photoshop制作下载小图标的操作步骤
Photoshop是一款广受欢迎的图像处理软件,拥有众多的工具和功能,可以用于各种图像处理需求。在使用Photoshop制作设计作品的过程中,添加小图标或者图形元素是不可避免的。php小编新一为大家整理了Photoshop制作下下载小图标的步骤,让大家能够轻松实现这一需求。本教程将会详细介绍如何下载小图标并在Photoshop中制作出符合自己需求的图形元素。
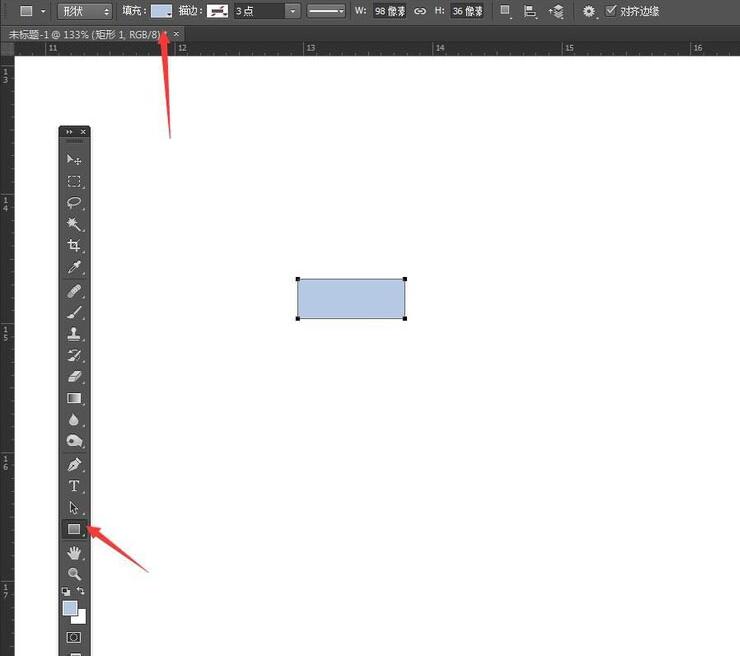
1、启动photoshop软件,新建文件。在文件菜单栏新建,然后输入想要的文件尺寸
2、绘制矩形。在工具栏中选择矩形工具,在画布中拖动,就可以绘制一个矩形。

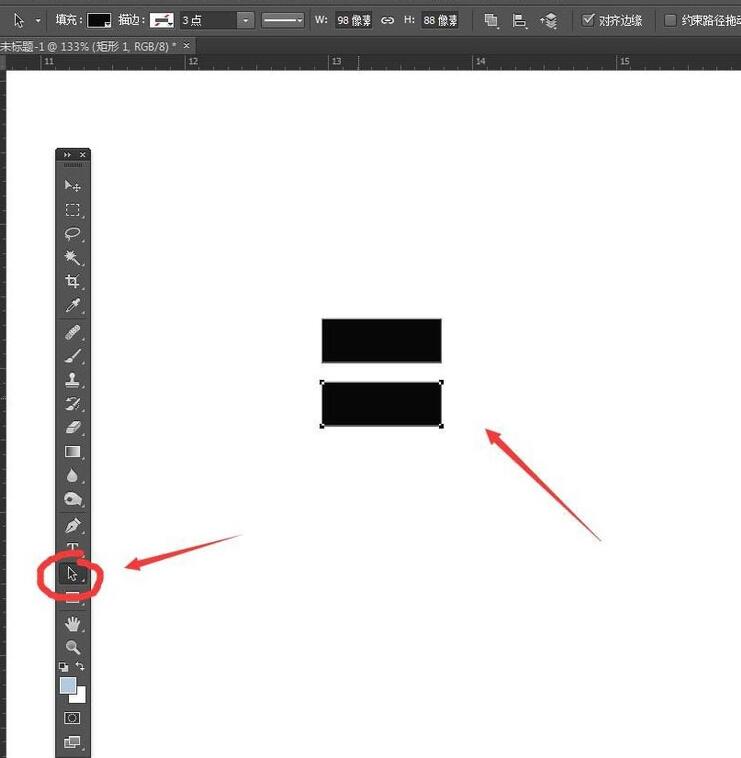
3、路径选择工具,复制。在工具栏中选择路径选择工具,可以选定这个对象,按住ATL键,向下拖动,可以复制一个矩形。

