ps cs6画出折纸效果拐弯箭头的详细教程
困扰:如何用CS6绘制拐弯箭头,展现逼真的折纸效果?php小编西瓜带来详细教程,手把手教你一步步制作,从初学者到高手,都能轻松掌握!
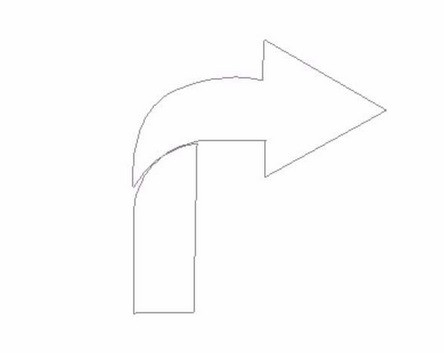
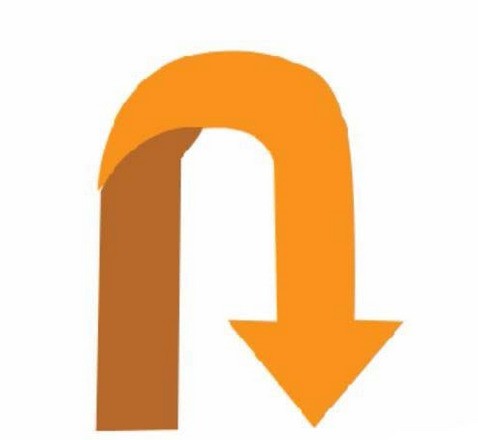
先分析一下,对于这样的一个拐弯箭头来说,我们只要制作两个封闭路径就可以把它绘制出来,一个为较为明亮的区域,一个为阴影部分。使用钢笔工具把这两个路径绘制出来。

这时有了封闭的路径之后,我们再分别转换成不同的选区,填充不同的颜色,从而让这个拐弯箭头最终成形。

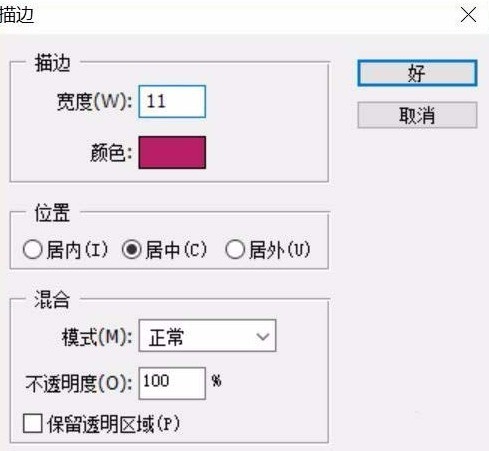
调整也是必要的,如果你发现两个路径之间有空隙之后,我们可以选择一个部分进行一下描边,从而让这个最终的拐弯箭头更加的完整。

然后这个拐弯箭头是一个完全的拐弯箭头,我们也分为两个部分来进行绘制,一个为拐弯箭头的暗区,一个为亮区。

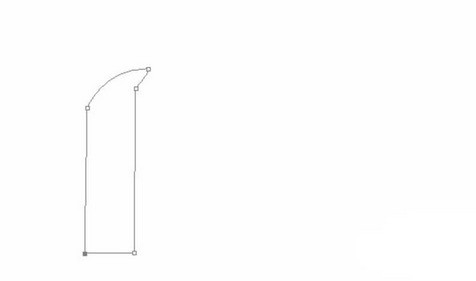
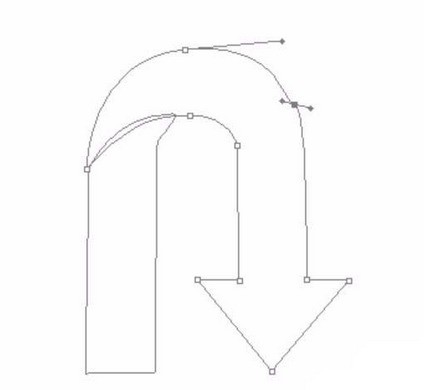
接着我们绘制出一个封闭路径之后,我们再绘制出另外的一个封闭路径。从而让整个拐弯箭头的路径都出来。

