wps2019表格设置顶端标题行的操作流程
php小编鱼仔为您介绍WPS 2019表格设置顶端标题行的操作流程。打开WPS表格后,首先选中要设置的表格区域,然后点击菜单栏中的“数据”选项,接着选择“冻结窗格”功能,点击“上方行”即可设置顶端标题行。这样设置后,顶端标题行将一直显示在表格顶部,方便查阅和编辑数据,提升工作效率。
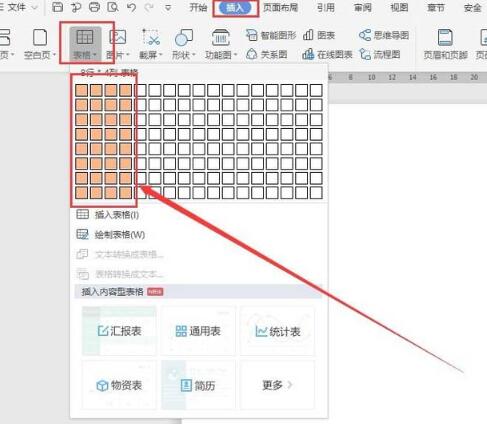
1、打开wps2019,新建一个空白文档,选择菜单栏【插入】按钮,然后点击【表格】,插入一个8*4的表格(如下图)。

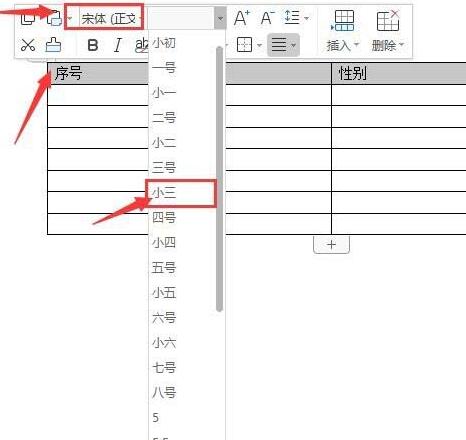
2、在表格第一行中输入一些文字,并进行字体、字号大小的设置。


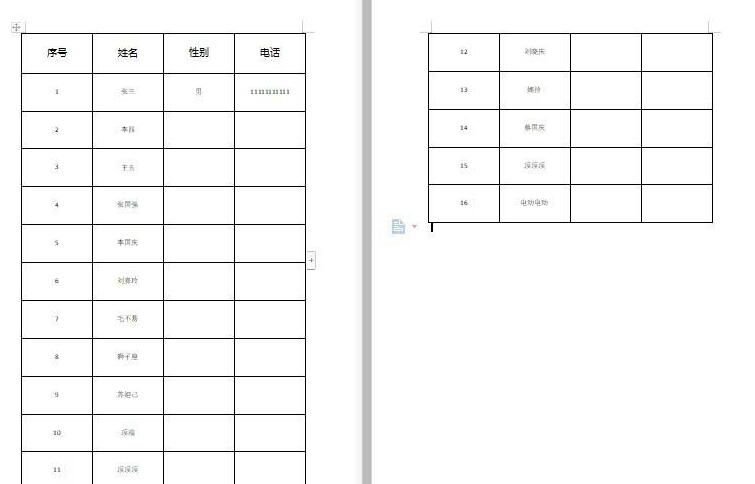
3、然后进行表格内容的输入,并对表格进行美观处理,此时,表格显示2页纸的内容,第一页有标题,第二页就直接显示数据了。