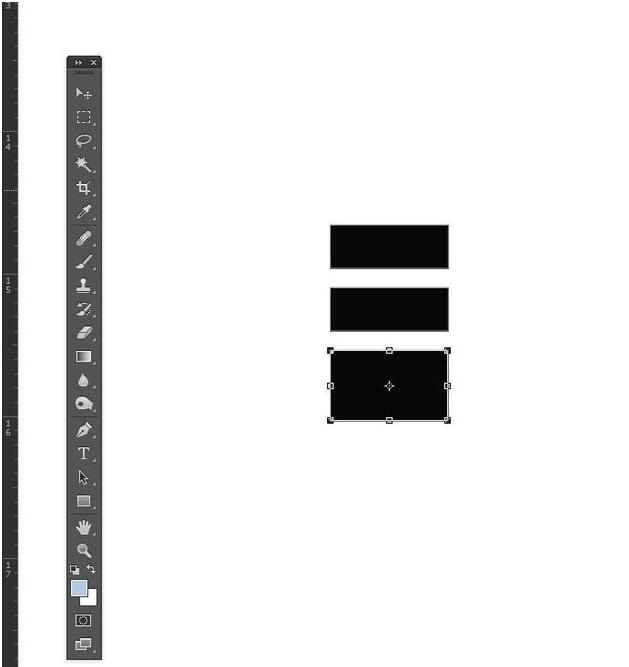
4、再次复制调整。同样的操作再次向下方复制一个矩形,然后执行自由变换,将矩形拉高一点。

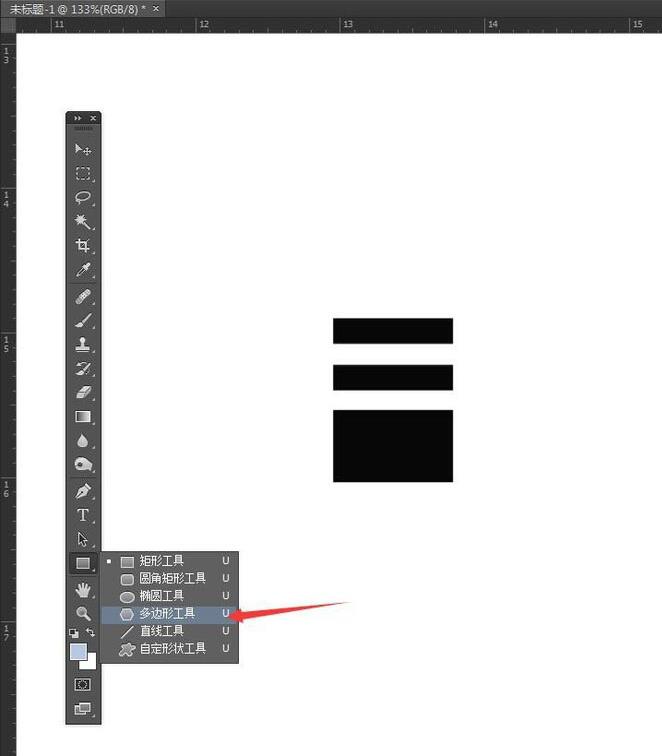
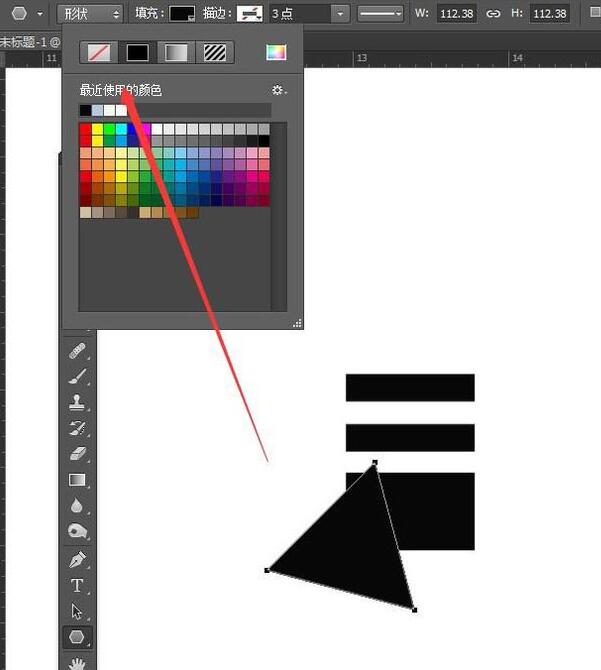
5、多边形工具。在工具栏中矩形工具,按住不动,会弹出一组工具组,选择其中的多边形工具。

