ppt2013设置计时器的操作方法
如何让PPT自动计时?想知道ppt2013设置计时器的操作方法吗?php小编鱼仔为你带来详细操作指南,帮助你轻松掌握这项技巧,让你的幻灯片展示更专业高效!
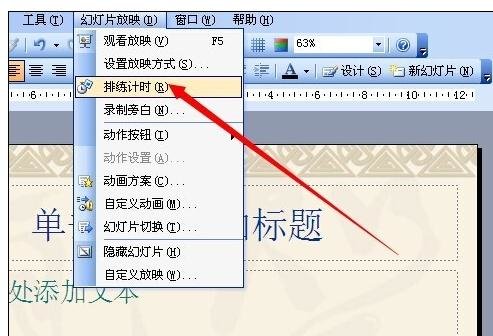
这里说的并不是排练计时,不是预览播放时自动控制的,而是秒表计时器,目的不同,方法也不一样。

操作方法一
用FLASH制作一个倒计时的效果,再导入到ppt里直接用,这就需要大家制作动画了。

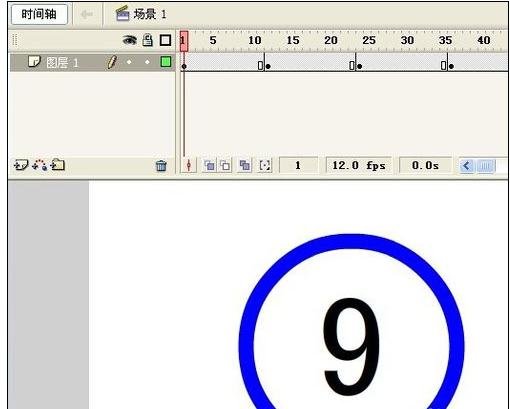
首先,进入FLASH利用画圆工具绘制一个钟表的外框,然后在内侧写入数字,根据倒计时的要求调整时间的长短,这里设置为10秒。

只是一个倒计时,不用设置懂动画,只是在一定帧数自动播放设置好的数字就是一个倒计时的效果,当然用函数制作也是可以的。

做好之后就要把文件导出,变成ppt能够调用,点击【文件】菜单——【导出】——【导出影片】,记得是GIF格式。

打开ppt后,点击【插入】——【图片】——【来自文件】,选择刚才的文件就调用进来了如下图,播放ppt时就能达到效果。

操作方法二
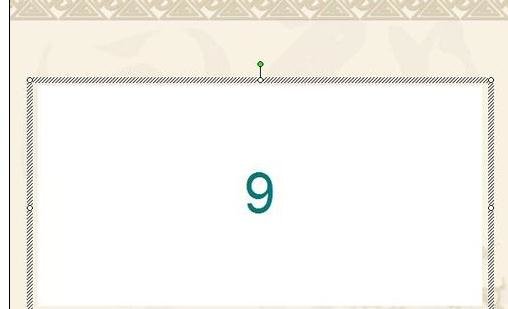
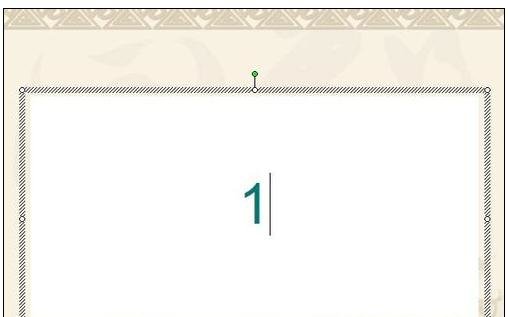
直接用ppt制作,这里可以选择图片,也可以选择文字,图片就是做好对应数字的图片,进行图片的播放,而文字就是设置文字的出现效果也可以达到一样的目的。

设置为图片,事先准备好的图片进行叠加放置。设置为文字,插入一矩形,添加文本设定一个数字,然后复制粘贴,制作出多个带数字的矩形,具体根据要求来调整,能依次显示数字就行。

