如何在Ubuntu 24.04上安装Angular
Angular.js 是一种可自由访问的 JavaScript 平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js 提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。 本指南将讨论在 Ubuntu 24 上安装 Angular 的方法。首先,您需要安装 Node.js。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,可让您在服务器端运行 JavaScript 代码。 要在 Ubuntu 24 上安装 Angular,首先需要安装 Node.js。您可以通过以下步骤来完成这一过程: 1. 打开终端窗口,并运行以下命令来更新软件包列表: ``` sudo apt update ``` 2. 然后安装 Node.js 和 npm(Node.js 包管理器): ``` sudo apt install nodejs npm ``` 3. 确认 Node.js 和 npm 是否已成功安装,可以运行以下命令检查它们的版本: ``` node -v npm -v ``` 4. 接下来,您可以使用 npm 安装 Angular CLI(命令行界面),这是一个
更新和升级系统
在进行安装前,请确保先完成系统更新。为了确保新安装能够顺利生效且没有问题,更新Ubuntu 24系统是必要的。因此,我们可以通过一个单一命令来执行更新和升级操作,利用“apt”实用程序来完成。
sudo apt更新&& sudo apt升级
他说:

执行该命令后,系统将会分配所设置的空间给升级和更新进程,并要求您确认操作,可通过点击“y”或“n”来完成。因此,您需要按下“y”键以完成更新过程。稍后,系统将成功完成更新和升级。

安装新版本
为了成功安装Angular和Node.js,我们需要事先安装一些其他实用程序作为依赖。这些依赖包括git、wget、curl等。在安装Angular和Node.js之前,我们必须确保这些依赖项已经安装完毕。我们可以在命令行 shell 中使用适当的包管理工具(如apt)来安装这些依赖项,并等待直到它们都成功安装完成。这样一来,我们就可以顺利地安装Angular和Node.js,而这些依赖项也可以帮助它们正常运行。因此,在进行Angular和Node.js的安装之前,确保所有必要的依赖项都已经准备就绪,这将为后续的开发工作奠定良好的基础。
Sudo apt install curl gnupg2 gnupg git wget—y
他说:

安装node.js
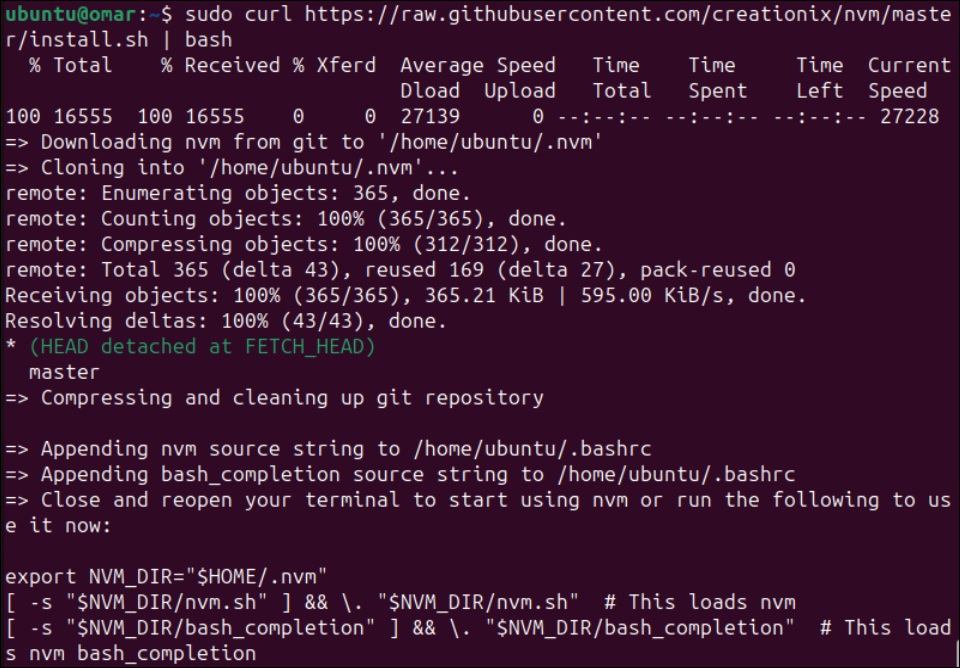
如果没有Node.js,ANGLE应用程序就无法工作,而Node.js是主要需求。因此,在Ubuntu 24上安装ANGLE之前,有必要先安装Node.js。此外,Node.js需要安装NVM命令行实用程序。因此,我们使用终端外壳中的“curl”实用程序首先从官方的Github存储库安装NVM实用程序。您可以看到,在执行此指令后,已经下载并安装了NVM实用程序。
Sudo curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh|bash
他说:

