Photoshop设计制作逼真精美的皮制日历图标
今天小编教大家如何使用Photoshop设计制作逼真精美的皮制日历图标,效果很美,喜欢的朋友可以一起来学习
效果图为写实风格图标,制作之前需要找类似的图标或日历实物图参考一下;然后把实物拆分一下,并把各部分的光影,材质,细节等都掌握好;最后逐层刻画即可。
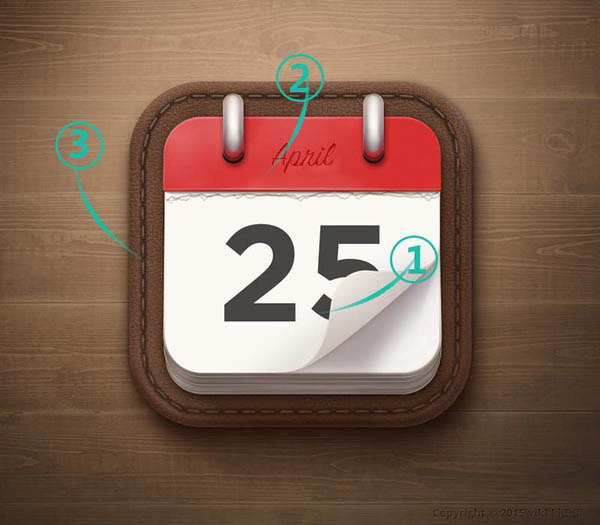
最终效果
1、观察这个图标,我们将它分成三个部分来制作,如下图所示。①日历的卷页 ②日历的夹子和金属环 ③底座。
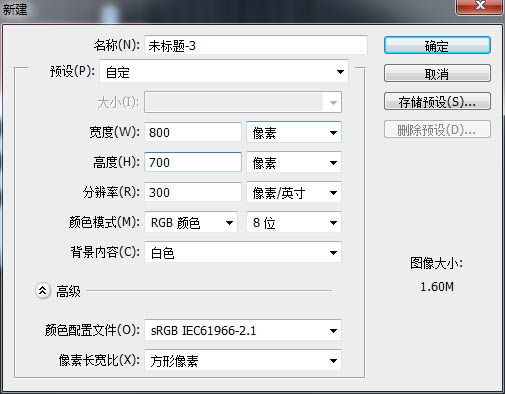
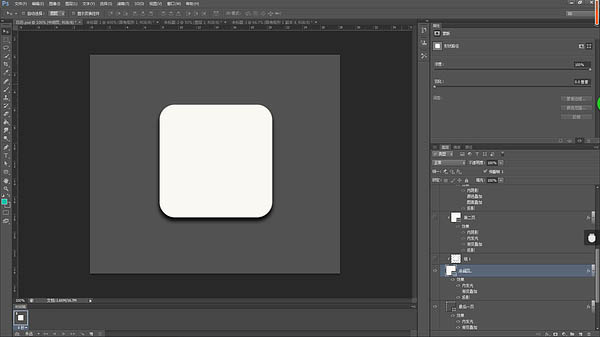
2、新建一个700*800的画布,如下图所示。
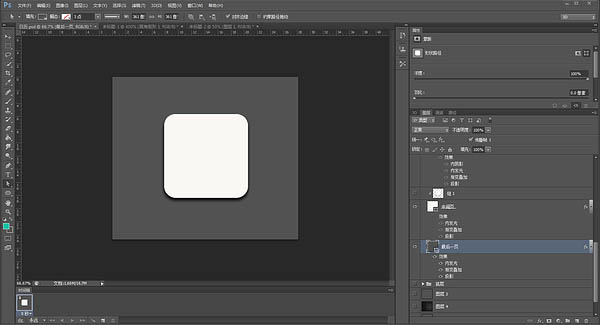
3、新建一个圆角矩形作为日历卷页的最后一页。如下图所示。
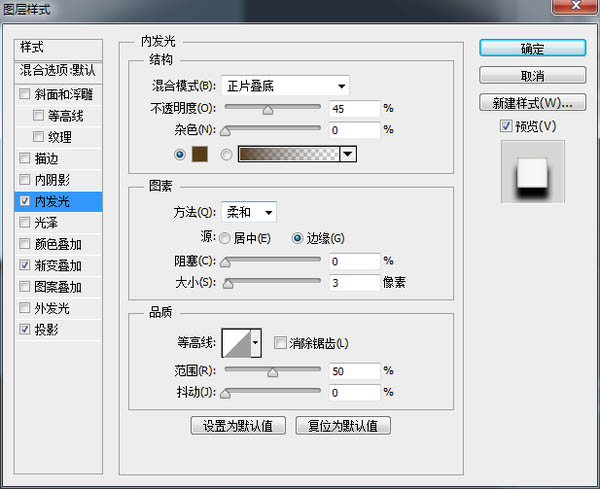
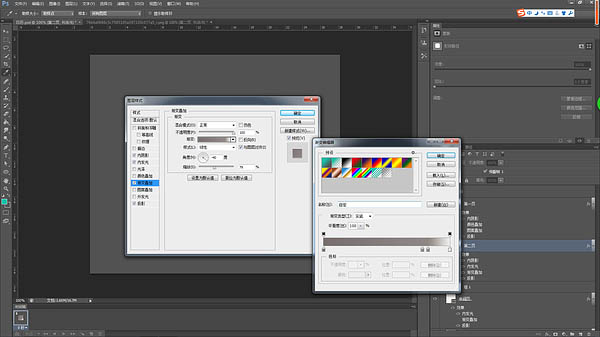
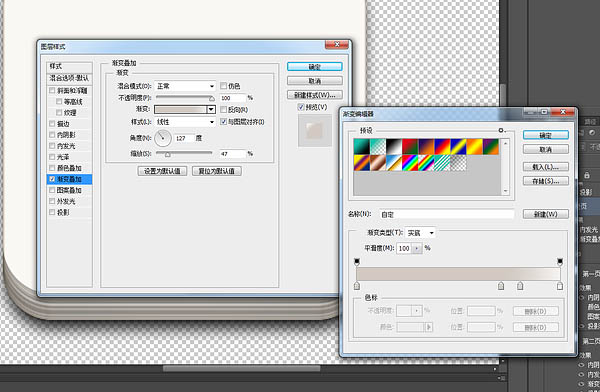
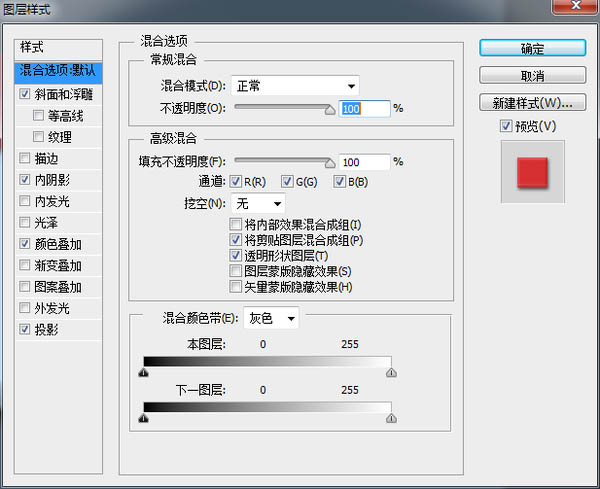
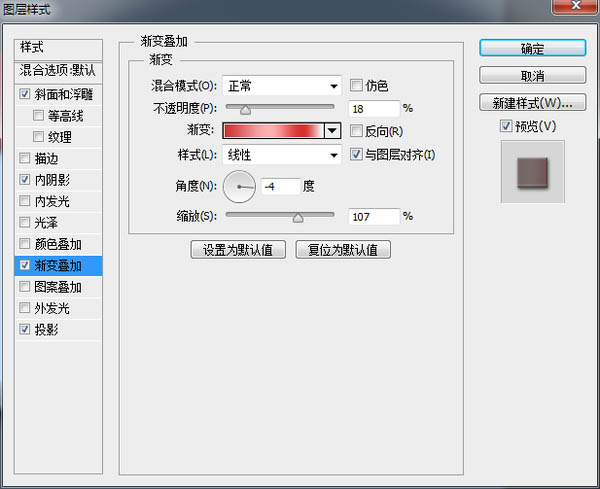
4、为圆角矩形添加图层样式。 内发光、投影、渐变叠加。(内发光是重中之重,它主要区分了每一页日历,是使日历有层次敢最主要的效果!渐变叠加可添加也可以不添加,如果你想做的精细一些,可以自己尝试调整各类数值。最后一页的投影必须要有啦~)如下图所示。
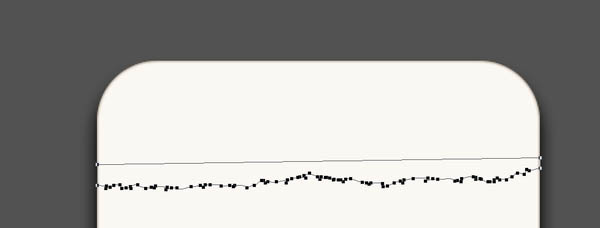
5、向上复制“最后一页”作为“中间页”。调整“中间页的位置”修改图层样式(修改一下投影,不需要那么大啦!)如下图所示。
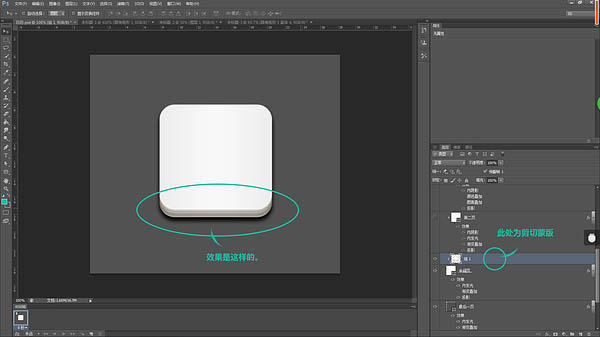
6、向上复制多张“中间页”图层,调整位置(向上调整1~3个像素点,移动大小不要一样,这样会显得比较真实。)合并复制的“中间页图层并作为”中间页“的剪切蒙版。此时得到的效果是这样的。
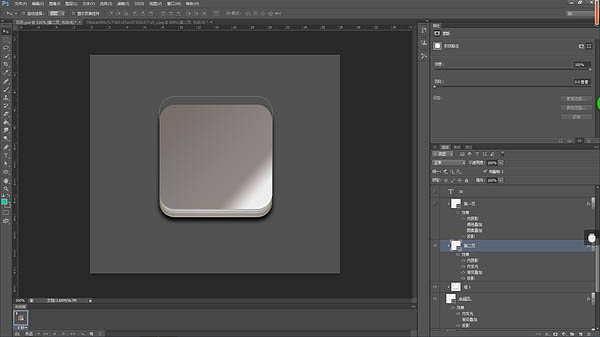
7、制作完中间页后,开始制作第二页。就是这个部分。
8、观察”第二页“上有”第一页“的投影,所以,复制一层”中间页“向上移动并为其添加渐变叠加,同是向下做剪切蒙版。如下图所示。渐变叠加是逐渐变亮的,控制好角度就可以啦!

