Flash创建五边形按钮元件的操作内容
Apr 10, 2024 am 10:40 AMphp小编鱼仔为您介绍Flash创建五边形按钮元素的操作内容。Flash作为常用的制作动画、游戏等多媒体内容的工具,五边形按钮是一种常见的设计元素,具有独特的视觉效果。通过本文,您将学会如何在Flash中创建五边形按钮,并添加相应的操作内容,为您的项目增添趣味和交互性。
1、打开Flash,选择【ActionScript3.0】,新建一个Flash的空白文件,并把画布的背景颜色改为浅蓝色,这样好看些。

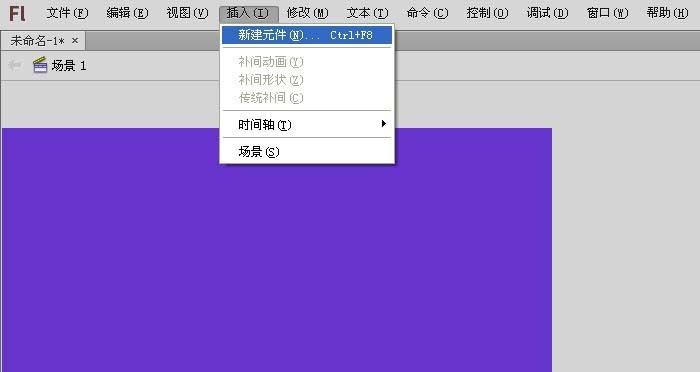
2、鼠标左键单击菜单【导入】下的【新建元件】。

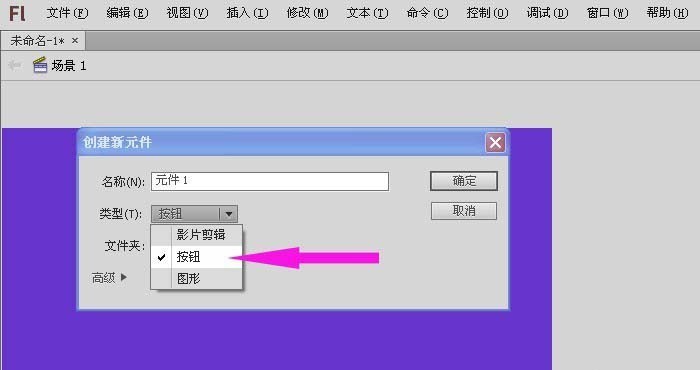
3、在弹出的【新建元件】窗口上,选择按钮,并单击【确定】按钮。

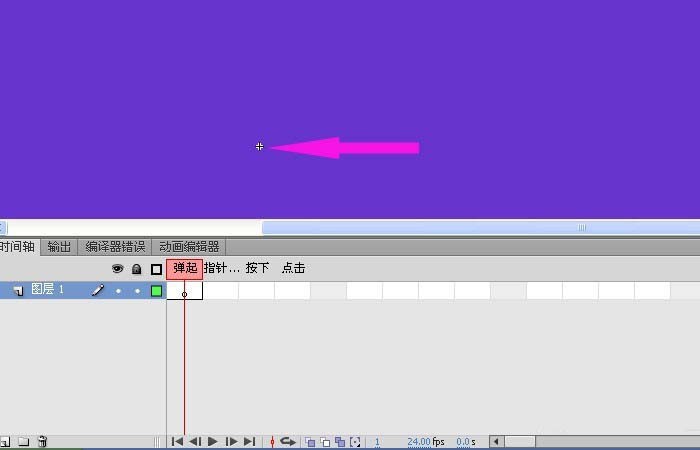
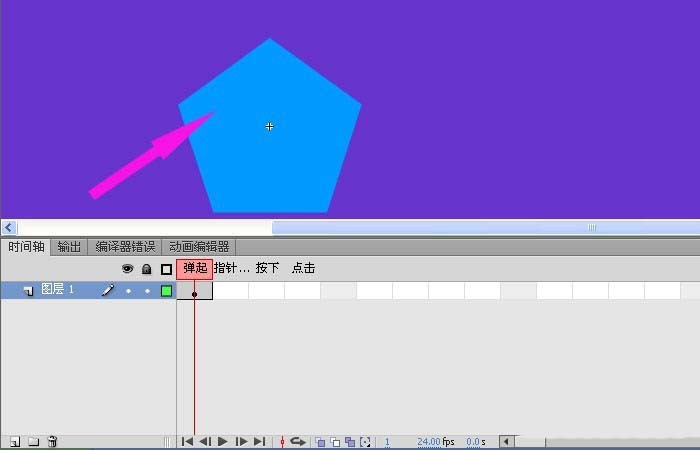
4、可以在打开的按钮编辑的窗口上,在图层面板上,看到四种类型的关键帧。

