七彩虹隐星 P16 TA 24 「雾屿白」图赏:科幻风设计,黑白撞色质感出众
4 月 8 日消息,上个月底,七彩虹隐星 P16 TA 24 游戏本正式上架,配备“i7-13650HX 16GB RAM 512GB存储空间 RTX4070”,售7199 元。
现在为大家带来这款新品的开箱图赏。 七彩虹隐星 P16 TA 24 游戏本的整体设计和隐星 P15 基本保持了一致,A 面是直上直下的“擎天翼”,多彩反光的亮面金属材质将产品的辨识度直接拉高了一个档次。
七彩虹隐星 P16 TA 24 游戏本的整体设计和隐星 P15 基本保持了一致,A 面是直上直下的“擎天翼”,多彩反光的亮面金属材质将产品的辨识度直接拉高了一个档次。 在不同光线角度下,这条“擎天翼”还会呈现出不同的渐变色彩,可谓低成本“RGB”效果。在细节上,A 面的四周还有机甲风格的线条装饰,搭配暖白色的机身,甚至有几分“高达”风。
在不同光线角度下,这条“擎天翼”还会呈现出不同的渐变色彩,可谓低成本“RGB”效果。在细节上,A 面的四周还有机甲风格的线条装饰,搭配暖白色的机身,甚至有几分“高达”风。 另外隐星 P16 TA 24 的雾屿白配色也非常吸睛,这是一种色调偏重的暖白色,看起来有几分雾蒙蒙的质感,摸起来也是非常细腻的亲肤手感,抗污效果很强。
另外隐星 P16 TA 24 的雾屿白配色也非常吸睛,这是一种色调偏重的暖白色,看起来有几分雾蒙蒙的质感,摸起来也是非常细腻的亲肤手感,抗污效果很强。 屏幕面,中框采用了黑色设计,与白色的 A 面搭配后,组成了熊猫配色。
屏幕面,中框采用了黑色设计,与白色的 A 面搭配后,组成了熊猫配色。 细节上,屏幕上中框中间位置是前置摄像头。
细节上,屏幕上中框中间位置是前置摄像头。 七彩虹 Logo 位于屏幕下中框。同时,在下中框的转轴区域,还做了非常细腻的纹理效果,使得整个 B 面更加立体而饱满。
七彩虹 Logo 位于屏幕下中框。同时,在下中框的转轴区域,还做了非常细腻的纹理效果,使得整个 B 面更加立体而饱满。 隐星 P16 TA 24 屏幕采用了 16 英寸 16:10 的规格,屏占比尚可。规格上,包括 2560x1600分辨率、240Hz 刷新率、 亮度500尼特,覆盖 100% sRGB色域。
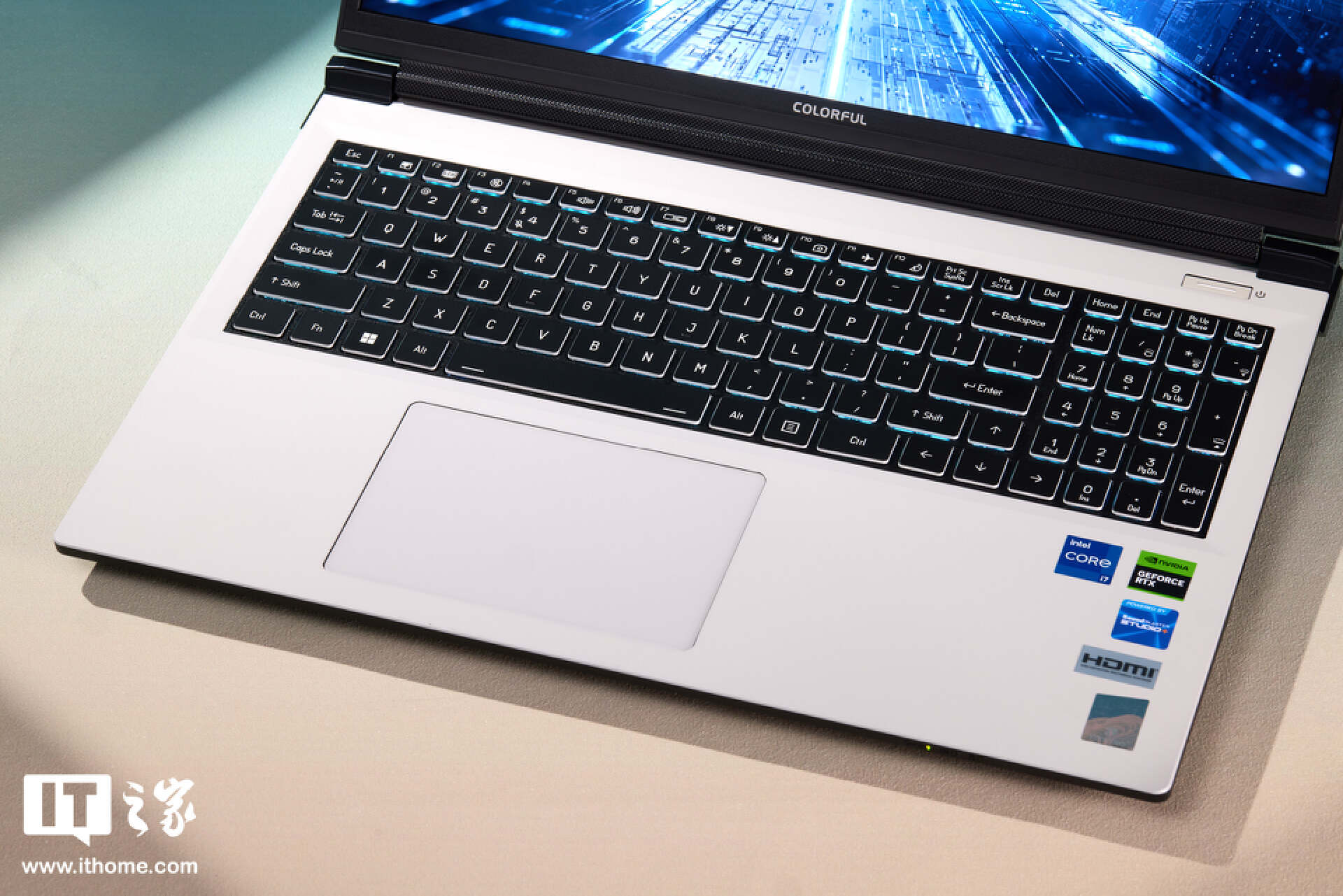
隐星 P16 TA 24 屏幕采用了 16 英寸 16:10 的规格,屏占比尚可。规格上,包括 2560x1600分辨率、240Hz 刷新率、 亮度500尼特,覆盖 100% sRGB色域。 键盘面,隐星 P16 TA 24 采用了黑白撞色设计,键盘区域为黑色,而其余部分则是和 A 面同款的暖白色。
键盘面,隐星 P16 TA 24 采用了黑白撞色设计,键盘区域为黑色,而其余部分则是和 A 面同款的暖白色。 细节上,RGB 背光键盘为全尺寸,自带数字小键盘区,键帽四周做了半透明磨砂处理,灯光可以通过控制软件自定义。
细节上,RGB 背光键盘为全尺寸,自带数字小键盘区,键帽四周做了半透明磨砂处理,灯光可以通过控制软件自定义。 键盘下方是一块位置偏左的触摸板,尺寸中等,表面做了光滑处理。
