vscode中怎么开发vue框架_vscode开发vue框架的方法
困扰于如何在 VSCode 中开发 Vue 框架?别担心,php小编西瓜为你奉上详尽指南。Vue 是一种流行的 JavaScript 框架,用于构建交互式 Web 应用程序。通过 VSCode,你可以轻松设置开发环境,享受强大功能和扩展支持。本文将一步步指导你完成 VSCode 中 Vue 开发的流程。
1.首先打开桌面上的【vscode】(如图所示)。

2.然后创建一个【vue】文件夹。并打开它(如图所示)。

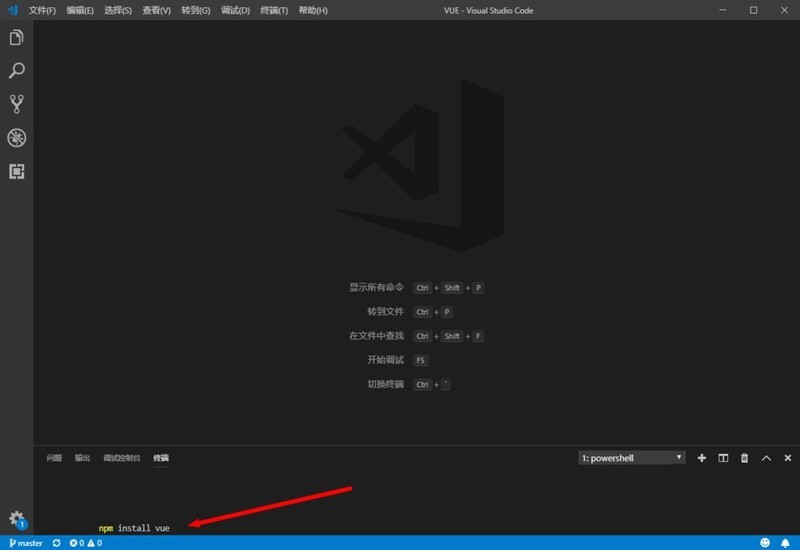
3.打开终端,输入以下命令。将vue代码下载下来【npm install vue】(如图所示)。

