为 SEO 优化:HTML 文件到 ZIP 压缩的终极解决方案
HTML文件压缩至ZIP格式的最佳解决方案是使用JS-Zip库或Node.js:使用JS-Zip库:安装依赖项,利用JavaScript代码压缩HTML文件,并生成ZIP文件。使用Node.js:使用JSZip库,创建JS-Zip实例,添加HTML文件,并生成ZIP文件。实战应用:压缩HTML文件可以优化网站速度,减少文件大小和加载时间。

HTML 文件到 ZIP 压缩的终极解决方案
压缩 HTML 文件到 ZIP 格式对于优化网站速度和节省带宽至关重要。本文将指导您使用 JavaScript 库和 Node.js 轻松实现这一目标。
步骤 1:安装依赖项
npm install --save js-zip
步骤 2:使用 JS-Zip 库
以下 JavaScript 代码使用 JS-Zip 库将包含数据的 HTML 文件压缩到 ZIP 文件中:
// 获得 HTML 内容
const htmlContent = document.querySelector('body').innerHTML;
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('index.html', htmlContent);
// 压缩 ZIP 文件(可选,但推荐)
zip.generateAsync({
type: 'blob'
})
.then(function(content) {
// 保存 ZIP 文件
saveAs(content, 'compressed.zip');
});步骤 3:使用 Node.js
以下 Node.js 代码使用 JSZip 库将多个 HTML 文件压缩到 ZIP 文件中:
const JSZip = require('jszip');
// 创建 JS-Zip 实例
const zip = new JSZip();
// 添加 HTML 文件到 ZIP 文件中
zip.file('file1.html', '<h1>文件 1</h1>');
zip.file('file2.html', '<h1>文件 2</h1>');
// 压缩并生成 ZIP 文件
zip.generateNodeStream()
.pipe(fs.createWriteStream('compressed.zip'))
.on('finish', () => {
// 压缩完成后执行
});实战案例:优化网站速度
通过将 HTML 文件压缩到 ZIP 格式,您可以显著减少文件大小,从而改善网站的加载时间。这尤其适用于包含大量内容、图像或视频的网站。
结论:
使用 JS-Zip 库或 Node.js,您可以轻松地将 HTML 文件压缩成 ZIP 格式,从而节省带宽并优化网站速度。
以上是为 SEO 优化:HTML 文件到 ZIP 压缩的终极解决方案的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite开发技巧:如何进行SEO优化SEO(SearchEngineOptimization)是指通过优化网站的结构、内容和关键词等方面,使其在搜索引擎的排名更靠前,从而增加网站的流量和曝光度。在Vue3+TS+Vite等现代前端技术的开发中,如何进行SEO优化是一个很重要的问题。本文将介绍一些Vue3+TS+Vite开发的技巧和方法,帮
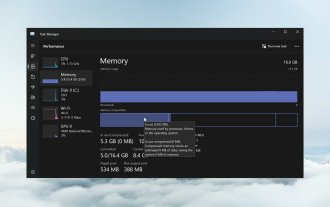
 如何在 Windows 11 上启用或禁用内存压缩功能
Sep 19, 2023 pm 11:33 PM
如何在 Windows 11 上启用或禁用内存压缩功能
Sep 19, 2023 pm 11:33 PM
使用Windows11上的内存压缩,即使RAM量有限,您的设备也会窒息运行。在本文中,我们将向您展示如何在Windows11上启用或禁用内存压缩。什么是内存压缩?内存压缩是一种在将数据写入RAM之前压缩数据的功能,从而在其上提供更多存储空间。当然,存储在物理内存中的更多数据转化为更快的系统运行和更好的整体性能。此功能在Windows11中默认启用,但如果它以某种方式未处于活动状态,您可以禁用或重新启用它。如何在Windows11中启用内存压缩?单击搜索栏,键入powershell,然后从结果中单
