MathType制作化学方程式的具体操作方法
MathType 制作化学方程式的难题您是否在使用 MathType 制作化学方程式时遇到过困难?php小编苹果了解到,许多用户在这一方面遇到问题。为了帮助您解决这些难题,我们提供了一个详细的指南,详细介绍如何使用 MathType 制作化学方程式。本指南将带您了解从插入化学符号到平衡方程式的每个步骤。继续阅读,探索 MathType 的强大功能,轻松制作准确而专业的化学方程式。
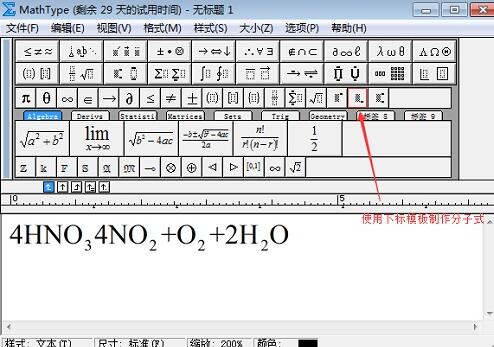
1.在MathType的【样式】菜单下选择【文本】样式,【大小】菜单下选择【标准】状态。
通过按键盘输入数字和元素符号,用大写的英文字母表示元素符号,对于下标的数字可以应用工具栏上的【下标模板】制作,这样即可快速完成分子式4HNO3、4NO2、O2和2H2O的输入。

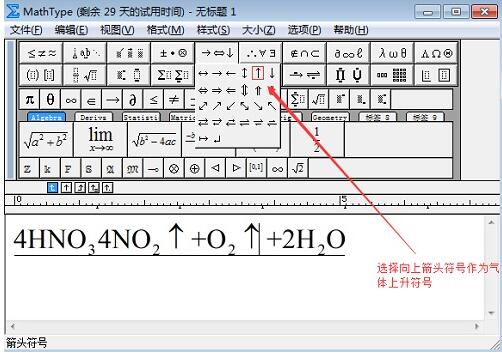
3.将光标移到要插入上升箭头处,从工具栏中的【箭头符号模板】中选择一个【向上箭头符号】当作气体上升符号。

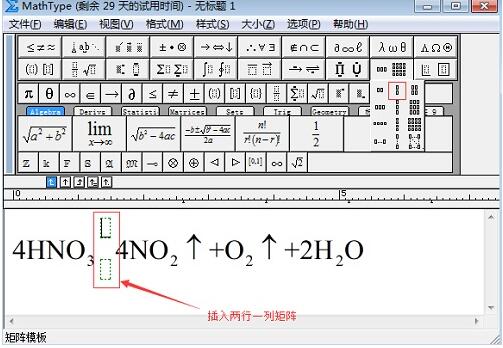
4.在分子式4HNO3和4NO2之间插入【矩阵模板】中第一行第二个模板。

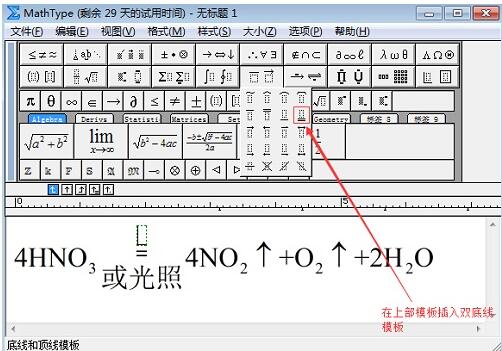
5.在矩阵模板的上部模板插入【底线和顶线模板】中的【双底线模板】;在下部模板输入【或光照】三个字。如果出现的是斜体,可在【样式】—【定义】中进行设置。

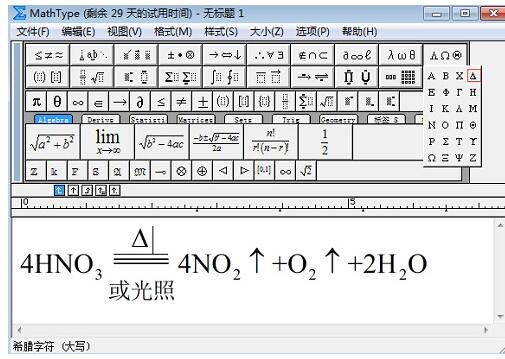
6.从MathType工具栏的【希腊字母(大写)】符号中选择【△】符号,使其作为加热符号,插入到方程式的【双线底线模板】上部,在符号【△】的前后加入空格,至此对方程式的制作形成了如下图所示的初步结果。

