使用JS完美实现仿QQ空间评论回复特效
评论回复是个很常见的东西,但是各大网站实现的方式却不尽相同。大体上有两种方式
1.

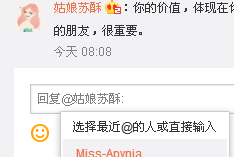
像优酷这种最常见,在输入框中@要回复的人,这种方式下,用户可以修改@。
新浪微博则是在这个基础上,弹出好友菜单。这种方式的好处是不需要任何js,css处理兼容。

2.

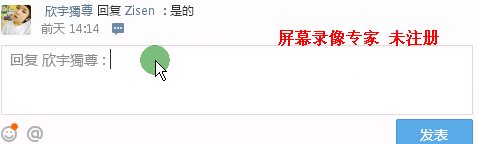
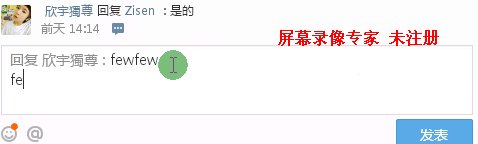
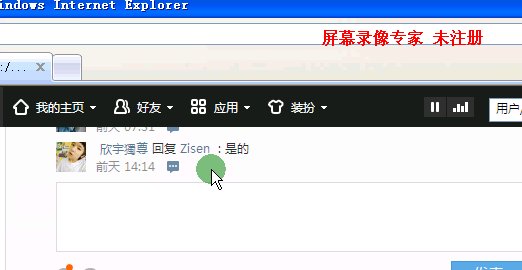
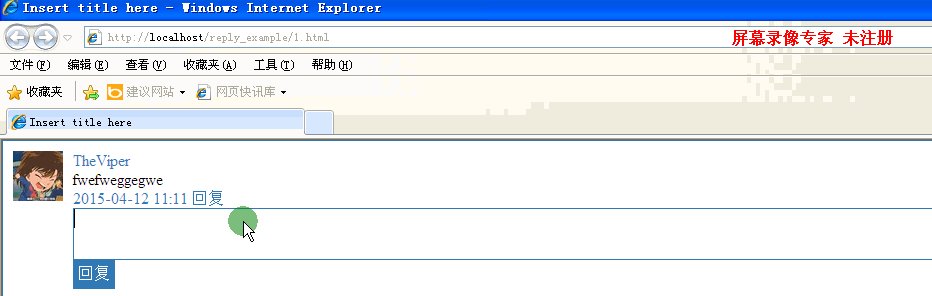
