使用 Laravel Passport 处理 API 认证

php小编小新带你探索使用Laravel Passport处理API认证,Laravel Passport是一种完善的OAuth2服务器实现,可帮助开发者轻松实现API认证,并提供了许多便捷功能。通过本文,你将了解如何使用Laravel Passport来管理API用户身份验证,保障API接口的安全性。
第一步. 安装 Laravel
我们需要用以下命令来创建一个最新的 Laravel 应用,所以请打开终端执行:
laravel new auth
第二步. 安装 Laravel Passport 包
Laravel Passport 可以在几分钟内为你的应用实现一个完整的 OAuth2 服务器。
composer require laravel/passport
第三步. 运行数据库迁移
Passport 的迁移会创建你的应用用来存储客户端和 Access Token 的表。
PHP artisan migrate
第四步. 生成秘钥
此命令会创建秘钥以用来生成安全的 Access Token。除此之外,它也会创建用来生成 Access Token 的 personal access 和 passWord grant:
php artisan passport:install
执行完毕后,将 Laravel\Passport\HasApiTokens trait 添加到你的 App\User 模型中。这个 trait 会为模型添加一系列助手函数用来验证用户的秘钥和作用域:
第五步 . Passport 配置
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
use Notifiable, HasApiTokens;
}接下来,你应该在 AuthServiceProvider 中的 boot 方法中调用 Passport::routes 方法。这个方法会注册必要的路由去颁发访问令牌,撤销访问令牌,客户端和个人令牌:
<?php
namespace App\Providers;
use Laravel\Passport\Passport;
use Illuminate\Support\Facades\Gate;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider
{
protected $policies = [
'App\Model' => 'App\Policies\ModelPolicy',
];
public function boot()
{
$this->reGISterPolicies();
Passport::routes();
}
}最后,在 config/auth.php 配置文件中,你应该设置 api 权限认证守卫的 driver 选项为 passport。当需要权限认证的 API 请求进来时会告诉你的应用去使用 Passport's 的 TokenGuard。
'guards' => [
'WEB' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],第六步. 添加 API 路由
Laravel 提供了 routes/api.php 文件来给我们编写 web 路由,因此在这个文件添加新的路由即可。
<?php
use Illuminate\Http\Request;
Route::group([
'prefix' => 'auth'
], function () {
Route::post('login', 'AuthController@login');
Route::post('signup', 'AuthController@signup');
Route::group([
'middleware' => 'auth:api'
], function() {
Route::get('loGout', 'AuthController@logout');
Route::get('user', 'AuthController@user');
});
});第七步: 创建控制器