9、第二页制作完成后,开始制作第一页。我将第一页分为两个部分制作。如下图所示。
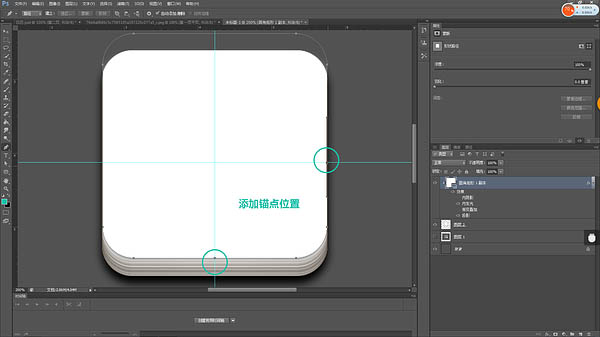
10、首先制作位于下方的”第一页平页“。向上复制”第二页“,关闭”渐变叠加效果“,并作向下作为剪切蒙版。采用”直接选择“工具点选出”第一页平页“的路径,选择”钢笔——添加锚点工具“为”第一页平页“添加锚点。如下图所示。

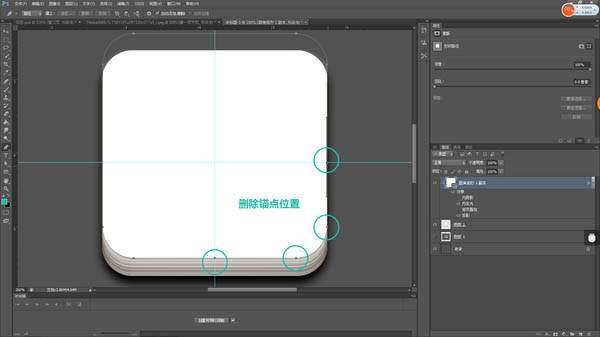
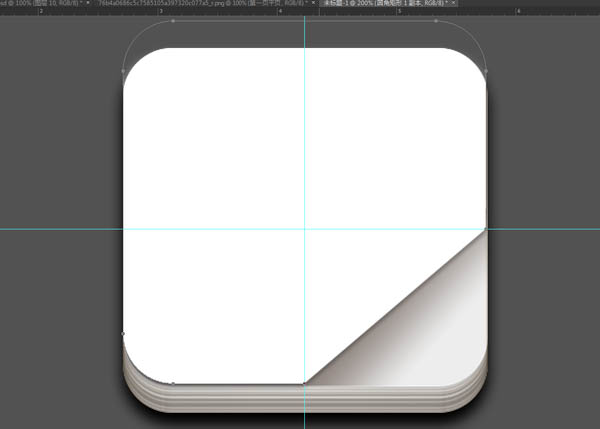
11、添加锚点后,使用”直接选择工具,选中下图四处锚点,并删除,得到效果如下图所示。

