Photoshop设计制作黑色科技感旋转按钮图标
制作按钮之前需要把构造分析透彻;然后由底层开始用形状工具画出想要的图形,稍微复杂一点的可以用通过多个形状合并或减去得到;然后用图层样式给图形添加颜色和质感等即可
制作按钮之前需要把构造分析透彻;然后由底层开始用形状工具画出想要的图形,稍微复杂一点的可以用通过多个形状合并或减去得到;然后用图层样式给图形添加颜色和质感等即可。
最终效果
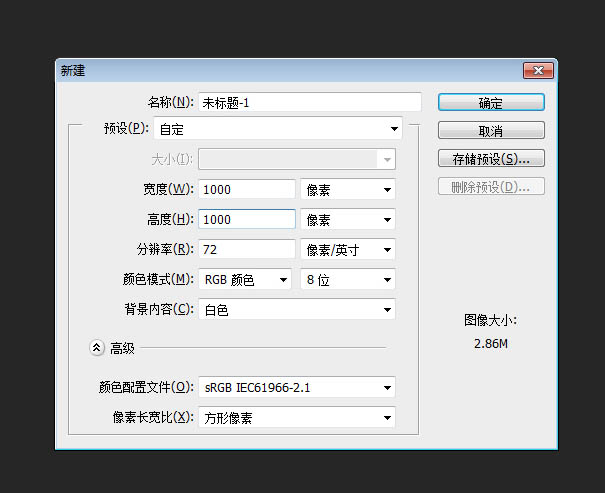
1、新建一个1000*1000,72分辨率的新画布。 
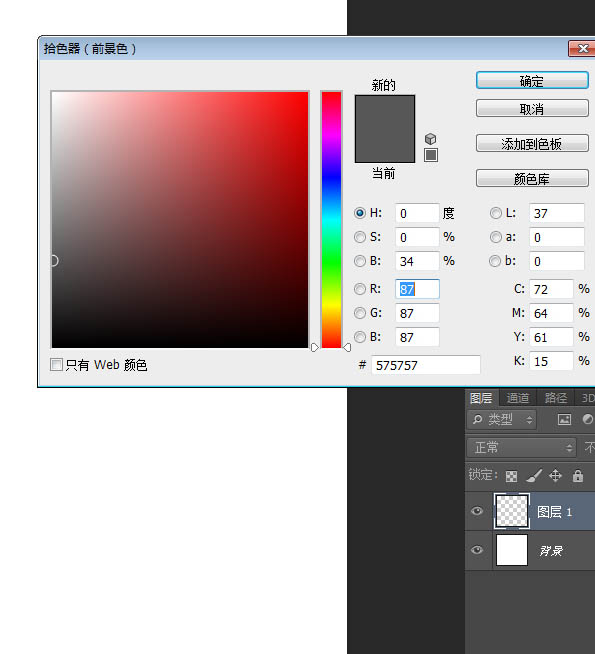
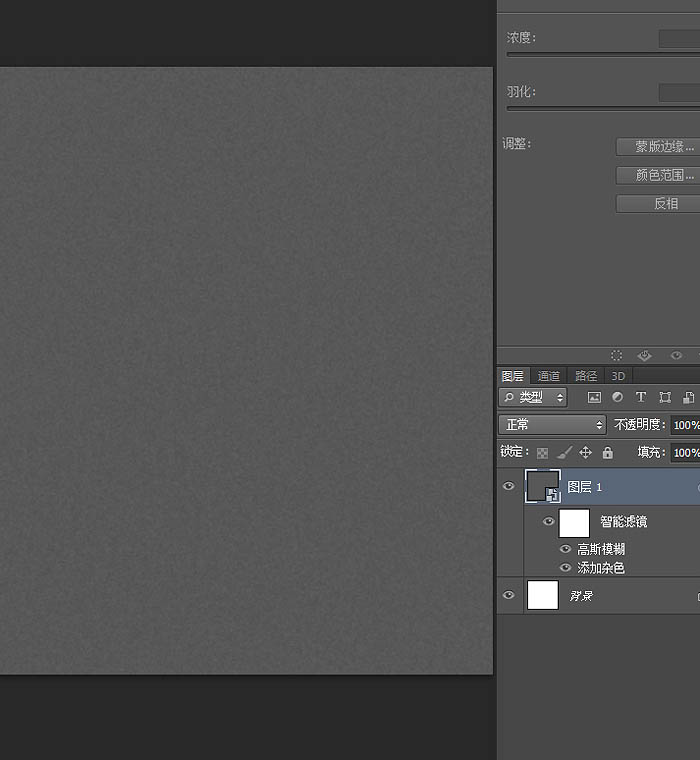
2、新建一层,填充34%的灰色。 
3、在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。 
4、添加杂色。 
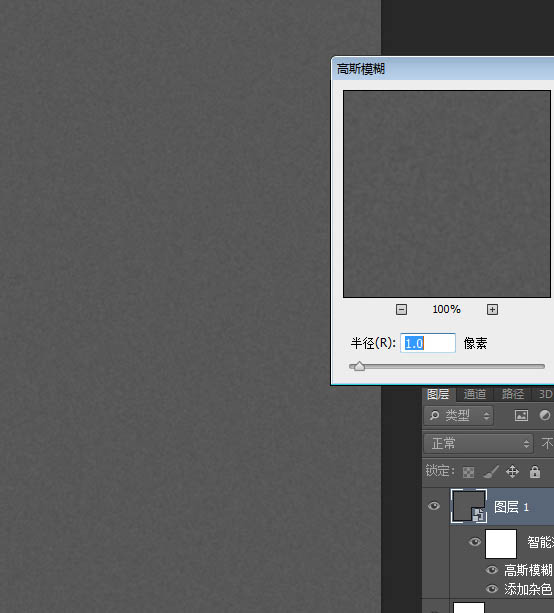
5、再高斯模糊一点。 
6、现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过。 
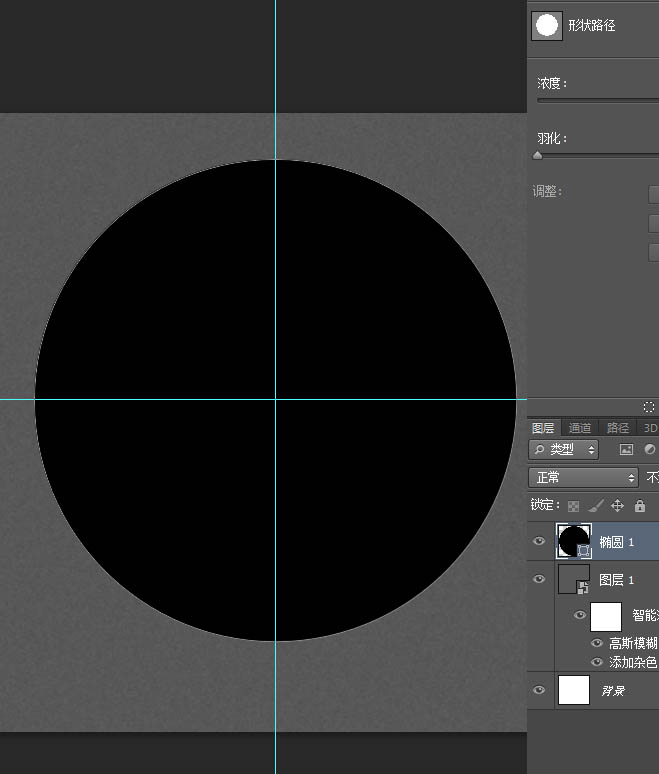
7、布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。 
8、在圆形的下面用“合并形状”模式添加一个小圆形。 
9、把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。有同学做出来不是这个效果,可以试试取消勾选反向。 



10、重新画一个直径为468像素的圆形。 
11、从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。 
