如何让 XMind 主题自由移动?如果您在使用 XMind 时希望主题可以不受限制地移动,那么本文将提供详细的指南。这里,php小编百草将介绍如何轻松设置主题允许自由位置,让您充分发挥 XMind 的灵活性。继续阅读下文,了解逐步说明和清晰的示例,帮助您轻松掌握 XMind 的这一功能。
第一步:首先打开XMind进入首页,可以双击最近编辑过的思维导图继续进行编辑,也可以新建空白思维导图,或者在【模板】栏下载已有模板进行编辑,如下图所示。

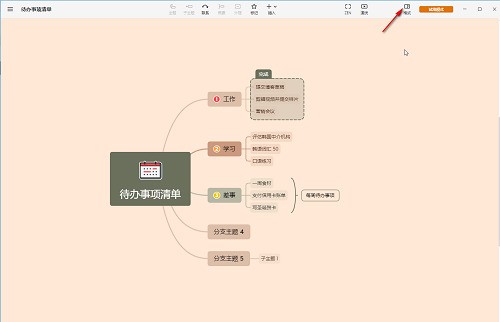
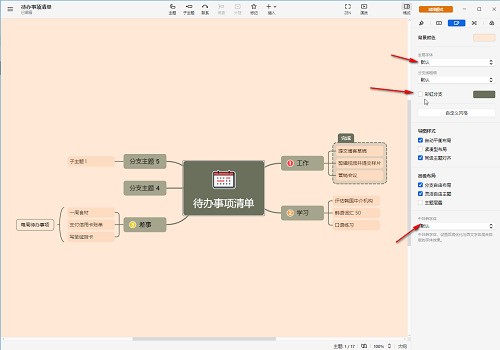
第二步:进入编辑界面后,在右上方点击【格式】图标打开侧边栏,如下图所示。

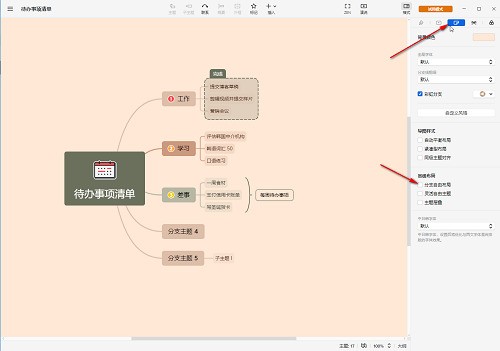
第三步:接着在【画布】栏,点击勾选【高级布局】中的【分支自由布局】和【灵活自由主题】就可以了,如下图所示。

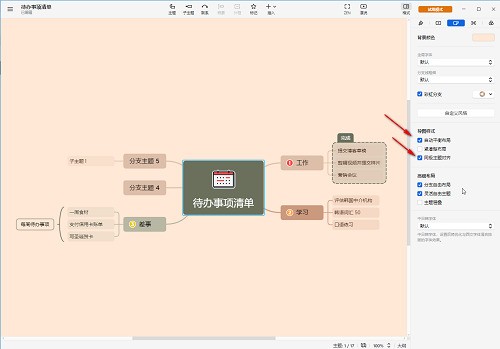
第四步:如果有需要我们还可以点击勾选上方的【自动平衡布局,同级主题对齐,紧凑型布局等等,如下图所示。

第五步:接着还可以设置默认字体,彩虹分支效果,默认分支粗细等效果,如下图所示。

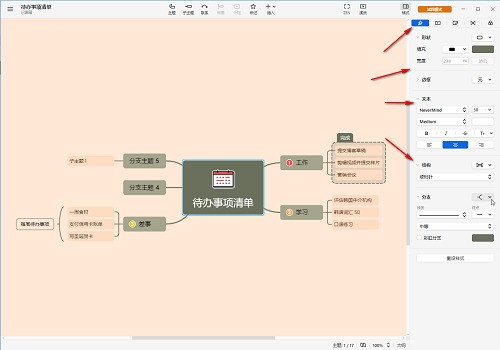
第六步:在上方点击切换到【样式】栏,我们还可以看设置思维导图的形状,文本,结构等格式,如下图所示。

以上是XMind怎么设置主题允许自由位置_XMind设置主题允许自由位置的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




