wps怎样设计一个渐变色的圆形_wps设计一个渐变色的圆形的操作流程
php小编百草为您介绍WPS如何设计一个渐变色的圆形,WPS设计一个渐变色的圆形的操作流程简单易懂,通过简单的步骤即可实现效果。利用WPS绘图工具,选择圆形绘制工具,然后在属性栏选择填充颜色为渐变色,调整渐变角度和颜色,即可轻松设计一个漂亮的渐变色圆形。 WPS设计一个渐变色的圆形的操作流程简单易懂,通过简单的步骤即可实现效果。利用WPS绘图工具,选择圆形绘制工具,然后在属性栏选择填充颜色为渐变色,调整渐变角度和颜色,即可轻松设计一个漂亮的渐变色圆形。
1、在上方的工具栏上点击【插入】选项。

2、在【插入】工具列表中单击【形状】工具旁边的倒三角。

3、在弹出的菜单列表中单击【椭圆】选项。

4、在幻灯片文档中拖拽出一个圆形。

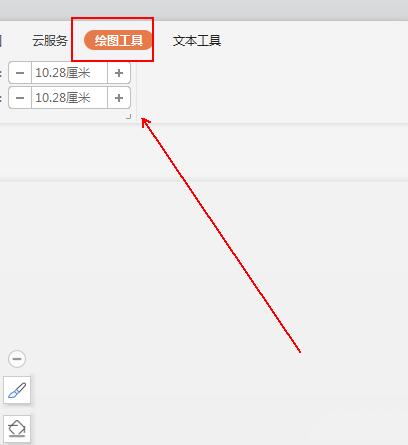
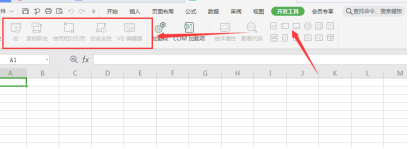
5、在上方的工具栏上点击【绘图工具】选项。