键盘下方是一块位置偏左的触摸板,尺寸中等,表面做了光滑处理。 回到底部,大面积黑色塑料,粗狂的进风口内部,藏着双芯双风扇和 6 根散热铜管散热配置。
回到底部,大面积黑色塑料,粗狂的进风口内部,藏着双芯双风扇和 6 根散热铜管散热配置。 隐星 P16 TA 24 机身尺寸为 360 (W) x259 (D) x25 (H) mm,裸机重量为 2.35kg,电源适配器重量在 680g 左右。
隐星 P16 TA 24 机身尺寸为 360 (W) x259 (D) x25 (H) mm,裸机重量为 2.35kg,电源适配器重量在 680g 左右。 接口部分,隐星 P16 TA 24 采用了 3 面环绕布局。左侧包括一枚 USB 3.2 Gen1 (Type-A)接口、一枚 3.5mm 音频接口。
接口部分,隐星 P16 TA 24 采用了 3 面环绕布局。左侧包括一枚 USB 3.2 Gen1 (Type-A)接口、一枚 3.5mm 音频接口。 右侧则包括一枚 USB 3.2 Gen1 (Type-A),以及 USB 3.2 Gen2 规格的 Type-C 接口,且支持 PD 快充。
右侧则包括一枚 USB 3.2 Gen1 (Type-A),以及 USB 3.2 Gen2 规格的 Type-C 接口,且支持 PD 快充。 背面,包括另一枚 USB 3.2 Gen2 规格的 Type-C 接口,支持视频输出,以及 DC 电源接口、1 个 RJ45 接口、1 个 HDMI接口。
背面,包括另一枚 USB 3.2 Gen2 规格的 Type-C 接口,支持视频输出,以及 DC 电源接口、1 个 RJ45 接口、1 个 HDMI接口。 核心配置上,拿到的隐星 P16 TA 24 搭载了 i7-13650HX RTX 4070,配备 16 GB 内存、512G 存储。机身内部额外预留了两个 M.2 2280 PCle 扩展接口,内存支持扩展至 64GB。
核心配置上,拿到的隐星 P16 TA 24 搭载了 i7-13650HX RTX 4070,配备 16 GB 内存、512G 存储。机身内部额外预留了两个 M.2 2280 PCle 扩展接口,内存支持扩展至 64GB。
以上是七彩虹隐星 P16 TA 24 「雾屿白」图赏:科幻风设计,黑白撞色质感出众的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 COLORFIRE MEOW R15 2024 全能游戏本评测:外观充满个性的强悍'猫本”
Mar 11, 2024 pm 09:22 PM
COLORFIRE MEOW R15 2024 全能游戏本评测:外观充满个性的强悍'猫本”
Mar 11, 2024 pm 09:22 PM
3月1日,COLORFIRE不久前发布的全新MEOWR15游戏本在京东等电商平台开售,MEOW隶属于COLORFIRE品牌,专为萌宠文化打造的品牌系列,之前已经推出了显卡、主板、内存等DIY硬件产品,定位是年轻消费群体的高颜值潮品。本站第一时间拿到了高配版COLORFIREMEOWR152024游戏本,其搭载了AMD最新一代锐龙78845HS处理器+RTX4070笔记本电脑显卡的双U组合,零售价7499元,可以说性价比非常高。那么它的实际表现如何呢?一起来看看吧。外观设计COLORFIREMEO
