hbuilderx怎么加入图片_hbuilderx加入图片教程
php小编鱼仔给大家带来一篇“HBuilderX怎么加入图片”的教程。HBuilderX是一款非常优秀的前端开发工具,广受开发者欢迎。但是,对于一些初学者来说,可能会比较陌生。那么在HBuilderX中如何加入图片呢?在本文中,我们将为大家详细介绍HBuilderX加入图片的方法,帮助大家更好地使用这款工具。
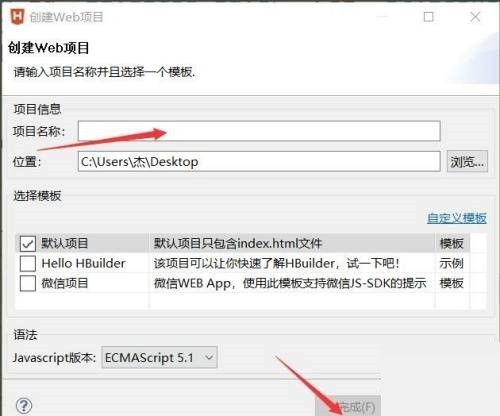
1、首先,打开HBuilder,在HBuilder左侧右键新建一个web项目。

2、然后项目名字可以选用驼峰命名法。

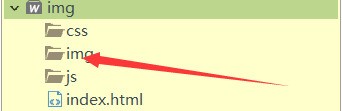
3、将图片拉入img文件夹。

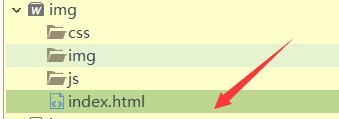
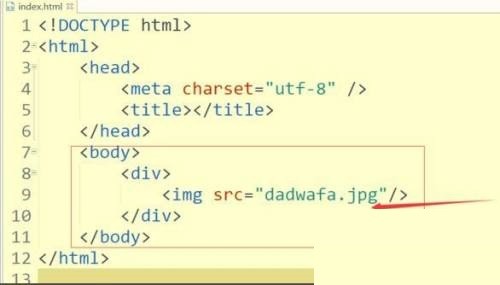
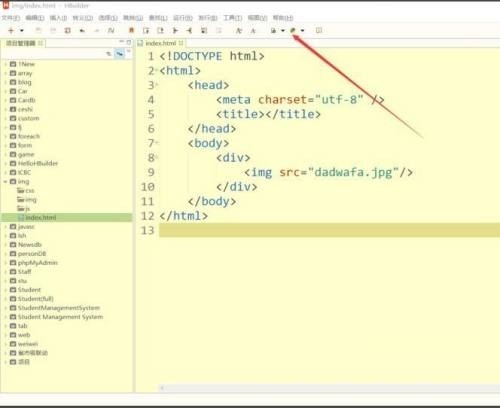
4、之后点击index.html。