像qq空间这种,对回复的人整个删除。本屌感觉这种方式比较好,但这种方式有些兼容性上的细节,这个后面会详细说明。
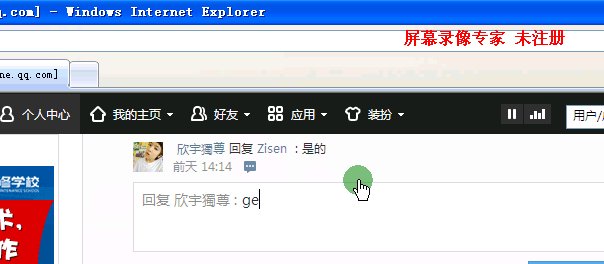
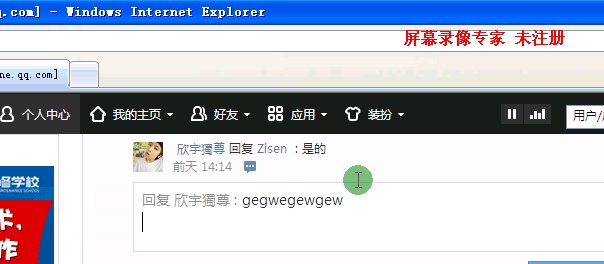
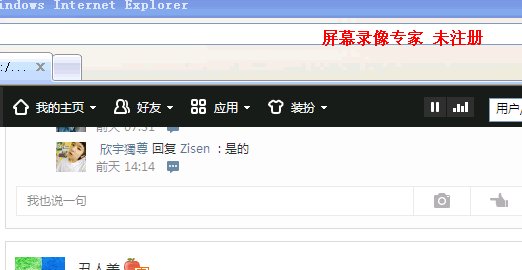
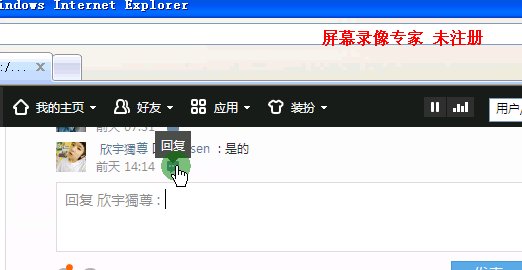
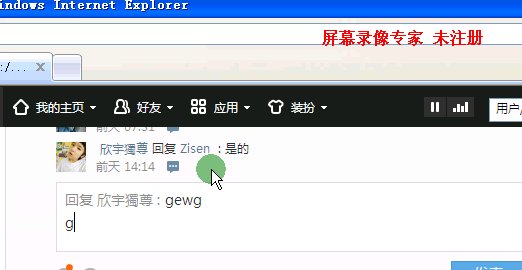
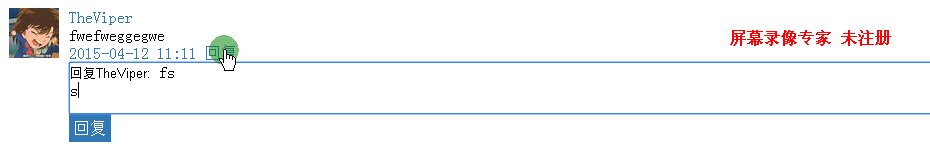
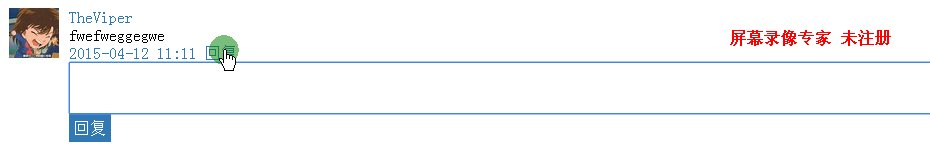
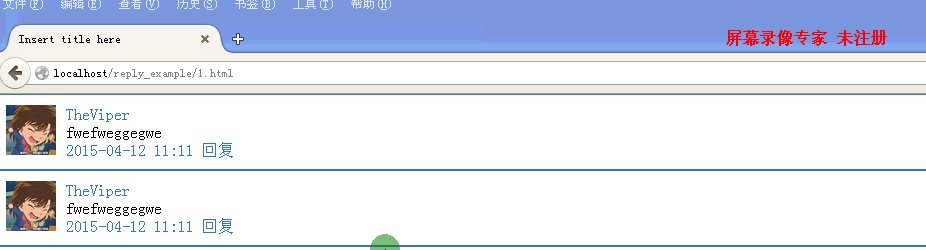
