大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五
关于Llama 3,又有测试结果新鲜出炉——
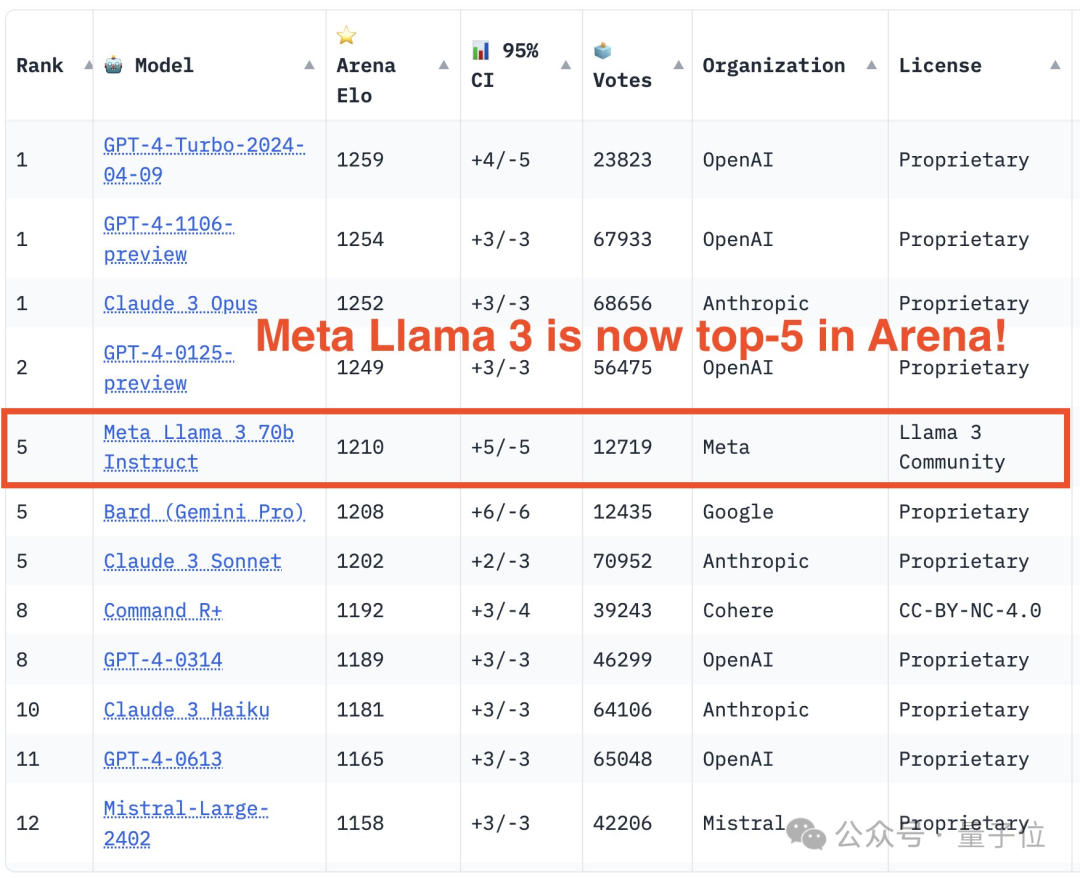
大模型评测社区LMSYS发布了一份大模型排行榜单,Llama 3位列第五,英文单项与GPT-4并列第一。
 图片
图片
不同于其他Benchmark,这份榜单的依据是模型一对一battle,由全网测评者自行命题并打分。
最终,Llama 3取得了榜单中的第五名,排在前面的是GPT-4的三个不同版本,以及Claude 3超大杯Opus。
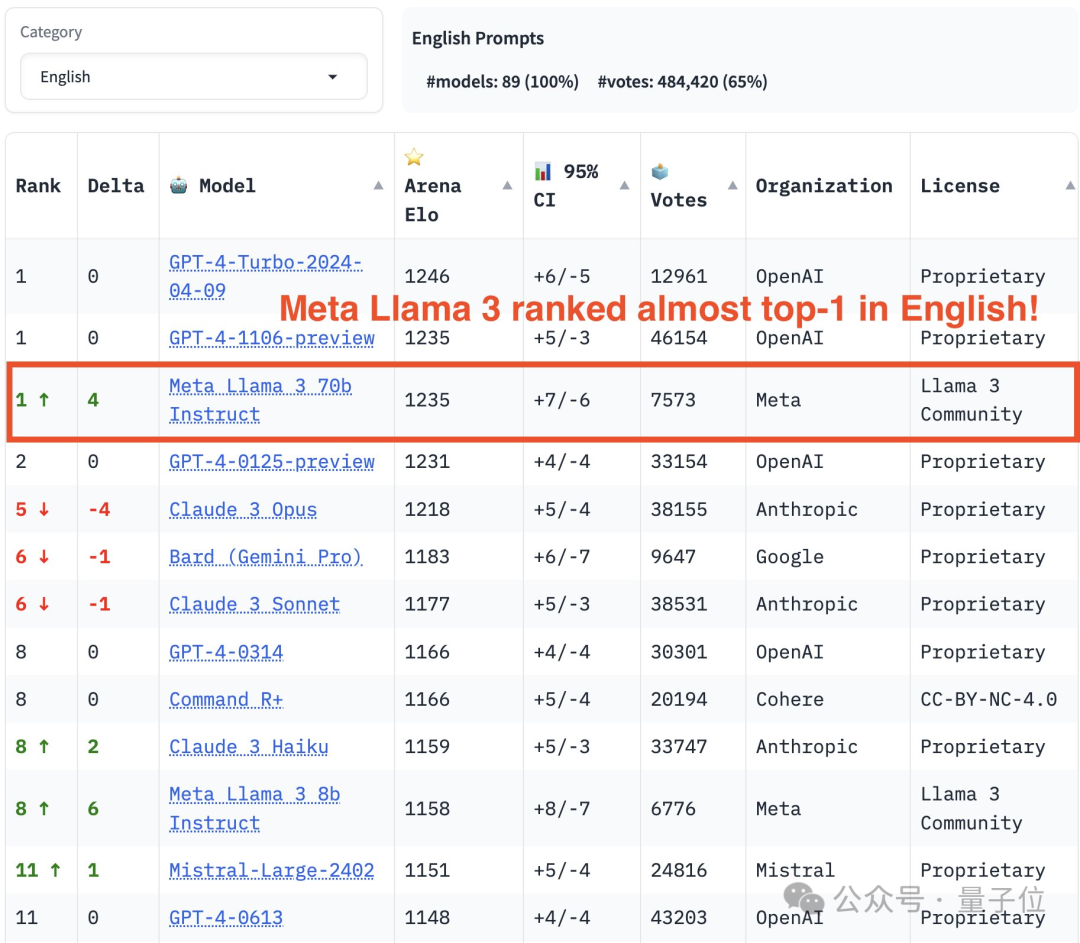
而在英文单项榜单中,Llama 3反超了Claude,与GPT-4打成了平手。
对于这一结果,Meta的首席科学家LeCun十分高兴,转发了推文并留下了一个“Nice”。