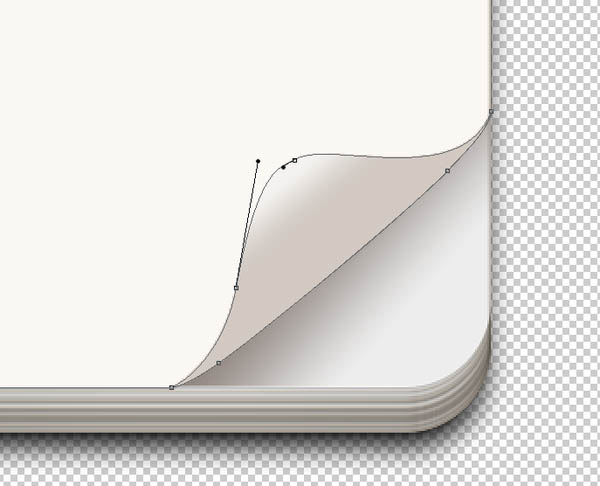
12、接下来制作“第一页卷页”部分。使用钢笔工具,描出卷页形状,并填充路径。并添加图层样式。如下图所示。

13、得到的效果是这样的。
14、为第一页添加日期,今天是30号。将“日期”置于“第一页平页”和“第一页卷页”之间,效果如下。
15、第一页制作完之后,制作撕掉页。首先使用钢笔工具勾出撕掉页轮廓,然后填充路径,并为其添加“投影”效果。(最好画两条不一样的撕掉页,这样比较真实。)如下图所示。


16、到此,【①日历的卷页】部分制作完成,大概是这个样子的。
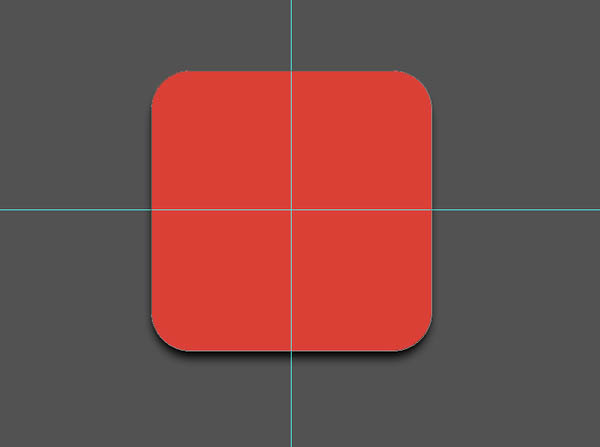
17、日历的夹子(就是红色那个部分):首先新建一个稍稍大一丢丢(几个像素就好啦)的圆角矩形置于最上层。就像这样的。
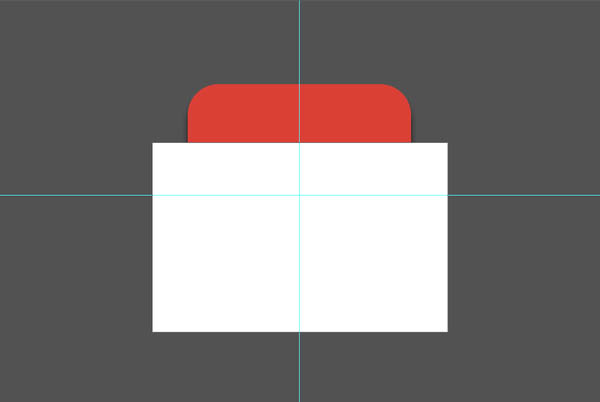
18、新建一个矩形置于顶层,如下图所示。
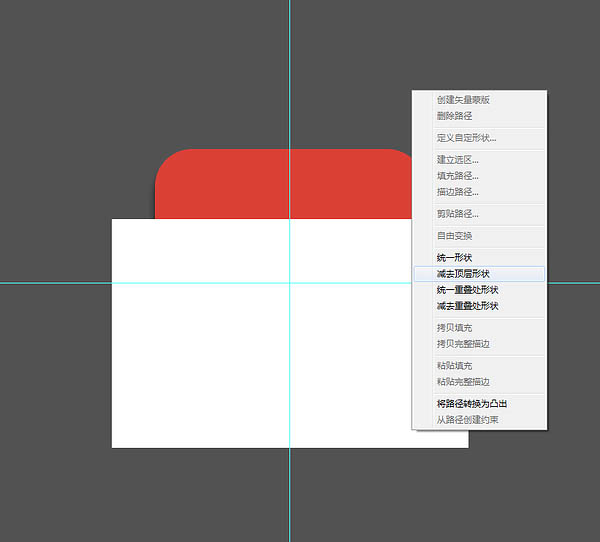
19、选择圆角矩形(日历红色夹子)按住shift加选白色矩形,使用“直接选择工具”鼠标右键单击,在菜单栏中选择“减去顶层形状”得到入下效果。