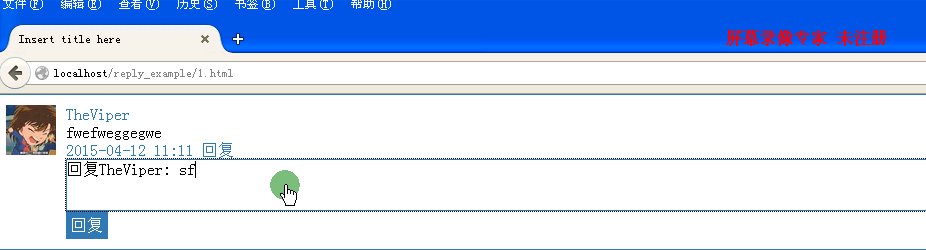
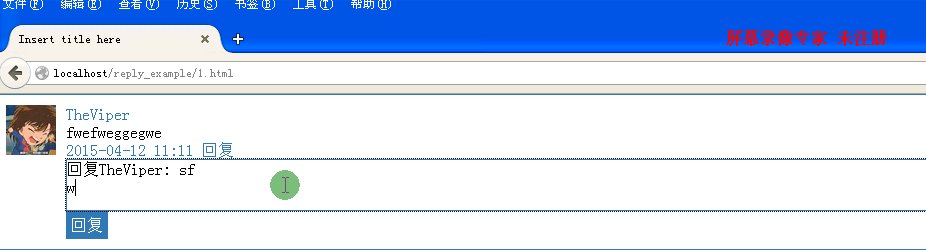
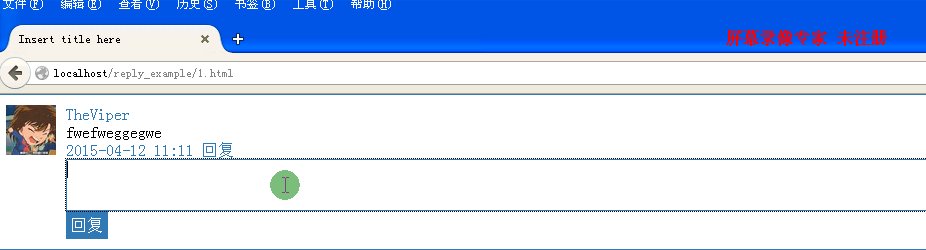
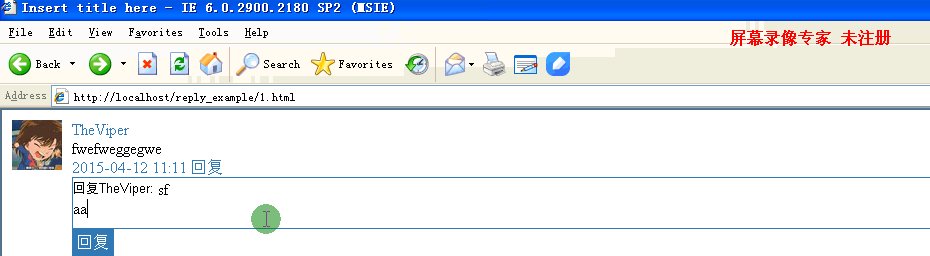
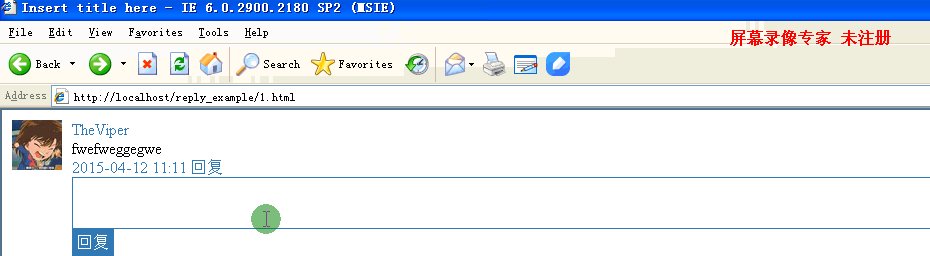
事实上,qq空间的这种实现在效果上是兼容了ie和现代浏览器的,做的非常好。上面是chrome
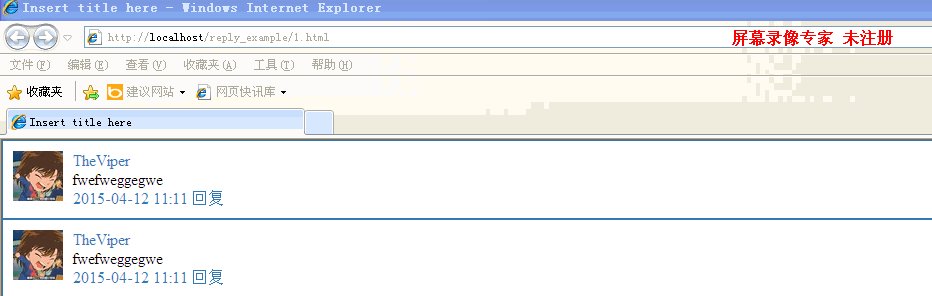
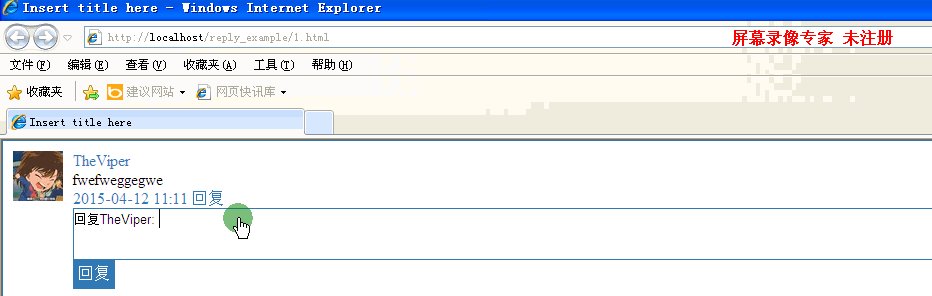
ie8

