使用ppt制作文档,可以填加各种格式文件,ppt更具现代的科技功能,可以添加动画功能,动画功能的添加能够让静态的物体具有“生命力”,我们以动态ppt小人的制作方法为例,看看动态效果的制作方法。
1、新建一幅幻灯片,如处图所示。

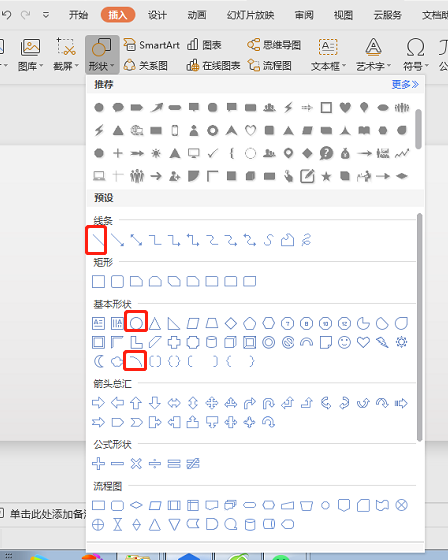
2、点击插入”形状“,选择合适的形状绘制出小人。

3、简笔小人绘制完成,如下图所示。

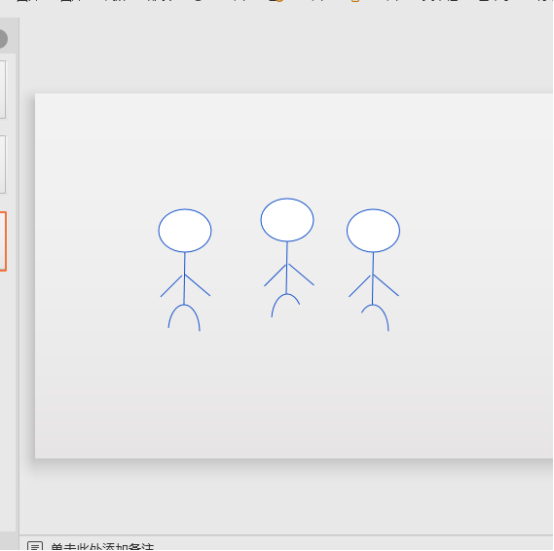
4、复制2份小人,将2份小人副本调整为抬左腿、抬右腿。

5、排列方式(立足):双腿-右腿-双腿-左腿,如下图所示。

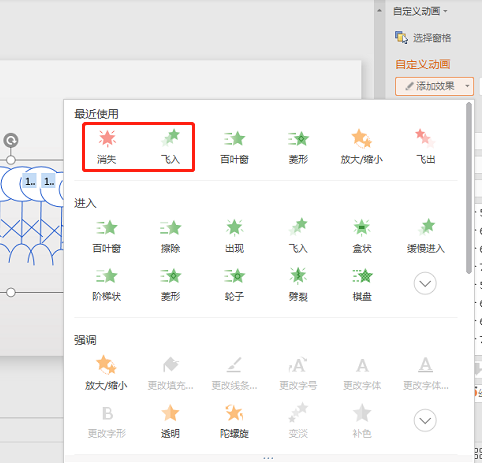
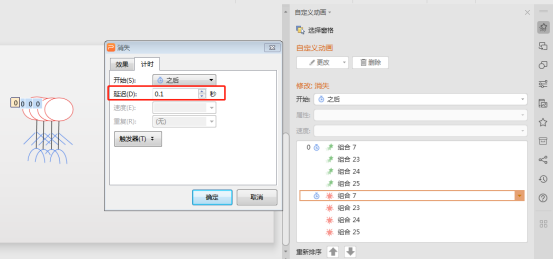
6、添加动画:出现、消失。将它们改为“从上一项之后开始”且一一对应,并把消失动画的延迟改为0.1秒,如下图所示。


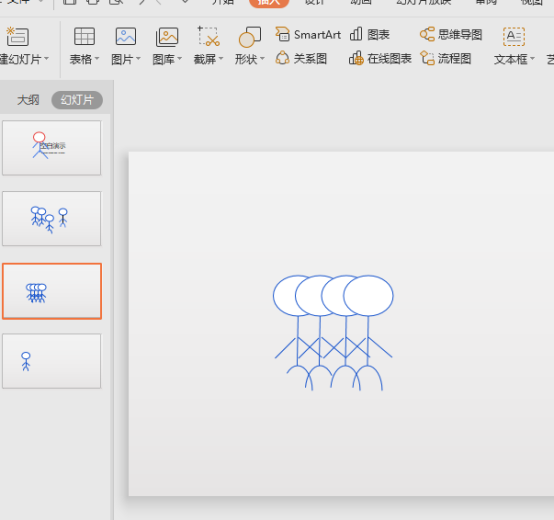
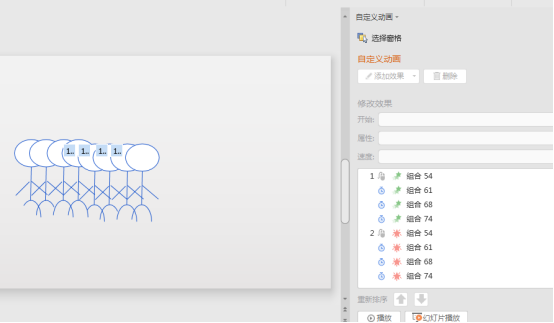
7、再多复制几份,如下图所示。

8、效果图如下图所示。


以上是动态ppt小人的制作方法的详细内容。更多信息请关注PHP中文网其他相关文章!




