效果图构成比较简单,制作过程:先做出球体效果;然后在表面用滤镜做出类似绒毛纹理;中间部分可以增加一些个性条纹;最后用涂抹工具涂出边缘的绒毛即可
效果图构成比较简单,制作过程:先做出球体效果;然后在表面用滤镜做出类似绒毛纹理;中间部分可以增加一些个性条纹;最后用涂抹工具涂出边缘的绒毛即可。
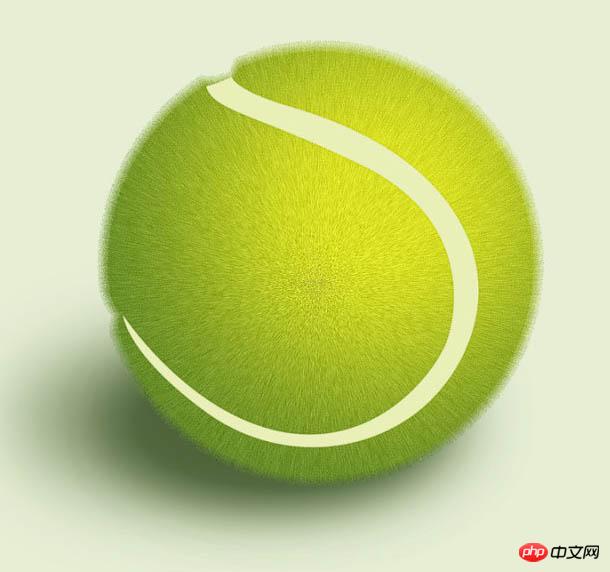
最终效果
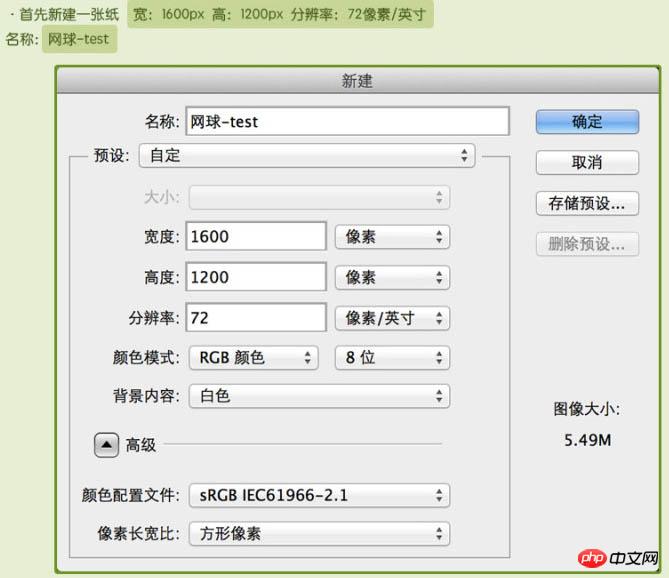
1、首先新建画布:1600px * 1200,分辨率为72,如下图。 