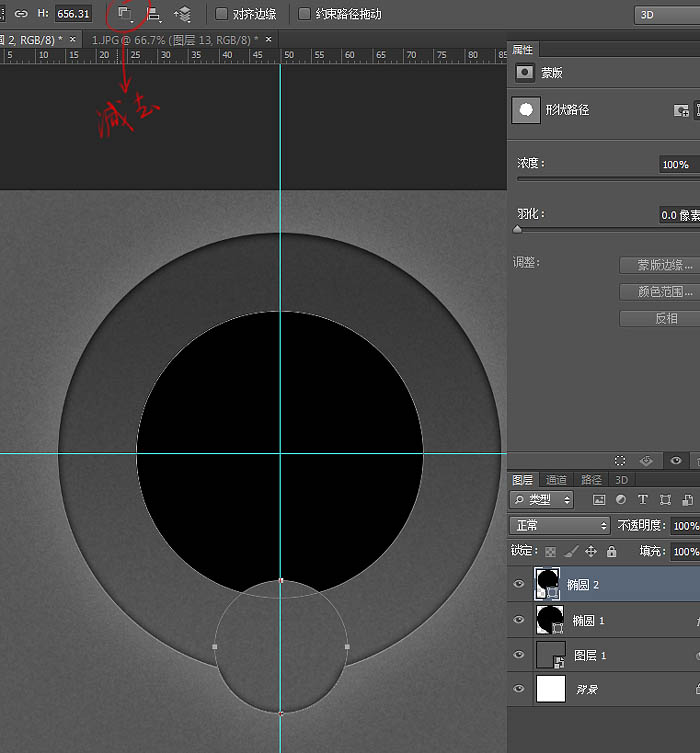
12、粘贴到“椭圆2”,把路径操作模式改为“减去”。 有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。 
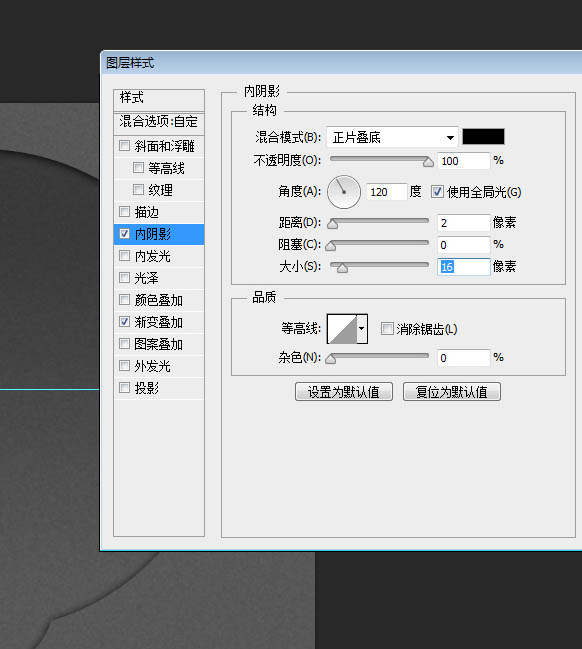
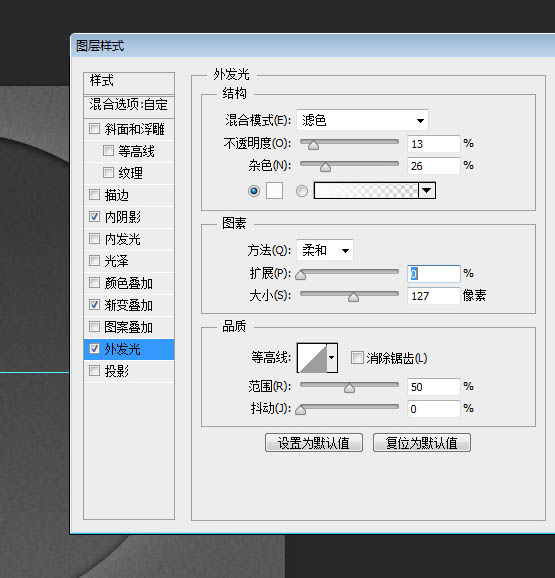
13、同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。 



14、继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。 
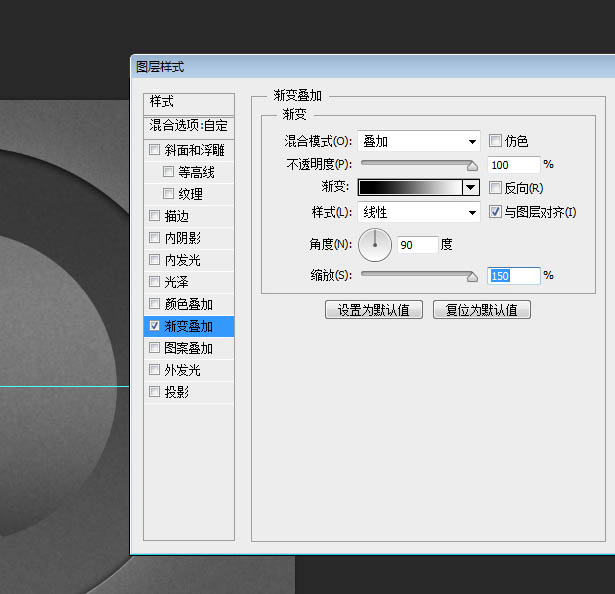
15、填充透明度调为0,添加渐变,灰色选择42%。 

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
本文将介绍如何在Win11系统中关闭鼠标移动任务栏图标时显示的缩略图功能。这一功能在默认情况下是开启的,当用户将鼠标指针悬停在任务栏上的应用程序图标上时,会显示该应用程序的当前窗口缩略图。然而,有些用户可能觉得这个功能不太实用或者会干扰到他们的使用体验,因此想要关闭它。任务栏缩略图可能很有趣,但它们也可能分散注意力或烦人。考虑到您将鼠标悬停在该区域的频率,您可能无意中关闭了重要窗口几次。另一个缺点是它使用更多的系统资源,因此,如果您一直在寻找一种提高资源效率的方法,我们将向您展示如何禁用它。不过
 如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