ie7

ie6就不上图片了,太卡了,都懂得,最后本屌会附上最终例子的,当然也兼容ie6。
下面就说说怎么实现的。
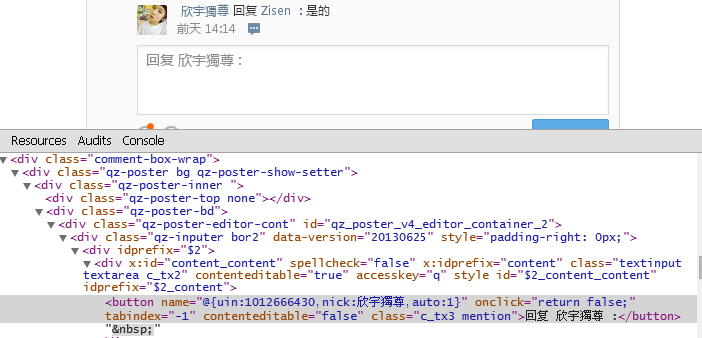
先看看qq空间是怎么做的
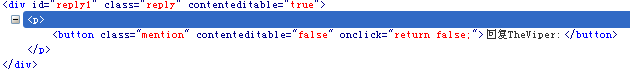
chrome

上面可以看到,qq空间是在button中加上文字,这样在删除的时候对被回复的用户名就能整个删除了。
不过这样做还不够,首先是样式,需要把button设置成inline-block,
消除button默认的透明背景,边框,当然还有padding,margin设为0
button{ border: 0; background:none; }这时在ie6,7中插入会发现,似乎还存在padding,而且还很大


所以还需要加上overflow: visible;
另外属性contenteditable设置成为false,否则光标会跳到button里面,
然后在ie8下会发现,输入的时候如果有回车,然后在依次删除的过程中,会发现button标签删不掉,光标会跑到button标签前面,而且再次按右光标键或用鼠标点击button标签右边都无法让光标跑到button标签右边。事实上,qq空间在ie8中也有这个问题
ie8

而在ie6,7下,就没有这个问题
ie7

ie6

这里针对ie8需要对文本框绑定keydown事件回调check_comment,对ie6,7绑定了也没有问题,这里就统一的对ie绑定。
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};光标位置<3表明光标前面就是button标签了,这时就可以清空输入框了。注意这里为了严谨,用正则表达式验证是不是button标签.
另外在正则表达式中button标签外包裹p标签,是因为ie在按回车换行时,会默认自动对前面的行包裹p标签。当然,一开始在输入框也要在button标签外包裹p标签。

