浅谈利用JavaScript进行的DDoS攻击原理与防御_javascript技巧
分布式拒绝服务攻击(DDoS)攻击是一种针对网站发起的最古老最普遍的攻击。Nick Sullivan是网站加速和安全服务提供商CloudFlare的一名系统工程师。近日,他撰文介绍了攻击者如何利用恶意网站、服务器劫持和中间人攻击发起DDoS攻击,并说明了如何使用HTTPS以及即将到来的名为“子资源一致性(Subresource Integrity,简称SRI)”的Web新技术保护网站免受攻击。
现代网站的大部分交互都来自于JavaScript。网站通过直接向HTML中添加JavaScript代码或者通过HTML元素
function imgflood() {
var TARGET = 'victim-website.com'
var URI = '/index.php?'
var pic = new Image()
var rand = Math.floor(Math.random() * 1000)
pic.src = 'http://'+TARGET+URI+rand+'=val'
}
setInterval(imgflood, 10)
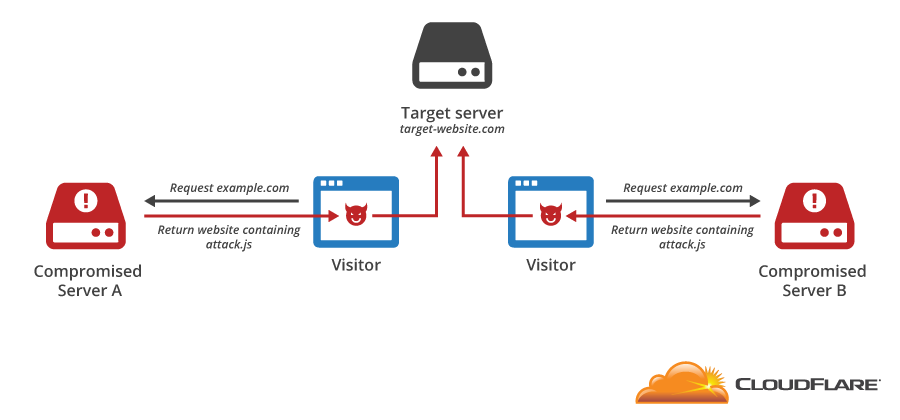
上述脚本每秒钟会在页面上创建10个image标签。该标签指向“victim-website.com”,并带有一个随机查询参数。如果用户访问了包含这段代码的恶意网站,那么他就会在不知情的情况下参与了对“victim-website.com”的DDoS攻击,如下图所示:

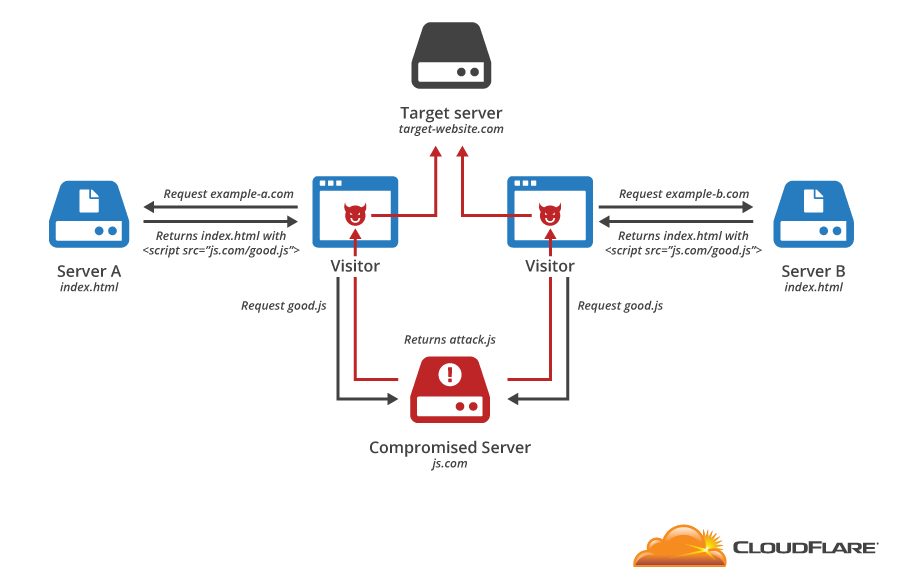
许多网站都使用一套通用的JavaScript库。为了节省带宽及提高性能,它们会使用由第三方托管的JavaScript库。jQuery是Web上最流行的JavaScript库,截至2014年大约30%的网站都使用了它。其它流行的库还有Facebook SDK、Google Analytics。如果一个网站包含了指向第三方托管JavaScript文件的script标签,那么该网站的所有访问者都会下载该文件并执行它。如果攻击者攻陷了这样一个托管JavaScript文件的服务器,并向文件中添加了DDoS代码,那么所有访问者都会成为DDoS攻击的一部分,这就是服务器劫持,如下图所示:

这种攻击之所以有效是因为HTTP中缺少一种机制使网站能够禁止被篡改的脚本运行。为了解决这一问题,W3C已经提议增加一个新特性子资源一致性。该特性允许网站告诉浏览器,只有在其下载的脚本与网站希望运行的脚本一致时才能运行脚本。这是通过密码散列实现的,代码如下:
<script src="https://code.jquery.com/jquery-1.10.2.min.js" integrity="sha256-C6CB9UYIS9UJeqinPHWTHVqh/E1uhG5Twh+Y5qFQmYg=" crossorigin="anonymous">
密码散列可以唯一标识一个数据块,任何两个文件的密码散列均不相同。属性integrity提供了网站希望运行的脚本文件的密码散列。浏览器在下载脚本后会计算它的散列,然后将得出的值与integrity提供的值进行比较。如果不匹配,则说明目标脚本被篡改,浏览器将不使用它。不过,许多浏览器目前还不支持该特性,Chrome和Firefox正在增加对这一特性的支持。
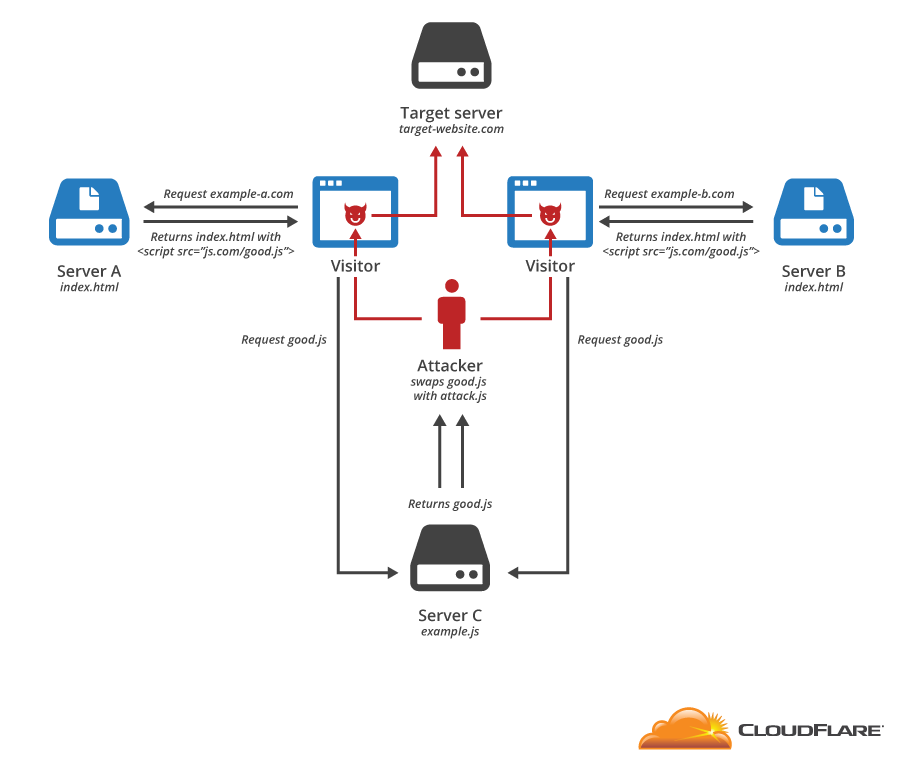
中间人攻击是攻击者向网站插入恶意JavaScript代码的最新方式。在通过浏览器访问网站时,中间会经过许多节点。如果任意中间节点向网页添加恶意代码,就形成了中间人攻击,如下图所示:

加密技术可以彻底阻断这种代码注入。借助HTTPS,浏览器和Web服务器之间的所有通信都要经过加密和验证,可以防止第三者在传输过程中修改网页。因此,将网站设为HTTPS-only,并保管好证书以及做好证书验证,可以有效防止中间人攻击。
在回复网友评论时,Nick指出,SRI和HTTPS是相辅相成的,二者同时使用可以为网站提供更好的保护。除了上述方法外,采用一些防DDoS安全产品来加强防护也是一种选择。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