7.接下来就是对方程式进行调整了,主要利用的是MathType提供的【微移】命令,选中【↑】,按着【Ctrl】键不放,再按下光标键中的向下键,符号向下移动,直至垂直居中。数字下标看上去太小了,选中它,点【样式】—【标准】,就放大了。若对某方面不满意的话还可继续进行微调,整个方程式就这样制作完成了。
以上是MathType制作化学方程式的具体操作方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 html网页制作图片怎么居中
Apr 05, 2024 pm 12:18 PM
html网页制作图片怎么居中
Apr 05, 2024 pm 12:18 PM
在 HTML 中,将图片居中对齐有两种方法:使用 CSS:margin: 0 auto; 将图片水平居中,display: block; 使其占据整个宽度。使用 HTML:<center> 元素将图片水平居中,但灵活性较低,不符合最新 Web 标准。
 dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
dreamweaver怎么调整文字位置
Apr 09, 2024 am 02:24 AM
Dreamweaver 中调整文本位置可以通过以下步骤完成:选择文本,使用文本位置调整器进行水平调整:左对齐、右对齐、居中对齐;2. 进行垂直调整:上对齐、下对齐、垂直居中;3. 按 Shift 键并使用方向键微调位置;4. 使用快捷键快速对齐:左对齐(Ctrl/Cmd + L)、右对齐(Ctrl/Cmd + R)、居中对齐(Ctrl/Cmd + C)。
 html如何让文本框居中
Apr 22, 2024 am 10:33 AM
html如何让文本框居中
Apr 22, 2024 am 10:33 AM
HTML 文本框居中有多种方式:文本输入框:使用 CSS 代码 input[type="text"] { text-align: center; }文本区域:使用 CSS 代码 textarea { text-align: center; }水平居中:在文本框父元素上使用 text-align: center 样式垂直居中:使用 vertical-align 属性 input[type="text"] { vertical-align: middle; }Flexbox:使用 display:
 css中怎么让ul内容居中
Apr 26, 2024 pm 12:24 PM
css中怎么让ul内容居中
Apr 26, 2024 pm 12:24 PM
在CSS中使UL内容居中:使用text-align属性: 设置文本的对齐方式,包括列表项的内容。使用margin属性: 设置元素的左右边距,使用margin: auto实现水平居中。使用display属性: 将元素设置为inline-block,然后使用text-align: center垂直居中。使用flexbox属性: 通过justify-content: center和align-items: center实现水平和垂直居中。
 WordPress错位排版原因分析及解决方法
Mar 05, 2024 am 11:45 AM
WordPress错位排版原因分析及解决方法
Mar 05, 2024 am 11:45 AM
WordPress错位排版原因分析及解决方法在使用WordPress搭建网站过程中,可能会遇到排版错位的情况,这会影响网站的整体美观和用户体验。排版错位的原因有很多种,可能是由于主题兼容性问题、插件冲突、CSS样式冲突等引起的。本文将分析WordPress错位排版的常见原因,并提供一些解决方法,包括具体的代码示例。一、原因分析主题兼容性问题:有些WordPr
 html怎么把框架居中
Apr 22, 2024 am 10:45 AM
html怎么把框架居中
Apr 22, 2024 am 10:45 AM
有四种方法可将 HTML 框架居中:margin: 0 auto;:使框架水平居中。text-align: center;:使框架内容水平居中。display: flex; align-items: center;:使框架垂直居中。position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);:使用 CSS 转换在固定尺寸框架的容器中心放置框架。
 sublime怎么把字体居中
Apr 03, 2024 am 10:21 AM
sublime怎么把字体居中
Apr 03, 2024 am 10:21 AM
在 Sublime Text 中对齐文本的方法包括:使用快捷键(段落:Ctrl + Alt + C,单个行:Ctrl + Alt + E),使用菜单栏的“对齐”选项,安装对齐插件(如 AlignTab、Alignment Plugin),或手动对齐(居中:填充空格,两端对齐:创建边界)。
 css怎么把图片放中间
Apr 25, 2024 am 11:51 AM
css怎么把图片放中间
Apr 25, 2024 am 11:51 AM
CSS 中使图片居中有三种主要方法:使用 display: block; 和 margin: 0 auto;。使用弹性盒子布局或网格布局,设置 align-items 或 justify-content 为 center。使用绝对定位,设置 top、left 为 50%,并应用 transform: translate(-50%, -50%);。






