JS 的 AI 时代来了!
JS-Torch 简介
JS-Torch是一种深度学习JavaScript库,其语法与PyTorch非常相似。它包含一个功能齐全的张量对象(可与跟踪梯度),深度学习层和函数,以及一个自动微分引擎。JS-Torch适用于在JavaScript中进行深度学习研究,并提供了许多方便的工具和函数来加速深度学习开发。
 图片
图片
PyTorch是一个开源的深度学习框架,由Meta的研究团队开发和维护。它提供了丰富的工具和库,用于构建和训练神经网络模型。PyTorch的设计理念是简单和灵活,易于使用,它的动态计算图特性使得模型构建更加直观和灵活,同时也提高了模型构建和调试的效率。PyTorch的动态计算图特性也使得其模型构建更加直观,便于调试和优化。此外,PyTorch还具有良好的可扩展性和运行效率,使得其在深度学习领域广受欢迎和应用。
你可以通过 npm 或 pnpm 来安装 js-pytorch:
npm install js-pytorchpnpm add js-pytorch
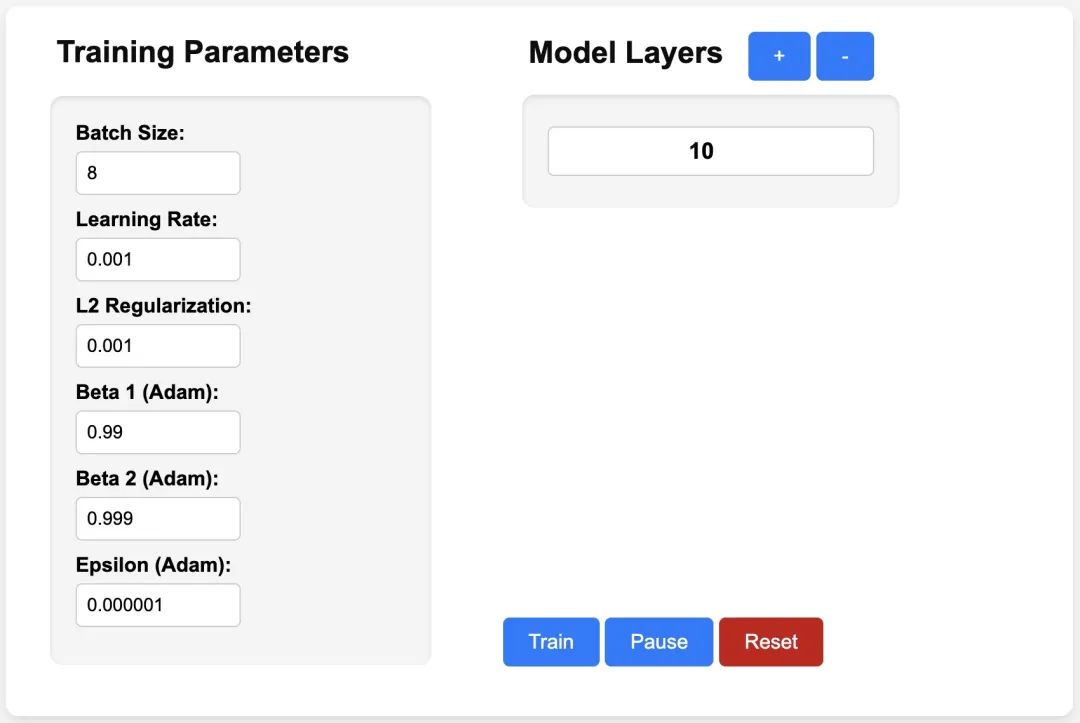
或者在线体验 js-pytorch 提供的 Demo[3]:
 图片
图片
https://eduardoleao052.github.io/js-torch/assets/demo/demo.html
JS-Torch 已支持的功能
目前 JS-Torch 已经支持 Add、Subtract、Multiply、Divide 等张量操作,同时也支持Linear、MultiHeadSelfAttention、ReLU 和 LayerNorm 等常用的深度学习层。
Tensor Operations
- Add
- Subtract
- Multiply
- Divide
- Matrix Multiply
- Power
- Square Root
- Exponentiate
- Log
- Sum
- Mean
- Variance
- Transpose
- At
- MaskedFill
- Reshape
Deep Learning Layers
- nn.Linear
- nn.MultiHeadSelfAttention
- nn.FullyConnected
- nn.Block
- nn.Embedding
- nn.PositionalEmbedding
- nn.ReLU
- nn.Softmax
- nn.Dropout
- nn.LayerNorm
- nn.CrossEntropyLoss
JS-Torch 使用示例
Simple Autograd
import { torch } from "js-pytorch";// Instantiate Tensors:let x = torch.randn([8, 4, 5]);let w = torch.randn([8, 5, 4], (requires_grad = true));let b = torch.tensor([0.2, 0.5, 0.1, 0.0], (requires_grad = true));// Make calculations:let out = torch.matmul(x, w);out = torch.add(out, b);// Compute gradients on whole graph:out.backward();// Get gradients from specific Tensors:console.log(w.grad);console.log(b.grad);Complex Autograd (Transformer)
import { torch } from "js-pytorch";const nn = torch.nn;class Transformer extends nn.Module {constructor(vocab_size, hidden_size, n_timesteps, n_heads, p) {super();// Instantiate Transformer's Layers:this.embed = new nn.Embedding(vocab_size, hidden_size);this.pos_embed = new nn.PositionalEmbedding(n_timesteps, hidden_size);this.b1 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.b2 = new nn.Block(hidden_size,hidden_size,n_heads,n_timesteps,(dropout_p = p));this.ln = new nn.LayerNorm(hidden_size);this.linear = new nn.Linear(hidden_size, vocab_size);}forward(x) {let z;z = torch.add(this.embed.forward(x), this.pos_embed.forward(x));z = this.b1.forward(z);z = this.b2.forward(z);z = this.ln.forward(z);z = this.linear.forward(z);return z;}}// Instantiate your custom nn.Module:const model = new Transformer(vocab_size,hidden_size,n_timesteps,n_heads,dropout_p);// Define loss function and optimizer:const loss_func = new nn.CrossEntropyLoss();const optimizer = new optim.Adam(model.parameters(), (lr = 5e-3), (reg = 0));// Instantiate sample input and output:let x = torch.randint(0, vocab_size, [batch_size, n_timesteps, 1]);let y = torch.randint(0, vocab_size, [batch_size, n_timesteps]);let loss;// Training Loop:for (let i = 0; i < 40; i++) {// Forward pass through the Transformer:let z = model.forward(x);// Get loss:loss = loss_func.forward(z, y);// Backpropagate the loss using torch.tensor's backward() method:loss.backward();// Update the weights:optimizer.step();// Reset the gradients to zero after each training step:optimizer.zero_grad();}有了 JS-Torch 之后,在 Node.js、Deno 等 JS Runtime 上跑 AI 应用的日子越来越近了。当然,JS-Torch 要推广起来,它还需要解决一个很重要的问题,即 GPU 加速。目前已有相关的讨论,如果你感兴趣的话,可以进一步阅读相关内容:GPU Support[4] 。
参考资料
[1]JS-Torch: https://github.com/eduardoleao052/js-torch
[2]PyTorch: https://pytorch.org/
[3]Demo: https://eduardoleao052.github.io/js-torch/assets/demo/demo.html
[4]GPU Support: https://github.com/eduardoleao052/js-torch/issues/1
以上是JS 的 AI 时代来了!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5的列表样式有什么变化?
Apr 07, 2025 am 11:09 AM
Bootstrap 5 列表样式改动主要在于细节优化和语义化提升,包括:无序列表默认内边距精简,视觉效果更干净利落;列表样式更强调语义,增强可访问性和可维护性。
 如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
如何查看Bootstrap的网格系统
Apr 07, 2025 am 09:48 AM
Bootstrap的网格系统是一种用于快速构建响应式布局的规则,包含三个主要类:container(容器)、row(行)和col(列)。默认情况下提供12列网格,每一列的宽度可以通过col-md-等辅助类进行调整,从而实现针对不同屏幕尺寸的布局优化。通过使用偏移类和嵌套网格,可以扩展布局的灵活性。在使用网格系统时,确保每个元素的嵌套结构正确, 并考虑性能优化,以提升页面加载速度。只有深入理解和实践,才能熟练掌握Bootstrap网格系统。
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城
 Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap列表如何垂直排列?
Apr 07, 2025 am 11:21 AM
Bootstrap本身不提供直接的垂直排列列表功能,需要巧妙利用其机制实现:利用 flexbox:为列表父容器添加 "d-flex flex-column" 类,垂直排列列表项。结合栅格系统:为包含复杂内容的列表项设置列宽,更精细地控制布局。注意使用 Bootstrap 的栅格核心 "row" 和 "col" 类,避免使用浮动或定位方法。






