MathType绘制网格线条的详细步骤
php小编苹果为您呈现一份详细的MathType绘制网格线条的详细步骤。MathType是一款功能强大的数学公式编辑软件,通过设置网格线条能够帮助用户更加精准地排版数学公式。跟随我们的指导,您将轻松掌握如何在MathType中绘制网格线条,让您的数学公式更加专业和规范。
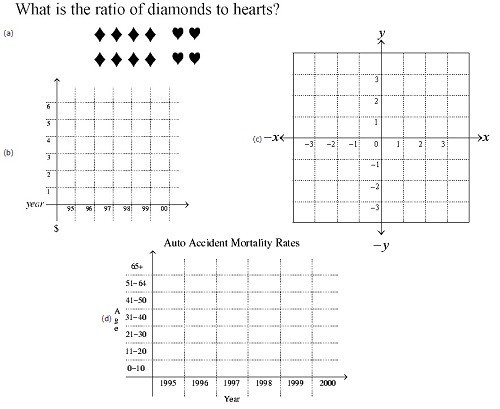
在MathType矩阵模板中放置分隔的线条,这样你就可以模拟一个直角平面了;在不带分隔线的矩阵模板,你可以创建象形文字和统计图表,

创建一个平面直角的具体操作:
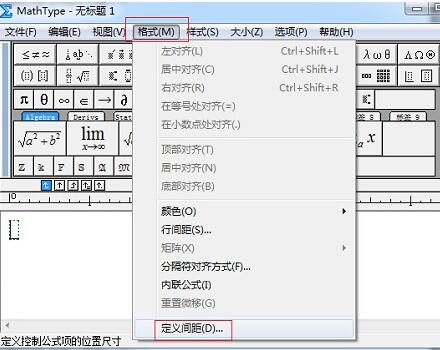
1.打开MathType公式编辑窗口,从MathType格式菜单中选择【定义间距】。

2.将线条间距设置为100%,运算符间距设置为1%。点击【确定】即可。
注意:当你完成当前的工作后不要忘记将这些数值重设,否则以后输入的方程显示时格式将会发生错误。更好的一个方法是将这个MathType格式保存为一个参数文件。如果你对参数文件不熟悉,可以参考相关的MathType文档。
3.输入y并按下回车键在MathType中插入新的一行。
4.在MathType格式菜单中选择居中对齐。
5.从MathType箭头模板中选择插向上的箭头插入,然后按下回车键。输入【-x】。
6.从MathType箭头模板中插入向左的箭头。
7.从MathType矩阵模板中选中【矩阵或图表的变量大小】:
确定你想要多大的网格,你可以构建一个32×32的的网格。在本文中的例子中,创建的是8×8的网格。
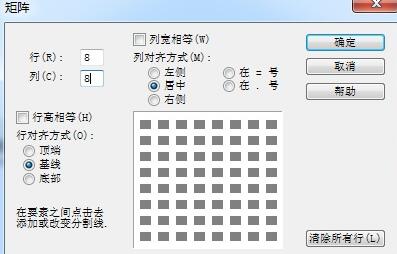
8.在矩阵对话框中,设置行跟列分别为8,则矩阵对话框如下:

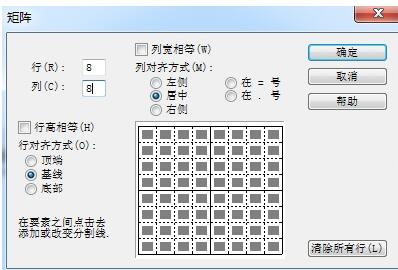
9.定义矩阵后,开始填充分隔线。有四种分隔线可供选择:无线条,实线,虚线和圆点线。在网格的灰色格子之间用鼠标点击就可以插入线条。继续点击将会在这四种线条之间循环变换。在下面的例子中,我们将x轴与y轴和边界线使用实线,平面内使用虚线形成一个正方形,如图所示进行设置:

10.点击【确定】后在MathType窗口中创建一个矩阵,在稍后的操作中将修正对齐方式。
11.将十字光标移到矩阵的右边。插入一个向右的箭头输入x并回车。
12.大MathType箭头模板中插入一个向下的模板并按下回车,输入【-y】。
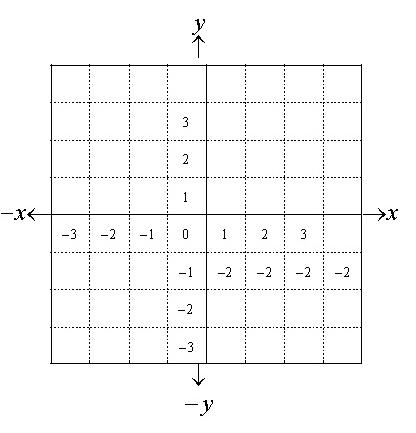
13.在矩阵方格中输入坐标轴。插入完成后分别选中它们并且在MathType大小菜单中选择【下标】将数值减小。
14.在x轴正文的方格中输入标签1、2、3,将方格的颜色设置为白色并输入-2,这样做的目的是为了使每一个方格的内容都是相同的,这些-2在MathType中是可见的,但是在你的文档中就不可见。这个平面直角中的所有元素现在已经全部编辑完成,如下图所示:

