打印机操作无法完成错误0x0000709 解决方法
在日常工作和学习中,打印机是不可或缺的助手。然而,打印机错误的出现却时有发生,令用户头疼不已。最近,一些用户在使用打印机时遇到了恼人的错误代码 0x0000709,系统提示操作无法完成。对此,php小编西瓜深入探究,为您准备了四种解决方法。如果您也正在被这个错误困扰,不妨继续阅读,相信一定能帮您解决这一难题。
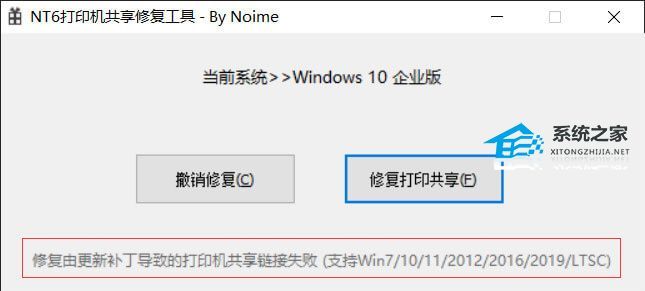
方法一:NT6打印机共享修复工具
NT6 打印机共享修复工具是一款非常出色的打印机修复工具,可以轻松解决因更新补丁而导致的打印机共享链接失败的问题,例如最近出现的连接Win10和Win11共享打印机时报错,打印机错误代码0x0000011b、0x00000709等问题。该工具提供了简单易用的修复解决方案。

方法二:
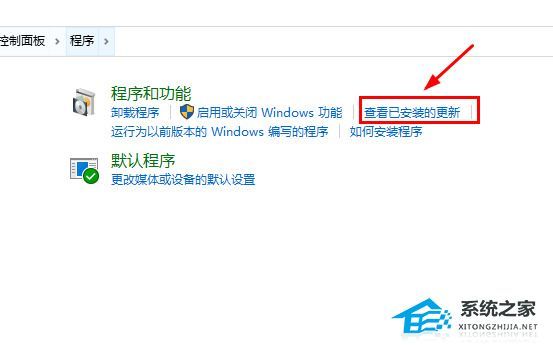
1、打开电脑的控制面板,点击“程序”。

2、在“程序”中,点击“查看已安装的更新”。

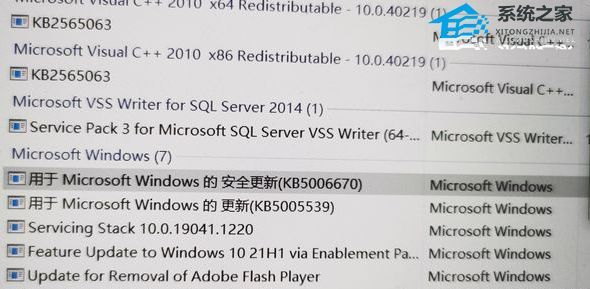
3、找到编号为KB5006670的更新,双击进行卸载,然后重启电脑。

方法三:
1、同时按下“Win R”键,打开运行窗口。
2、输入“regedit”并点击确定,打开注册表编辑器。
3、在注册表编辑器中找到路径“HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Print”,右键单击空白处,选择新建值“DWORD(32位)值(D)”。
4、将新建值重命名为“RpcAuthnLevelPrivacyEnabled”。
5、右键单击新建值“RpcAuthnLevelPrivacyEnabled”,选择修改,将数值设为“0”,然后点击确定。
6、重启电脑以应用更改。
方法四:
1、打开Windows控制面板。
2、将查看方式改为大图标,找到凭据管理器,选择Windows凭据。
3、点击“添加Windows凭据”。
4、网络地址栏输入连接打印机的计算机ip地址,如:192.168.0.100;
5、输入这台计算机的管理员用户名和密码,之后点击确定;
6、通过资源管理器打开\\共享打印机计算机ip地址,如:\\192.168.0.100\;
7、双击共享的打印机,安装共享打印机驱动,并测试打印机。
以上是打印机操作无法完成错误0x0000709 解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通过CSS选择第一个类名为item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素个数不固定的情况下如何通过CSS选择第一个指定类名的子元素在处理HTML结构时,常常会遇到元素个数不�...
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 PS启动时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:36 PM
PS启动时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:36 PM
PS启动时卡在“正在载入”可能是由于各种原因造成的:禁用损坏或冲突的插件。删除或重命名损坏的配置文件。关闭不必要的程序或升级内存,避免内存不足。升级到固态硬盘,加快硬盘读取速度。重装PS修复损坏的系统文件或安装包问题。查看错误日志分析启动过程中的错误信息。
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 H5页面制作的流程
Apr 06, 2025 am 09:03 AM
H5页面制作的流程
Apr 06, 2025 am 09:03 AM
H5页面制作流程:设计:规划页面布局、风格和内容;HTML结构搭建:使用HTML标签构建页面框架;CSS样式编写:用CSS控制页面外观和布局;JavaScript交互实现:编写代码实现页面动效和交互;性能优化:压缩图片、代码和减少HTTP请求,提升页面加载速度。