最后一步我们必须创建新的控制器和 api 方法。因此我们先创建 AuthController 并且把代码写进去:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Carbon\Carbon;
use App\User;
class AuthController extends Controller
{
public function signup(Request $request)
{
$request->validate([
'name' => 'required|string',
'email' => 'required|string|email|unique:users',
'password' => 'required|string|confirmed'
]);
$user = new User([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
$user->save();
return response()->JSON([
'message' => 'Successfully created user!'
], 201);
}
public function login(Request $request)
{
$request->validate([
'email' => 'required|string|email',
'password' => 'required|string',
'remember_me' => 'boolean'
]);
$credentials = request(['email', 'password']);
if(!Auth::attempt($credentials))
return response()->json([
'message' => 'Unauthorized'
], 401);
$user = $request->user();
$tokenResult = $user->createToken('Personal Access Token');
$token = $tokenResult->token;
if ($request->remember_me)
$token->expires_at = Carbon::now()->addWeeks(1);
$token->save();
return response()->json([
'access_token' => $tokenResult->accessToken,
'token_type' => 'Bearer',
'expires_at' => Carbon::parse(
$tokenResult->token->expires_at
)->toDateTimeString()
]);
}
public function logout(Request $request)
{
$request->user()->token()->revoke();
return response()->json([
'message' => 'Successfully logged out'
]);
}
public function user(Request $request)
{
return response()->json($request->user());
}
}现在我们已经准备好运行我们的示例了,运行下面的命令以快速运行:
php artisan serve
测试
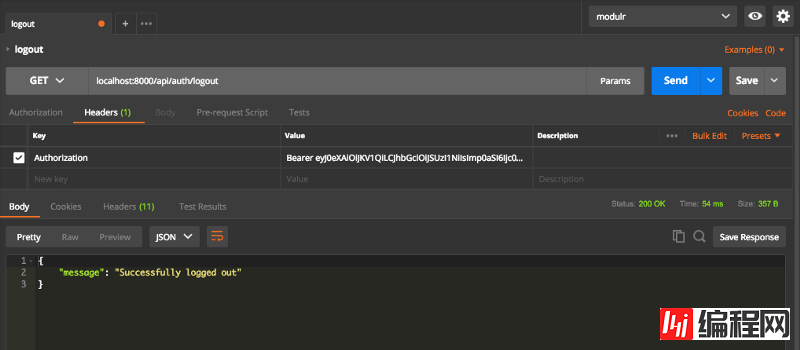
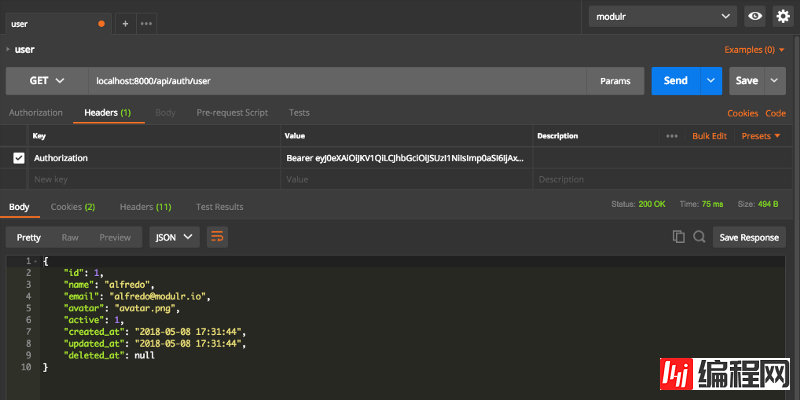
现在,我们可以使用 REST 客户端工具来简化测试,例如 Postman。我执行测试你可以看见以下的截图。
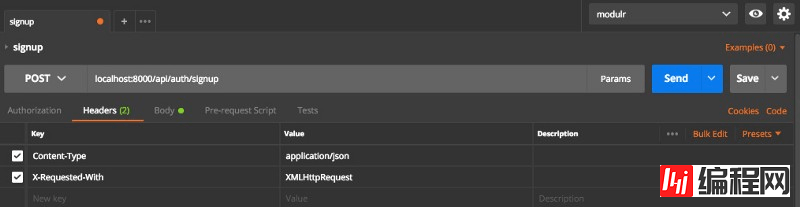
你要为这个 API 设置以下两个头信息:
Content-Type: application/json X-Requested-With: XMLHttpRequest