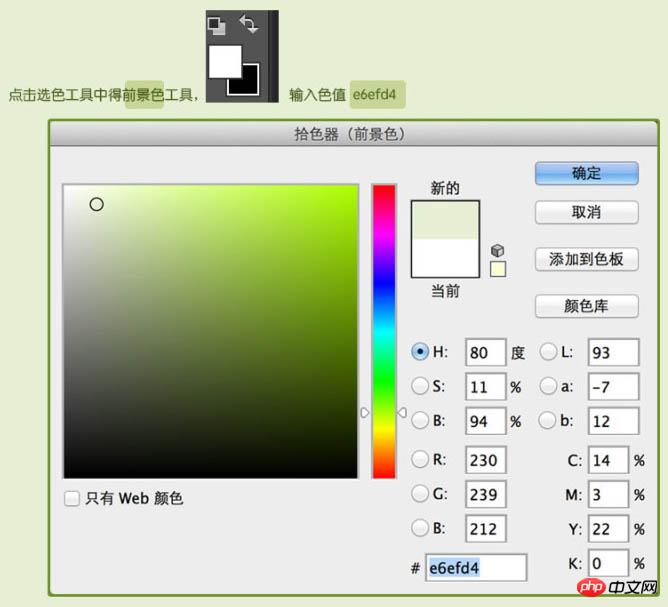
2、点击选色工具中的前景色,然后在拾色器中输入色值:#e6efd4,用油漆桶工具把背景填充前景色。 
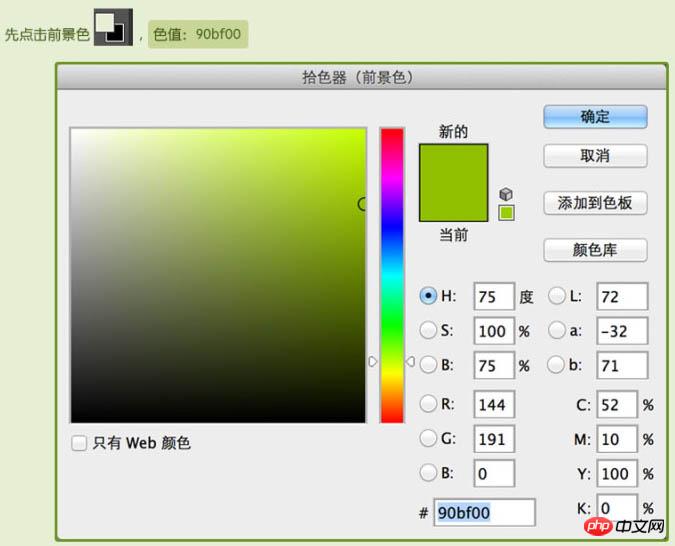
3、再把前景色设置为:#90bf00。 
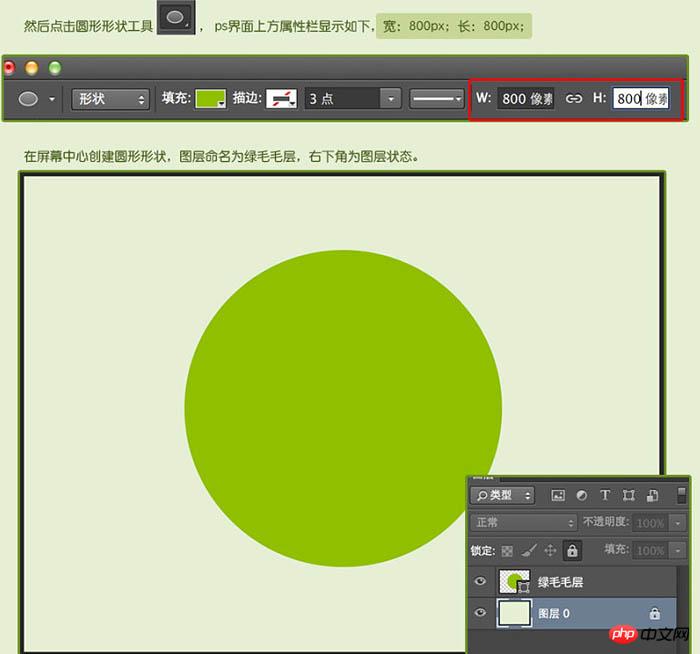
4、然后点击圆形形状工具,在属性栏设置宽和高光,如下图。然后在画布中心创建圆形形状,图层命名为“绿毛毛层”,右下角为图层状态。 
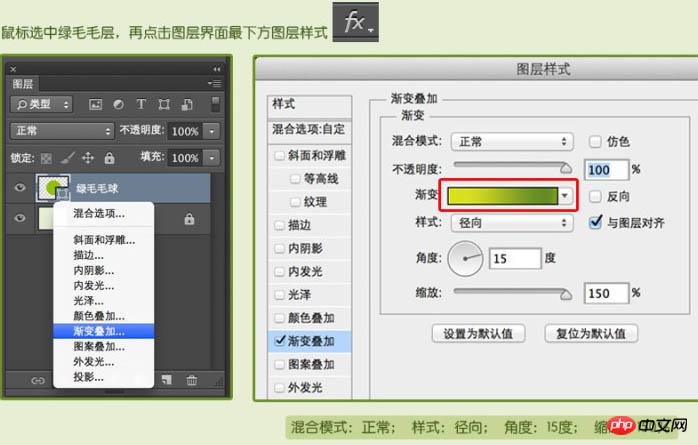
