Angular与React:2024年前端选择哪个
在前端开发领域,Angular 和 React 是两大巨头,持续引发争论。Angular 是一个成熟的框架,提供结构和全面的工具,而 React 是一个专注于 UI 组件创建的库。本文深入比较了 Angular 和 React,分析了它们的优势、差异和适用场景。通过了解这些框架的独特功能和技术特点,开发者可以根据项目的具体要求做出明智的选择。

Web 开发的世界在不断发展,而这场变革的最前沿就是终极前端框架之战。两个巨头脱颖而出:Angular 和 React。两者都是能够打造卓越用户界面的强大工具,但哪一个值得在您的下一个项目中占有一席之地?角度还是反应?
这些框架分别由 Google 和 Facebook 开发,彻底改变了开发人员进行前端开发的方式,提供了强大的工具和方法来创建强大的应用程序。
Angular 是一个使用 TypeScript 构建的成熟框架,提供全面的结构和工具,例如依赖注入和双向数据绑定。另一方面,React 是一个使用 JSX 构建的 JavaScript 库,仅专注于 UI 组件创建,具有单向数据流和虚拟 DOM 等功能。
React和Angular都支持基于组件的架构,使开发人员能够创建可重用的模块化元素来解决常见的前端问题。这种共同的优势引发了开发界内部关于哪一个更好的持续争论。
因此,一个价值百万美元的问题:Angular 还是 React?本文对 Angular 和 React 进行了详细比较,帮助您根据项目的具体要求做出明智的选择。
什么是角?
“Angular 是一个由 Google 主导的免费开源框架,主要用于构建可扩展的 Web 应用程序。”
它强调基于组件的架构,重点关注 TypeScript,以实现结构化和可维护的开发过程。
除了核心框架之外,Angular 还提供了一系列集成良好的库,可解决路由、表单管理以及与服务器的数据通信等各种功能,有助于加快前端开发速度。
以下是 Angular 与 React 不同的独特功能:
双向数据绑定
依赖注入
内置库
角度 CLI
虚拟滚动
角的优点
快速浏览一下 Angular 的一些主要优势。
干净的代码开发
基于组件的架构,实现模块化和可重用性
TypeScript 可提高代码质量和可维护性
易于构建、维护、测试和更新
双向数据绑定,简化数据管理
对 HTTP、AJAX 和 Observables 的内置支持
提高开发人员生产力
提高应用程序的整体性能
内置安全功能
什么是反应?
与 Angular 不同,React 是一个 JavaScript 库,仅专注于构建用户界面 (UI) 组件。
它强调基于组件的架构,重点是通过虚拟 DOM 进行高效的 UI 更新。
拥有ReactJS专业知识的开发人员可以利用他们的知识,通过“一次学习,随处编写”的方法构建可扩展的应用程序。
React 与 Angular 的主要区别在于:
声明性视图
虚拟DOM
单向数据绑定
构建块灵活性
JSX优势
反应的优点
快速浏览一下 React 的一些主要优点。
更快的开发时间
促进代码可重用性和模块化,简化复杂 UI 的开发和维护。
使用声明性视图更轻松地进行调试
提高代码可读性
提高开发人员生产力
轻松迁移
通过服务器端和前端支持加快更新速度
改进的加载时间和性能
与第三方库集成
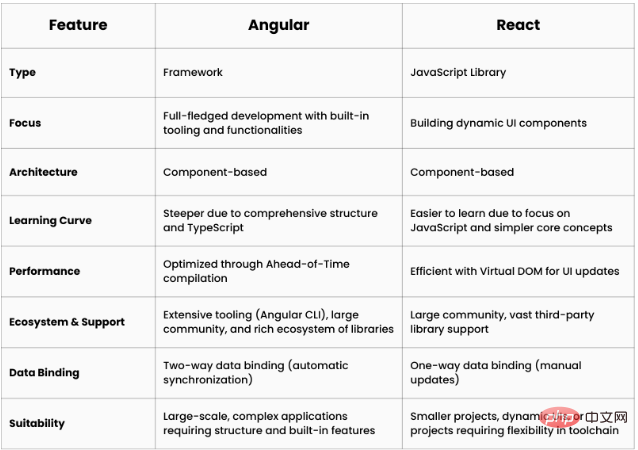
Angular 与 React:快速比较
React 和 Angular 是开发人员用来创建强大的 Web 应用程序的两个最著名的框架。尽管它们有共同的相似之处,但它们也有显着的差异,使它们与众不同。让我们快速比较一下 React 和 Angular。

Angular 与 React:详细比较
下面是 Angular 和 React 的详细比较:
人气
React:目前凭借更大的开发者社区和各公司更广泛的采用而占据首位。
Angular: 仍然是复杂应用程序的流行选择,但与 React 相比,社区规模稍小。
表现
React:由于其虚拟 DOM 操作和较小的包大小,通常被认为更快。这对于移动应用程序至关重要。
Angular: 通过优化提供良好的性能,但由于其全面的框架性质,可能会产生轻微的开销。
数据绑定
React:采用单向数据绑定。更改从视图(组件状态)流向模型,并且需要在视图中进行显式更新以进行反射。这需要更多代码,但提供更好的控制和潜在的性能优势。
Angular: 使用双向数据绑定,这意味着模型中的更改会自动反映在视图中,反之亦然。这简化了开发,但可能导致大型应用程序中的复杂调试。