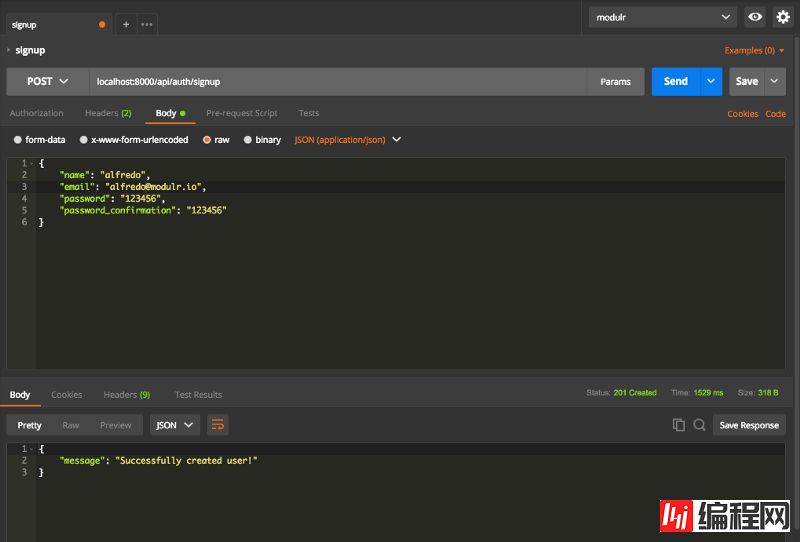
注册

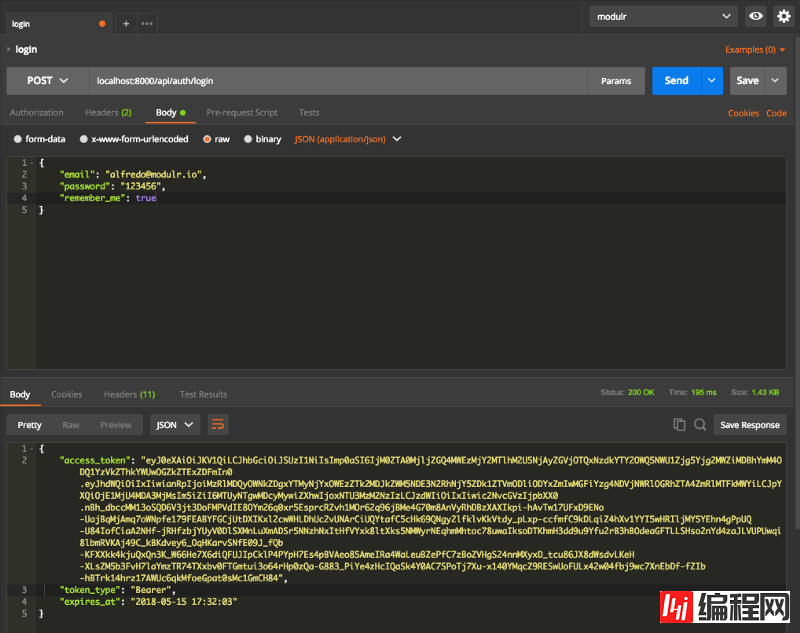
登录

登出

用户

感谢阅读!
资源
GitHub
Postman collections
以上是使用 Laravel Passport 处理 API 认证的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
c语言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 语言中用于创建结构体类型别名,简化结构体使用。它通过指定结构体别名将一个新的数据类型作为现有结构体的别名。优点包括增强可读性、代码重用和类型检查。注意:在使用别名前必须定义结构体,别名在程序中必须唯一并且仅在其声明的作用域内有效。
 java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
java中的variable expected怎么解决
May 07, 2024 am 02:48 AM
Java 中的变量期望值异常可以通过以下方法解决:初始化变量;使用默认值;使用 null 值;使用检查和赋值;了解局部变量的作用域。
 js中闭包的优缺点
May 10, 2024 am 04:39 AM
js中闭包的优缺点
May 10, 2024 am 04:39 AM
JavaScript 闭包的优点包括保持变量作用域、实现模块化代码、延迟执行和事件处理;缺点包括内存泄漏、增加了复杂性、性能开销和作用域链影响。
 c++中的include什么意思
May 09, 2024 am 01:45 AM
c++中的include什么意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 预处理器指令将外部源文件的内容插入到当前源文件中,以复制其内容到当前源文件的相应位置。主要用于包含头文件,这些头文件包含代码中需要的声明,例如 #include <iostream> 是包含标准输入/输出函数。
 C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++ 智能指针:全面剖析其生命周期
May 09, 2024 am 11:06 AM
C++智能指针的生命周期:创建:分配内存时创建智能指针。所有权转移:通过移动操作转移所有权。释放:智能指针离开作用域或被明确释放时释放内存。对象销毁:所指向对象被销毁时,智能指针成为无效指针。
 c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
c++中函数的定义和调用可以嵌套吗
May 06, 2024 pm 06:36 PM
可以。C++ 允许函数嵌套定义和调用。外部函数可定义内置函数,内部函数可在作用域内直接调用。嵌套函数增强了封装性、可复用性和作用域控制。但内部函数无法直接访问外部函数的局部变量,且返回值类型需与外部函数声明一致,内部函数不能自递归。
 js中this的指向有几种情况
May 06, 2024 pm 02:03 PM
js中this的指向有几种情况
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向类型有:1. 全局对象;2. 函数调用;3. 构造函数调用;4. 事件处理程序;5. 箭头函数(继承外层 this)。此外,可以使用 bind()、call() 和 apply() 方法显式设置 this 的指向。
 vue中let和var的区别
May 08, 2024 pm 04:21 PM
vue中let和var的区别
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 声明变量时在作用域上存在差异:作用域:var 具有全局作用域,let 具有块级作用域。块级作用域:var 不创建块级作用域,let 创建块级作用域。重新声明:var 允许在同一作用域内重新声明变量,let 不允许。