 图片
图片
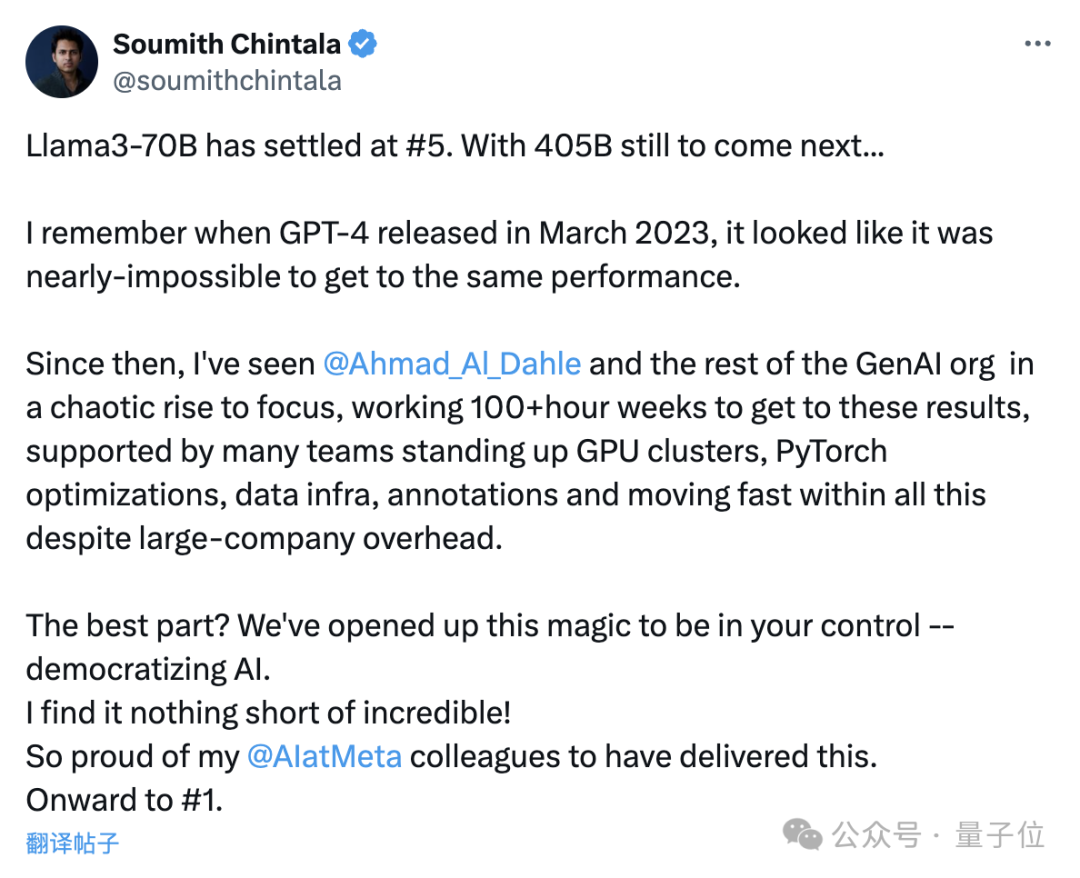
PyTorch之父Soumith Chintala也激动地表示,这样的成果令人难以置信,对Meta感到骄傲。
Llama 3的400B版本还没出来,单靠70B参数就获得了第五名……
我还记得去年三月GPT-4发布的时候,达到与之相同的表现几乎是一件不可能的事。
……
现在AI的普及化实在是令人难以置信,我对Meta AI的同仁们做出这样的成功感到非常骄傲。
 图片
图片
那么,这份榜单具体展示了什么样的结果呢?
近90个模型对战75万轮
截至最新榜单发布,LMSYS共收集了近75万次大模型solo对战结果,涉及的模型达到了89款。
其中,Llama 3参与过的有1.27万次,GPT-4则有多个不同版本,最多的参与了6.8万次。
 图片
图片
下面这张图展示了部分热门模型的比拼次数和胜率,图中的两项指标都没有统计平局的次数。