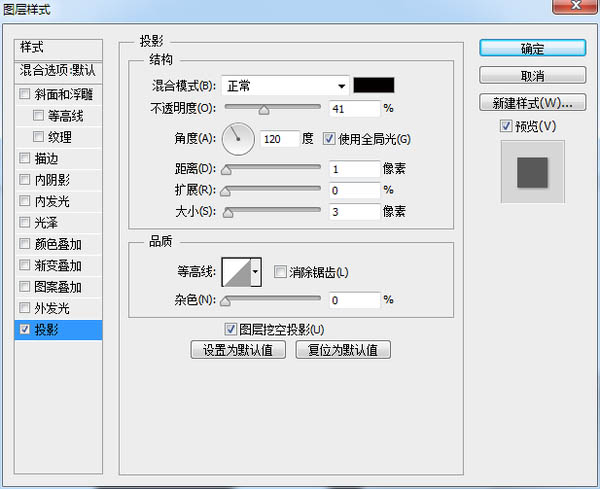
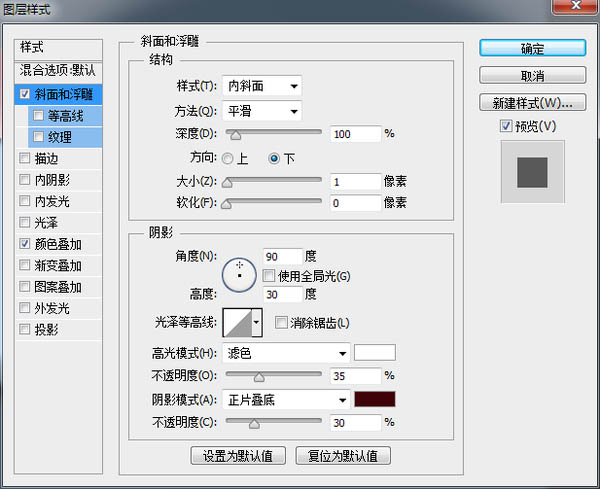
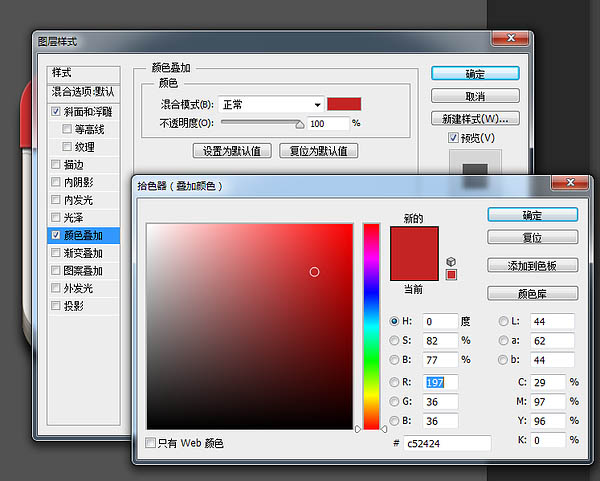
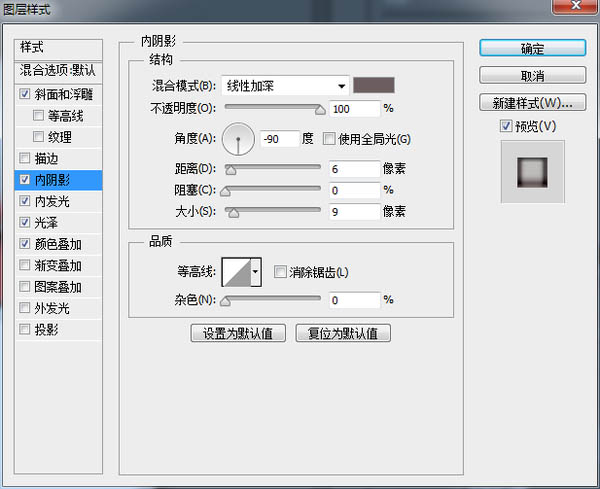
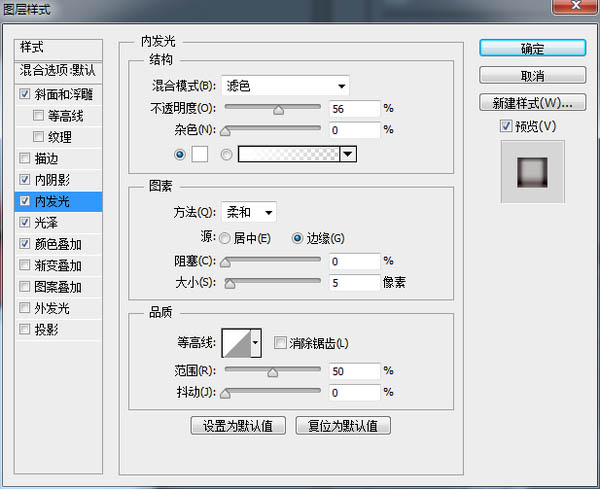
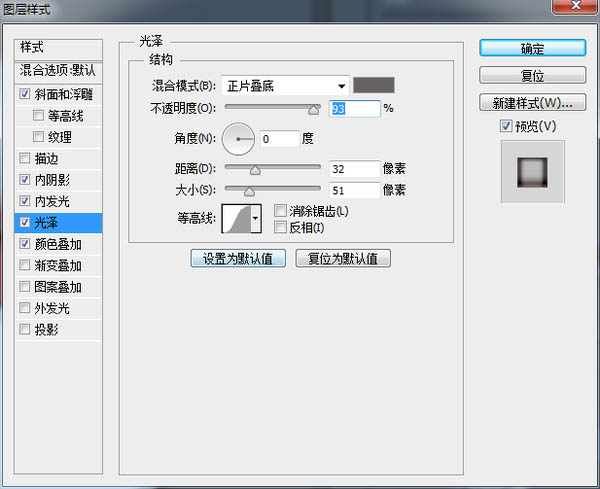
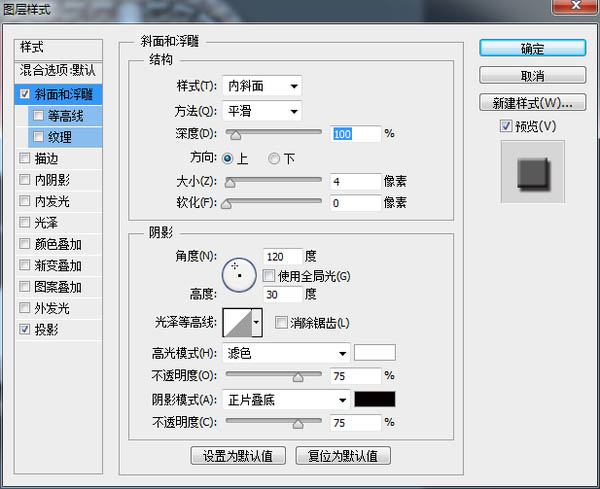
20、夹子的形状制作完毕,接下来为其添加效果。为了使其更立体,需要添加‘斜面和浮雕“”内阴影“”投影“然后添加一个颜色叠加变成红色。(数值可以自己尝试调节哦,每个效果都试试以后做其他的东西也会轻车熟路。)如下图所示。此处可以适当调整”撕掉页“和”夹子“的位置。

