怎么用ps修改图片上的文字_ps修改图片上的文字方法
当我们发现图片上的文字有误,或是需要更改时,使用图片编辑软件便可轻松解决。本篇文章将介绍使用 Photoshop 修改图片文字的详细方法,如果你恰巧遇到图片文字修改的难题,不妨跟着 php小编西瓜往下阅读,相信这篇文章能为你提供有效的解决之道。
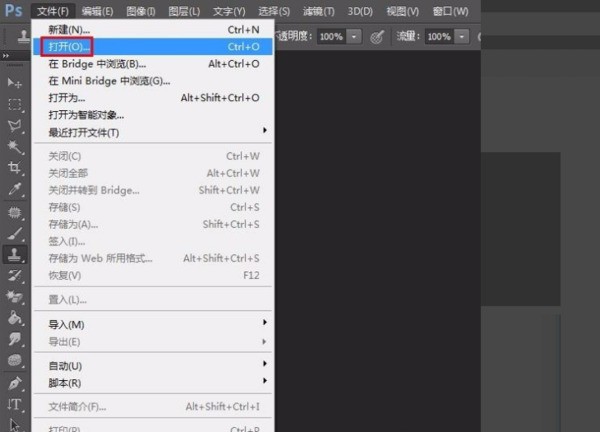
1、在电脑上打开ps软件之后,再点击软件顶部菜单栏中的【文件】菜单,在弹出来的选项中点击【打开】将目标图片导入至软件中(如图所示)。

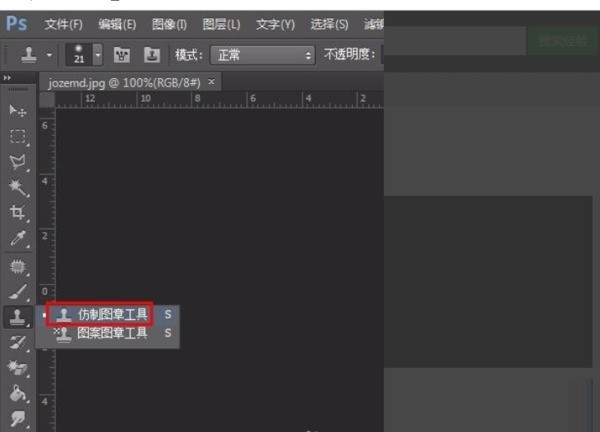
2、打开需要修改文字的图片之后,需要把目标文字擦掉,这时候选择左侧工具列表中的【仿制图章工具】(如图所示)。

3、选择仿制图章工具之后,在图片文字附近按住Alt键进行取样,之后再用鼠标点击需要擦掉的文字进行覆盖(如图所示)。

4、处理之后的效果,原来的文字内容已经看不到了(如图所示)。

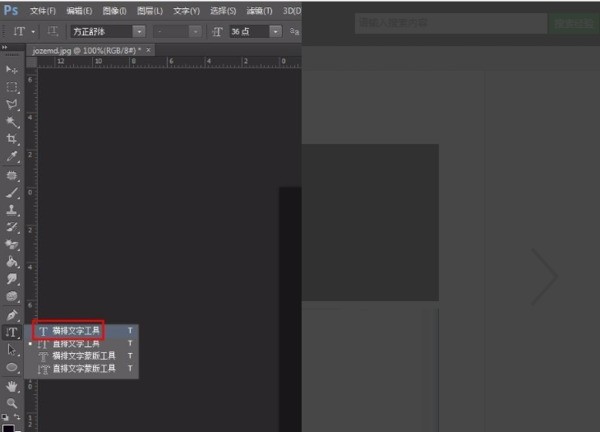
5、再点击文字工具T,根据需要修改的文字排列情况,选择横排文字工具(如图所示)。

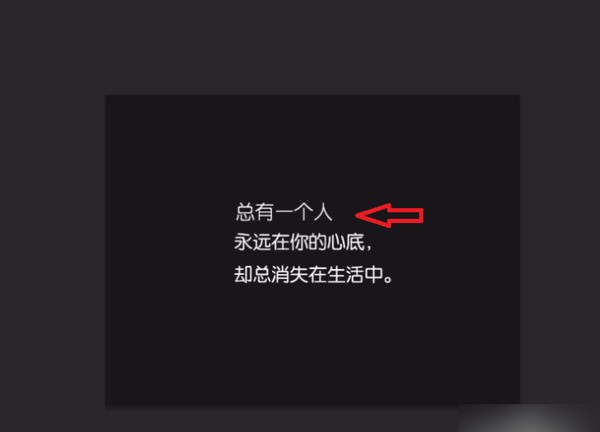
6、进行文字输入,然后对添加的文字的字体、大小进行调整,最好跟原来的文字一样,从而让整个图片上所有文字能够保持协调(如图所示)。

以上是怎么用ps修改图片上的文字_ps修改图片上的文字方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap图片居中需要用到flexbox吗
Apr 07, 2025 am 09:06 AM
Bootstrap 图片居中方法多样,不一定要用 Flexbox。如果仅需水平居中,text-center 类即可;若需垂直或多元素居中,Flexbox 或 Grid 更合适。Flexbox 兼容性较差且可能增加复杂度,Grid 则更强大且学习成本较高。选择方法时应权衡利弊,并根据需求和偏好选择最适合的方法。
 c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
c上标3下标5怎么算 c上标3下标5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的计算本质上是组合数学,代表从 5 个元素中选择 3 个的组合数,其计算公式为 C53 = 5! / (3! * 2!),可通过循环避免直接计算阶乘以提高效率和避免溢出。另外,理解组合的本质和掌握高效的计算方法对于解决概率统计、密码学、算法设计等领域的许多问题至关重要。
 网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注如何实现Y轴位置的自适应布局?
Apr 04, 2025 pm 11:30 PM
网页批注功能的Y轴位置自适应算法本文将探讨如何实现类似Word文档的批注功能,特别是如何处理批注之间的间�...
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
Bootstrap如何让图片在容器中居中
Apr 07, 2025 am 09:12 AM
综述:使用 Bootstrap 居中图片有多种方法。基本方法:使用 mx-auto 类水平居中。使用 img-fluid 类自适应父容器。使用 d-block 类将图片设置为块级元素(垂直居中)。高级方法:Flexbox 布局:使用 justify-content-center 和 align-items-center 属性。Grid 布局:使用 place-items: center 属性。最佳实践:避免不必要的嵌套和样式。选择适合项目的最佳方法。注重代码的可维护性,避免牺牲代码质量来追求炫技
 distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
distinct函数用法 distance函数c 用法教程
Apr 03, 2025 pm 10:27 PM
std::unique 去除容器中的相邻重复元素,并将它们移到末尾,返回指向第一个重复元素的迭代器。std::distance 计算两个迭代器之间的距离,即它们指向的元素个数。这两个函数对于优化代码和提升效率很有用,但也需要注意一些陷阱,例如:std::unique 只处理相邻的重复元素。std::distance 在处理非随机访问迭代器时效率较低。通过掌握这些特性和最佳实践,你可以充分发挥这两个函数的威力。
 如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让Element UI中同一行相邻列的高度自动适应内容?
Apr 05, 2025 am 06:12 AM
如何让同一行相邻列的高度自动适应内容?在网页设计中,我们经常会遇到这样的问题:当一个表格或行内的多...