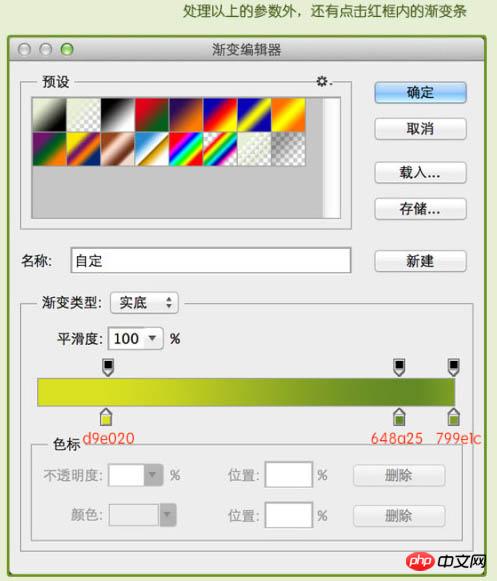
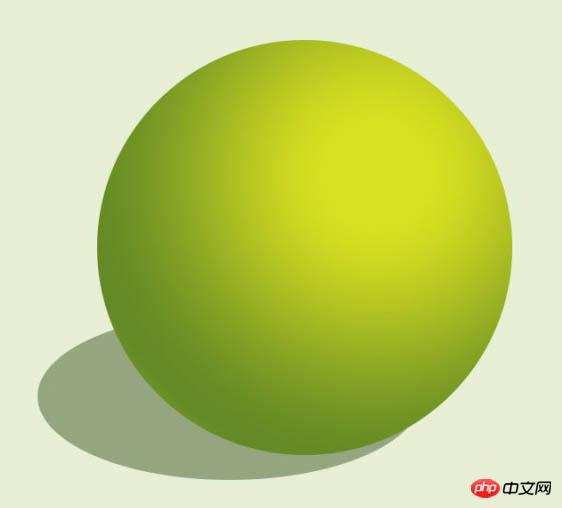
5、鼠标选中绿毛毛层,再点击图层界面最下方图层样式。 


6、新建图层,命名为白线,点击钢笔工具,勾画出网球上的白线,色值:#e9efb8,给白线增加描边的图层样式,如下图。 
7、选择绿毛毛层,点击路径选择工具,再点击屏幕中间的绿球。选中绿毛毛球的路径。 
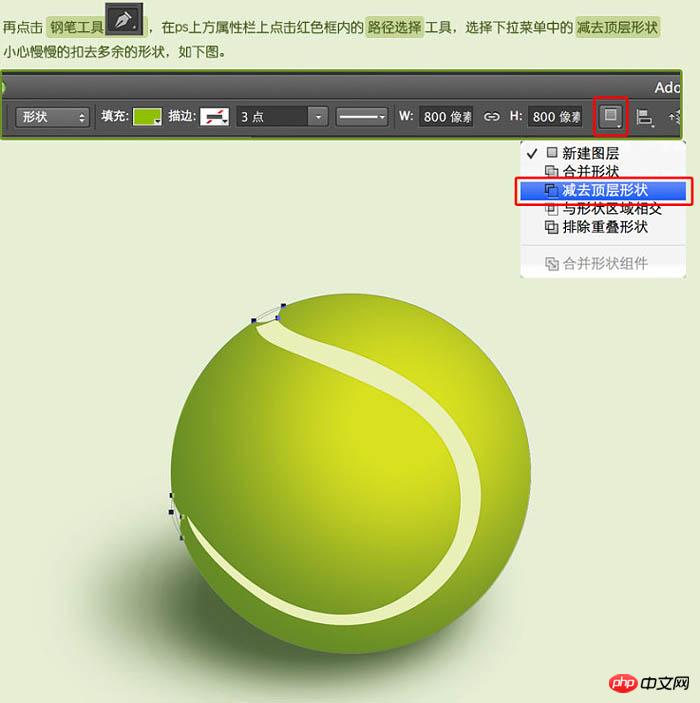