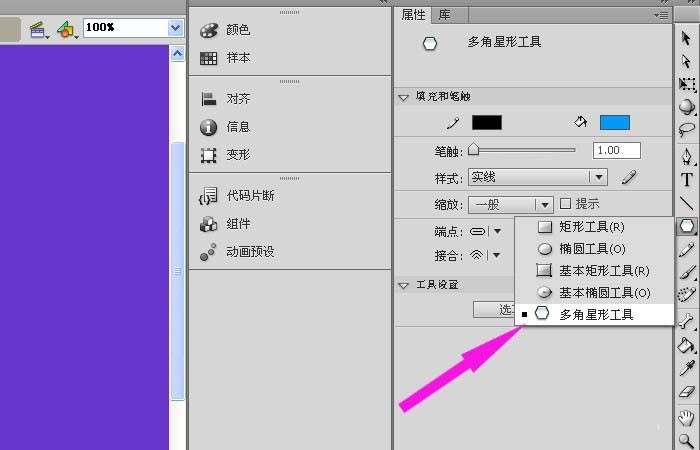
5、鼠标左键在右边的工具箱中,选择【多边形工具】,在画布中绘制一个五边形的图形出来。

6、接着可以给五边形图形,改一个颜深蓝色。

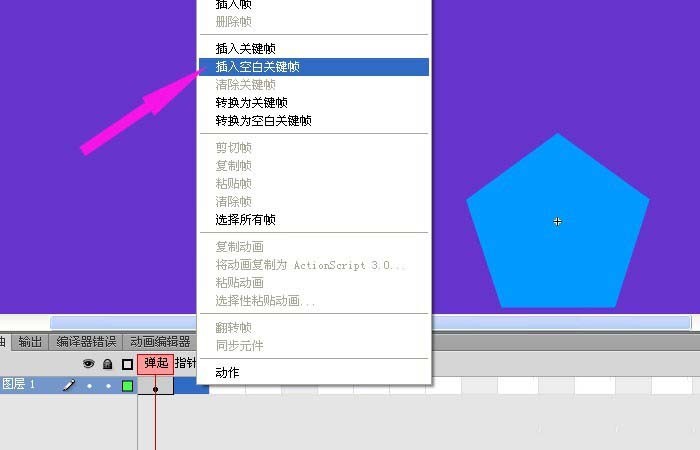
7、在【指针】的按钮上,右键单击【添加空白关键帧】。

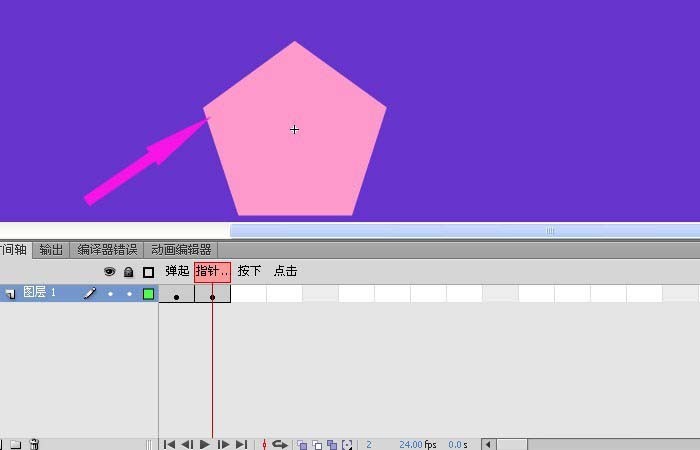
8、复制一个五边形的图形到画布上,并修改图形的颜色。

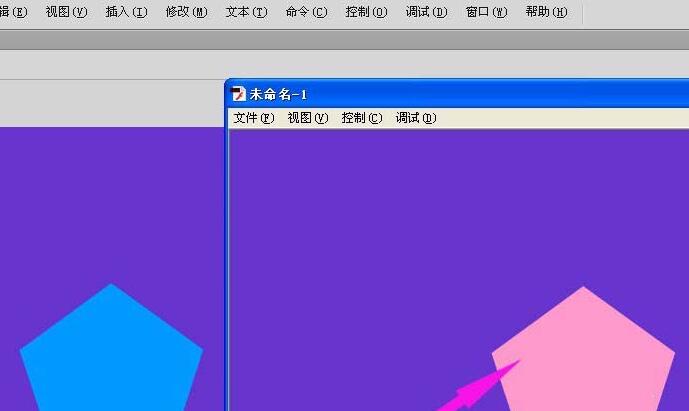
9、最后通过测试,可以看到五边形按钮,当鼠标滑过时,颜色发生改变,表示创建好了,如图。

以上是Flash创建五边形按钮元件的操作内容的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
击败分裂小说需要多长时间?
3 周前
By DDD
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌

热门文章
击败分裂小说需要多长时间?
3 周前
By DDD
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)








![[已验证的] Steam错误E87修复:几分钟之内再次获取游戏!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330)