 七彩虹 iGame C24 Mini FROZEN 机箱上架,售价 799 元
Apr 23, 2024 pm 09:19 PM
七彩虹 iGame C24 Mini FROZEN 机箱上架,售价 799 元
Apr 23, 2024 pm 09:19 PM
本站4月23日消息,七彩虹今天在京东上架一款iGameC24MiniFROZEN机箱,首发价799元。本站注意到,这款机箱通体采用白色风格,三面配备网状板供散热使用,整体尺寸243x185x286mm,机箱前置可安装1个120mm/140mm风扇,底部可安装1个12015规格风扇。兼容性方面,这款机箱支持Mini-ITX主板,显卡限长小等于200mm,散热器限高小等于70mm,可安装1块2.5英寸SSD。接口方面,这款机箱前置1个USB-C接口(IT之家注:未说明具体接口版本信息)、1个USB-
 七彩虹 COLORFIRE MEOW R15 游戏本'雪影白”配色上架预售,定价 6699 元
Apr 08, 2024 pm 10:07 PM
七彩虹 COLORFIRE MEOW R15 游戏本'雪影白”配色上架预售,定价 6699 元
Apr 08, 2024 pm 10:07 PM
本站4月8日消息,七彩虹旗下COLORFIRE品牌今日推出了新款“雪影白”配色的MEOWR15游戏本,现已上架电商平台预售,4月15日正式开卖。“雪影白”配色的MEOWR15搭载锐龙78845HS处理器+RTX4070Laptop显卡+16GBDDR5内存+512GB固态硬盘,同此前的“橘影橙”配色款一样定价6699元。七彩虹方面表示,“雪影白”配色的MEOWR15游戏本在A面采用了IMR注塑工艺,叠加银白色的IP元素纹饰,整体手感“如陶瓷般顺滑细腻”。同时,该配色的MEOWR15游戏本在C面也
 COLORFIRE MEOW R15 2024 全能游戏本图赏:橘猫潮流配色,观感与众不同
Mar 11, 2024 pm 09:37 PM
COLORFIRE MEOW R15 2024 全能游戏本图赏:橘猫潮流配色,观感与众不同
Mar 11, 2024 pm 09:37 PM
3月1日,七彩虹在京东上架了多款COLORIREMEOW橘宝系列游戏本新品,首批均为15英寸机身,搭载R77735H/R78845HS处理器,可选RTX4050/4060/4070笔记本电脑显卡,4999元起售,本站已经拿到了顶配版的COLORFIREMEOWR152024,接下来就给大家带来开箱图赏。COLORFIREMEOWR152024的A面设计很有新意,配色采用了COLORFIREMEOW家族橘宝IP的橙色主题,辅以丝印工艺的双风格MEOW字母印花,深浅交错,在光线下能够呈现出不同的视觉
 华为 Pura 70 Pro+「光织银」图赏:光织格纹,全新风向标设计
Apr 21, 2024 am 10:31 AM
华为 Pura 70 Pro+「光织银」图赏:光织格纹,全新风向标设计
Apr 21, 2024 am 10:31 AM
