Photoshop设计制作一个漂亮的金色元宝
制作元宝之前,需要自己去网上搜集一些好看的元宝素材;找出自己喜欢的款式,再了解清楚构造;然后按照分解图慢慢去刻画即可
制作元宝之前,需要自己去网上搜集一些好看的元宝素材;找出自己喜欢的款式,再了解清楚构造;然后按照分解图慢慢去刻画即可。
最终效果
1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。 
<图1> 
<图2>
2、新建一个组,用钢笔勾出元宝的轮廓路径,转为选区后给组添加图层蒙版。如果勾路径比较麻烦,可以直接使用图4所示的PNG素材,直接保持到本机,用PS打开就可以使用。 
<图3> 
<图4>
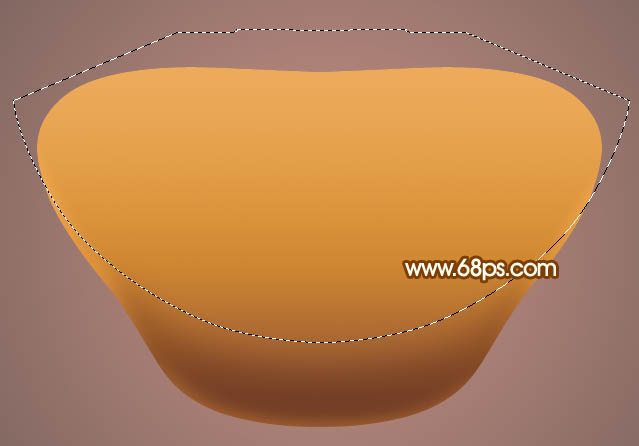
3、选择渐变工具,颜色设置如图5,然后有顶部向下拉出图6所示的线性渐变。 
<图5> 
<图6>
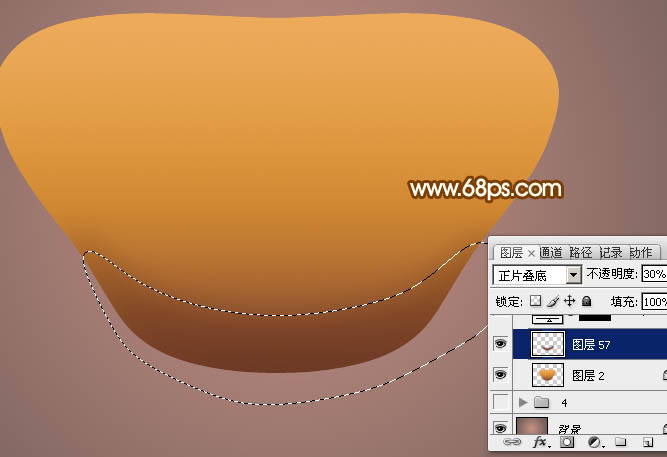
4、新建一个图层,用钢笔勾出底部的暗部选区,羽化25个像素后填充红褐色,把混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。 
<图7>
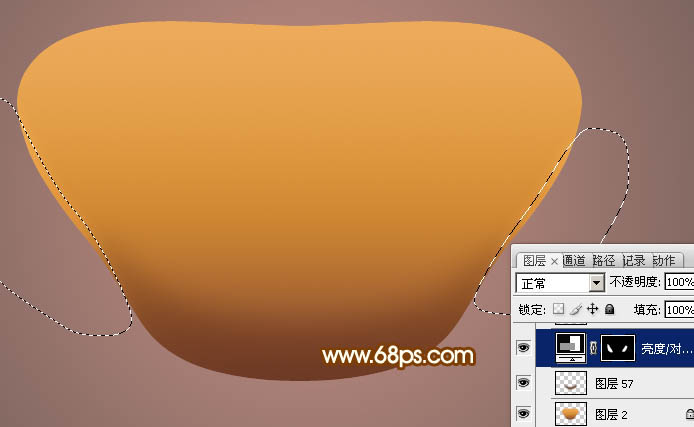
5、创建亮度/对比度调整图层,适当增加亮度及对比度,如图8,确定后把蒙版填充黑色,用白色画笔把左右两侧的高光部分擦出来,如图9。 
<图8> 
<图9>
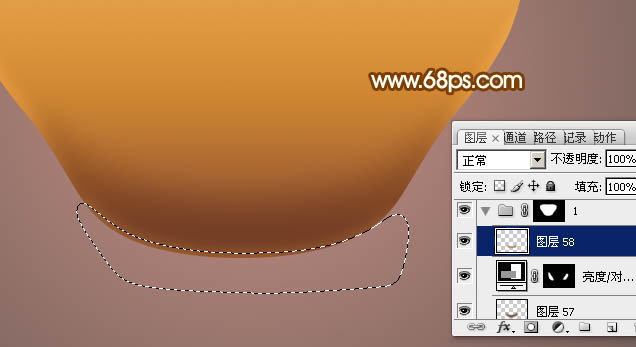
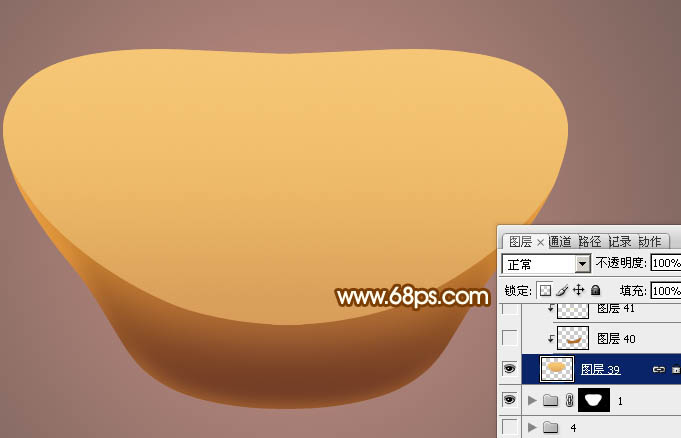
6、新建一个图层,用钢笔勾出底部的反光区域,羽化8个像素后填充比底色稍亮的颜色。 
<图10>
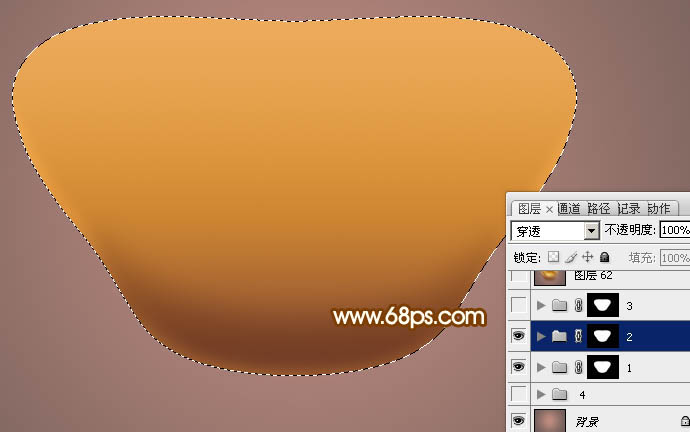
7、现在来制作边沿及内侧部分,需要完成的效果如下图。 
<图11>
8、调出当前组的蒙版选区,新建一个组,添加图层蒙版。 