ubuntu系统开始菜单里面列出了好多的软件图标,有很多不常用的图标,想要删除,该怎么删除呢?下面我们就来看看详细的教程。1、首先进入ubuntu桌面,点击左边面板下面的开始菜单。2、里面可以找到一个文本编辑器图标,我们要把它删除了。3、现在我们回到桌面直接鼠标右键打开终端。4、使用命令打开应用列表目录。sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在里面找到对应的文本编辑器图标。6、接着直
 如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
为了美化桌面,很多用户都喜欢定期更换桌面主题,时刻保持新鲜感。不过,换主题却不会更改第三方APP的图标,个性美化不够彻底。如果你厌倦了千篇一律的应用图标,不妨将它们替换掉吧。理论上,想给手机APP换图标,通常需要ROOT系统和一些工具来拆包替换图标。但由于绝大多数手机不再支持ROOT系统,我们需要寻找其他方法来实现。例如,一些特定的应用程序可能提供了自定义图标的选项,或者可以通过第三方启动器来实现个性化图标。此外,一些手机品牌也推出了专门的主题和图标商店,供用户选择和更换图标。在各大应用商店中,
 您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
T-Mobile用户已经开始注意到,他们的手机屏幕上的网络图标有时显示为5GUC,而其他运营商则显示为5GUW。这并不是一个拼写错误,而是代表着不同类型的5G网络。事实上,运营商们正在不断扩大他们的5G网络覆盖范围。在这个话题中,我们将探讨一下T-Mobile智能手机上显示的5GUC和5GUW图标的含义。这两种标志代表着不同的5G技术,每种技术都有其独特的特点和优势。通过了解这些标志的含义,用户可以更好地了解他们所连接的5G网络类型,以便选择最适合自己需求的网络服务。5GUCVS5GUW图标在T
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。