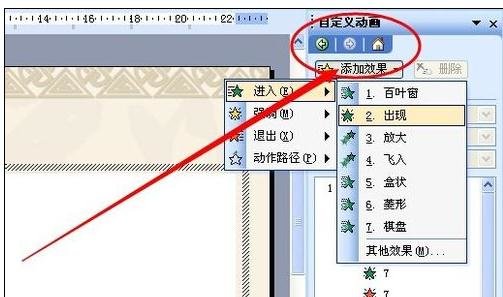
点击【绘图】工具栏的【绘图】——【对齐或分布】——【水平居中】,设置为垂直居中,目的就是显得倒计时在原地数数。在【自定义动画】任务窗格中调整显示效果。

任意一种方法都能实现,导入网上的计时器也能做到。

以上是ppt2013设置计时器的操作方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 html网页制作图片怎么居中
Apr 05, 2024 pm 12:18 PM
html网页制作图片怎么居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,将图片居中对齐有两种方法:使用 CSS:margin: 0 auto; 将图片水平居中,display: block; 使其占据整个宽度。使用 HTML:<center> 元素将图片水平居中,但灵活性较低,不符合最新 Web 标准。
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 html如何让文本框居中
Apr 22, 2024 am 10:33 AM
html如何让文本框居中
Apr 22, 2024 am 10:33 AM
HTML 文本框居中有多种方式:文本输入框:使用 CSS 代码 input[type="text"] { text-align: center; }文本区域:使用 CSS 代码 textarea { text-align: center; }水平居中:在文本框父元素上使用 text-align: center 样式垂直居中:使用 vertical-align 属性 input[type="text"] { vertical-align: middle; }Flexbox:使用 display:
 css中怎么让ul内容居中
Apr 26, 2024 pm 12:24 PM
css中怎么让ul内容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL内容居中:使用text-align属性: 设置文本的对齐方式,包括列表项的内容。使用margin属性: 设置元素的左右边距,使用margin: auto实现水平居中。使用display属性: 将元素设置为inline-block,然后使用text-align: center垂直居中。使用flexbox属性: 通过justify-content: center和align-items: center实现水平和垂直居中。
 WordPress错位排版原因分析及解决方法
Mar 05, 2024 am 11:45 AM
WordPress错位排版原因分析及解决方法
Mar 05, 2024 am 11:45 AM
WordPress错位排版原因分析及解决方法在使用WordPress搭建网站过程中,可能会遇到排版错位的情况,这会影响网站的整体美观和用户体验。排版错位的原因有很多种,可能是由于主题兼容性问题、插件冲突、CSS样式冲突等引起的。本文将分析WordPress错位排版的常见原因,并提供一些解决方法,包括具体的代码示例。一、原因分析主题兼容性问题:有些WordPr
 html怎么把框架居中
Apr 22, 2024 am 10:45 AM
html怎么把框架居中
Apr 22, 2024 am 10:45 AM
有四种方法可将 HTML 框架居中:margin: 0 auto;:使框架水平居中。text-align: center;:使框架内容水平居中。display: flex; align-items: center;:使框架垂直居中。position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 转换在固定尺寸框架的容器中心放置框架。
 sublime怎么把字体居中
Apr 03, 2024 am 10:21 AM
sublime怎么把字体居中
Apr 03, 2024 am 10:21 AM
在 Sublime Text 中对齐文本的方法包括:使用快捷键(段落:Ctrl + Alt + C,单个行:Ctrl + Alt + E),使用菜单栏的“对齐”选项,安装对齐插件(如 AlignTab、Alignment Plugin),或手动对齐(居中:填充空格,两端对齐:创建边界)。
 css怎么把图片放中间
Apr 25, 2024 am 11:51 AM
css怎么把图片放中间
Apr 25, 2024 am 11:51 AM
CSS 中使图片居中有三种主要方法:使用 display: block; 和 margin: 0 auto;。使用弹性盒子布局或网格布局,设置 align-items 或 justify-content 为 center。使用绝对定位,设置 top、left 为 50%,并应用 transform: translate(-50%, -50%);。