<图12>
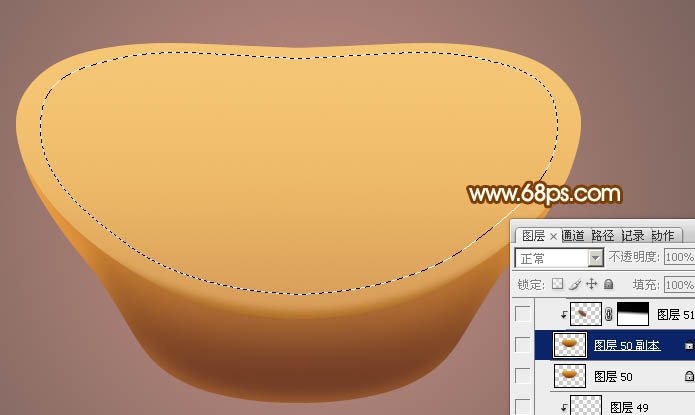
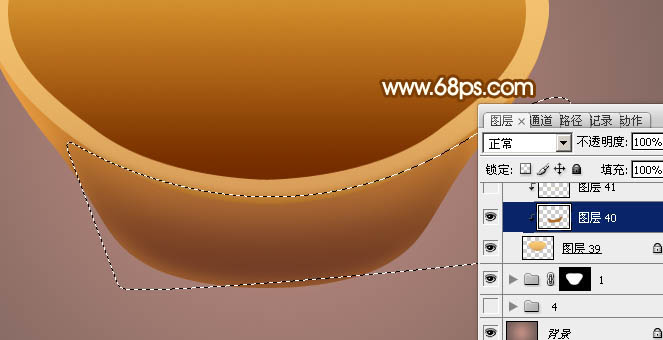
9、用钢笔勾出内侧部分的轮廓选区,如图13。 
<图13>
10、选择渐变工具,颜色设置如图14,然后由上至下拉出图15所示的线性渐变。 
<图14> 
<图15>
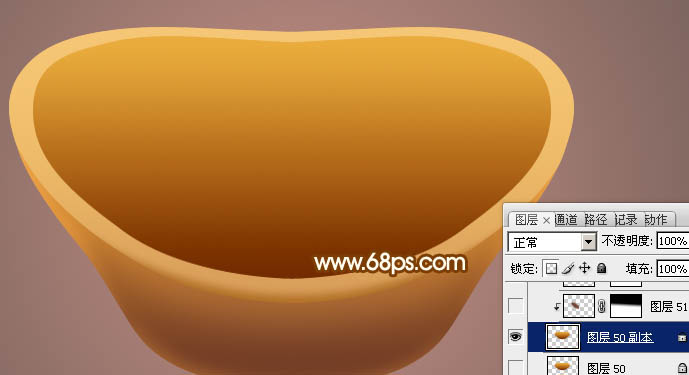
11、新建一个图层,用钢笔勾出中间位置的选区,如下图。 
<图16>
12、选择渐变工具,颜色设置如图17,然后由上至下拉出图18所示的线性渐变。 
<图17> 
<图18>
13、选择下面的那个图层,新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,然后按住Ctrl键点击新建图层按钮,在当前图层下面新建一个图层。用钢笔勾出底部暗部选区,羽化8个像素后填充比底色稍深的颜色。 
<图19>

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop创建社交媒体图形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop详细介绍了社交媒体图形,涵盖设置,设计工具和优化技术。它强调图形创建的效率和质量。
 如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
如何在Photoshop(文件大小,分辨率,颜色空间)中准备图像以供网络使用?
Mar 13, 2025 pm 07:28 PM
文章讨论了在Photoshop中准备用于Web使用的图像,重点是优化文件大小,分辨率和颜色空间。主要问题是平衡图像质量与快速加载时间。
 如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
如何有效地使用Photoshop的内容感知填充和内容感知的移动工具?