21、向上复制”红色夹子“图层,添加一个”渐变叠加“效果,并将透明度调小,给”红色夹子“增加一些变化。如下图所示。


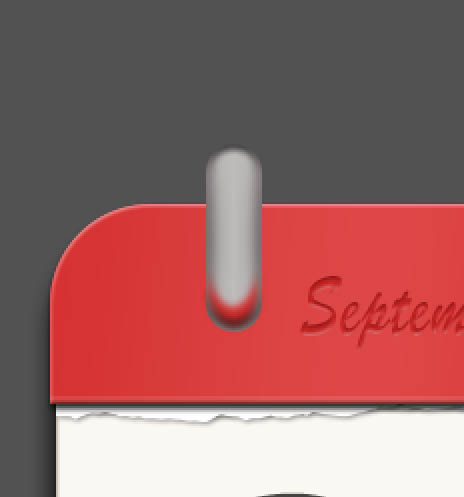
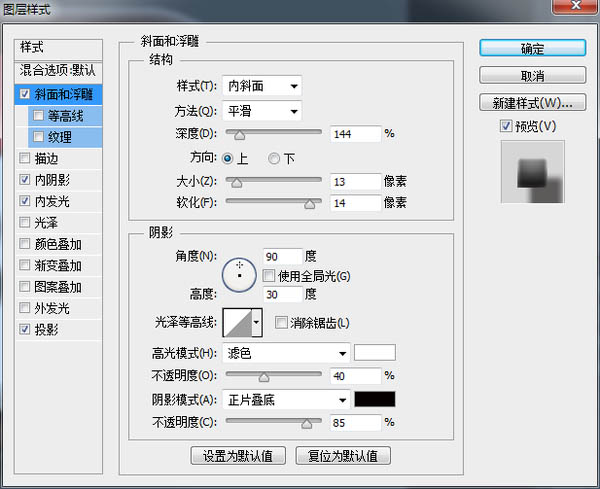
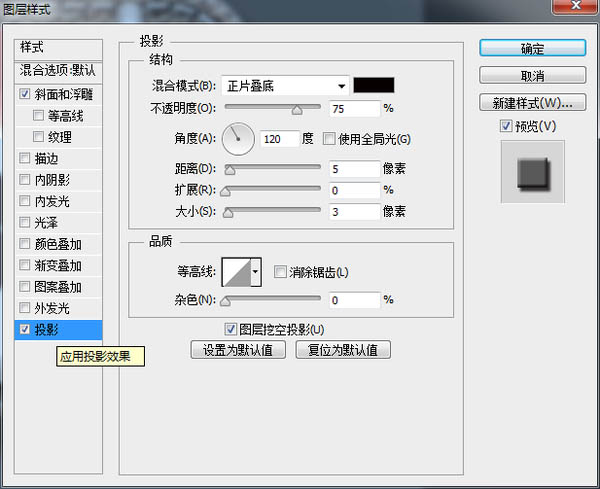
22、月份:首先输入”September“然后为其添加图层样式。

<因为文字是向下凹陷的所以“方向”是“下”> 

23、金属环的制作:新建一个圆角矩形。(很圆很圆。)就像下面这样。
24、然后为了模拟金属效果,我们为它添加“图层样式”。(这个地方最烦了,尝试了很多次,你在制作的时候也要多去尝试,并没有统一的做法,也没有统一的数值。多多动手才是最好的,另,我做的可能并不科学!)。




25、制作反光:使用钢笔工具描出反光的形状,然后使用“滤镜”——“模糊”——“高斯模糊”使反光真实一些。就像这样。
26、高光制作:使用“椭圆工具,画一个椭圆,然后”高斯模糊“,为其添加一个比较模糊比较大的光;再次用”椭圆“工具画一个小一点的椭圆,”高斯模糊“(数值小一点.)为其添加高光。就像这样。
27、连接日历的洞(我也不知道咋形容)制作:画一个圆,直径稍稍大于金属环的宽,为其添加颜色。是这样的。

28、这样,一个金属环就做完了,给他们打个包,命名”金属环“然后复制一下,放到另一面。然后给两个金属环添加一个”投影“效果是这样的。请看。
29、底座的制作:新建一个大的圆角矩形(圆角大小自己调整一下)放在最下面。就像这样。
30、然后为其添加图层样式,让它立体一点(和制作夹子的时候差不多)。如下图所示。

31、接下来找一张你喜欢的”皮子“比如这样的。
32、把它放在底座上面,然后作为”剪切蒙版“,就像这样。
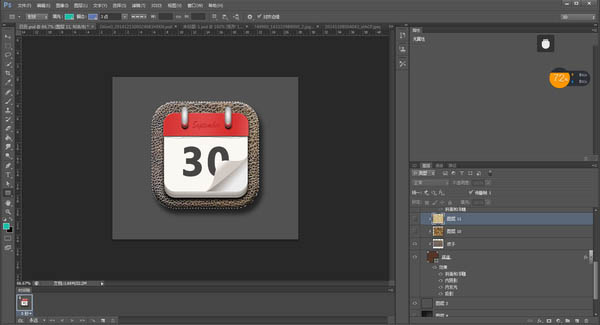
33、绳子的制作:Ctrl+点击”底座“图层缩略图,就是点这个。
34、会出现这样的效果(就是把底座选中了)。
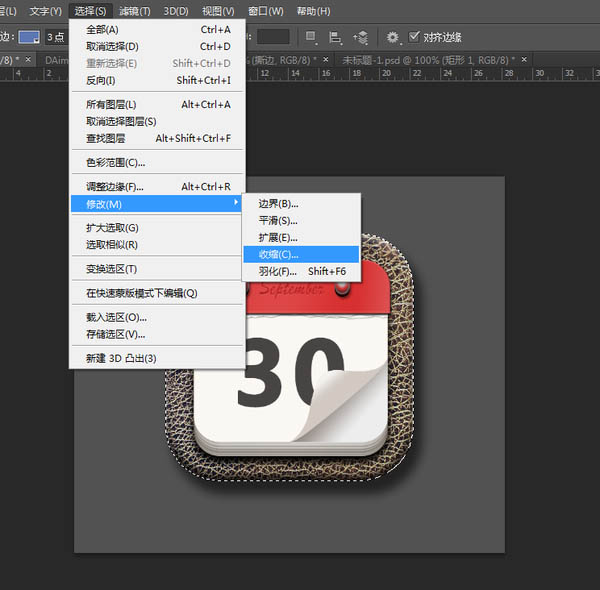
35、然后,”选择“——”修改“——”收缩“,就像这样。
36、选择适当的数值。