8、再点击钢笔工具,在属性栏上点击红色框内的路径选择工具,选择下来菜单中的减去顶层形状,小心慢慢的扣去多余的形状,如下图。 
9、将绿色毛毛层右键转化为“智能对象”。 
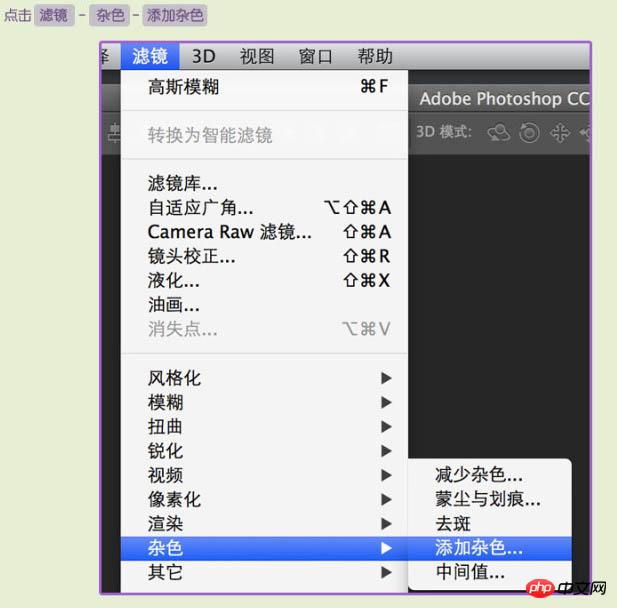
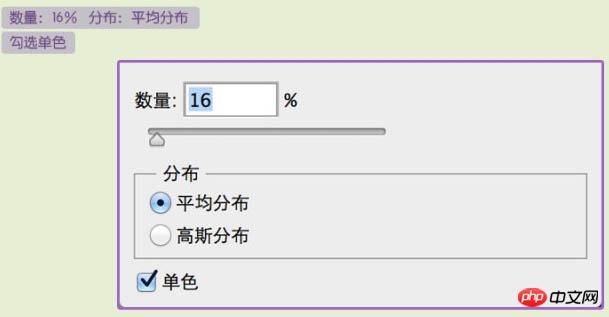
10、点击:滤镜 > 杂色 > 添加杂色。 


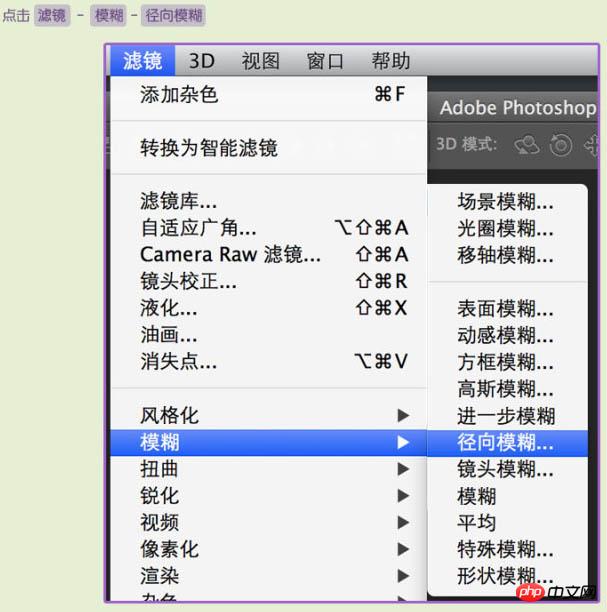
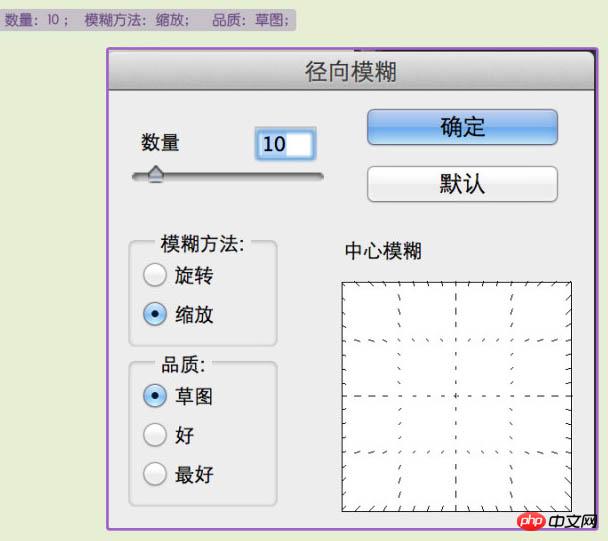
11、点击:滤镜 > 模糊 > 径向模糊。