代码质量和可维护性
React:更多地依赖于开发人员对代码结构和可维护性的选择。在提供灵活性的同时,它需要更严格地遵守最佳实践,并为大型项目使用额外的工具。
Angular: 通过依赖注入和 TypeScript 等功能鼓励结构化开发,为大型项目提供更干净、更易于维护的代码库。
服务器端渲染
React: 需要额外的库或框架(例如 Next.js)才能有效地实现 SSR。
Angular:为 SSR 提供内置功能,使其适合 SEO 和初始页面加载性能。
测试
React: 依赖 Jest 和 React 测试库等外部库进行测试。虽然提供了更大的灵活性,但它需要更多的设置工作。
Angular: 通过 Angular CLI 提供全面的测试框架,使编写单元和集成测试变得更加容易。
学习曲线
React:最初更容易学习核心概念,但需要额外的 JavaScript 知识以及复杂应用程序的其他库的知识。
Angular:由于其综合性和 TypeScript 的使用,学习曲线更陡。
Angular 与 React:该选择什么?
如果您需要一个具有用于大型应用程序的内置功能的结构化框架,Angular 可能是一个不错的选择。
如果您优先考虑灵活性、性能和构建交互式 UI,React 可能更适合。
总结
在 Angular 和 React 之间做出选择取决于了解它们的优势并使其与您的项目需求保持一致。两者都非常适合使用基于组件的架构构建现代 Web 应用程序。因此,请选择最适合您的项目需求、编程偏好、工作流程和团队技能的一种。
以上是Angular与React:2024年前端选择哪个的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素
Apr 09, 2025 am 12:01 AM
Vue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 sql中declare的用法
Apr 09, 2025 pm 04:45 PM
sql中declare的用法
Apr 09, 2025 pm 04:45 PM
SQL 中 DECLARE 语句用于声明变量,即存储可变值的占位符。语法为:DECLARE <变量名> <数据类型> [DEFAULT <默认值>];其中 <变量名> 为变量名称,<数据类型> 为其数据类型(如 VARCHAR 或 INTEGER),[DEFAULT <默认值>] 为可选的初始值。DECLARE 语句可用于存储中间
 Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue 中 export default 揭秘:默认导出,一次性导入整个模块,无需指定名称。编译时将组件转换为模块,通过构建工具打包生成可用的模块。可与命名导出结合,同时导出其他内容,如常量或函数。常见问题包括循环依赖、路径错误和构建错误,需要仔细检查代码和导入语句。最佳实践包括代码分割、可读性和组件复用。
 反应与前端:建立互动体验
Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验
Apr 11, 2025 am 12:02 AM
React是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术
Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术
Apr 10, 2025 am 09:34 AM
React是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 我应该使用反应或vue吗?
Apr 08, 2025 am 12:05 AM
我应该使用反应或vue吗?
Apr 08, 2025 am 12:05 AM
React、Angular和Vue各有优劣,选择应基于项目需求和团队技术栈。1.React适合需要灵活性和丰富生态系统的项目。2.Angular适合需要完整解决方案和强类型支持的项目。3.Vue适合需要快速上手和渐进式开发的项目。
 React与后端框架:比较
Apr 13, 2025 am 12:06 AM
React与后端框架:比较
Apr 13, 2025 am 12:06 AM
React是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。