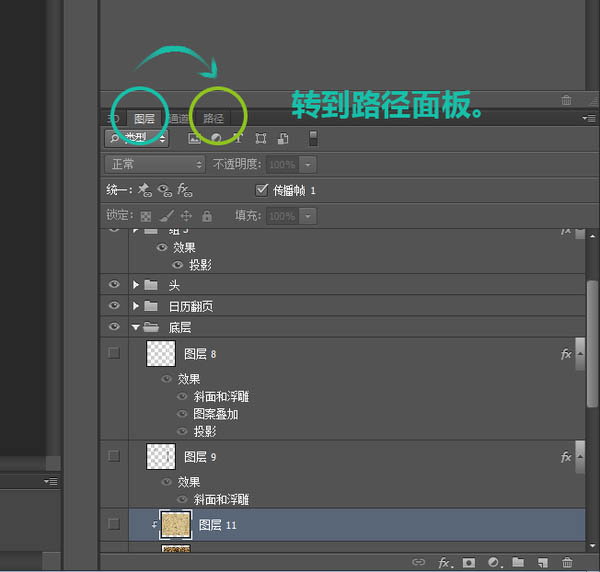
37、由图层面板转入路径面板,像这样。
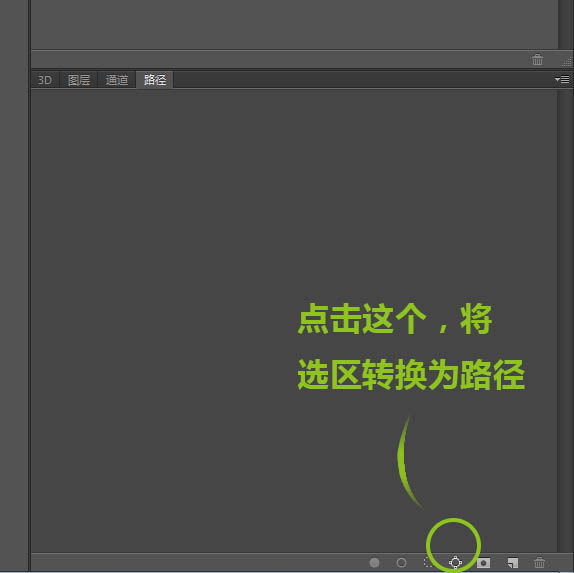
38、单击”从选区生成工作路径“,像这样。
39、选区画笔工具,调一下大小(你感觉绳子应该有多粗你就调多大),选择钢笔工具为路径描个黑色的边儿吧。如下图。

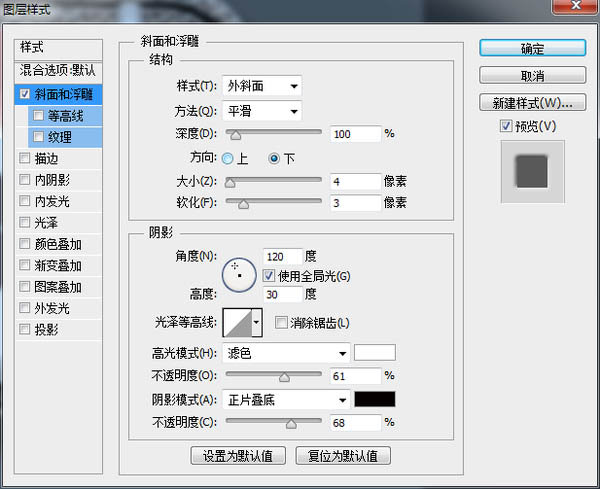
40、因为绳子缝入皮革是有挤压的,所以,添加一个图层样式,增加一些真实感,这里为它添加一个斜面和浮雕,像这样。
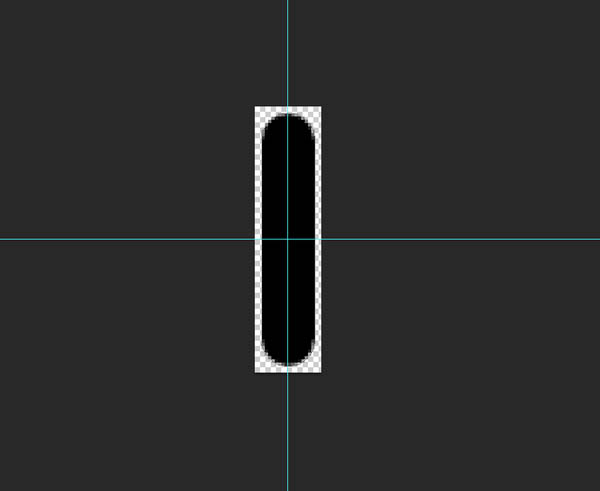
41、到这步,制作完成了绳子的挤压效果,下面来制作绳子:新建一个20X80的画布。然后在画布上新建一个圆角矩形,大概是这样的。
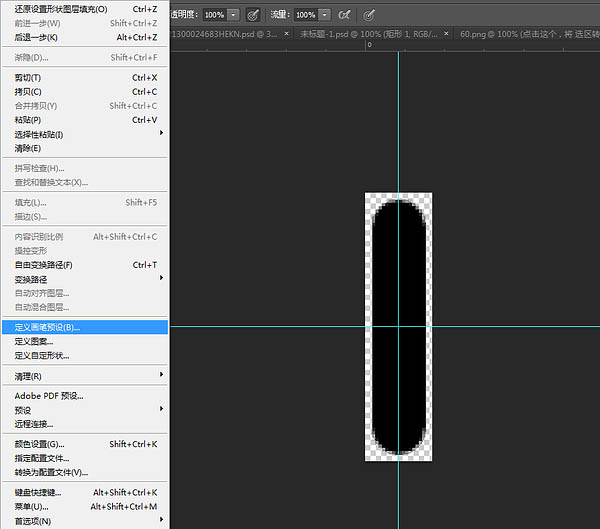
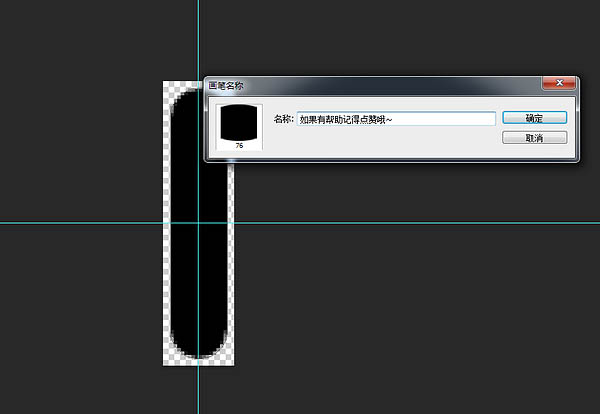
42、将它定义为笔刷,起一个好听的名字,方便查找。像这样。