 图片
图片
榜单方面,LMSYS分成了总榜和多个子榜单,GPT-4-Turbo位列第一,与之并列的是早一些的1106版本,以及Claude 3超大杯Opus。
另一个版本(0125)的GPT-4则位列其后,紧接着就是Llama 3了。
不过比较有意思的是,较新一些的0125,表现还不如老版本1106。
 图片
图片
而在英文单项榜单中,Llama 3的成绩直接和两款GPT-4打成了平手,还反超了0125版本。
 图片
图片
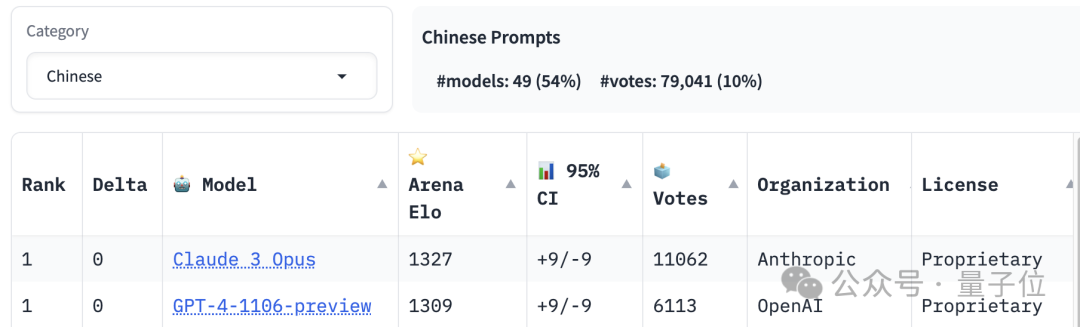
中文能力排行榜的第一名则由Claude 3 Opus和GPT-4-1106共享,Llama 3则已经排到了20名开外。
 图片
图片
除了语言能力之外,榜单中还设置了长文本和代码能力排名,Llama 3也都名列前茅。
不过,LMSYS的“游戏规则”又具体是什么样的呢?