在Ubuntu 24 Linux系统上启用NVM环境也是必要的。因此,我们使用源指令运行”bashrc”文件,以便系统可以获得新安装的NVM实用程序的效果并设置环境。
Source~/. bashrc
他说:

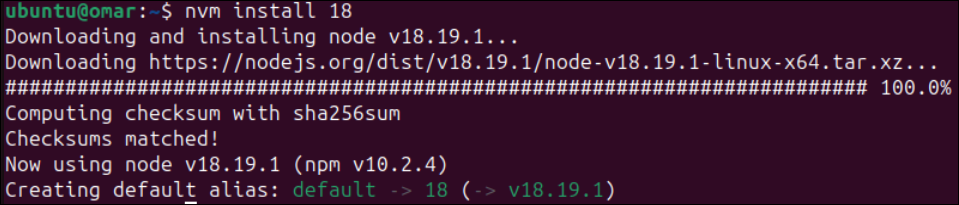
创建环境后,Ubuntu 24系统就可以在其端安装Node.js了。为此,我们使用终端外壳中使用的安装说明中新安装的“nvm”实用程序。按照此说明,我们将在Ubuntu系统上安装最新版本的Node.js18。此外,NVM工具还会安装节点包管理器和Node.js。首先从官网下载并安装节点18.19.1版。之后,它会计算校验和并创建默认别名。
NVM安装18
他说:

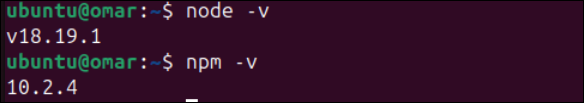
在成功安装Node.js之后,我们需要验证它是否已经安装并安装在我们的系统中。为此,我们需要使用从”node”关键字开始的”version”命令检查其安装版本。此外,之前的NVM安装指令安装了NPM(节点包管理器)和Node.js。因此,我们也需要寻找NPM版本。两个命令的输出都显示版本,如下图所示:
节点—v
NPM—V
他说:

安装ANGLE CLI
在安装完所有依赖项(包括NPM和Node.js)之后,是时候采取安装Angular命令行界面的最后步骤了。为此,我们在Ubuntu 24的终端外壳中使用NPM(节点包管理器)。
您可以使用sudo权限来执行此安装说明。此命令包含指向ANGLE CLI官方包的链接。“-Location”标志被设置为在全局级别为Ubuntu 24系统添加角度CLI,当前平台中的所有用户都可以访问该CLI。
Npm install @ angular/config—location = global
他说:

如果您等待一段时间,直到完成角度CLI的处理,则会有所帮助。经过一些处理后,添加并成功安装了ANGLE CLI包。作为回报,您将在您的终端屏幕上看到如下所示的输出,其中在2分钟内添加了232个包:

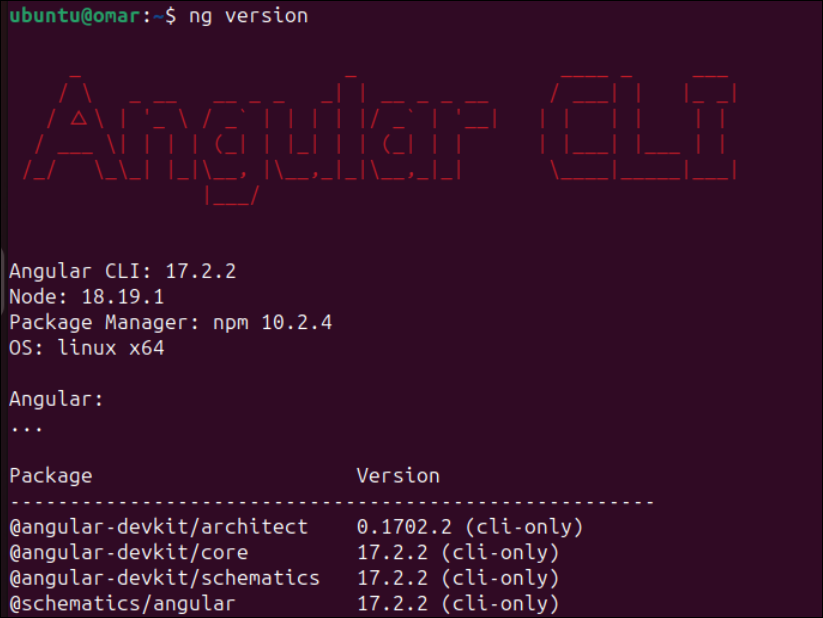
现在,是验证ANGLE CLI安装的时候了。它附带了“ng”命令,可以帮助在角度CLI上执行命令。因此,让我们查找已安装的“ng”命令版本。在回答了有关执行该版本命令的一些问题后,我们将获得以下输出,其中还包含有关ANGLE、Node、NPM和OS的版本的信息。最后还会显示有关程序包及其已安装版本的信息。
NG版本
他说:

创建角度应用程序
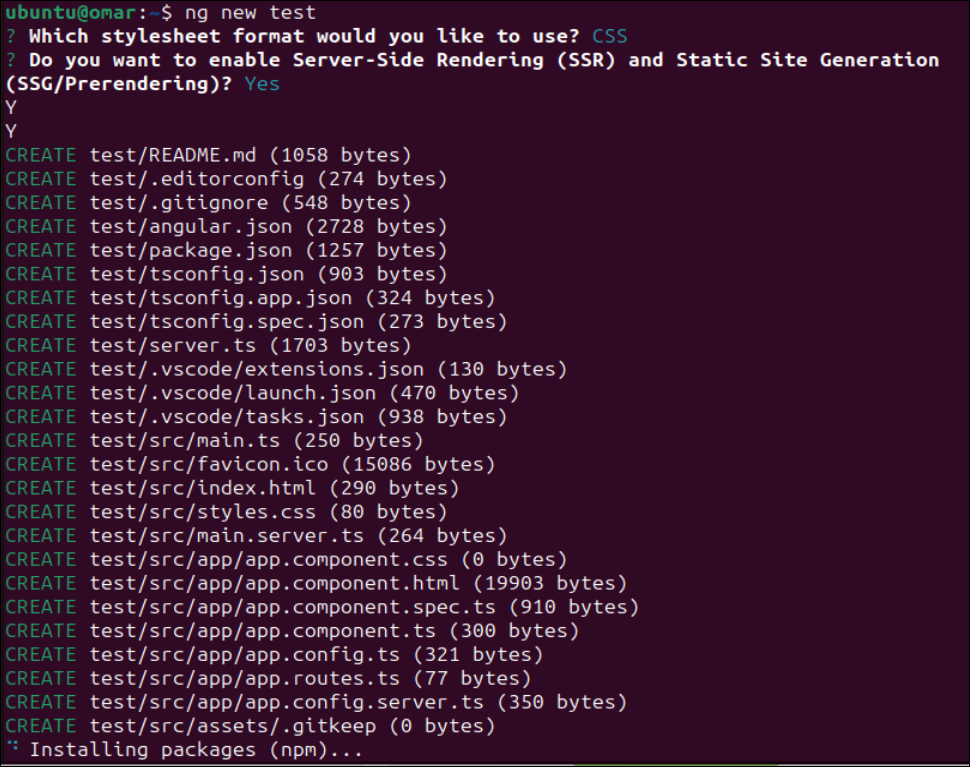
现在是时候使用Angular CLI在Ubuntu 24上创建一个新的Angular应用程序了。就像我们如何使用”ng”指令来检查Angular CLI的版本一样,我们也将使用它来创建一个名为”test”的新应用程序,并使用”new”关键字。执行死刑时,会问一些问题。如果您根据您的偏好回答这些问题,那么您的新应用程序包将成功安装,这将是很有帮助的。
NG新测试
他说:

一段时间后,创建了一个名为”test”的新Angular应用程序。在我们的工作目录中生成了一个新的”test”目录,如下面所附的输出所示:

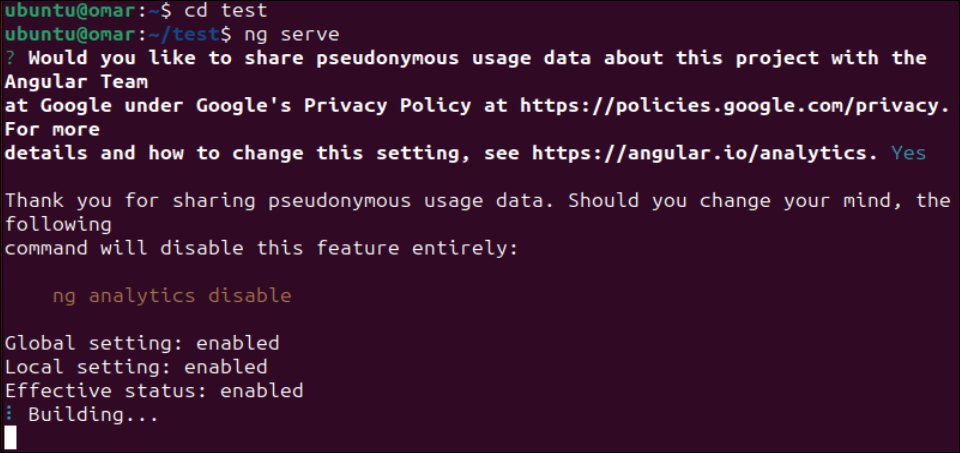
创建“测试”角度应用程序后,我们还需要运行它。为此,在“test”目录中移动并使用“ng”实用程序执行“SERVE”命令。
⑶测试
ng serve
他说:

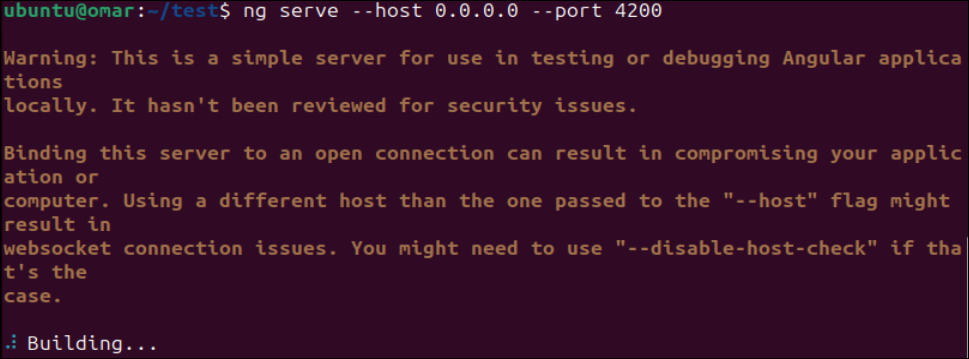
您还可以使用相同的命令,通过将主机设置为0.0.0.0,为所有系统接口设置端口4200。
Ng serve—主机www.example.com—端口4200
他说:

结论
本指南演示了如何利用Angular环境创建任何应用程序。为了支持这个想法,我们演示了在安装和配置Node.js和NPM之后在Ubuntu 24上安装Angular的方法。最后,我们详细介绍了在Ubuntu 24中使用Angular CLI创建Angular应用程序的方法。
以上是如何在Ubuntu 24.04上安装Angular的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 暴雪战网更新一直卡在45%怎么解决?
Mar 16, 2024 pm 06:52 PM
暴雪战网更新一直卡在45%怎么解决?
Mar 16, 2024 pm 06:52 PM
暴雪战网更新一直卡在45%怎么解决?近期有很多人在更新软件的时候,都是卡在45%的进度条,重启多次还是会卡住,那么这种情况应该要如何解决,我们可以通过重新安装客户端、切换地区、删除文件的方式来处理,本期软件教程就来分享操作步骤,希望能够给更多的人带来帮助。 暴雪战网更新一直卡在45%怎么解决 一、客户端 1、首先需要确认你的客户是官网下载的官方版本。 2、如果不是的话,用户可以进入亚服网址来进行下载。 3、进入以后点击右上角的下载就可以了。 注意:安装的时候一定不要选择简体中文。
 ubuntu终端打不开怎么办? 修复Ubuntu无法打开终端问题的方法
Feb 29, 2024 pm 05:30 PM
ubuntu终端打不开怎么办? 修复Ubuntu无法打开终端问题的方法
Feb 29, 2024 pm 05:30 PM
如今,Ubuntu不允许其用户打开终端是一个非常普遍的问题。如果您收到类似的问题并且不知道下一步该怎么做,请了解有关如何在Linux设备上解决此“Ubuntu无法打开终端”问题的五个修复程序。事不宜迟,让我们深入探讨导致它的原因及其可用的解决方案。为什么Ubuntu打不开它上面的终端?这主要发生在您安装一些有缺陷的软件或修改终端配置时。除此之外,与语言环境交互并破坏它们的新应用程序或游戏也可能导致类似的问题。一些用户在Ubuntu的活动菜单中搜索终端时报告修复了这个问题。这表明这个
 以超级用户身份登录Ubuntu
Mar 20, 2024 am 10:55 AM
以超级用户身份登录Ubuntu
Mar 20, 2024 am 10:55 AM
在Ubuntu系统中,root用户通常是禁用状态的。要激活root用户,可以使用passwd命令设置密码,然后使用su-命令以root身份登录。根用户是具有系统管理权限且不受限制的用户。他拥有访问和修改文件、用户管理、软件安装和删除,以及系统配置更改等权限。根用户与普通用户有着明显的区别,根用户拥有系统中最高的权限和更广泛的控制权。根用户可以执行重要的系统命令和编辑系统文件,而普通用户则无法做到这一点。在本指南中,我将探讨Ubuntu根用户,如何以根用户身份登录,以及它与普通用户的不同之处。注意
 Ubuntu 24.04 LTS 七大亮点抢先看
Feb 27, 2024 am 11:22 AM
Ubuntu 24.04 LTS 七大亮点抢先看
Feb 27, 2024 am 11:22 AM
Ubuntu24.04LTS,代号「NobleNumbat」即将发布!如果你正在使用的是Ubuntu23.10这类非LTS版本,迟早需要考虑升级。对于那些使用Ubuntu20.04LTS或Ubuntu22.04LTS的用户,是否升级值得深思。Canonical已经宣布,Ubuntu24.04LTS将提供长达12年的更新支持,细分如下:作为LTS版本,它会有5年的常规维护和安全更新。如果订阅UbuntuPro,还能享受额外5年的支持。目前,这个额外的支持期限已经延长至7年,这意味着你将获得长达12
 ubuntu 20.04录屏软件OBS安装和卸载图文教程
Feb 29, 2024 pm 04:01 PM
ubuntu 20.04录屏软件OBS安装和卸载图文教程
Feb 29, 2024 pm 04:01 PM
OBS是由世界各地的志愿贡献者在空闲时间开发的开源软件。一款视频直播录制软件,主要用于视频的录制、直播的创流。Ubuntu/Mint的安装请注意,OBSStudio在ChromeOS上不能完全工作,屏幕和窗口捕捉等功能不能使用。建议使用xserver-xorg1.18.4或更新的版本,以避免OBS中某些功能的潜在性能问题,如全屏投影仪。FFmpeg是必需的如果你没有安装FFmpeg(如果你不确定,那么你可能没有),你可以用以下命令得到它:sudoaptinstallffmpeg我这里已经安装有了
 Android TV Box 获得非官方 Ubuntu 24.04 升级
Sep 05, 2024 am 06:33 AM
Android TV Box 获得非官方 Ubuntu 24.04 升级
Sep 05, 2024 am 06:33 AM
对于许多用户来说,破解 Android 电视盒听起来令人畏惧。然而,在 Broadcom 芯片短缺期间,开发人员 Murray R. Van Luyn 面临着寻找 Raspberry Pi 合适替代品的挑战。他与 Armbia 的合作努力
 如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安装Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一种可自由访问的JavaScript平台,用于创建动态应用程序。它允许您通过扩展HTML的语法作为模板语言,以快速、清晰地表示应用程序的各个方面。Angular.js提供了一系列工具,可帮助您编写、更新和测试代码。此外,它还提供了许多功能,如路由和表单管理。本指南将讨论在Ubuntu24上安装Angular的方法。首先,您需要安装Node.js。Node.js是一个基于ChromeV8引擎的JavaScript运行环境,可让您在服务器端运行JavaScript代码。要在Ub
 提灯与地下城2月29日更新:重制版 ╳「哪吒传奇」联动
Feb 28, 2024 am 08:13 AM
提灯与地下城2月29日更新:重制版 ╳「哪吒传奇」联动
Feb 28, 2024 am 08:13 AM
提灯与地下城已经确定将于2月29日更新,更新之后会上线提灯与地下城重制版本,而且重制版本还会与哪吒传奇联动,重制版本还带来全新职业,玩家可以直接转职哦,地下城内容也将拓展,开放全新副本区域等。手游更新时间表提灯与地下城2月29日更新:重制版╳「哪吒传奇」联动版本重点内容全新职业,邀您转职什么?提灯者竟然可以转职了?如此炫酷的装备真是让人眼馋,听说,转职之后,提灯者还能学习很多超帅的技能,五郎直接惊呼:泰裤辣!哪吒传奇,联动来袭!踩着那风火轮,乾坤圈手中拿♫~智勇双全的小英雄:哪吒和小龙女,即将来






