这篇教程是像PHP中文网的朋友介绍PS自带的动画场景制作gif动态图片方法,教程比较简单,很适合新手来学习,推荐到PHP中文网,喜欢的朋友一起来学习吧
大家都知道PS是专业的作图修图工具,那能不能发掘一些它的不太为人所知的功能呢?今天小编就为大家介绍一下如何用PS自带的动画场景功能制作并成功的保存为gif动图格式的方法,希望能对大家有所帮助!
方法/步骤
首先新建画布,画布大小将作为之后生成动图的图像大小,调整好分辨率、颜色模式以及画布底色,可以选择透明,都是没有问题的

然后打开我们的素材,分别是一个地球和一双手的图片,再点击一下“移动工具”(也就是左上角那个鼠标形状)

将素材名字对应的标题条拖下来,形成下图所示的状态

把图像拖到我们刚开始新建的那个画布上,调整好位置,按照同样方法将手也拖动进去

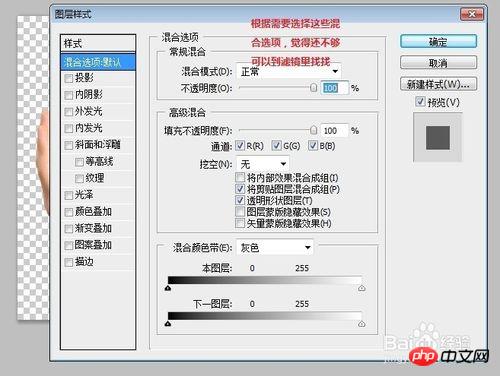
稍微修改一下,把黑色背景去掉,并且加上需要的效果,也就是在对应图层上单击右键,选择“混合选项”,弹出下列窗体

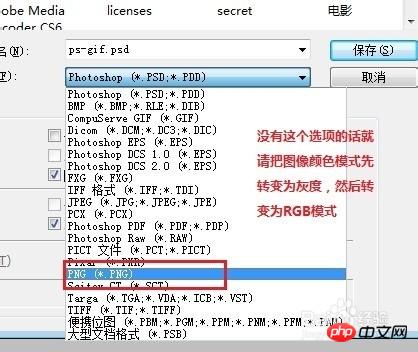
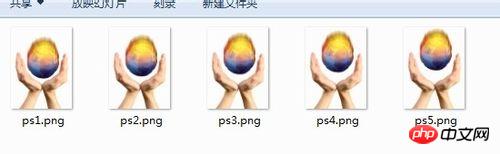
修改好后,存储一下为png格式

然后移动一下需要位置移动的图层的位置,在存储一遍未png,反复几次,得到几个背景透明的单一图像

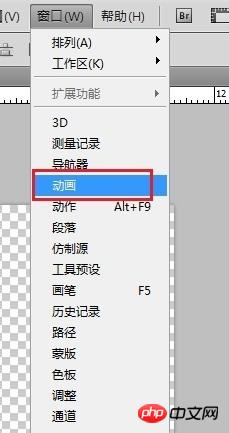
将图层全部删除,然后点击“窗口-动画”

按住 Ctrl+O(字母O,open),打开第一张图,排列在第一个图层,直到打开到最后一张图片放置到最后一帧,然后为了没有断片的感觉,要反序继续添加一遍,得到的图层排列如下

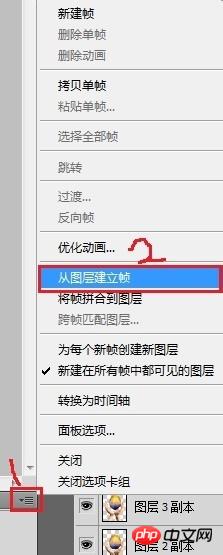
单击动画窗体右上角的“选项”图案,选择“从图层建立帧”,可以看到动画窗体就出现了排列出来的图像了,从这里可以看出来,建立帧的顺序时候是从图层面板自上而下的建立,所以根据您想要的效果按此规律排列吧


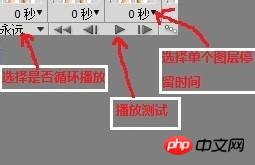
这时候可以点击动画窗体下面的播放按钮进行试放,并且可以调整是不是循环播放(选“永远”即为循环播放);还可以调整每一帧的要持续多少秒,如图

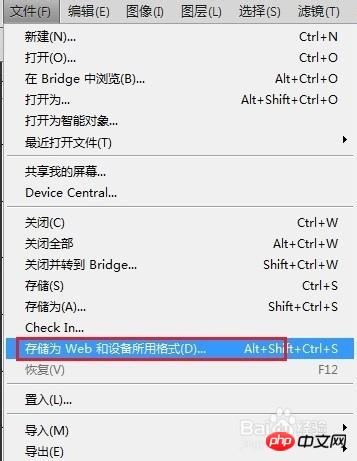
调整好您的参数之后就可以进行发布了,不是通常的保存,而是点击“文件-存储为Web和设备所用格式”

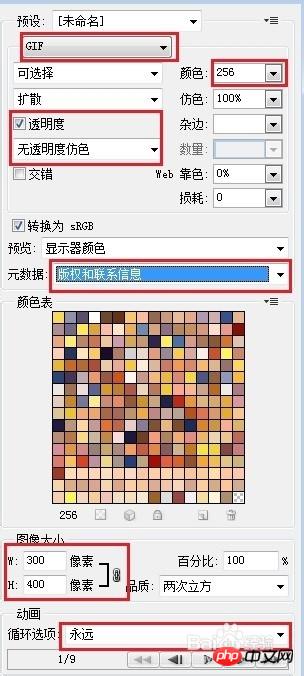
弹出下列窗体,按图调整好参数

然后点击“存储”,选择好存储位置,点击“保存”,我们的gif动画就新鲜出炉了~打开查看一下,的确是透明的哦

至此,我们的“如何使用PS制作动图”就圆满完成了,鼓掌!!