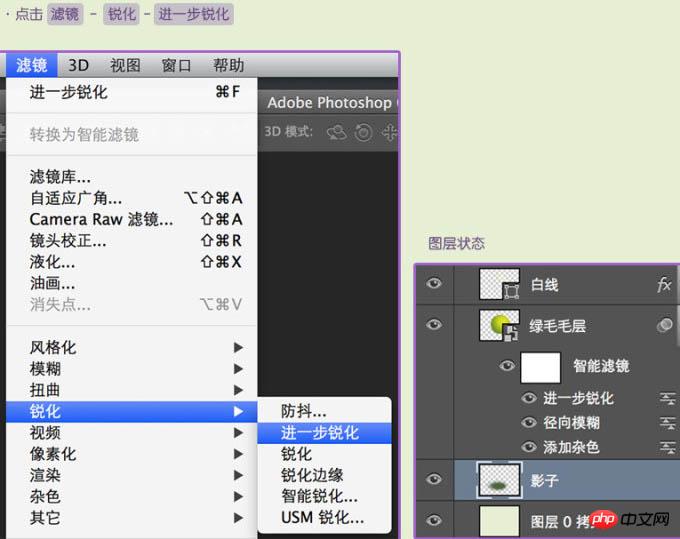
12、点击:滤镜 > 锐化 > 进一步锐化。

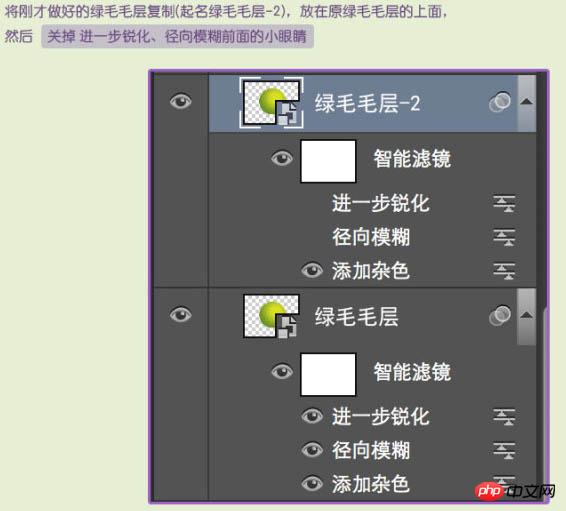
13、将刚才做好的绿毛毛层复制,放在原绿毛毛层的上面,然后关掉进一步锐化、径向模糊前面的小眼睛。
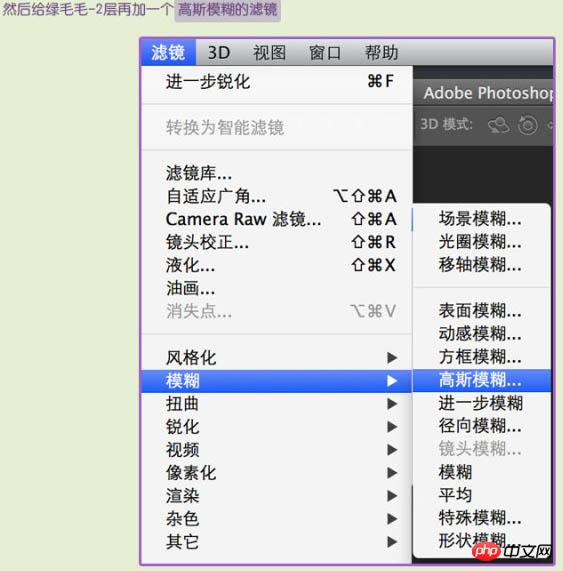
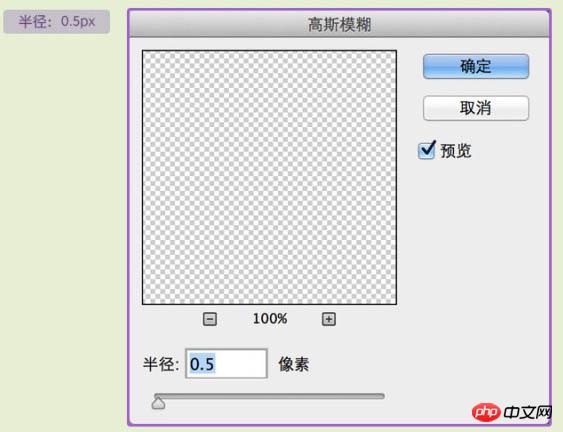
14、然后给绿毛毛-2层再加一个高斯模糊的滤镜。