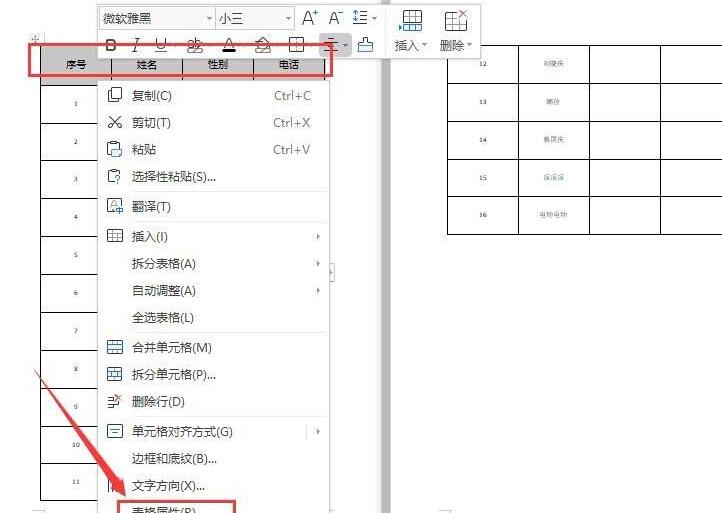
4、首先选中第一页第一行,右击,在弹出的选项中,选择【表格属性】(如下图)。

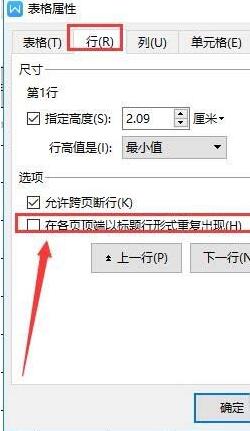
5、在弹出的对话框中,选择【行】,然后将选项【在各页顶端以标题形式重复出现】打勾,点击【确定】。

