php小编子墨带来最新教程,教你如何使用VSCode快速生成HTML5框架。通过简单设置和快捷键操作,让你的编码效率得到提升。快来跟随我们的步骤,轻松学会这个实用技巧!
1、首先打开vscode。

2、然后在计算机主页创建一个文本文档。

3、文本文档后缀名改为.html。

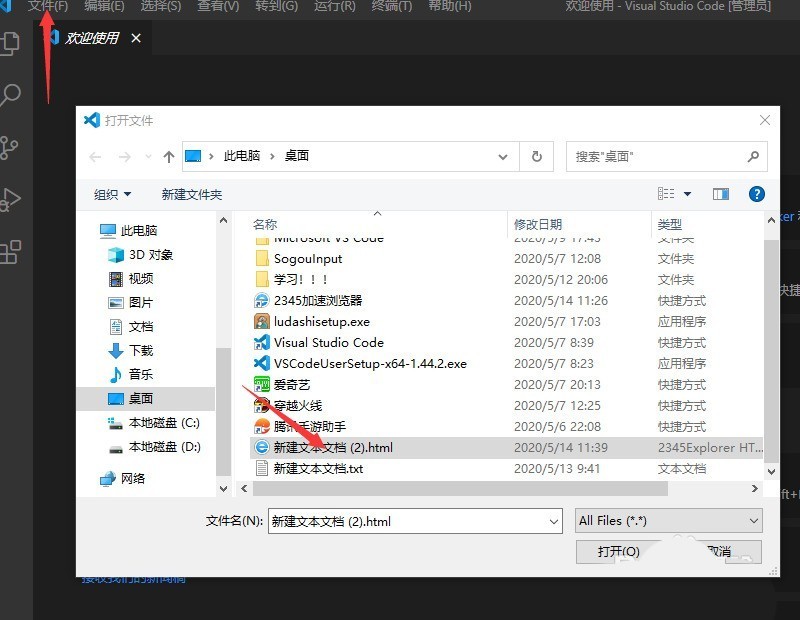
4、接着打开vscode,点击左上角文件,打开文件,找到刚刚创建的文本文档(改了后缀名的)。

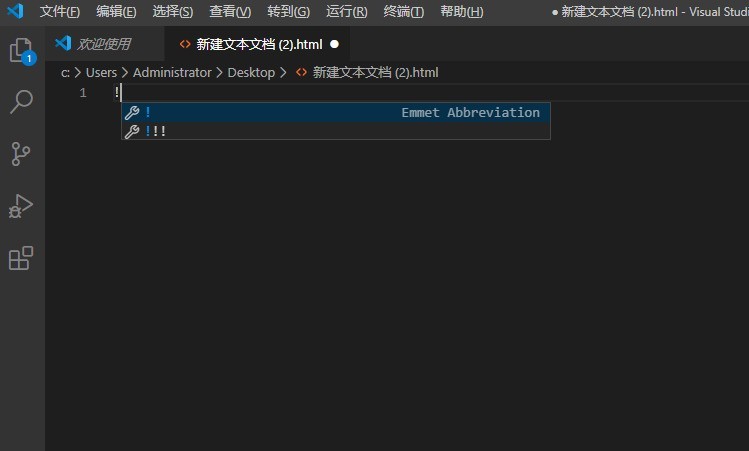
5、最后在第一行小写输入!然后按Tab键,回车即可(一个!的)。

以上是vscode怎么快速生成html5框架_vscode快速生成html5方法的详细内容。更多信息请关注PHP中文网其他相关文章!