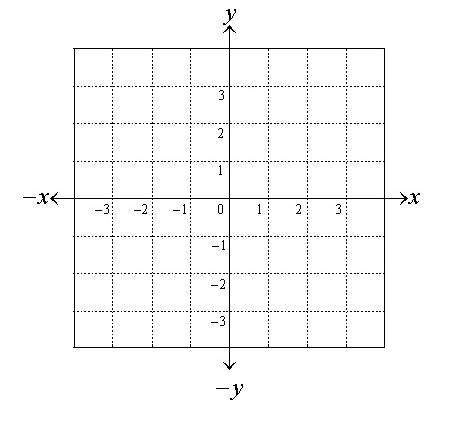
15.要对齐坐标轴上的点,箭头和坐标轴标签,你需要轻微地移动箭头和标签到相应的位置上。进行大致调整后,你就完成了一个完整的坐标平面网格,如图所示:

以上是MathType绘制网格线条的详细步骤的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Vue框架下,如何实现海量数据的统计图表
Aug 25, 2023 pm 04:20 PM
Vue框架下,如何实现海量数据的统计图表
Aug 25, 2023 pm 04:20 PM
Vue框架下,如何实现海量数据的统计图表引言:近年来,数据分析和可视化在各行各业中都发挥着越来越重要的作用。而在前端开发中,图表是最常见也是最直观的数据展示方式之一。Vue框架是一种用于构建用户界面的渐进式JavaScript框架,它提供了很多强大的工具和库,可以帮助我们快速地搭建图表并展示海量的数据。本文将介绍如何在Vue框架下实现海量数据的统计图表,并附
 Vue统计图表的饼图和雷达图功能实现
Aug 18, 2023 pm 12:28 PM
Vue统计图表的饼图和雷达图功能实现
Aug 18, 2023 pm 12:28 PM
Vue统计图表的饼图和雷达图功能实现引言:随着互联网的发展,数据分析和图表显示的需求也越来越迫切。Vue作为一种流行的JavaScript框架,提供了丰富的数据可视化插件和组件,方便开发人员快速实现各种统计图表。本文将介绍如何使用Vue实现饼图和雷达图的功能,并提供相关的代码示例。引入统计图表插件在Vue开发中,我们可以使用一些优秀的统计图表插件来帮助我们实
 如何使用Vue实现实时更新的统计图表
Aug 18, 2023 pm 10:41 PM
如何使用Vue实现实时更新的统计图表
Aug 18, 2023 pm 10:41 PM
如何使用Vue实现实时更新的统计图表引言:随着互联网的快速发展和数据的爆炸增长,数据可视化成为了一种越来越重要的方式来传达信息和分析数据。而在前端开发中,Vue框架作为一种流行的JavaScript框架,可以帮助我们更高效地构建交互式的数据可视化图表。本文将介绍如何使用Vue实现一个实时更新的统计图表,通过WebSocket实时获取数据并更新图表,同时给出相
 ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南:创建各类统计图表的实用秘籍,需要具体代码示例导语:在现代化的数据可视化领域,统计图表是数据分析和可视化的重要工具。ECharts是一个强大的数据可视化库,而golang是一种快速,可靠且高效的编程语言。本文将向您介绍如何使用ECharts和golang创建各种类型的统计图表,并提供代码示例,帮助您掌握这一技能。准备工作
 Vue框架下,如何实现动态生成的统计图表
Aug 18, 2023 pm 07:05 PM
Vue框架下,如何实现动态生成的统计图表
Aug 18, 2023 pm 07:05 PM
Vue框架下,如何实现动态生成的统计图表在现代的Web应用开发中,数据可视化已经成为不可或缺的一部分。而统计图表则是其中的重要一环。Vue框架是一种流行的JavaScript框架,它提供了丰富的功能来构建交互性的用户界面。在Vue框架下,我们可以很方便地实现动态生成的统计图表。本文将介绍如何使用Vue框架和第三方图表库来实现这一功能。要实现动态生成的统计图表
 Vue统计图表的面积图和散点图功能实现
Aug 20, 2023 am 11:58 AM
Vue统计图表的面积图和散点图功能实现
Aug 20, 2023 am 11:58 AM
Vue统计图表的面积图和散点图功能实现随着数据可视化技术的不断发展,统计图表在数据分析和展示中扮演着重要的角色。在Vue框架下,我们可以利用现有的图表库并结合Vue的双向数据绑定和组件化特性,轻松实现面积图和散点图的功能。本文将介绍如何使用Vue以及常用的图表库来实现这两种统计图表。面积图的实现面积图常用于展示数据随时间变化的趋势。在Vue中,我们可以使用v
 Vue统计图表的树状结构和拓扑图优化
Aug 19, 2023 pm 03:05 PM
Vue统计图表的树状结构和拓扑图优化
Aug 19, 2023 pm 03:05 PM
Vue统计图表的树状结构和拓扑图优化在Web开发中,统计图表是非常常见的功能之一。而Vue作为一种流行的JavaScript框架,也提供了丰富的工具和组件来实现各种复杂的图表。在本文中,我们将重点讨论两种常见的统计图表结构:树状结构和拓扑图,并介绍如何使用Vue进行优化。树状结构树状结构是一种将数据组织成层级关系的方式。在统计图表中,树状结构能够清晰地展示数
 MathType绘制网格线条的详细步骤
Apr 16, 2024 pm 06:31 PM
MathType绘制网格线条的详细步骤
Apr 16, 2024 pm 06:31 PM
在MathType矩阵模板中放置分隔的线条,这样你就可以模拟一个直角平面了;在不带分隔线的矩阵模板,你可以创建象形文字和统计图表,创建一个平面直角的具体操作:1.打开MathType公式编辑窗口,从MathType格式菜单中选择【定义间距】。2.将线条间距设置为100%,运算符间距设置为1%。点击【确定】即可。注意:当你完成当前的工作后不要忘记将这些数值重设,否则以后输入的方程显示时格式将会发生错误。更好的一个方法是将这个MathType格式保存为一个参数文件。如果你对参数文件不熟悉,可以参考相