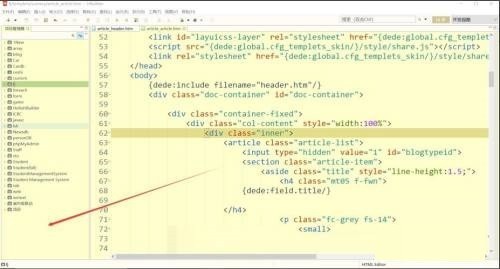
5、接着在body里面写相应的代码。

6、最后写完代码后保存,点击上方浏览器图标可浏览。

以上是hbuilderx怎么加入图片_hbuilderx加入图片教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 eclipse的项目存储位置
May 05, 2024 pm 07:36 PM
eclipse的项目存储位置
May 05, 2024 pm 07:36 PM
Eclipse项目的存储位置取决于项目类型和工作区设置。Java项目:存储在工作区内的项目文件夹中。Web项目:存储在工作区内的项目文件夹内,分为多个子文件夹。其他项目类型:文件存储在工作区内的项目文件夹内,组织方式可能因项目类型而异。工作区位置默认位于“<家目录>/workspace”,可通过Eclipse首选项进行更改。要修改项目存储位置,可右键单击项目并选择“属性”中的“资源”选项卡进行修改。
 vscode如何创建web项目
Apr 03, 2024 am 03:48 AM
vscode如何创建web项目
Apr 03, 2024 am 03:48 AM
在 Visual Studio Code 中创建 Web 项目的步骤:创建项目文件夹。安装 HTML、CSS 和 JavaScript 扩展。创建 HTML 文件并添加必要代码。创建 CSS 文件并添加样式。使用 http-server 命令运行项目。
 Web项目部署在Tomcat上的最佳实践和常见问题解决方案
Dec 29, 2023 am 08:21 AM
Web项目部署在Tomcat上的最佳实践和常见问题解决方案
Dec 29, 2023 am 08:21 AM
Tomcat部署Web项目的最佳实践和常见问题解决方法引言:Tomcat作为一个轻量级的Java应用服务器,在Web应用开发中得到了广泛应用。本文将介绍Tomcat部署Web项目的最佳实践和常见问题解决方法,并提供具体的代码示例,帮助读者更好地理解和应用。一、项目目录结构规划在部署Web项目之前,我们需要规划项目的目录结构。一般来说,我们可以按照以下方式组织
 利用Node.js实现数据可视化的Web项目
Nov 08, 2023 pm 03:32 PM
利用Node.js实现数据可视化的Web项目
Nov 08, 2023 pm 03:32 PM
利用Node.js实现数据可视化的Web项目,需要具体代码示例随着大数据时代的到来,数据可视化成为了一种十分重要的数据展示方式。通过将数据转化为图表、图形、地图等形式,能够直观地展示数据的趋势、关联性以及分布情况,帮助人们更好地理解和分析数据。Node.js作为一种高效、灵活的服务器端JavaScript环境,可以很好地实现数据可视化的Web项目。在本文中,
 eclipse如何创建web项目
Jan 12, 2024 pm 02:51 PM
eclipse如何创建web项目
Jan 12, 2024 pm 02:51 PM
eclipse创建web项目的步骤:1、安装适当的插件;2、创建动态Web项目;3、输入项目名称;4、选择合适的服务器;5、配置服务器设置;6、创建Web模块;7、配置项目属性;8、完成向导;9、添加必要的文件和文件夹;10、编写代码;11、配置部署描述符;12、构建和运行项目。详细介绍:1、安装适当的插件,在Eclipse中创建Web项目需要安装适当的插件等等。
 深入探索Go语言开源项目的无限潜力:五个项目概要值得留意
Jan 30, 2024 am 10:48 AM
深入探索Go语言开源项目的无限潜力:五个项目概要值得留意
Jan 30, 2024 am 10:48 AM
近年来,Go语言在软件开发领域的应用越来越广泛,吸引了众多开发者的关注和参与。Go语言以其高效的性能、简洁的语法和强大的并发特性,成为了许多开发者的首选语言。在Go语言的生态系统中,开源项目扮演着非常重要的角色,为开发者提供了各种优秀的工具和库。本文将概述五个值得关注的Go语言开源项目,以展示Go语言在软件开发领域的无限潜力。GinGin是一个基于Go语言的
 微信小程序PHP SDK的安装及使用
Mar 27, 2024 am 09:33 AM
微信小程序PHP SDK的安装及使用
Mar 27, 2024 am 09:33 AM
微信小程序PHPSDK的安装及使用随着移动互联网的快速发展,微信小程序成为了越来越多企业开展业务、推广产品的新方式。微信小程序PHPSDK则为开发者提供了方便快捷的开发工具,可以大大提高开发效率。本文将介绍微信小程序PHPSDK的安装及使用。一、安装SDK1.在GitHub上下载项目文件微信小程序PHPSDK是一个开源项目,开发者可以在GitHub上
 springboot mysql 连接安全
Feb 22, 2024 pm 01:10 PM
springboot mysql 连接安全
Feb 22, 2024 pm 01:10 PM
我使用Springboot搭建了一个Javaweb项目,并在application.yml文件中配置了MySQL数据库连接用户名和密码,但是这样不够安全。还有其他安全的方法来配置MySQL数据库的用户密码吗?我希望获得一种安全的方式来配置MySQL数据库用户密码,在代码中不能使用明文