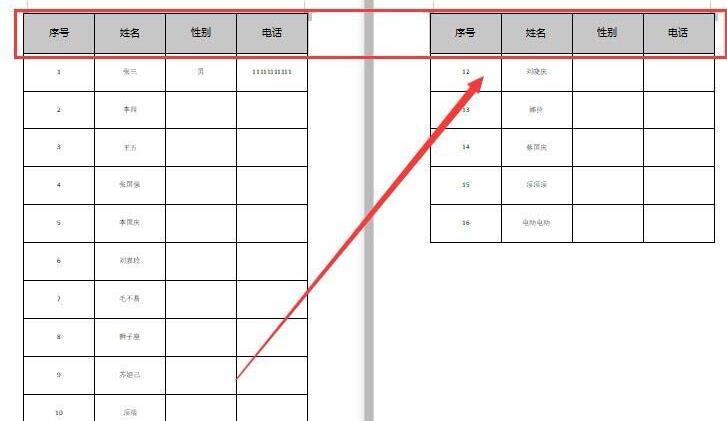
6、此时,文档里,第二页就显示标题了。

二、在表格中设置顶端标题
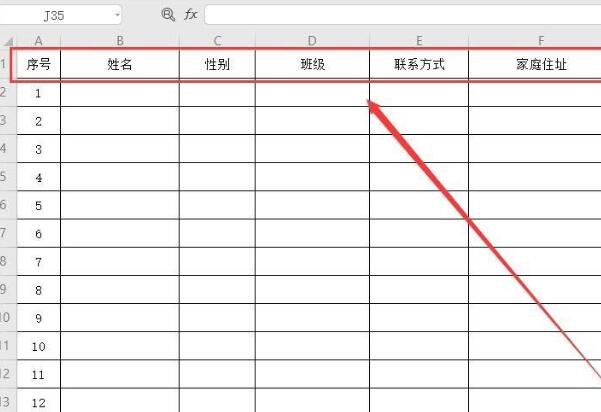
1、新建一个空白表格,输入一些内容。

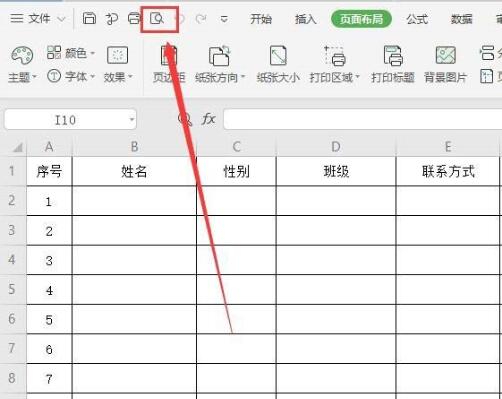
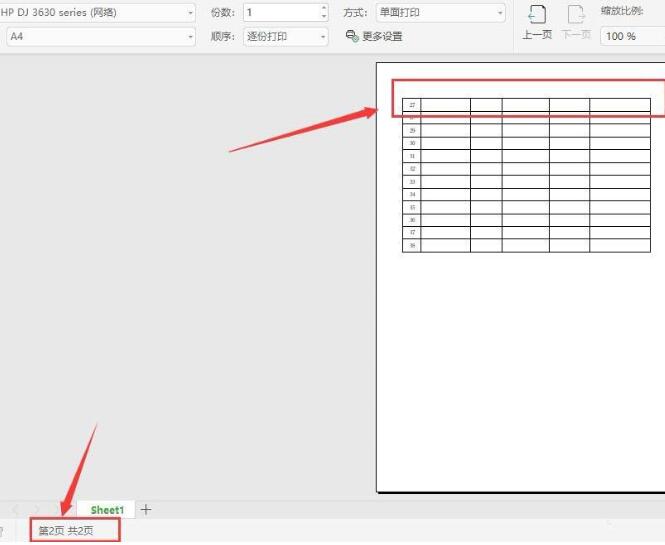
2、点击菜单栏左上角【打印预览】图标,先进行预览,第二页直接以数据显示,没有显示标题栏。


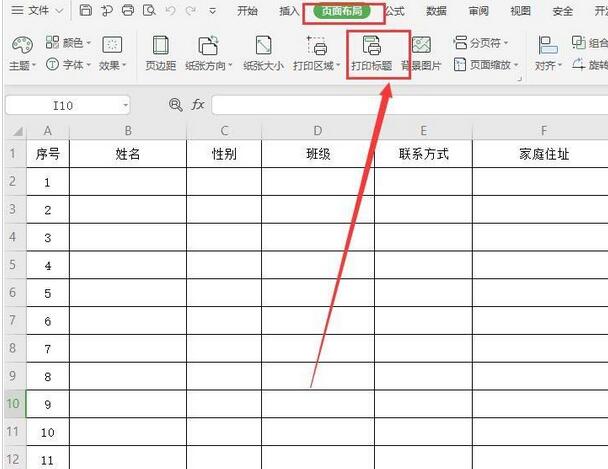
3、首先关闭预览界面,返回到表格,点击菜单栏【页面布局】,选择【打印标题】(如下图)。

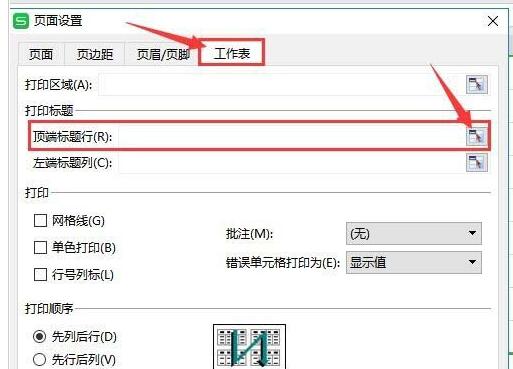
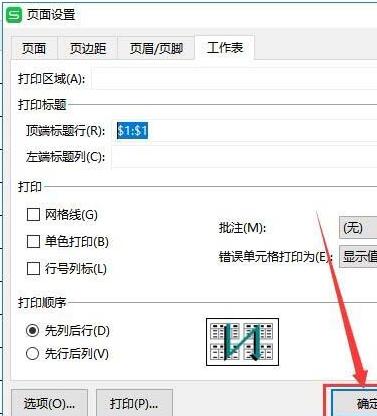
4、在弹出的对话框中,选择【工作表】,然后选择打印标题,顶端标题行右侧的图标。

