本章给大家介绍CSS一些基础知识(总结),有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。

1、行内式:是在标记的style属性中设定css样式。这种方式没有体现出css的优势,不推荐使用
2、嵌入式:嵌入式是将css样式集中写在网页的标签对的标签对中
3、链接式:将一个.css文件引入到HTML文件中(推荐)
4、导入式:将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,
此种方法有缺点,浏览器会先加载html页面,然后加载css样式,所以网速较慢或者网页较大,客户端会出现先出现网页,最后出现样式

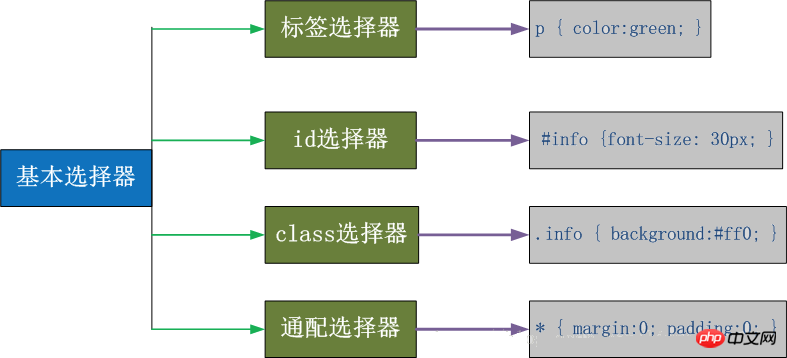
1、类选择器
(1)语法: .类名{样式属性:值;}
(2)元素使用class="类名"来使用这个样式
2、id选择器
(1)语法: #id名{样式属性:值;}
(2)元素使用id="id名"来使用这个样式
3、标签选择器
(1)语法: 标签名{样式属性:值;}
(2)页面中所有的该标签都是这个样式
4、通用选择器
(1)语法: *{样式属性:值;}
(2)页面中所有的元素都是这个样式
css具有继承的属性,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。一般内部优先外部,后面优先前面。
所谓CSS优先级,即指CSS样式在浏览器中被解析的先后顺序。样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1.内联样式表的权值最高 ------------1000;
2.统计选择符中的ID属性个数。 #id --------------100
3.统计选择符中的CLASS属性个数。 .class -------------10
4.统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。
颜色:color
水平对齐方式:text-align
背景属性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)以上代码一般写一行
background:#ffffff url('CSS基础知识(总结)') no-repeat right top;
边框属性
border-style: solid; border-color: chartreuse; border-width: 20px;
以上代码一般简写为
border: 30px rebeccapurple solid;
边框也可以只设置单边
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
列表属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
list-style : 简写属性,用于把所有用于列表的属性设置于一个声明中。
ul
{
list-style:square inside url('/i/arrow.gif');
}其他属性
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'Lucida Bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
text-decoration:none
最近在学习HTML的内容,大概有了一个简单的了解。CSS的基本语法和结构大概了解了,还需要在后面的学习中多多实践和应用。以上是对css基本内容的总结