6、设置边数为3。在属性栏中将多边形的边数设置为3,然后拖动,可以绘制一个三角形。

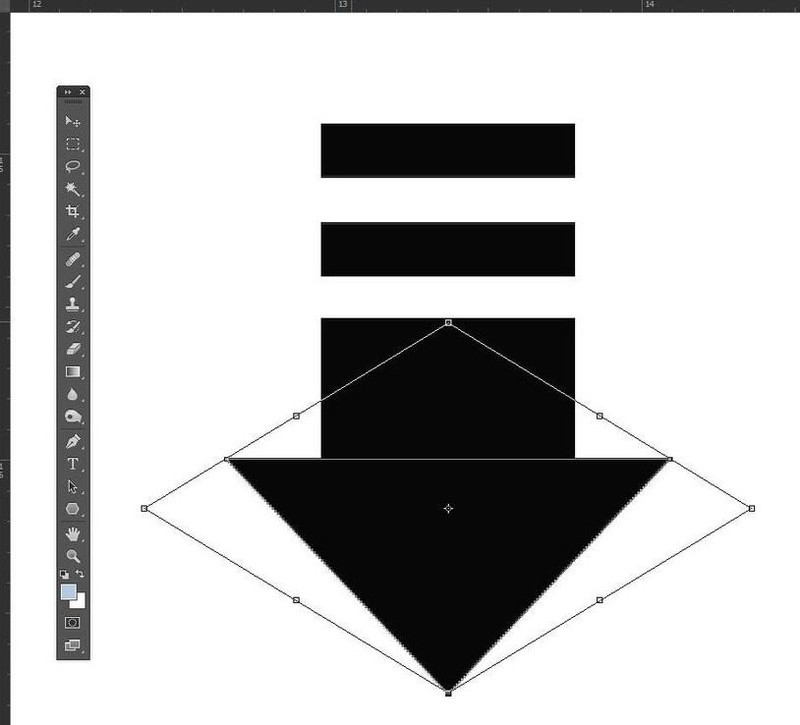
7、自由变换,调节大小。将这个三角形选择,执行自由变换,可以进行旋转,缩放,让底边向上,拉宽跟矩形贴合。

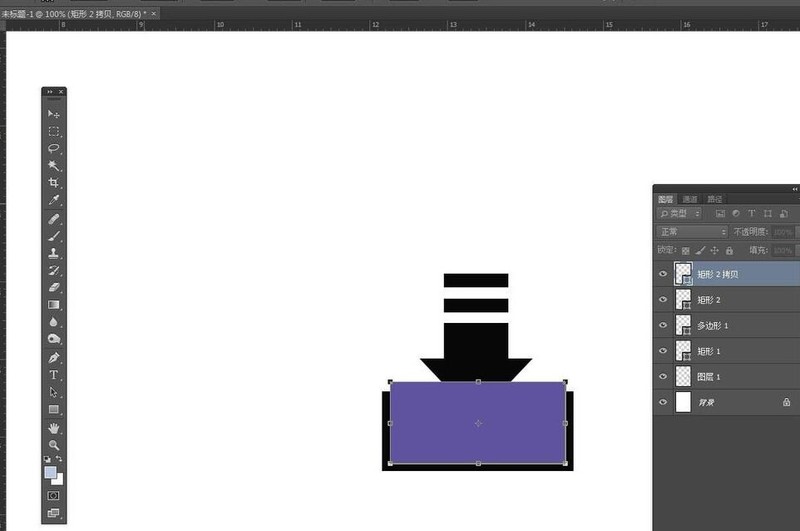
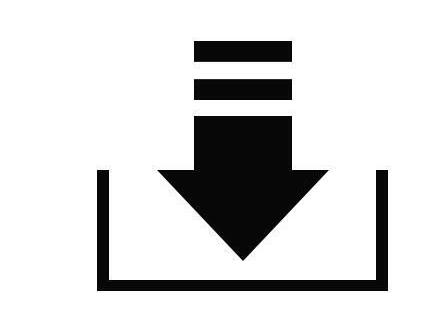
8、绘制两个矩形,执行修剪。在下方绘制两个矩形,然后执行减去顶层,可以得到下方的类似中括号的图形,调整位置,垂直居中对齐,完成制作。