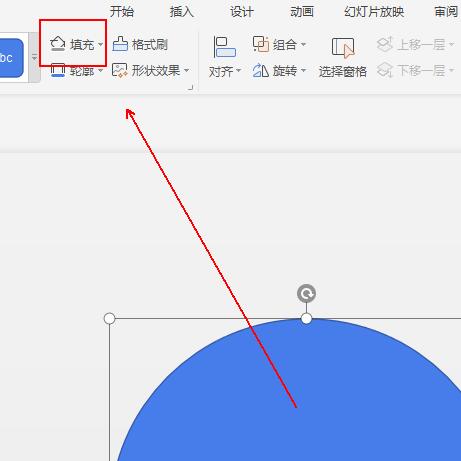
6、在【绘图工具】工具列表中单击【填充】工具旁边的倒三角。

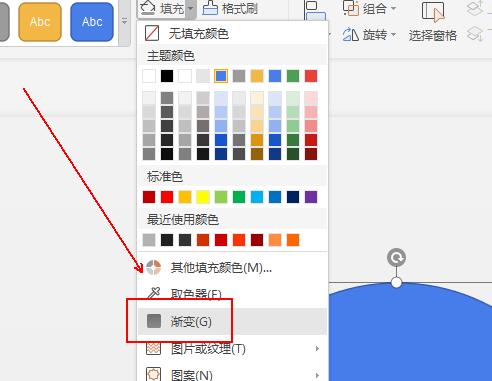
7、在弹出的菜单列表中单击【渐变】选项。

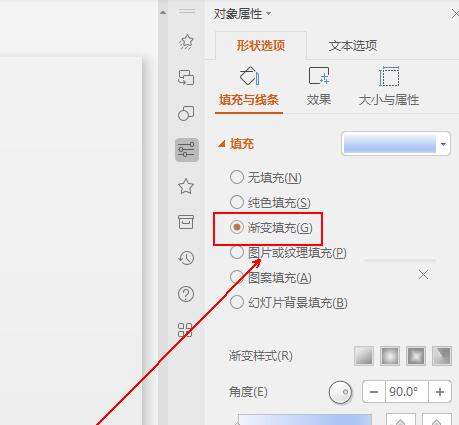
8、在【形状选项】中单击【渐变填充】选项。

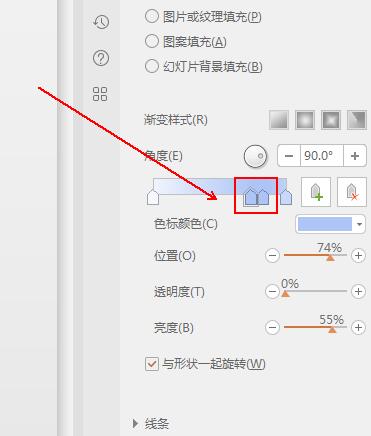
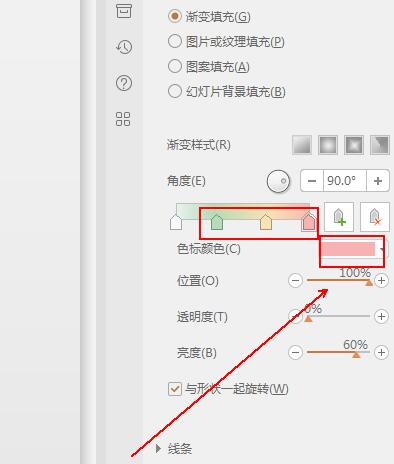
9、在下方的【角度】色条中分别点击各个色块。

