IntelliJ IDEA怎么设置中文
php小编新一为大家介绍一款强大的开发工具——IntelliJ IDEA,它是一款功能丰富、智能高效的集成开发环境。无论是初学者还是有经验的开发人员,都能从中受益。在这篇文章中,我们将重点介绍如何设置中文环境,以便更好地使用这个工具。无论是中文界面、中文文档还是中文调试信息,都能让我们更加轻松地使用该软件进行开发工作。在接下来的内容中,我们将一步步为您展示如何设置中文环境,希望能对您有所帮助。
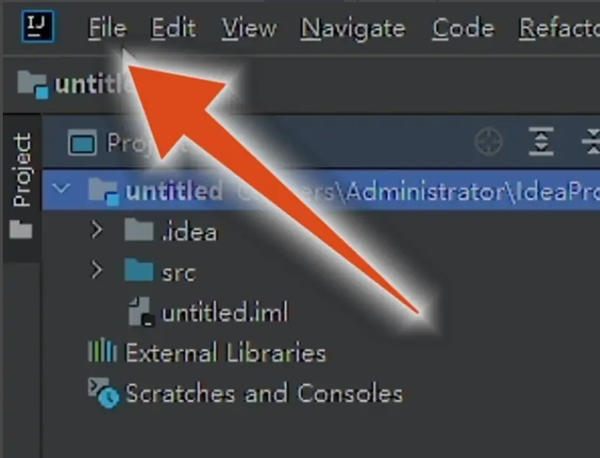
1、双击打开软件,点击左上角的"File"。

2、接着点击下方选项列表中的"Settings"。

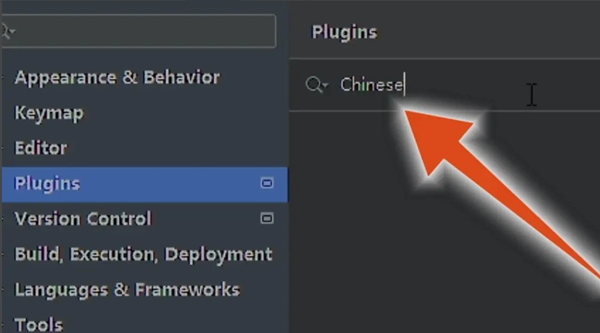
3、在打开的窗口界面中,点击左侧栏中的"Plugins",并在右侧搜索框中输入关键词"Chinese"。

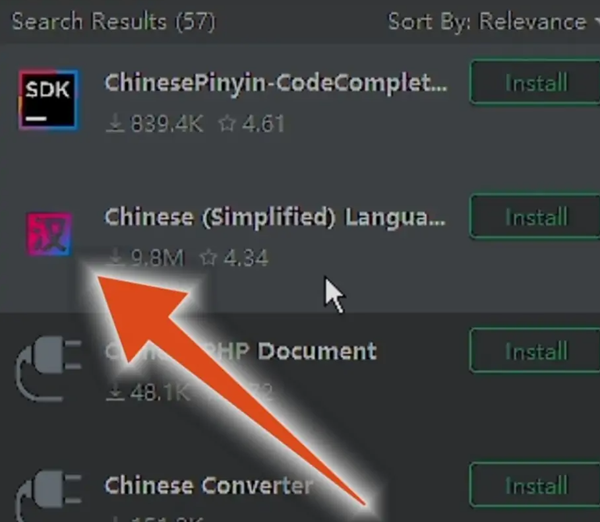
4、然后在给出的搜索结果中选择任意一个中文包点击。

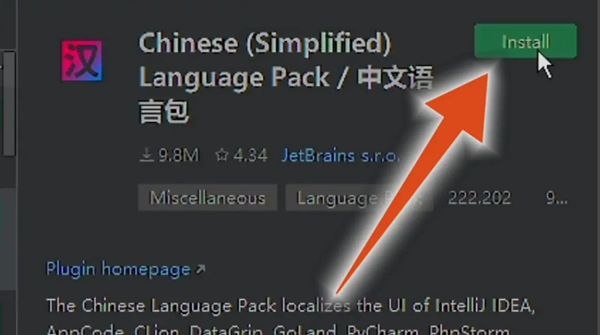
5、最后点击右侧中的"Install"按钮,等待安装完成后,将软件重新启动就可以了。