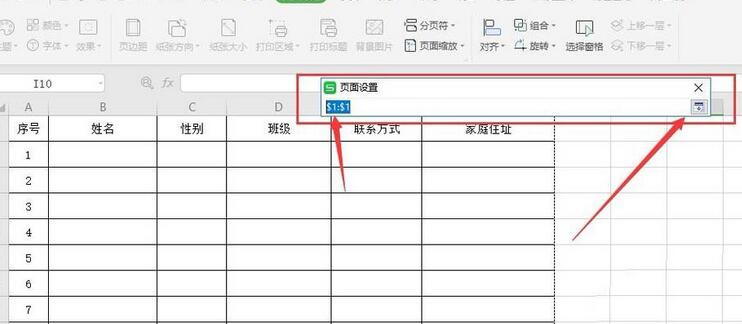
5、在输入框中输入【$1:$1】,然后点击右侧图标。

6、返回页面设置对话框,点击确定按钮

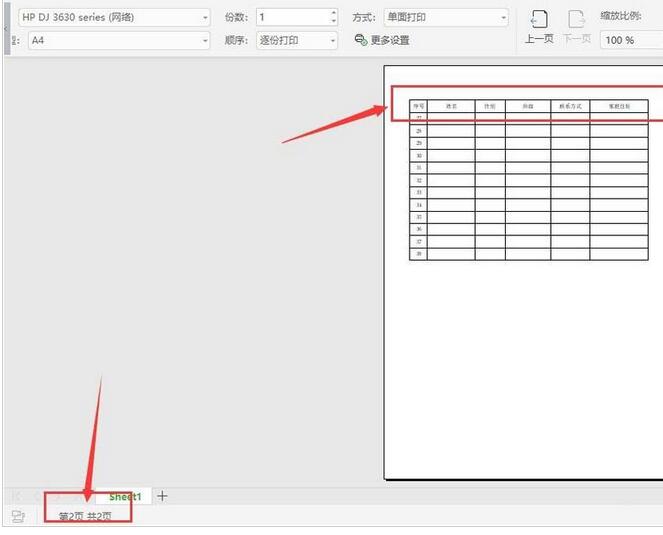
7、继续点击【打印预览】图标,此时第二页就会显示标题了。

以上是wps2019表格设置顶端标题行的操作流程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
PPT表格中插入的图片调整格式的操作步骤
Mar 26, 2024 pm 04:16 PM
1、新建一个PPT文件,命名为【PPT技巧】,作为示例。2、双击【PPT技巧】,打开PPT文件。3、插入两行两列的表格,作为示例。4、在表格的边框上双击,上方工具栏出现【设计】的选项。5、点击【底纹】的选项,点击【图片】。6、点击【图片】,弹出以图片为背景的填充选项对话框。7、在目录中找到要插入的托,点击确定即可插入图片。8、在表格框上右击,弹出设置的对话框。9、点击【设置单元格格式】,勾选【将图片平铺为底纹】。10、设置【居中】【镜像】等自己需要的功能,点击确定即可。注意:默认为图片填充在表格
 关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
关于销量预测如何制作表格
Mar 20, 2024 pm 03:06 PM
能够熟练的制作表格不仅是会计、人事以及财务的必备技能,对于很多销售人员来说,学会制作表格也是很重要的。因为与销量有关的数据都是很多并且很复杂的,而且不是简单的记在文档当中,就可以说明问题的。为了能够让更多的销售人员熟练运用Excel来制作表格,小编接下来要介绍的就是有关于销量预测的表格制作问题,有需要的朋友不要错过哦!1,打开【销量预测及目标制定】,xlsm,来分析每个表格所存放的数据。2,新建【空白工作表】,选择【单元格】,输入【标签信息】。向下【拖拽】,【填充】月份。输入【其它】数据,点击【
 WPS2019工具栏看不到的处理方法
Mar 27, 2024 pm 02:20 PM
WPS2019工具栏看不到的处理方法
Mar 27, 2024 pm 02:20 PM
1、如下图,我们打开一个WPS文字软件后,看不到需要的工具栏或功能区,这是因为我们将其隐藏了。2、解决办法1:我们先点击菜单栏右上角的显示/隐藏功能区按钮,即可隐藏或显示功能区。3、点击该按钮即可显示功能区。4、方法2:当功能区被隐藏时,我们可以将鼠标放在功能区的名字,如开始、插入上方,即可显示被隐藏的功能区。5、但如果我们将鼠标移至编辑区域又长时间未动鼠标的话,如下图所示,功能区又会自动隐藏,这是因为我们开启了自动隐藏/显示功能。6、此时我们需要先点击右上角的界面设置按钮。7、然后点击下拉菜单
 如何使用 JavaScript 实现表格列宽拖拽调整功能?
Oct 21, 2023 am 08:14 AM
如何使用 JavaScript 实现表格列宽拖拽调整功能?
Oct 21, 2023 am 08:14 AM