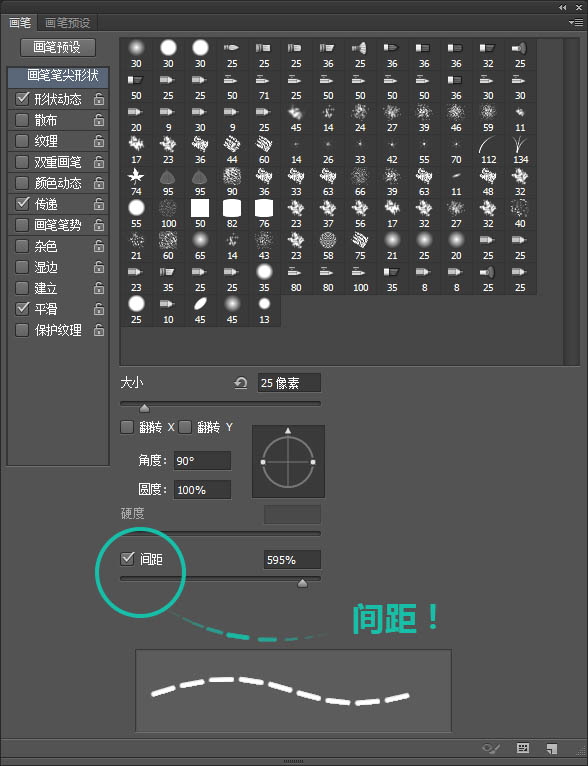
43、下面,调整一下笔刷设置,快捷键为F5,需要调整的地方如下。
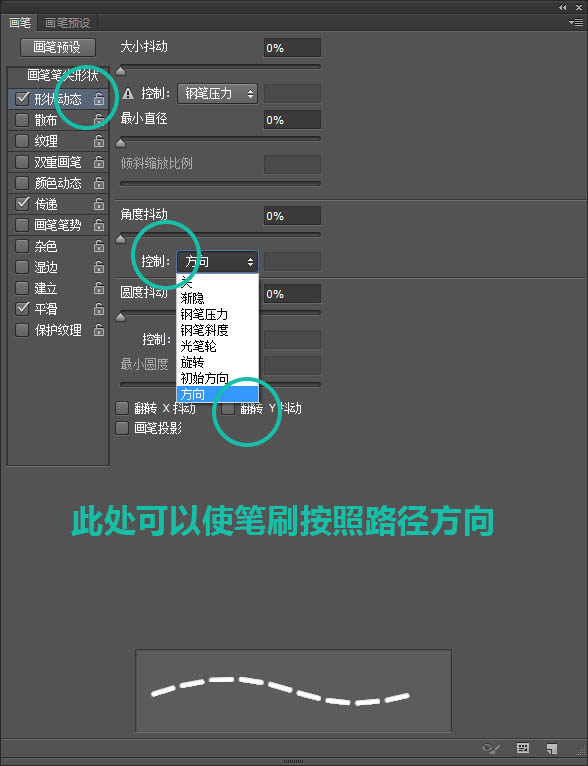
44、一定要调整间距!可以根据自己的喜好,感觉是怎么缝的就怎么调。一定要选择”方向“,不选择就惨喽,制作的时候可以试一下不勾选”反向“的效果,更容易理解。
45、笔刷制作好之后,我们可以回到原来的操作界面继续制作我们的绳子啦!再次选择之前的路径,然后钢笔描边。效果如下。
46、为了使绳子写实一点,我们为它添加图层样式。


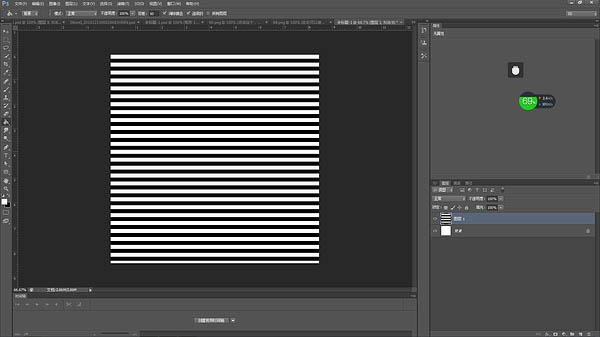
47、感觉像塑料,不是很真,绳子应该是一股一股扭在一起的,所以,接下来制作绳子的纹理。新建一个画布。新建一层图层添加白色。执行”滤镜“——”滤镜库“——”半调图案“得到如下效果。
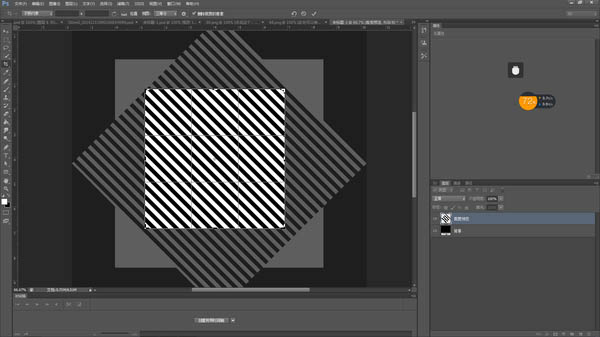
48、将此图层旋转45°,裁剪一下。如下图所示。
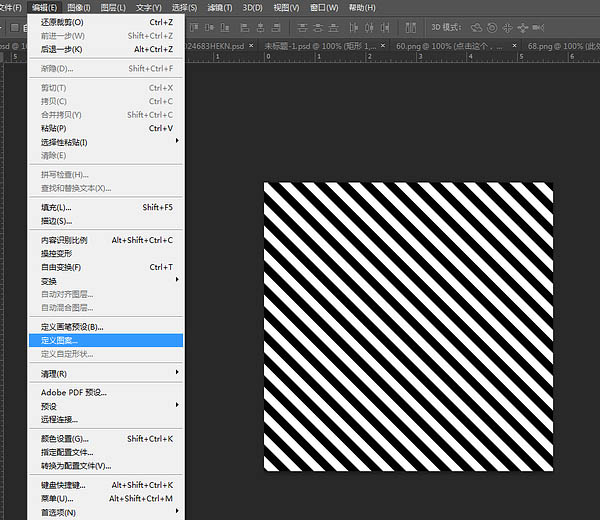
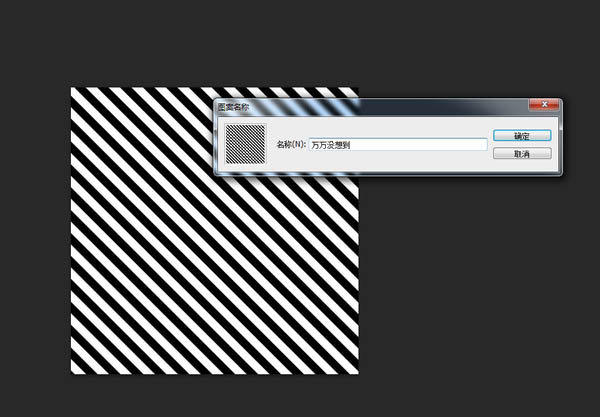
49、执行”编辑“——”定义图案“并且起一个自己记得住的名字,如下图所示。