![更改 Windows 11 上的电源按钮操作 [5 提示]](https://img.php.cn/upload/article/000/887/227/169600135086895.png?x-oss-process=image/resize,m_fill,h_207,w_330) 更改 Windows 11 上的电源按钮操作 [5 提示]
Sep 29, 2023 pm 11:29 PM
更改 Windows 11 上的电源按钮操作 [5 提示]
Sep 29, 2023 pm 11:29 PM
电源按钮可以做的不仅仅是关闭PC,尽管这是桌面用户的默认操作。如果您想更改Windows11中的电源按钮操作,它比您想象的要容易!请记住,物理电源按钮与“开始”菜单中的按钮不同,下面的更改不会影响后者的操作。此外,您会发现电源选项略有不同,具体取决于它是台式机还是笔记本电脑。为什么要在Windows11中更改电源按钮操作?如果您让计算机进入睡眠状态的频率高于关闭计算机,则更改硬件电源按钮(即PC上的物理电源按钮)的行为方式即可。同样的想法也适用于休眠模式或简单地关闭显示器。更改Windows11
 如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
从主屏幕中删除了重要内容并试图将其取回?您可以通过多种方式将应用程序图标放回屏幕。我们已经讨论了您可以遵循的所有方法,并将应用程序图标放回主屏幕如何在iPhone中撤消从主屏幕中删除正如我们之前提到的,有几种方法可以在iPhone上恢复此更改。方法1–替换应用程序库中的应用程序图标您可以直接从应用程序库将应用程序图标放置在主屏幕上。第1步–横向滑动以查找应用程序库中的所有应用程序。步骤2–找到您之前删除的应用程序图标。步骤3–只需将应用程序图标从主库拖动到主屏幕上的正确位置即可。这是将应用程序图