如何使用JavaScript实现表格列宽拖拽调整功能?随着Web技术的发展,越来越多的数据以表格的形式展示在网页上。然而,有时候表格的列宽并不能满足我们的需求,可能会出现内容溢出或者宽度不足的情况。为了解决这个问题,我们可以使用JavaScript实现表格的列宽拖拽调整功能,使用户可以根据需求自由调整列宽。实现表格列宽拖拽调整功能,需要以下三个主
 wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
wps数值怎样设置按条件自动变色_wps表格数值设置按条件自动变色的步骤
Mar 27, 2024 pm 07:30 PM
1、打开工作表,找到【开始】-【条件格式】按钮。2、点击列选择,选中将添加条件格式的列。3、单击【条件格式】按钮,弹出选项菜单国。4、选择【突出显示条件规则】-【介于】。5、填写规则:20,24,深填充色深绿色文本。6、确定后,所选列中数据按照设定对相应数字文字、单元框加色处理。7、对于没有冲突的条件规则,可以重复添加,但对于冲突规则wps则会以最后添加的规则代替之前建立的条件规则。8、重复添加【介于】规则20-24和【小于】20后的单元列。9、如需改变规则,刚可以清除规则后重新设定规则。
 你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
你知道Word表格怎么求和吗
Mar 21, 2024 pm 01:10 PM
有时候,我们在Word表格中会经常遇到计数的问题;一般遇到这样的问题,大部分同学都回把Word表格复制到Excel中来计算;还有一部分同学会默默地拿起计算器去算。那有没有快速的方法来计算呢?当然有啊,其实在Word中也是可以计算求和的。那么,你知道该怎么操作吗?今天,我们就来一起来看一下吧!废话不多说,有需要的小伙伴赶紧收藏起来吧!步骤详情:1、首先,我们打开电脑上的Word软件,打开需要处理的文档。(如图所示)2、接着,我们将光标定位在求和数值所在的单元格上(如图所示);然后,我们点击【菜单栏
 Vue中如何实现表格数据的导出和导入
Oct 15, 2023 am 08:30 AM
Vue中如何实现表格数据的导出和导入
Oct 15, 2023 am 08:30 AM
Vue中如何实现表格数据的导出和导入,需要具体代码示例在使用Vue开发的Web项目中,经常会遇到需要将表格数据导出为Excel或导入Excel文件的需求。本文将介绍如何使用Vue来实现表格数据的导出和导入功能,并提供具体的代码示例。一、表格数据的导出安装依赖首先,我们需要安装一些依赖,用于导出Excel文件。在Vue项目中的命令行中运行以下命令:npmin
 使用JavaScript实现表格筛选功能
Aug 10, 2023 pm 09:51 PM
使用JavaScript实现表格筛选功能
Aug 10, 2023 pm 09:51 PM
使用JavaScript实现表格筛选功能随着互联网技术的不断发展,表格成为了网页中常见的展示数据的方式。然而,当数据量庞大时,用户往往会面临找到特定数据的困难。因此,为表格添加筛选功能,让用户可以快速找到所需的数据,成为了很多网页设计的需求。本文将介绍如何使用JavaScript实现表格筛选功能。首先,我们需要有一份表格数据。下面是一个简单的例子:<t