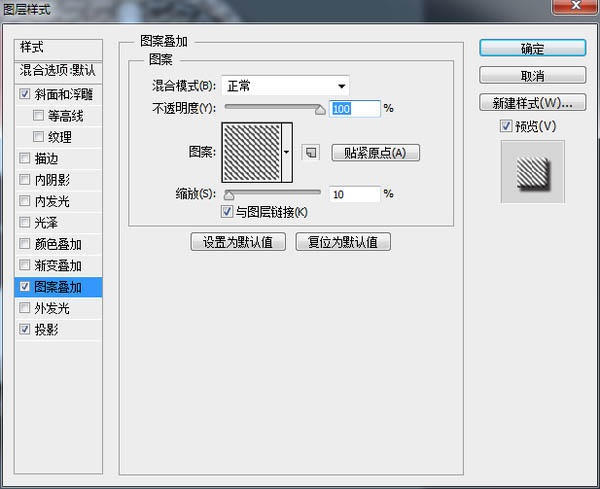
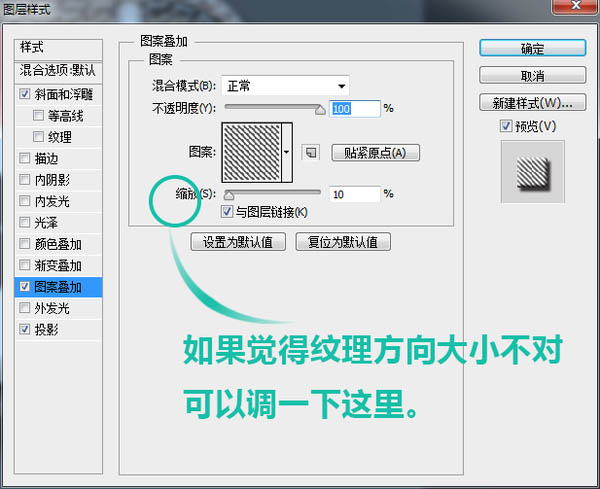
50、到这,绳子的纹理也完成啦。我们回去给绳子添加”图案叠加“,看一下效果。


51、地板背景:找一张地板图喽,我找的是这张,把它放在背景图层上面,就可以啦。
最终效果:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 win11双屏幕日历在第二台显示器上不存在怎么办?
Jun 12, 2024 pm 05:47 PM
win11双屏幕日历在第二台显示器上不存在怎么办?
Jun 12, 2024 pm 05:47 PM
在Windows11中组织日常工作和例行公事的一项重要工具是在任务栏中显示时间和日期。此功能通常位于屏幕的右下角,可让您即时访问时间和日期。通过单击此区域,您可以调出日历,从而更轻松地检查即将到来的约会和日期,而无需打开单独的应用程序。但是,如果您使用多个显示器,则此功能可能会遇到问题。具体来说,虽然时钟和日期显示在所有连接的显示器上的任务栏上,但单击第二个显示器上的日期和时间来显示日历的功能不可用。截至目前,此功能仅在主显示屏上起作用-它与Windows10不同,在Windows10中,单击任
 Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
本文将介绍如何在Win11系统中关闭鼠标移动任务栏图标时显示的缩略图功能。这一功能在默认情况下是开启的,当用户将鼠标指针悬停在任务栏上的应用程序图标上时,会显示该应用程序的当前窗口缩略图。然而,有些用户可能觉得这个功能不太实用或者会干扰到他们的使用体验,因此想要关闭它。任务栏缩略图可能很有趣,但它们也可能分散注意力或烦人。考虑到您将鼠标悬停在该区域的频率,您可能无意中关闭了重要窗口几次。另一个缺点是它使用更多的系统资源,因此,如果您一直在寻找一种提高资源效率的方法,我们将向您展示如何禁用它。不过
 如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
ubuntu系统开始菜单里面列出了好多的软件图标,有很多不常用的图标,想要删除,该怎么删除呢?下面我们就来看看详细的教程。1、首先进入ubuntu桌面,点击左边面板下面的开始菜单。2、里面可以找到一个文本编辑器图标,我们要把它删除了。3、现在我们回到桌面直接鼠标右键打开终端。4、使用命令打开应用列表目录。sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在里面找到对应的文本编辑器图标。6、接着直
 如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 win10日历显示周数
Jan 04, 2024 am 08:41 AM
win10日历显示周数
Jan 04, 2024 am 08:41 AM
很多用户们想要通过win10日历这个工具来查看当前天数,但是日历不会自动显示这一功能,其实我们只需要通过简单的设置,就能够看到今年的累计周数了哦~win10日历显示周数设置教程:1、在桌面左下角的搜索中输入日历并且打开应用。2、在打开的日历应用中,点击左下角的“齿轮”图标后,会在右侧弹出设置,我们点击“日历设置”3、继续在打开的日历设置中,找到“周数”然后将周数选项调整到“一年中的第一天”即可。4、在完成以上设置后,点击“周”即可看到今年的周数统计了。
 下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
为了美化桌面,很多用户都喜欢定期更换桌面主题,时刻保持新鲜感。不过,换主题却不会更改第三方APP的图标,个性美化不够彻底。如果你厌倦了千篇一律的应用图标,不妨将它们替换掉吧。理论上,想给手机APP换图标,通常需要ROOT系统和一些工具来拆包替换图标。但由于绝大多数手机不再支持ROOT系统,我们需要寻找其他方法来实现。例如,一些特定的应用程序可能提供了自定义图标的选项,或者可以通过第三方启动器来实现个性化图标。此外,一些手机品牌也推出了专门的主题和图标商店,供用户选择和更换图标。在各大应用商店中,
 您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
T-Mobile用户已经开始注意到,他们的手机屏幕上的网络图标有时显示为5GUC,而其他运营商则显示为5GUW。这并不是一个拼写错误,而是代表着不同类型的5G网络。事实上,运营商们正在不断扩大他们的5G网络覆盖范围。在这个话题中,我们将探讨一下T-Mobile智能手机上显示的5GUC和5GUW图标的含义。这两种标志代表着不同的5G技术,每种技术都有其独特的特点和优势。通过了解这些标志的含义,用户可以更好地了解他们所连接的5G网络类型,以便选择最适合自己需求的网络服务。5GUCVS5GUW图标在T
 Outlook日历不同步;
Mar 26, 2024 am 09:36 AM
Outlook日历不同步;
Mar 26, 2024 am 09:36 AM
如果您的Outlook日历无法与Google日历、Teams、iPhone、Android、Zoom、Office帐户等同步,请执行以下步骤来解决问题。日历应用程序可以连接到其他日历服务,如谷歌日历、iPhone、安卓、微软Office365等,这是非常有用的,因为它可以自动同步。但如果OutlookCalendar无法与第三方日历同步怎么办?可能的原因可能是选择错误的日历进行同步,日历不可见,后台应用程序干扰,过时的Outlook应用程序或日历应用程序,等等。修复Outlook日历不同步的初步






