php小编小新为大家带来了一份关于Excel表格设计的详细教程!在这篇教程中,我们将深入探讨如何设计出简洁美观、功能强大的Excel表格,让您的数据管理更加高效和便捷。无论是初学者还是有一定经验的用户,都能从中获得实用的技巧和方法。跟随我们的指导,让您的Excel表格设计达到新的水平!
1.首先,我们打开Excel表格,如下图所示:

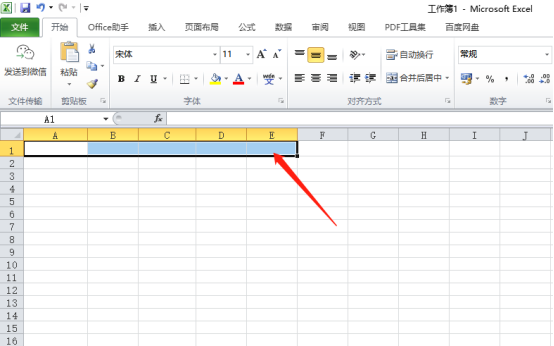
2.我们选中最上面5行单元格,当然看你需要的表格有几个项目,就选择几行,如下图所示:

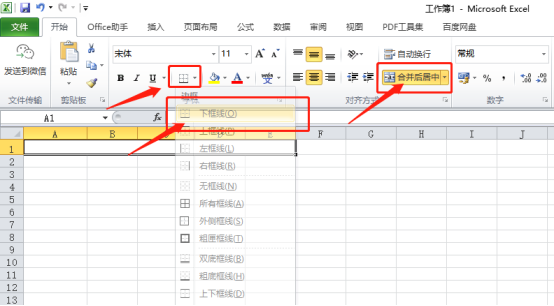
3.选中之后,就点击【自动换行】下面的【合并并居中】,这样你写的标题就是在居中的位置,也会把5个单元格合并成一个单元格;再点击一下主题字体下面的框线里的【下框线】,这样就会有一个横线了,如下图所示:

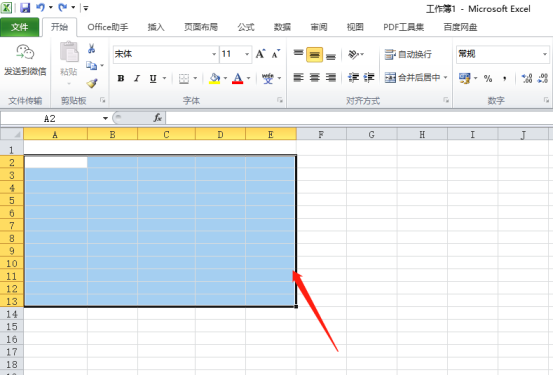
4.再选中你需要的一些单元格,你想要几列就选择几列,看你的内容有多少了,如下图所示:

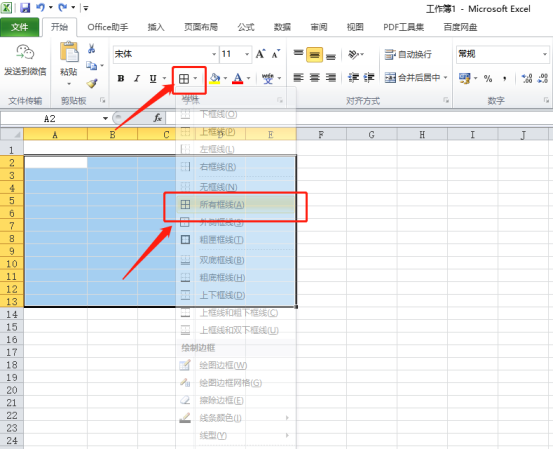
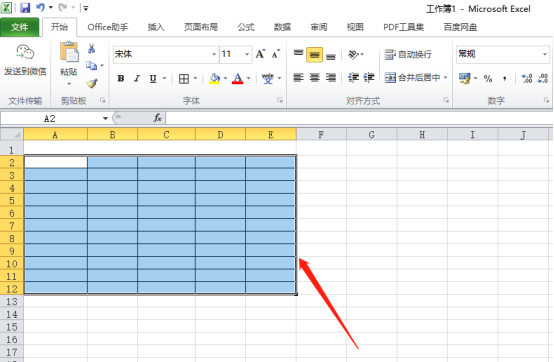
5.选中之后,点击边框里的【所有框线】,就把所有单元格填上线了,我们就可以在里边输入自己想要的内容,如下图红色圈出部分所示:


Excel表格设计中,其实还是根据个人的喜好来确定的,有的人就是不想把整个表格都加上边框,有的小伙伴们想要给表格填充颜色等等,但万变不离其宗,方法都是一样的,主要是掌握几个功能的使用!
以上是Excel表格设计的教程如下!的详细内容。更多信息请关注PHP中文网其他相关文章!