以上是photoshop制作下载小图标的操作步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 html网页制作图片怎么居中
Apr 05, 2024 pm 12:18 PM
html网页制作图片怎么居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,将图片居中对齐有两种方法:使用 CSS:margin: 0 auto; 将图片水平居中,display: block; 使其占据整个宽度。使用 HTML:<center> 元素将图片水平居中,但灵活性较低,不符合最新 Web 标准。
 html如何让文本框居中
Apr 22, 2024 am 10:33 AM
html如何让文本框居中
Apr 22, 2024 am 10:33 AM
HTML 文本框居中有多种方式:文本输入框:使用 CSS 代码 input[type="text"] { text-align: center; }文本区域:使用 CSS 代码 textarea { text-align: center; }水平居中:在文本框父元素上使用 text-align: center 样式垂直居中:使用 vertical-align 属性 input[type="text"] { vertical-align: middle; }Flexbox:使用 display:
 css中怎么让ul内容居中
Apr 26, 2024 pm 12:24 PM
css中怎么让ul内容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL内容居中:使用text-align属性: 设置文本的对齐方式,包括列表项的内容。使用margin属性: 设置元素的左右边距,使用margin: auto实现水平居中。使用display属性: 将元素设置为inline-block,然后使用text-align: center垂直居中。使用flexbox属性: 通过justify-content: center和align-items: center实现水平和垂直居中。
 WordPress错位排版原因分析及解决方法
Mar 05, 2024 am 11:45 AM
WordPress错位排版原因分析及解决方法
Mar 05, 2024 am 11:45 AM
WordPress错位排版原因分析及解决方法在使用WordPress搭建网站过程中,可能会遇到排版错位的情况,这会影响网站的整体美观和用户体验。排版错位的原因有很多种,可能是由于主题兼容性问题、插件冲突、CSS样式冲突等引起的。本文将分析WordPress错位排版的常见原因,并提供一些解决方法,包括具体的代码示例。一、原因分析主题兼容性问题:有些WordPr
 sublime怎么把字体居中
Apr 03, 2024 am 10:21 AM
sublime怎么把字体居中
Apr 03, 2024 am 10:21 AM
在 Sublime Text 中对齐文本的方法包括:使用快捷键(段落:Ctrl + Alt + C,单个行:Ctrl + Alt + E),使用菜单栏的“对齐”选项,安装对齐插件(如 AlignTab、Alignment Plugin),或手动对齐(居中:填充空格,两端对齐:创建边界)。
 WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 如何在 Windows 11 上缩小图标
May 15, 2023 pm 03:46 PM
如何在 Windows 11 上缩小图标
May 15, 2023 pm 03:46 PM
WindowsPC的最大吸引力之一是其可定制性。随着每次通过的Windows交互,这些个性化选项的数量只会增加(除了少数例外)。但也许您所做的最重要的自定义是Windows11上图标的大小。Windows11上的图标在您的脸上看起来有点小,可能是为了更好的可访问性而首选的设计功能。但如果你想改变它,有几种方法。在本教程中,我们将了解如何在Windows11上缩小图标,无论是在桌面、Windows资源管理器还是其他任何地方。所以让我们开始吧。如何在Windows11上缩小图标首先,让我们看看如何通