人人都可参与的大模型评测
这是一个人人都可以参与的大模型测试,题目和评价标准,都由参与者自行决定。
而具体的“竞技”过程,又分成了battle和side-by-side两种模式。
 图片
图片
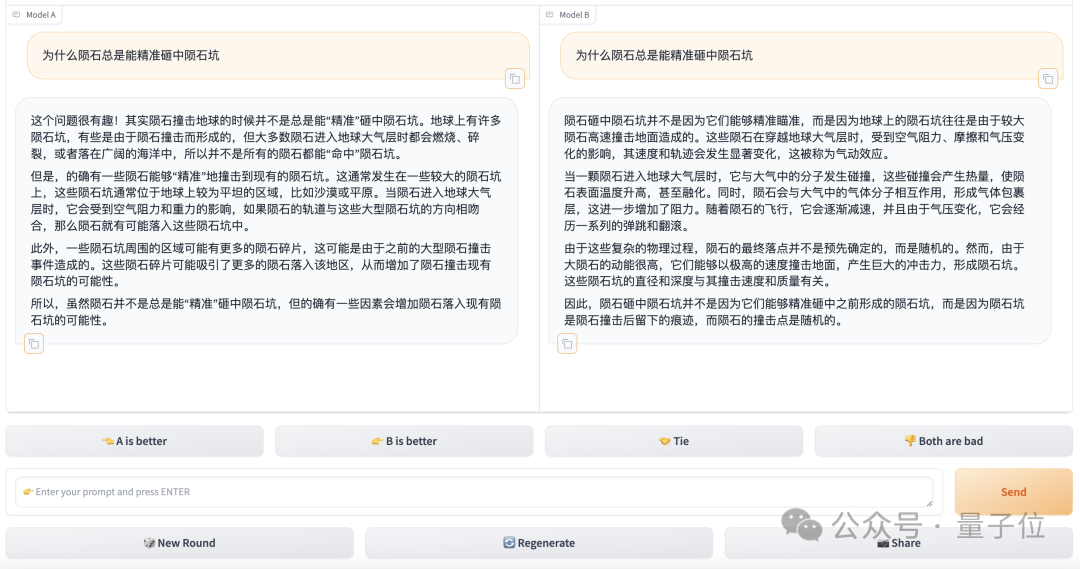
battle模式下,在测试界面输入好问题之后,系统会随机调用库中的两个模型,而测试者并不知道系统到底抽中了谁,界面中只显示“模型A”和“模型B”。
在模型输出答案后,测评人需要选择哪个更好,或者是平手,当然如果模型的表现都不符合预期,也有相应的选项。
只有在做出选择之后,模型的身份才会被揭开。
side-by-side则是由用户选择指定的模型来PK,其余测试流程与battle模式相同
不过,只有battle的匿名模式下的投票结果才会被统计,且在对话过程中模型不小心暴露身份就会导致结果失效。
 图片
图片
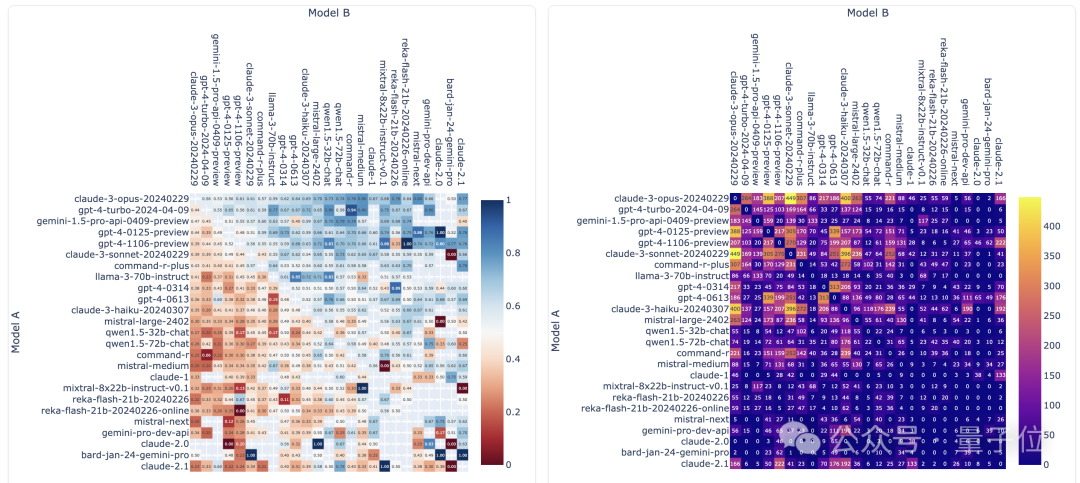
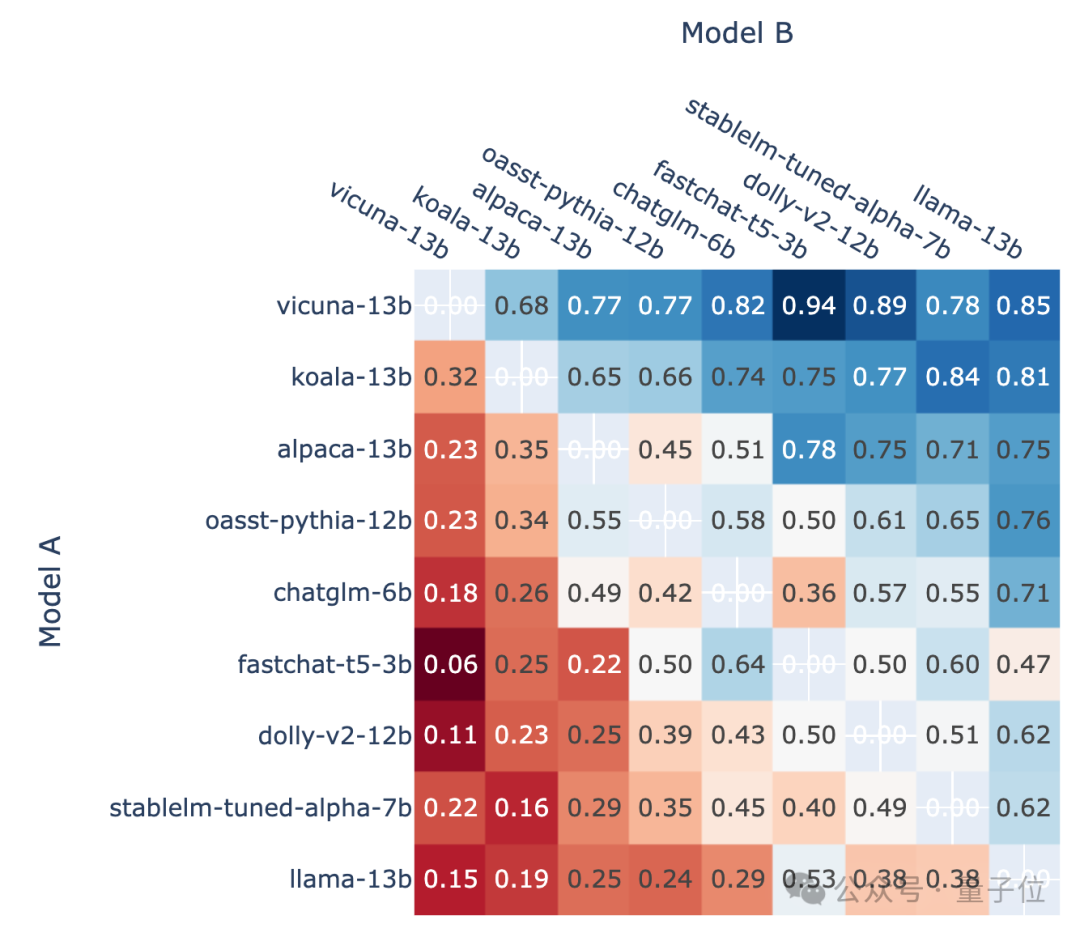