 7-zip最大压缩率设置,7zip如何压缩到最小
Jun 18, 2024 pm 06:12 PM
7-zip最大压缩率设置,7zip如何压缩到最小
Jun 18, 2024 pm 06:12 PM
发现某下载网站下载的压缩包,解压后再打包会比原来的压缩包大一些,小的几十Kb的差别,大的几十Mb的差别,如果上传到云盘或付费空间,文件少无所谓,文件多的话,大大的增加储存成本。特意研究了下,有需要的可以借鉴。压缩等级:9-极限压缩字典大小:256或384,字典越压缩越慢,256MB之前压缩率差别较大,384MB后压缩率无差别单词大小:最大273参数:f=BCJ2,测试加参数压缩率会高一些
 如何使用Nginx进行HTTP请求的压缩和解压缩
Aug 02, 2023 am 10:09 AM
如何使用Nginx进行HTTP请求的压缩和解压缩
Aug 02, 2023 am 10:09 AM
如何使用Nginx进行HTTP请求的压缩和解压缩Nginx是一款高性能的Web服务器和反向代理服务器,其功能强大且灵活。在处理HTTP请求时,可以使用Nginx提供的gzip和gunzip模块对请求进行压缩和解压缩,以减小数据传输量,提高请求响应速度。本文将介绍如何使用Nginx进行HTTP请求的压缩和解压缩的具体步骤,并提供相应的代码示例。配置gzip模块
 Golang实现图片质量压缩的方法
Aug 17, 2023 pm 10:28 PM
Golang实现图片质量压缩的方法
Aug 17, 2023 pm 10:28 PM
Golang实现图片质量压缩的方法随着互联网的迅猛发展,图片已经成为了人们网上交流和信息传递的重要媒介之一。然而,高分辨率的图片不仅会占用大量的存储空间,而且在网络传输时也会增加加载的时间,给用户体验带来一定的影响。因此,在实际应用中,对图片进行压缩是一项非常有意义的工作。本文将介绍如何使用Golang实现对图片质量进行压缩的方法。首先,我们需要导入Gola
 减小win10录屏文件大小的建议
Jan 04, 2024 pm 12:05 PM
减小win10录屏文件大小的建议
Jan 04, 2024 pm 12:05 PM
许多的小伙伴都需要录屏进行办公或者传输文件,但是有时候会出现文件过大的问题制造了很多麻烦,下面就给大家带来了文件过大的解决方法,一起看看吧。win10录屏文件太大怎么办:1、下载软件格式工厂来进行压缩文件。下载地址>>2、进入主页面,点击“视频-MP4”选项。3、在转换格式页面中点击“添加文件”,选择要压缩的MP4文件。4、点击页面“输出配置”,通过输出质量来压缩文件。5、下拉配置列表选择“低质量和大小”点击“确定”。6、点击“确定”完成视频文件的导入。7、点击“开始”进行转化。8、完成后即可
 Vue开发经验总结:解决SEO和搜索引擎优化的实践
Nov 22, 2023 am 08:44 AM
Vue开发经验总结:解决SEO和搜索引擎优化的实践
Nov 22, 2023 am 08:44 AM
Vue开发经验总结:解决SEO和搜索引擎优化的实践在目前移动互联网和Web技术迅猛发展的时代,搜索引擎仍然是互联网中最主要的获取信息途径之一。对于需要在搜索引擎中获得高曝光率的网站而言,SEO(SearchEngineOptimization)是一项必不可少的工作。那么,对于使用Vue技术进行Web开发的项目而言,如何实现SEO和搜索引擎的优化呢?Vue
 Vue 3中的SSR技术应用实践,提升应用的SEO效果
Sep 08, 2023 pm 12:15 PM
Vue 3中的SSR技术应用实践,提升应用的SEO效果
Sep 08, 2023 pm 12:15 PM
Vue3中的SSR技术应用实践,提升应用的SEO效果随着前端开发的快速发展,SPA(单页面应用)已经成为了主流。SPA的好处不言而喻,可以提供流畅的用户体验,但却在SEO(搜索引擎优化)方面有一些挑战。由于SPA在前端渲染阶段只返回一个HTML模板,大部分内容是通过JavaScript动态加载的,导致搜索引擎在抓取、索引和排名方面的困难。为了解决这个问题,