题外话
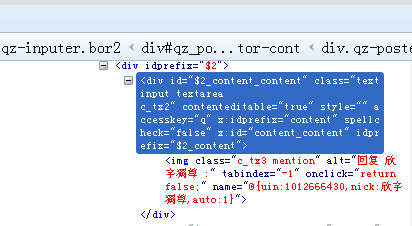
qq空间在ff上用的是img标签

之前一直以为qq空间在现代浏览器上统一用的是img标签,写的时候才发现在chrome中用的是button标签,于是就在chrome下试了一下插入img标签,发现怎么也弄不掉边框,而且删除的时候,绑定中光标位置的判断也会和ie不一致,因为现代浏览器换行默认插入
,于是索性对chrome也用button标签。
另外在我的例子中,ff中插入button标签的话,输入框不容易获得焦点。本屌也懒得去改了,仍然是在ff中插入img标签,对应的keydown回调
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}只用判断输入框的子节点个数就可以了。
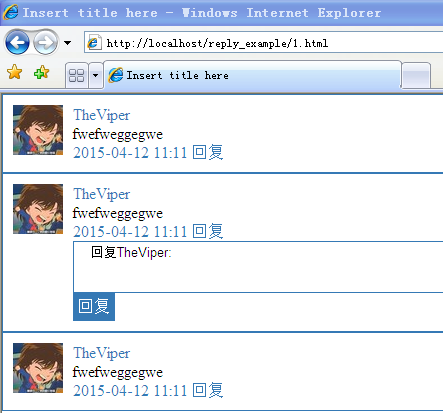
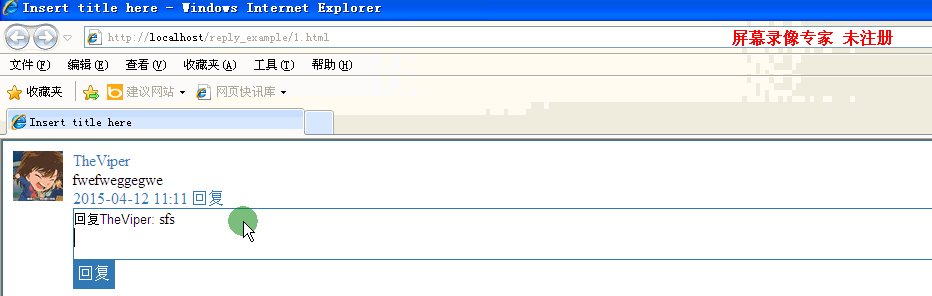
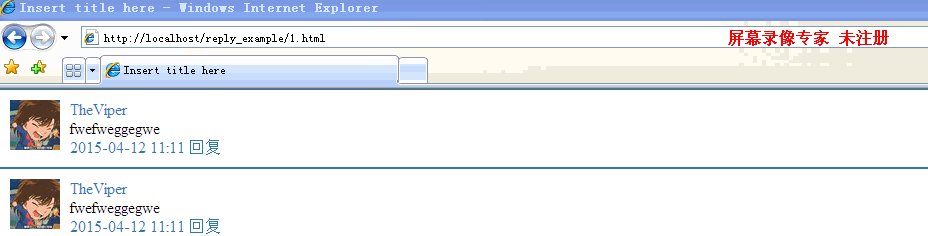
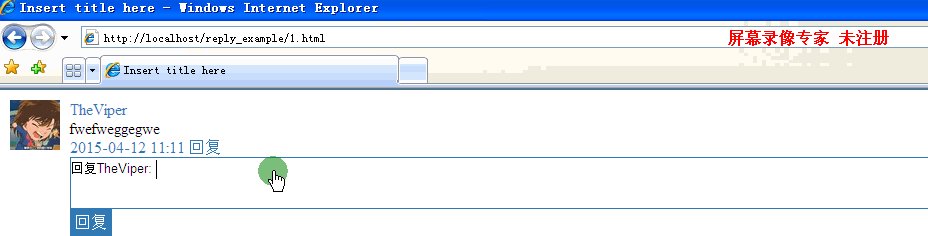
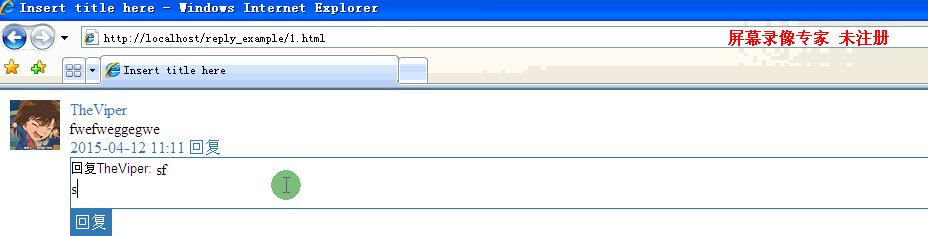
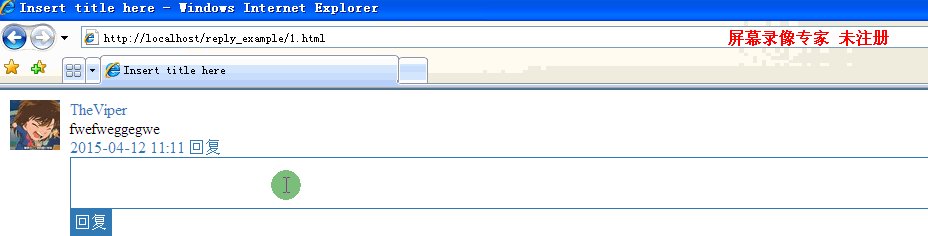
最终效果
chrome