10、对各个色块进行设色标颜色。

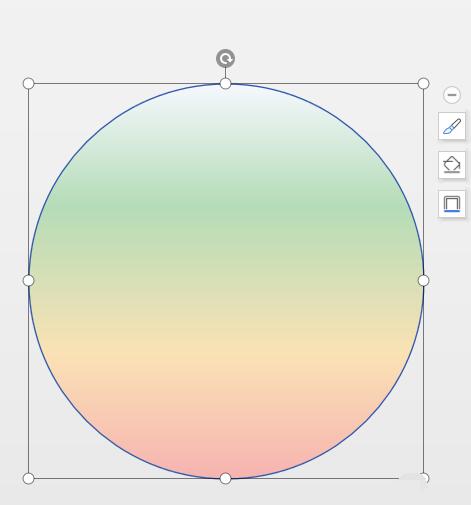
11、最终结果,如图所示。

以上是wps怎样设计一个渐变色的圆形_wps设计一个渐变色的圆形的操作流程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 WPS和Office没有中文字体,中文字体名称显示为英文
Jun 19, 2024 am 06:56 AM
WPS和Office没有中文字体,中文字体名称显示为英文
Jun 19, 2024 am 06:56 AM
小伙伴电脑,WPS和OFFICE中字体仿宋、楷体、行楷、微软雅黑等所有中文字体都找不到,下面小编来说说如何解决这个问题。系统中字体正常,WPS字体选项中所有字体都没有,只有云字体。OFFICE只有英文字体,中文字体一个都没有。WPS安装不同版本后,英文字体有了,但同样一个中文字体都没有。解决办法:控制面板→类别→时钟、语言和区域→更改显示语言→(区域和语言)管理→(非Unicode程序的语言)更改系统区域设置→中文(简体,中国)→重启。控制面板,右上角查看方式改为“类别”,时钟、语言和区域,更改
 wps翻译功能怎么用_wps翻译功能使用方法
Mar 27, 2024 pm 04:46 PM
wps翻译功能怎么用_wps翻译功能使用方法
Mar 27, 2024 pm 04:46 PM
1、首先我们打开手机wpsoffice。2、然后点击应用。3、点击图片翻译即可。方法二1、首先我们打开手机wpsoffice。2、打开需要翻译的文档,点击左下角的工具。3、点击审阅,点击翻译即可
 WPS Word表格居中应如何操作
Mar 21, 2024 pm 02:21 PM
WPS Word表格居中应如何操作
Mar 21, 2024 pm 02:21 PM
在使用WPS中的word时经常也需要插入一下图片、表格等,但是插入的表格不居中就会影响整个文档的美观程度,那么WPS表格居中该怎么进行设置呢?今天就来教各位小伙伴们是如何进行调整的,具体的操作步骤如下,小伙伴们快来看一看!1、如图中的表格没有在页面的中间,不太美观,想让其居中。2、先在表格中点击鼠标右键(如图所示)。3、再点击右键菜单中的【全选表格】(如图红色箭头处所示)。4、点击后,该表格就处于被全选的状态(如下图所示)。5、此时点击打开wps文字的【开始】选项卡(如图红色箭头出所示)。6、点
 wps安装vba后仍无法启用宏的原因
Mar 21, 2024 am 08:30 AM
wps安装vba后仍无法启用宏的原因
Mar 21, 2024 am 08:30 AM
wpsOffice是金山软件有限公司自主开发的办公软件套件,可以实现文本、表格、演示、PDF阅读等多种功能。它具有内存占用低、运行速度快、多种云功能、强大的插件平台支持、免费提供海量在线存储空间和文档模板等优点。小编今天给大家介绍的就是“宏”这项功能。这几天总有小伙伴问我为什么安装了vba后仍无法启用宏,“宏”这项功能仍然是灰色的,无法打开,如下图,这是怎么回事呢?小编给大家找找原因。出现这种情况主要是有三方面原因:1、你的wps是否支持vba,有的版本是不支持的。2、确认下你启用了宏,操作是否
 wps制作一个二维码的操作方法
Mar 28, 2024 am 09:41 AM
wps制作一个二维码的操作方法
Mar 28, 2024 am 09:41 AM
1、打开软件,进入wps文字操作界面。2、在该界面内找到插入选项。3、点击插入选项,在其编辑工具区里找到二维码选项。4、点击二维码选项,弹出二维码对话框。5、在左侧选择文本选项,在文本框里就能输入我们的信息了。6、在右侧可以设置二维码的形状和二维码的颜色。
 wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
1、打开工作表,找到【开始】-【条件格式】按钮。2、点击列选择,选中将添加条件格式的列。3、单击【条件格式】按钮,弹出选项菜单国。4、选择【突出显示条件规则】-【介于】。5、填写规则:20,24,深填充色深绿色文本。6、确定后,所选列中数据按照设定对相应数字文字、单元框加色处理。7、对于没有冲突的条件规则,可以重复添加,但对于冲突规则wps则会以最后添加的规则代替之前建立的条件规则。8、重复添加【介于】规则20-24和【小于】20后的单元列。9、如需改变规则,刚可以清除规则后重新设定规则。
 wps无法启动打印机作业怎么办
Mar 20, 2024 am 08:20 AM
wps无法启动打印机作业怎么办
Mar 20, 2024 am 08:20 AM
我们使用办公软件可以制作各种电子文件,电子文件大大的节省了纸张的使用,也更容易保存和翻阅,但是有时候根据工作的要求,上级要求打印出纸质的文件方便大家传阅,文件写好了却无法打印,遇到这样的情况很棘手,今天我们带来的课程就可以解决这个难题。下面的课程就是:wps无法启动打印机作业怎么办?当尝试使用局域网打印机打印文档时,出现了一个问题,显示"WPSOffice无法启动打印作业,请检查打印机是否开机并联机"。但实际上,打印机是开机的并且也已经联机。 2、点击“确定”,然后点击标题栏的左上角如图所示的
 WPS编辑水印的方法介绍
Mar 27, 2024 pm 02:06 PM
WPS编辑水印的方法介绍
Mar 27, 2024 pm 02:06 PM
1、我们用WPS打开一篇文档,里面带有水印,看起来比较乱,怎么去掉呢?往下看。2、菜单栏找到插入选项卡,选择此选项卡底下的页眉和页脚图标,用鼠标左键在上面点击一下。3、这时页面文字变成灰色的不可编辑状态,但是此时文字背面的水印就可以编辑了。4、点击水印,可以看到这是一张图片水印,因为在这张图片周围出现几个小方块,此时图片为可以编辑状态。5、用键盘delete键删除图片,可以看到水印不见了。6、页面双击鼠标,退出页眉页脚编辑模式,页面文字又变成正常色可以编辑状态,但此时页面上的水印已经不见了。7、