以上是IntelliJ IDEA怎么设置中文的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 html应该用什么打开
Apr 21, 2024 am 11:33 AM
html应该用什么打开
Apr 21, 2024 am 11:33 AM
要打开HTML文件,您需要使用浏览器,例如谷歌Chrome或Mozilla Firefox。要使用浏览器打开HTML文件,请遵循以下步骤:1. 打开您的浏览器。2. 将HTML文件拖放到浏览器窗口中,或单击“文件”菜单并选择“打开”。
 四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
四款值得推荐的AI辅助编程工具
Apr 22, 2024 pm 05:34 PM
这个AI辅助编程工具在这个AI迅速发展的阶段,挖掘出了一大批好用的AI辅助编程工具。AI辅助编程工具能够提高开发效率、改善代码质量、降低bug率,是现代软件开发过程中的重要助手。今天大姚给大家分享4款AI辅助编程工具(并且都支持C#语言),希望对大家有所帮助。https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI编码助手,可帮助你更快、更省力地编写代码,从而将更多精力集中在问题解决和协作上。Git
 IntelliJ IDEA怎么设置中文
Apr 04, 2024 pm 03:31 PM
IntelliJ IDEA怎么设置中文
Apr 04, 2024 pm 03:31 PM
IntelliJIDEA是一款Java编程语言的开发工具,那么IntelliJIDEA怎么设置中文呢?这里小编就给大家详细介绍一下IntelliJIDEA设置中文教程,有需要的小伙伴可以来看一看。1、双击打开软件,点击左上角的"File"。2、接着点击下方选项列表中的"Settings"。3、在打开的窗口界面中,点击左侧栏中的"Plugins",并在右侧搜索框中输入关键词"Chinese"。4、然后在给出的搜索结果中选择任意一
 webstorm和idea有什么区别
Apr 08, 2024 pm 08:24 PM
webstorm和idea有什么区别
Apr 08, 2024 pm 08:24 PM
WebStorm专为Web开发量身定制,提供针对Web开发语言的强大功能,而IntelliJ IDEA是支持多种语言的多功能IDE。它们的差异主要在于语言支持、Web开发特性、代码导航、调试和测试功能、附加特性。最终选择取决于语言偏好和项目需求。
 Java模拟器推荐:这五款好用又实用!
Feb 22, 2024 pm 08:42 PM
Java模拟器推荐:这五款好用又实用!
Feb 22, 2024 pm 08:42 PM
Java模拟器是一种能够在计算机或设备上运行Java应用程序的软件。它可以模拟Java虚拟机并执行Java字节码,使用户能够在不同平台上运行Java程序。Java模拟器在软件开发、学习和测试等方面有着广泛的应用。本文将介绍五款好用且实用的Java模拟器,它们能够满足不同用户的需求,帮助用户更加高效地开发和运行Java程序。第一款模拟器是Eclipse。Ecl
 webstorm怎么切换中文
Apr 08, 2024 pm 01:30 PM
webstorm怎么切换中文
Apr 08, 2024 pm 01:30 PM
WebStorm 中切换中文方法:打开设置面板(Windows/Linux:Ctrl + Alt + S;macOS:Command + ,)。导航至“外观和行为”>“语言和框架”。在“用户界面语言”下拉菜单中选择“IntelliJ IDEA 用户界面”。在“Locale”列表中选择所需的中文语言(例如“中文(中国大陆)”)。点击“应用”,重启 WebStorm。
 bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
bootstrap怎么引入idea
Apr 05, 2024 am 02:33 AM
在 IntelliJ IDEA 中引入 Bootstrap 的步骤:创建新项目并选择 "Web Application"。添加 "Bootstrap" Maven 依赖项。创建 HTML 文件并添加 Bootstrap 引用。替换为 Bootstrap CSS 文件的实际路径。运行 HTML 文件以使用 Bootstrap 样式。提示:可使用 CDN 引入 Bootstrap 或自定义 HTML 文件模板。
 navicat与datagrip差距大吗
Apr 24, 2024 pm 07:21 PM
navicat与datagrip差距大吗
Apr 24, 2024 pm 07:21 PM
Navicat 和 DataGrip 的主要区别在于:支持的数据库:Navicat 支持 30 多种,而 DataGrip 专注于 JetBrains 数据库。集成性:DataGrip 与 JetBrains 工具紧密集成,而 Navicat 的集成有限。协作功能:DataGrip 提供代码审查和协作功能,而 Navicat 没有。