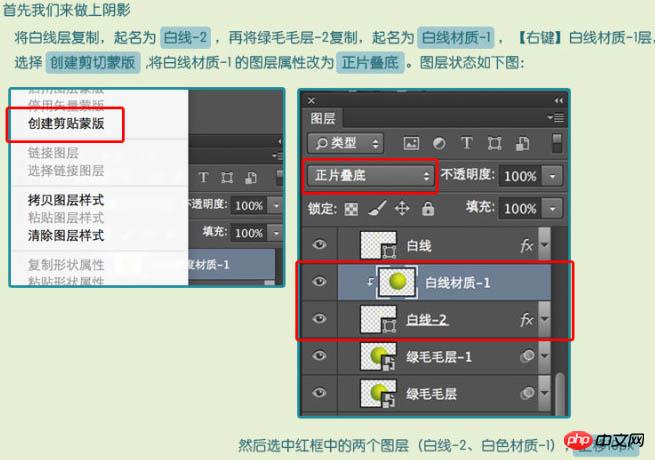
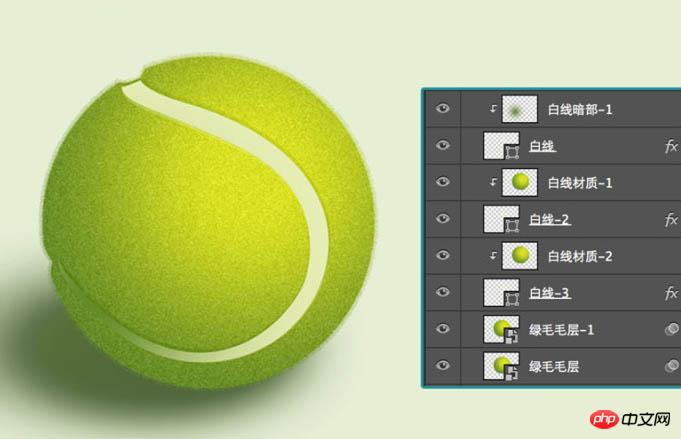
15、将白线层复制,起名为白线-2,再将绿毛毛层-2复制,起名为白线材质-1,右键白线材质-1层,选择创建剪切蒙版,将白线材质-1的图层属性改为正片叠底。图层状态如下图。

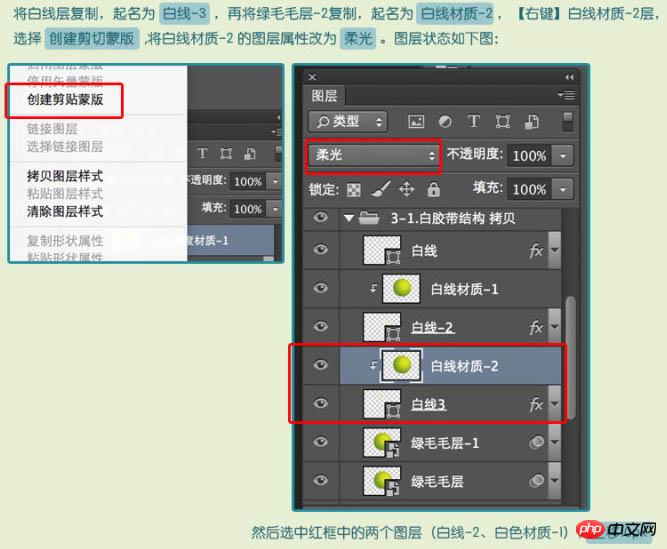
16、将白线层复制,起名为白线-3,再将绿毛毛层-2复制,起名为白线材质-2,右键白线材质-2层,选择创建剪切蒙版,将白线材质-2的图层属性改为柔光。图层状态如下图。