接下来我们需要选择其中的一个封闭路径填充深色,再选择另外的一个封闭路径填充一个浅色。从而让整个拐弯箭头出现。

以上是ps cs6画出折纸效果拐弯箭头的详细教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何修复:err_response_headers_multiple_access_control_allow_olaly_origin错误在Google Chrome中
Mar 21, 2025 pm 06:19 PM
如何修复:err_response_headers_multiple_access_control_allow_olaly_origin错误在Google Chrome中
Mar 21, 2025 pm 06:19 PM
文章讨论修复“ err_response_headers_multiple_access_control_allow_origin” Chrome中的错误,通过解决多个访问权限控制 - Origin-hearsers中的错误。
 Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys的价格是多少?
Apr 09, 2025 am 12:03 AM
MicrosoftPowerToys是免费的。这套由微软开发的工具集合旨在增强Windows系统功能,提升用户工作效率。通过安装和使用FancyZones等功能,用户可以自定义窗口布局,优化工作流程。
 如何修复:err_incomplete_chunked_encoding erry在Google Chrome中
Mar 21, 2025 pm 06:02 PM
如何修复:err_incomplete_chunked_encoding erry在Google Chrome中
Mar 21, 2025 pm 06:02 PM
本文讨论了Google Chrome中的“ ERR_INCOMPLETE_CHUNKED_ENCODING”错误,提供了诸如重新加载页面,清除缓存和禁用扩展名之类的修复程序。它还探讨了常见原因和预防措施。
 如何修复:err_response_headers_multiple_location in Google Chrome中
Mar 21, 2025 pm 06:05 PM
如何修复:err_response_headers_multiple_location in Google Chrome中
Mar 21, 2025 pm 06:05 PM
本文讨论了由服务器发送多个位置标头引起的Google Chrome中的“ err_respons_headers_multiple_location”错误。它提供解决方案,例如刷新页面,清除缓存,禁用扩展名和checki
 Powertoys的目的是什么?
Apr 03, 2025 am 12:10 AM
Powertoys的目的是什么?
Apr 03, 2025 am 12:10 AM
PowerToys是微软推出的免费工具集合,旨在提升Windows用户的生产力和系统控制。它通过独立模块提供功能,如FancyZones管理窗口布局和PowerRename批量重命名文件,使用户工作流程更顺畅。
 Powertoys需要运行吗?
Apr 02, 2025 pm 04:41 PM
Powertoys需要运行吗?
Apr 02, 2025 pm 04:41 PM
PowerToys需要在后台运行才能发挥其全部功能。1)它依赖系统级别的钩子和事件监听,如FancyZones监控窗口移动。2)资源占用合理,通常为50-100MB内存,CPU使用率空闲时几乎为零。3)可以通过任务计划程序设置开机自启,使用PowerShell脚本实现。4)遇到问题时,检查日志文件、禁用特定工具、确保更新到最新版本。5)优化建议包括禁用不常用工具、调整设置、监控资源使用。
 如何修复:Google Chrome中的ERR_TIMED_OUT错误
Mar 26, 2025 am 11:45 AM
如何修复:Google Chrome中的ERR_TIMED_OUT错误
Mar 26, 2025 am 11:45 AM
文章讨论了Google Chrome中修复“ ERR_TIMED_OUT”错误,这是由互联网不良,服务器问题,DNS问题等引起的。提供解决方案,例如检查连接,清除缓存和重置设置。
 Powertoys的最佳选择是什么?
Apr 08, 2025 am 12:17 AM
Powertoys的最佳选择是什么?
Apr 08, 2025 am 12:17 AM
thebestalternativestopowertoysforwindowsersareautohotkey,windowgrid,andwinaerotweaker.1)autohohotkeyoffersextensextensExtensExtensIvesCriptingForautomation.2)WindowGridProvidesIntergrid witchGridProvidesIntergrid