Mar 13, 2025 pm 07:35 PM
文章讨论了使用Photoshop的内容感知填充和有效移动工具,提供了选择源区域,避免错误并调整设置以获得最佳结果的技巧。
 如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的视频编辑功能?
Mar 18, 2025 pm 01:37 PM
本文介绍了如何使用Photoshop进行视频编辑,详细详细介绍了导入,编辑和导出视频的步骤,并突出了时间表面板,视频层和效果等关键功能。
 如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(优化文件大小,分辨率)准备Web图像?
Mar 18, 2025 pm 01:35 PM
文章讨论使用Photoshop优化Web的图像,重点关注文件大小和分辨率。主要问题是平衡质量和加载时间。
 如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
如何在Photoshop中校准显示器的准确颜色?
Mar 13, 2025 pm 07:31 PM
文章讨论了在Photoshop中进行准确颜色的校准显示器,用于校准的工具,不当校准的效果以及重新校准频率。主要问题是确保颜色准确性。
 如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中创建动画gif?
Mar 18, 2025 pm 01:38 PM
文章讨论了Photoshop中创建和优化动画gif,包括在现有GIF中添加帧。主要重点是平衡质量和文件大小。
 如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,颜色配置文件)准备打印图像?
Mar 18, 2025 pm 01:36 PM
该文章指导在Photoshop中准备用于打印的图像,重点介绍分辨率,色谱和清晰度。它认为300 ppi和CMYK配置文件对于质量印刷至关重要。






