ppt对齐方式有几种
php小编西瓜介绍,PPT制作中对齐方式至关重要,主要有三种:左对齐、居中对齐和右对齐。左对齐是默认方式,让文本或对象沿左侧对齐;居中对齐则让文本或对象居中显示;右对齐则让文本或对象沿右侧对齐。选择合适的对齐方式,能让PPT页面呈现更整洁、美观的效果,提升展示质量。
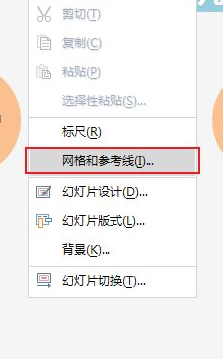
1、打开幻灯片,右键选择【网格与参考线】,启用参考线的目的是能够确认图片或者文字是否对齐;

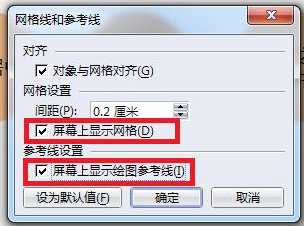
2、在【网格与参考线】的弹出框中勾选【屏幕上显示网格】&【屏幕上显示绘图参考线】;

3、单张图片或文字对齐:
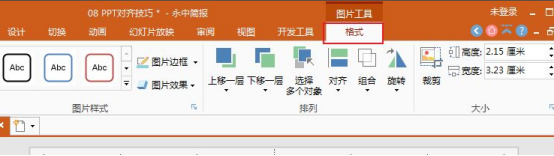
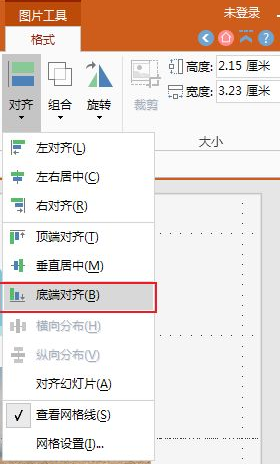
选中图片,选择【格式】-【排列】,点击【对齐】;

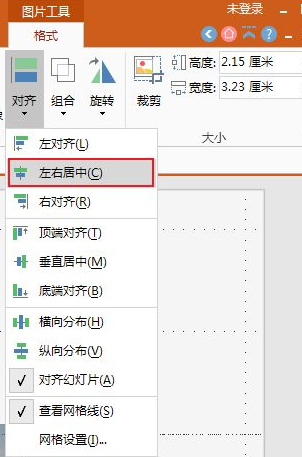
4、在【对齐】弹出框中选择【左右居中】,此时图片会自动居中;

5、多张图片或多个文本框对齐:
依次选中多张图片或者文本框,点击【格式】-【排列】-【对齐】,选择【底端对齐】;

6、图片&文本框对齐:
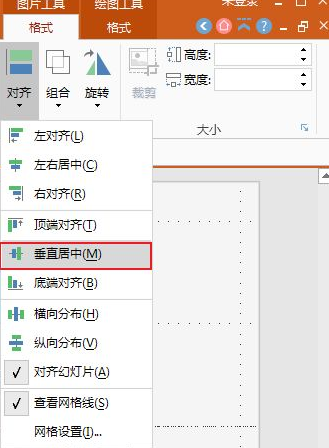
依次选中图片和文本框,点击【格式】-【排列】-【对齐】,选择【垂直居中齐】。

以上是ppt对齐方式有几种的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的计算本质上是组合数学,代表从 5 个元素中选择 3 个的组合数,其计算公式为 C53 = 5! / (3! * 2!),可通过循环避免直接计算阶乘以提高效率和避免溢出。另外,理解组合的本质和掌握高效的计算方法对于解决概率统计、密码学、算法设计等领域的许多问题至关重要。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素高度很高但文字位于底部的效果?
Apr 04, 2025 pm 10:27 PM
如何实现input元素的高度很高但文字位于底部在前端开发中,经常会遇到一些样式调整需求,例如设置一个高度�...
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让同一行相邻列的高度自动适应内容?在网页设计中,我们经常会遇到这样的问题:当一个表格或行内的多...
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相邻重复元素,并将它们移到末尾,返回指向第一个重复元素的迭代器。std::distance 计算两个迭代器之间的距离,即它们指向的元素个数。这两个函数对于优化代码和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只处理相邻的重复元素。std::distance 在处理非随机访问迭代器时效率较低。通过掌握这些特性和最佳实践,你可以充分发挥这两个函数的威力。