ff

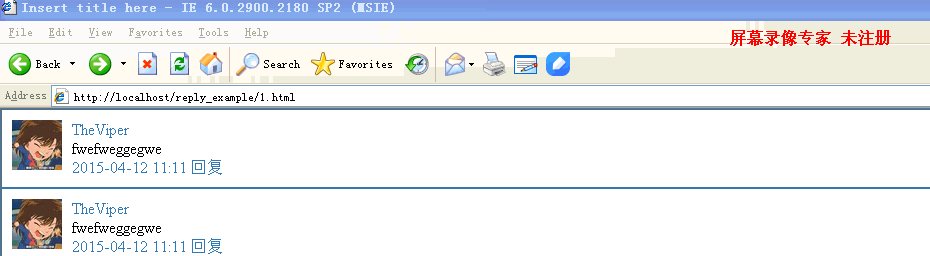
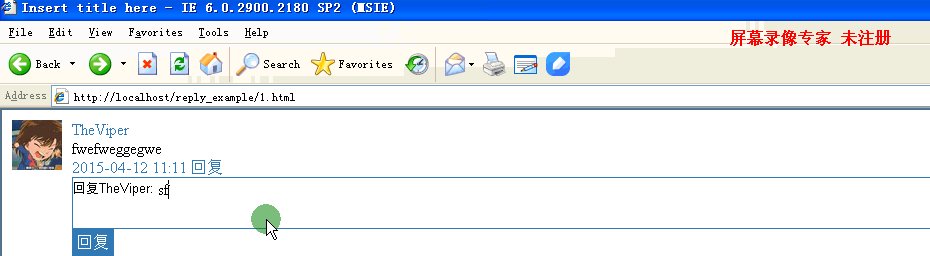
ie8