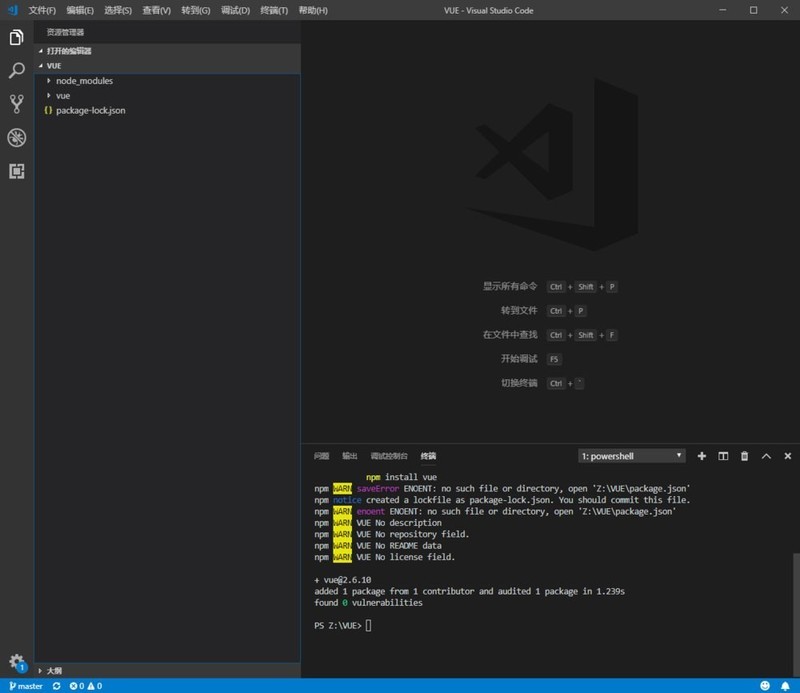
4.等待下载完成。这里会显示下载的进度(如图所示)。

5.下载完成后,可以看到如下文件(如图所示)。

6.找到dist 文件夹(如图所示)。

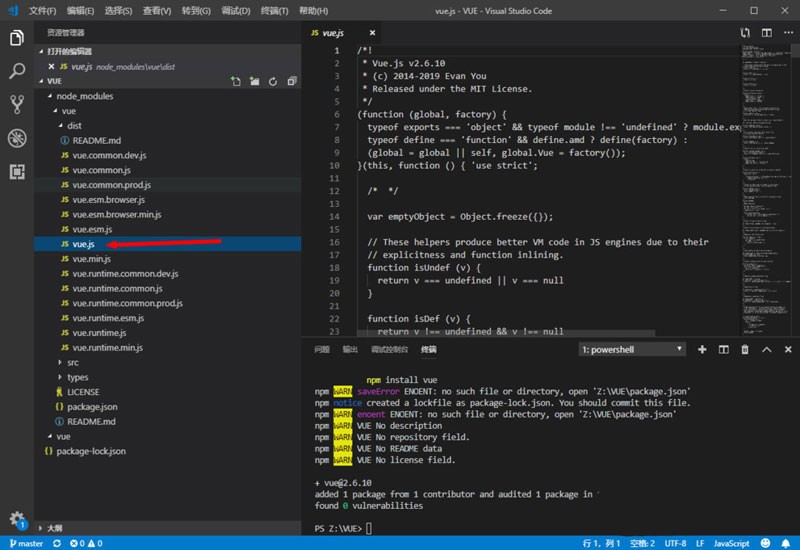
7.首先需要的就是vue.js 文件。
8.这是vue的主文件(如图所示)。

以上是vscode中怎么开发vue框架_vscode开发vue框架的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
vscode怎么运行html vscode运行html的操作方法
May 09, 2024 pm 12:25 PM
1、首先,用vscode软件编写好一个html程序。2、然后,点击搜索按钮,输入openinbrowser。3、安装完成后,需要重启软件,之后在html文档中右键点击,在下拉菜单中选择openindefaultbrowser。4、最后,软件就会以默认的浏览器打开了。
 vue中echarts怎么用
May 09, 2024 pm 04:24 PM
vue中echarts怎么用
May 09, 2024 pm 04:24 PM
在 Vue 中使用 ECharts 可让应用程序轻松添加数据可视化功能。具体步骤包括:安装 ECharts 和 Vue ECharts 包、引入 ECharts、创建图表组件、配置选项、使用图表组件、实现图表与 Vue 数据的响应式、添加交互式功能,以及使用高级用法。
 vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
vscode怎么关闭项目文件夹_vscode关闭项目文件夹方法
May 09, 2024 pm 02:13 PM
1.打开界面后,鼠标点击选择一个需要删除的项目内容2.在左上角的文件菜单中找到关闭文件夹选项3.最后在文档中找到该文件的具体位置,鼠标右键删除即可
 vue中的export default的作用
May 09, 2024 pm 06:48 PM
vue中的export default的作用
May 09, 2024 pm 06:48 PM
问题:Vue 中 export default 的作用是什么?详细描述:export default 定义组件的默认导出。导入时,将自动导入组件。简化导入过程,提高清晰度和防止冲突。常用于导出单个组件、同时使用命名导出和默认导出以及注册全局组件。
 vue中map函数的用法
May 09, 2024 pm 06:54 PM
vue中map函数的用法
May 09, 2024 pm 06:54 PM
Vue.js map 函数是一个内置的高阶函数,用于创建一个新数组,其中每个元素都是原始数组中的每个元素转换后的结果。其语法为 map(callbackFn),其中 callbackFn 接收数组中的每个元素作为第一个参数,可选地接收索引作为第二个参数,并返回一个值。map 函数不会改变原始数组。
 Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
Vscode怎么设置垂直滚动敏感性数值 设置垂直滚动敏感性数值方法
May 09, 2024 pm 02:40 PM
1.首先,打开Vscode界面后,点击Git菜单中的设置选项2.随后,在文本编辑器一栏中点击高级按钮3.最后,鼠标下拉页面,找到滚动敏感性板块中的垂直滚动敏感性选项,修改参数即可
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 vscode怎样设置搜索条件 vscode搜索条件设置教程
May 09, 2024 pm 01:28 PM
vscode怎样设置搜索条件 vscode搜索条件设置教程
May 09, 2024 pm 01:28 PM
1.打开界面后,点击左侧的查找图标2.在对话框中输入自己需要查找的关键词内容3.按下回车键后即可显示所有的匹配项目4.从中选择一个需要查找的目录5.点击鼠标右键,选择FindinFolder按钮6.即可将查找范围限定在该目录下,再次回车查询后,我们可以看到查找的项目得到了大幅度的缩减