按照各个模型对其他模型的Win Rate,可以绘制出这样的图像:
 图片
图片
△示意图,较早版本
而最终的排行榜,是利用Win Rate数据,通过Elo评价系统换算成分数得到的。
Elo评价系统是一种计算玩家相对技能水平的方法,由美国物理学教授Arpad Elo设计。
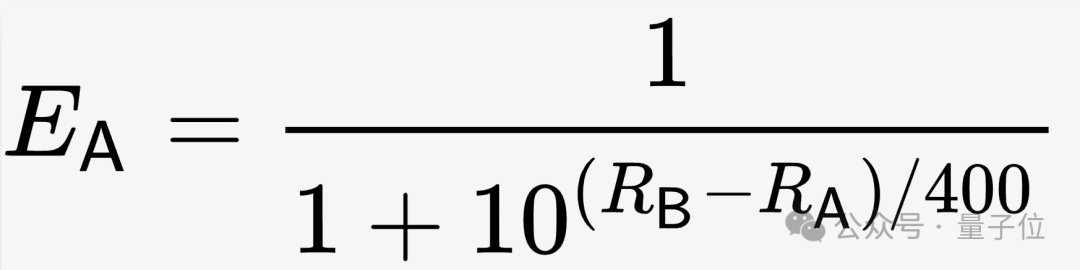
具体到LMSYS,在初始条件下,所有模型的评分(R)都被设定为1000,然后根据这样的公式计算出期待胜率(E)。
 图片
图片
随着测试的不断进行,会根据实际得分(S)对评分进行修正,S有1、0和0.5三种取值,分别对应获胜、失败和平手三种情况。
修正算法如下式所示,其中K为系数,需要测试者根据实际情况调整。
 图片
图片
最终将所有有效数据纳入计算后,就得到了模型的Elo评分。
不过实际操作过程中,LMSYS团队发现这种算法的稳定性存在不足,于是又采用了统计学方法进行了修正。
他们利用Bootstrap方法进行重复采样,得到了更稳定的结果,并估计了置信度区间。
