hbuilderx怎么更改标题_hbuilderx更改标题方法
php小编柚子介绍,HBuilderX是一款非常强大的跨平台开发工具,主要用于Web、HTML5和混合移动应用程序开发。标题是文章的重要组成部分,一个好的标题可以吸引读者、概括主题、提高点击率。那么,怎么更改HBuilderX的标题呢?有两种方法可以实现。一种是手动更改,另一种是通过JS插件自动更改。下面,我们就来一一介绍。
1、首先打开HbuilderX,找到pages.json文件。

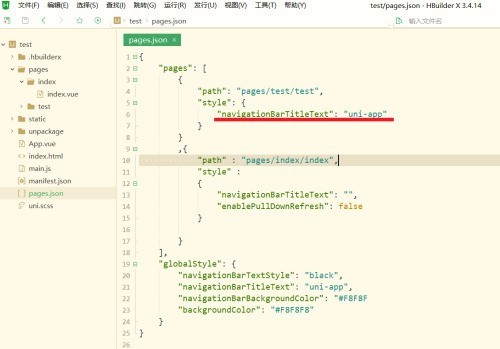
2、然后打开pages.json文件,其中navigationBarTitleText属性为标题属性。

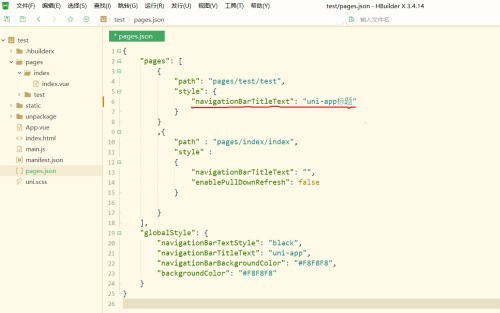
3、接着更改navigationBarTitleText属性的值。

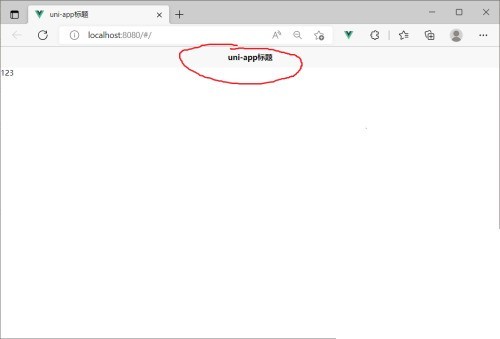
4、最后运行项目,查看结果。

以上是hbuilderx怎么更改标题_hbuilderx更改标题方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 币圈交易所app十大排名2025 全球十大货币交易app排行榜
Feb 17, 2025 pm 03:12 PM
币圈交易所app十大排名2025 全球十大货币交易app排行榜
Feb 17, 2025 pm 03:12 PM
随着数字资产交易的普及,选择可靠的货币交易 App 至关重要。本文介绍了全球十大应用,包括知名平台如 Binance、Coinbase、Kraken 和 FTX。这些应用提供不同优势,满足初学者、经验丰富交易者和加密货币爱好者的需求。在选择时,考虑安全、交易费用、资产选择、界面和客户支持,以找到适合您需求的平台。
 gateio最新版本下载地址 芝麻交易所gate安卓下载
Feb 20, 2025 pm 01:57 PM
gateio最新版本下载地址 芝麻交易所gate安卓下载
Feb 20, 2025 pm 01:57 PM
Gate.io,作为领先的加密货币交易所,现已发布其最新版本的移动应用程序。该应用程序提供便捷的下载途径,方便用户通过 Google Play 商店或 Gate.io 官方网站进行安装。无论是 Android 还是 iOS 设备,用户只需搜索"Gate.io"即可轻松找到并安装。该应用程序的安装过程简洁明了,只需点击"安装"或"获取"按钮即可完成。
 gate官网入口 gate交易所官网
Feb 19, 2025 pm 03:03 PM
gate官网入口 gate交易所官网
Feb 19, 2025 pm 03:03 PM
Gate.io 官网可以通过单击链接或在浏览器中输入网址访问。建议将网址添加到书签或收藏夹以方便访问。如果遇到无法访问问题,尝试清除浏览器的缓存和 Cookie。注意防范网络钓鱼,Gate.io 官方网站不会主动索要个人信息。此外,Gate.io 提供移动应用程序,可通过应用商
 Bybit交易所链接为什么不能直接下载安装?
Feb 21, 2025 pm 10:57 PM
Bybit交易所链接为什么不能直接下载安装?
Feb 21, 2025 pm 10:57 PM
为什么Bybit交易所链接无法直接下载安装?Bybit是一个加密货币交易所,为用户提供交易服务。该交易所的移动应用程序不能直接通过AppStore或GooglePlay下载,原因如下:1.应用商店政策限制苹果公司和谷歌公司对应用商店中允许的应用程序类型有严格的要求。加密货币交易所应用程序通常不符合这些要求,因为它们涉及金融服务,需要遵循特定的法规和安全标准。2.法律法规合规在许多国家/地区,与加密货币交易相关的活动都受到监管或限制。为了遵守这些规定,Bybit应用程序只能通过官方网站或其他授权渠
 gate.io官方登录网页版 gate.io登录网址2025
Feb 20, 2025 pm 02:09 PM
gate.io官方登录网页版 gate.io登录网址2025
Feb 20, 2025 pm 02:09 PM
Gate.io交易所为用户提供官方登录入口。通过官方网站或移动应用程序,用户可以登录其账户。登录步骤简便,包括输入注册时使用的电子邮件或手机号码,以及密码。为了确保账户安全,建议用户定期更改密码并妥善保管登录信息。此外,文中还提供了针对常见登录问题的解决方法,包括无法登录和密码丢失等情况。
 gateio中文官方网站 gate.io交易平台网址
Feb 21, 2025 pm 03:06 PM
gateio中文官方网站 gate.io交易平台网址
Feb 21, 2025 pm 03:06 PM
Gate.io,一家创立于 2013 年的领先加密货币交易平台,为中国用户提供了完整的中文官方网站。该网站提供广泛的服务,包括现货交易、期货交易和借贷,并提供中文界面、丰富的资源和社区支持等特色功能。
 芝麻交易所官方注册入口
Feb 20, 2025 pm 04:36 PM
芝麻交易所官方注册入口
Feb 20, 2025 pm 04:36 PM
芝麻交易所是一个加密货币交易平台,提供交易、借贷和衍生品服务。本文将提供芝麻交易所的官方注册入口和指南。用户可以通过芝麻交易所官网或移动应用程序进行注册。官网注册入口是 Gate.io 交易所网站,而移动应用程序可在 iOS 或 Android 设备上下载。注册时需要输入电子邮件地址、密码和验证码。完成注册后,用户可以开始使用芝麻交易所的各种服务。







