Google浏览器怎么设置网站使用移动传感器_Google浏览器设置使用移动传感器的方法
php小编小新为您介绍如何通过Google浏览器设置网站使用移动传感器。首先打开Chrome浏览器,点击右上角菜单按钮,在“更多工具”中选择“开发者工具”。接着点击“切换设备工具栏”按钮,选择一个移动设备模拟器。最后,在模拟器中点击“传感器”选项,可以设置网站使用移动传感器后的效果。通过以上方法,您可以轻松调整网站在移动设备上的显示效果。
1、点击【Google】(如图所示)。

2、在【Google】窗口中,点击【菜单】(如图所示)。

3、在弹出下拉栏中,点击【设置】(如图所示)。

4、在【设置】窗口中,点击【安全和隐私设置】(如图所示)。

5、在弹出窗口中,点击【网站设置】(如图所示)。

6、在【网站设置】窗口中,点击【更多权限】(如图所示)。

7、在弹出窗口中,点击【移动传感器】(如图所示)。

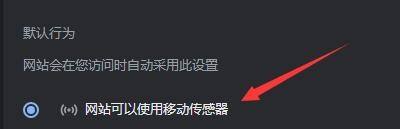
8、然后,选中【网站可以使用移动传感器】即可(如图所示)。

以上是Google浏览器怎么设置网站使用移动传感器_Google浏览器设置使用移动传感器的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 joiplay模拟器使用方法介绍
May 04, 2024 pm 06:40 PM
joiplay模拟器使用方法介绍
May 04, 2024 pm 06:40 PM
jojplay模拟器是一款非常好用的手机模拟器,它支持电脑游戏可以在手机上运行,而且兼容性非常好,有些玩家不知道怎么使用,下面小编就为大家带来了使用方法介绍。joiplay模拟器怎么使用1、首先需要下载Joiplay本体及RPGM插件,最好按本体-插件的顺序进行安装,apk包可在Joiplay吧获取(点击获取>>>)。2、安卓完成后,就可以在左下角添加游戏了。3、name随便填,executablefile按CHOOSE选择游戏的game.exe文件。4、Icon可以留空也可以选择自己喜欢的图片
 微星(MSI)主板vt开启方法
May 01, 2024 am 09:28 AM
微星(MSI)主板vt开启方法
May 01, 2024 am 09:28 AM
微星主板怎么开启VT?有哪些方法?本站为广大用户精心整理了微星(MSI)主板vt开启方法供大家参看,欢迎阅读分享!第一步、重启电脑,进入BIOS,开启速度过快无法进入BIOS怎么办?屏幕亮起后不断按下“Del”进入BIOS页面,第二步、在菜单中找到VT选项并开启,不同型号的电脑,BIOS界面不相同,VT的叫法也不相同情况一:1、进入BIOS页面后,找到“OC(或者叫overclocking)”——“CPU特征”——“SVMMode(或者叫Intel虚拟化技术)”选项,把“Disabled(禁止)
 华擎(ASRock)主板vt开启方法
May 01, 2024 am 08:49 AM
华擎(ASRock)主板vt开启方法
May 01, 2024 am 08:49 AM
华擎主板怎么开启VT,有哪些方法,怎么操作。本站为大家整理了华擎(ASRock)主板vt开启方法供用户阅读分享!第一步,重启电脑,屏幕亮起后不断按下“F2”键,进入BIOS页面,开启速度过快无法进入BIOS怎么办?第二步,在菜单中找到VT选项并开启,不同型号的主板,BIOS界面不相同,VT的叫法也不相同1、进入BIOS页面后,找到“Advanced(高级)”——“CPUConfiguration(CPU配置)”——“SVMMOD(虚拟化技术)”选项,把“Disabled”都修改为“Enabled
 比较流畅的安卓模拟器推荐(选择用的安卓模拟器)
Apr 21, 2024 pm 06:01 PM
比较流畅的安卓模拟器推荐(选择用的安卓模拟器)
Apr 21, 2024 pm 06:01 PM
它能够给用户提供更好的游戏体验和使用体验,安卓模拟器是一种可以在电脑上模拟安卓系统运行的软件。市面上的安卓模拟器种类繁多,品质参差不齐,然而。帮助读者选择最适合自己的模拟器、本文将重点介绍一些流畅且好用的安卓模拟器。一、BlueStacks:运行速度飞快具有出色的运行速度和流畅的用户体验、BlueStacks是一款备受欢迎的安卓模拟器。使用户能够畅玩各类移动游戏和应用,它能够在电脑上以极高的性能模拟安卓系统。二、NoxPlayer:支持多开,玩游戏更爽可以同时在多个模拟器中运行不同的游戏、它支持
 平板电脑怎么装windows系统
May 03, 2024 pm 01:04 PM
平板电脑怎么装windows系统
May 03, 2024 pm 01:04 PM
步步高平板怎么刷windows系统第一种是硬盘安装系统。只要电脑系统没有崩溃,能进入系统,并且能下载东西就可以使用电脑硬盘安装系统。方法如下:根据你的电脑配置,完全可以装WIN7的操作系统。我们选择在vivopad中选择下载小白一键重装系统来安装,先选择好适合你电脑的系统版本,点击“安装此系统”下一步。然后我们耐心等待安装资源的下载,等待环境部署完毕重启即可。vivopad装win11步骤是:先通过软件来检测一下是否可以安装win11。通过了系统检测,进入系统设置。选择其中的更新和安全选项。点击
 人生重开模拟器攻略大全
May 07, 2024 pm 05:28 PM
人生重开模拟器攻略大全
May 07, 2024 pm 05:28 PM
人生重开模拟器是一款非常有意思的模拟小游戏,这款游戏最近非常的火,游戏中有很多的玩法,下面小编就大家带来了人生重开模拟器攻略大全,快来看看都有哪些攻略吧。人生重开模拟器攻略大全人生重开模拟器特色这是一款非常有创造力的游戏,游戏里玩家可以根据自己的想法进行游戏。每天都会有许多的任务可以去完成,在这个虚拟的世界里享受全新的人生。游戏里拥有许多的歌曲,各种各样不一样的人生等候你来感受。人生重开模拟器游戏内容天赋抽卡:天赋:必选神秘的小盒子,才能修仙。各种各样的小胶囊可选,避免中途死掉。克苏鲁选了可能会
 telnet命令怎么打开
Apr 17, 2024 am 04:48 AM
telnet命令怎么打开
Apr 17, 2024 am 04:48 AM
您可以使用命令行或其他软件(如PuTTY、Putty for Android、iTerm2)打开Telnet命令。在命令行中,键入“telnet”并按Enter即可打开,然后使用“telnet [主机名或IP地址] [端口]”连接到远程设备,成功连接后即可看到远程设备的命令提示符。
 pycharm怎么打包成apk
Apr 18, 2024 am 05:57 AM
pycharm怎么打包成apk
Apr 18, 2024 am 05:57 AM
如何使用 PyCharm 打包 Android 应用为 APK?确保项目已连接至 Android 设备或模拟器。配置构建类型:添加一个构建类型,勾选“生成签名 APK”。在构建工具栏中点击“构建 APK”,选择构建类型并开始生成。