最终修正后的Elo评分,就成了榜单中的排列依据。
One More Thing
Llama 3已经可以在大模型推理平台Groq(不是马斯克的Grok)上跑了。
这个平台的最大亮点就是“快”,之前用Mixtral模型跑出过每秒近500 token的速度。
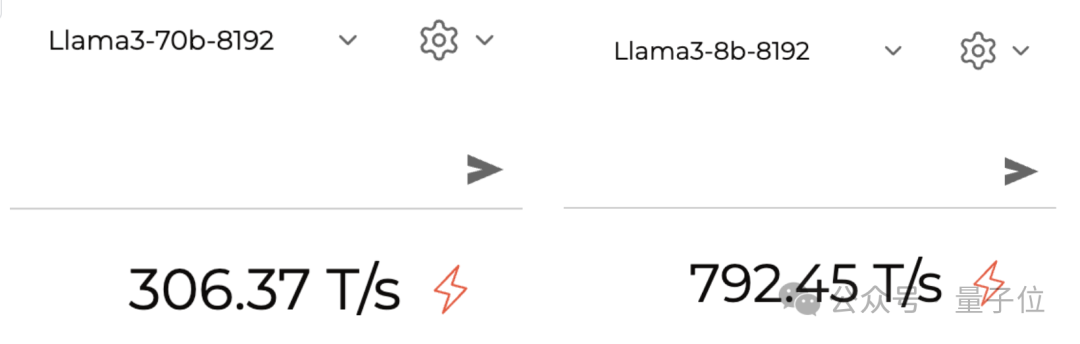
跑起Llama 3,也是相当迅速,实测70B可以跑到每秒约300 Token,8B版本更是接近了800。
 图片
图片
参考链接:
[1]https://lmsys.org/blog/2023-05-03-arena/
[2]https://chat.lmsys.org/?leaderboard
[3]https://twitter.com/lmsysorg/status/1782483699449332144
以上是大模型一对一战斗75万轮,GPT-4夺冠,Llama 3位列第五的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