ie7

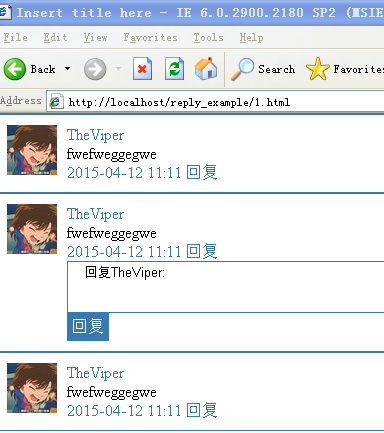
ie6

以上所述就是本文的全部内容了,希望大家能够喜欢。
相关文章:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问
Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问?在QQ空间中是可以设置权限访问,但是多数的小伙伴不知道QQ空间如何设置权限访问的功能,接下来就是小编为用户带来的qq空间设置权限访问方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间如何设置权限访问1、首先打开QQ应用,主页面点击左上角【头像】点击;2、然后左侧展开个人信息专区,点击左下角【设置】功能;3、进入到设置页面滑动,找到其中的【隐私】选项;4、接下来在隐私的界面,其中的【权限设置】服务;5、之后挑战到最新页面选择【空间动态】;6、再次在QQ空间设置
 为什么微博看不了评论
Aug 15, 2023 am 11:19 AM
为什么微博看不了评论
Aug 15, 2023 am 11:19 AM
微博看不了评论是因为评论功能受到技术故障的影响、对某些内容进行审核和限制、用户自身设置和网络环境原因。1、评论功能受到技术故障的影响,服务器可能会出现故障或者负载过重,导致评论无法正常加载;2、对某些内容进行审核和限制,如果某个微博的内容被认为违反了平台的规定,那么评论功能可能会被禁用,以防止更多的不当言论出现;3、用户自身设置等等。
 怎样回复别人赞美的评论?别人赞美的评论回复有用吗?
Mar 21, 2024 pm 03:50 PM
怎样回复别人赞美的评论?别人赞美的评论回复有用吗?
Mar 21, 2024 pm 03:50 PM
在社交媒体时代,人们越来越注重互动和交流。回复别人赞美的评论是一种重要的社交技巧,既能展现自己的礼貌和修养,也能增进与他人的友谊。那么,怎样回复别人赞美的评论呢?一、怎样回复别人赞美的评论?表达感激之情是一种重要的社交技巧。当别人给予赞美时,我们应该真诚地感谢对方。这种感谢不仅是对对方的尊重,也展现了我们的谦逊和善意。举个例子,如果有人称赞你的工作表现出色,你可以回复:“谢谢你的认可,我会继续努力的!”这样的回应既传达了感激之情,也展现了你的谦虚态度。感谢不仅是礼貌的表达,更是建立友好关系的基础
 qq空间怎么设置3天可见
Feb 24, 2024 am 09:28 AM
qq空间怎么设置3天可见
Feb 24, 2024 am 09:28 AM
qq空间怎么设置3天可见?QQ空间是可以设置三天可见的,但是多数的小伙伴不知道QQ空间如何设置三天可见,接下来就是小编为用户带来的qq空间设置3天可见方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间怎么设置3天可见1、首先打开QQ应用,点击左上角头像左侧【设置】,设置界面点击【隐私】;2、然后在隐私的界面,选择其中的【权限设置】;3、之后在权限设置功能页,点击【好友动态权限设置】服务选项;4、接下来在好友动态设置页面,【权限与安全】的功能点击;5、再次在最新的界面选择【允许查看动态
 Scrapy爬虫实践:爬取QQ空间数据进行社交网络分析
Jun 22, 2023 pm 02:37 PM
Scrapy爬虫实践:爬取QQ空间数据进行社交网络分析
Jun 22, 2023 pm 02:37 PM
近年来,人们对社交网络分析的需求越来越高。而QQ空间又是中国最大的社交网络之一,其数据的爬取和分析对于社交网络研究来说尤为重要。本文将介绍如何使用Scrapy框架来爬取QQ空间数据,并进行社交网络分析。一、Scrapy介绍Scrapy是一个基于Python的开源Web爬取框架,它可以帮助我们快速高效地通过Spider机制采集网站数据,并对其进行处理和保存。S
 QQ空间访客权限怎么设置
Mar 15, 2024 pm 01:22 PM
QQ空间访客权限怎么设置
Mar 15, 2024 pm 01:22 PM
QQ空间作为我们分享生活、交流情感的重要平台,承载了许多个人信息和回忆。然而,随着网络环境的日益复杂,如何保护个人隐私、合理控制空间访问权限成为了许多用户关注的焦点。那么本站小编带来本文就将为您详细介绍QQ空间访客权限的设置方法,想要了解的用户们千万不容错过,快来跟着本文一起操作了解一下吧!之后点击左下角的菜单选项。在菜单中点击设置选项并点击进入。进入设置选项后点击右上角的权限设置选项。点击空间拜访权限。可以根据自身需求进行设置。在权限设置中可以根据自身需求随意进行更改。
 qq空间视频无法保存到手机是什么原因
Nov 14, 2023 pm 02:59 PM
qq空间视频无法保存到手机是什么原因
Nov 14, 2023 pm 02:59 PM
QQ空间视频无法保存到手机可能是由于版权保护、平台限制、技术限制和安全考虑等原因导致的。其解决方法如下:1、用户可以通过平台提供的下载按钮或者功能将视频保存到手机上;2、用户可以在应用商店或者互联网上搜索相关的视频下载工具,根据工具的使用说明进行操作。
 为什么qq空间网页打不开
Jul 14, 2023 am 09:59 AM
为什么qq空间网页打不开
Jul 14, 2023 am 09:59 AM
qq空间网页打不开原因:1、网络连接问题;2、服务器问题;3、账号被封禁或被限制访问;4、使用的设备和浏览器与QQ空间不兼容。