4月21日消息,4月18日上午10:00,华为官方发布了致用户的一封信,宣布推出“HUAWEIPura70系列先锋计划”。其中,Pro/Ultra已于4月18日上午10:08先锋开售,而标准/Pro+将于22日10:08开售。Pura在昔日P的诞生之日接过了前身的衣钵,以全新姿态锐意前行。据官方介绍,华为Pura70系列采用了全新风向标设计,我所向,即风标。配色方面,Pro+机型提供光织银、弦乐白、魅影黑三款配色,光织格纹,灵感来自现代建筑间的光影流转。现在为大家带来华为Pura70Pro+「光
 iGame RTX 4070 Ti SUPER 雾山五行联名定制款显卡图赏:玄墨金焰,释放强大烿火之力
Apr 10, 2024 am 10:31 AM
iGame RTX 4070 Ti SUPER 雾山五行联名定制款显卡图赏:玄墨金焰,释放强大烿火之力
Apr 10, 2024 am 10:31 AM
4月2日,七彩虹旗下iGame品牌再次联合著名国创IP《雾山五行》推出全新的国风联名系列显卡,iGameGeForceRTX40SUPERFAMILY雾山五行定制版,包含RTX4070SUPER,RTX4070TiSUPER两种型号可选。本站拿到了RTX4070TiSUPER的版本,接下来就给大家带来开箱图赏。新款的包装盒部分和上次一样,还是《雾山五行》动画角色闻人翊悬的头像侧写,辅以水墨+燃橙配色,烫金《雾山五行》字体。不过包装的体积和分量,足以说明这次的定制款东西不少。打开包装后不出所料,内
 极米智能投影 RS 10 Ultra 图赏:护眼三色激光 + 全自动云台
Feb 19, 2024 pm 09:27 PM
极米智能投影 RS 10 Ultra 图赏:护眼三色激光 + 全自动云台
Feb 19, 2024 pm 09:27 PM
2月19日消息,在极米召开10周年新品发布会上,推出了全球首款通过IMAXENHANCED认证的智能投影RS10Ultra和RS10Ultra典藏版。这两款产品搭载了全球首个护眼三色激光技术——DualLight2.0护眼三色激光,并将新一代智能感知技术——EagleEye鹰眼计算光学5.0技术和全自动云台结合,号称让投影进入了“自动驾驶”时代。接下来,将带来极米智能投影RS10Ultra实拍图赏。用官方说法,RS10Ultra采用了“向阳而生的生命力美学设计”,9°生命力仰角,如同追逐阳光的向
 七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本
Mar 06, 2024 pm 04:40 PM
七彩虹隐星 P15 24 评测:颜值性能兼具的硬核全能游戏本
Mar 06, 2024 pm 04:40 PM
在当下科技飞速发展的时代,笔记本电脑已经成为人们日常生活和工作中不可或缺的重要工具。对于那些对性能有高要求的玩家而言,拥有配置强大、性能出色的笔记本电脑才能满足其硬核需求。七彩虹隐星P15笔记本电脑凭借其卓越性能和令人惊艳的设计,成为了未来的引领者,堪称硬核笔记本的典范。七彩虹隐星P1524配备了13代英特尔酷睿i7处理器和RTX4060LaptopGPU,外观采用更时尚的宇宙飞船设计风格,同时在细节表现上也有出色表现。让我们先来了解一下这款笔记本的特点。至高搭载英特尔酷睿i7-13620H处理