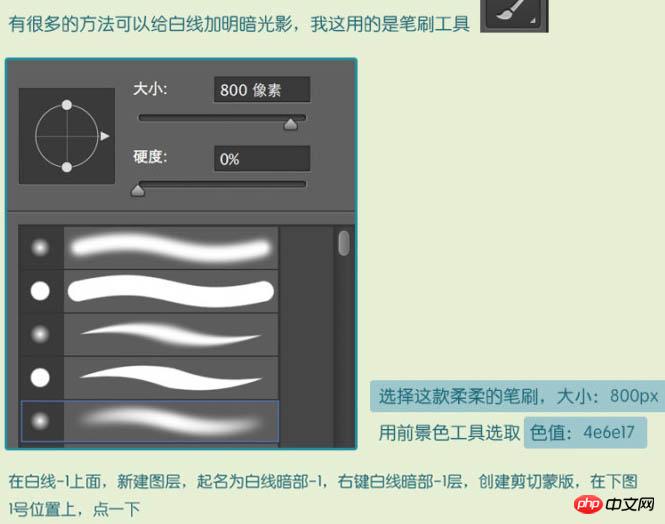
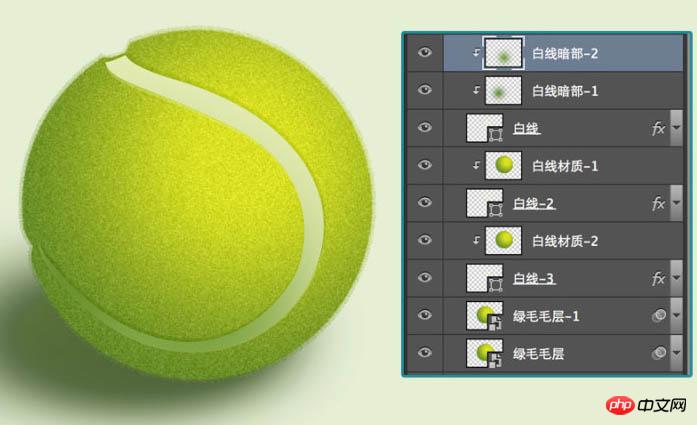
17、有很多的方法可以给白线加明暗光影,我这用的是笔刷工具。


18、在白线暗部-1上面,新建图层,起名为白线暗部-2,右键白线暗部-2层,创建剪切蒙版,在下图2号位置上点一下。

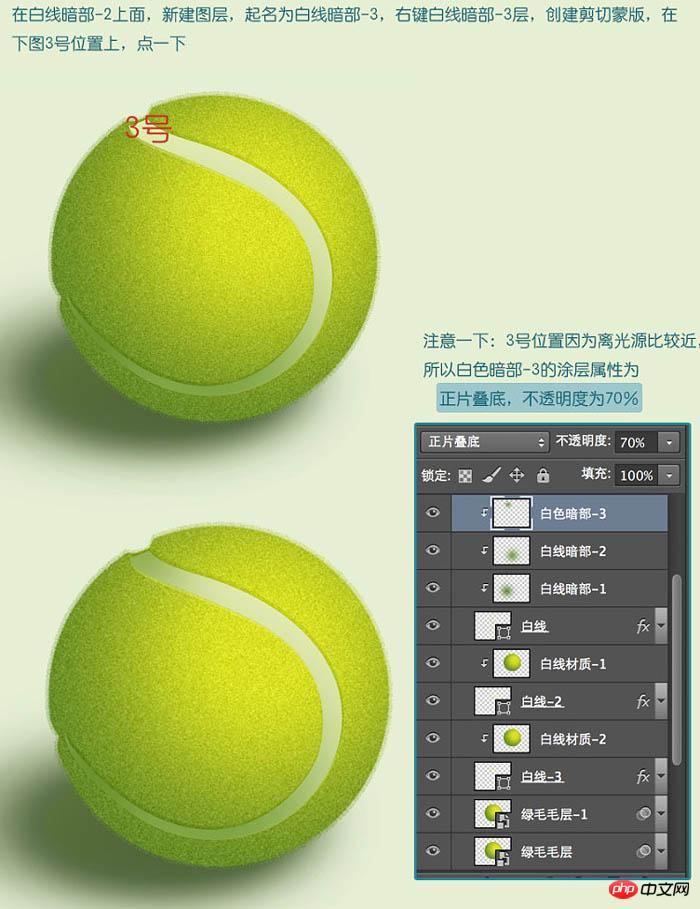
19、在白线暗部-2上面新建图层,起名为白线暗部-3,右键白线暗部-3层,创建剪切蒙版,在下图3好位置上点一下。
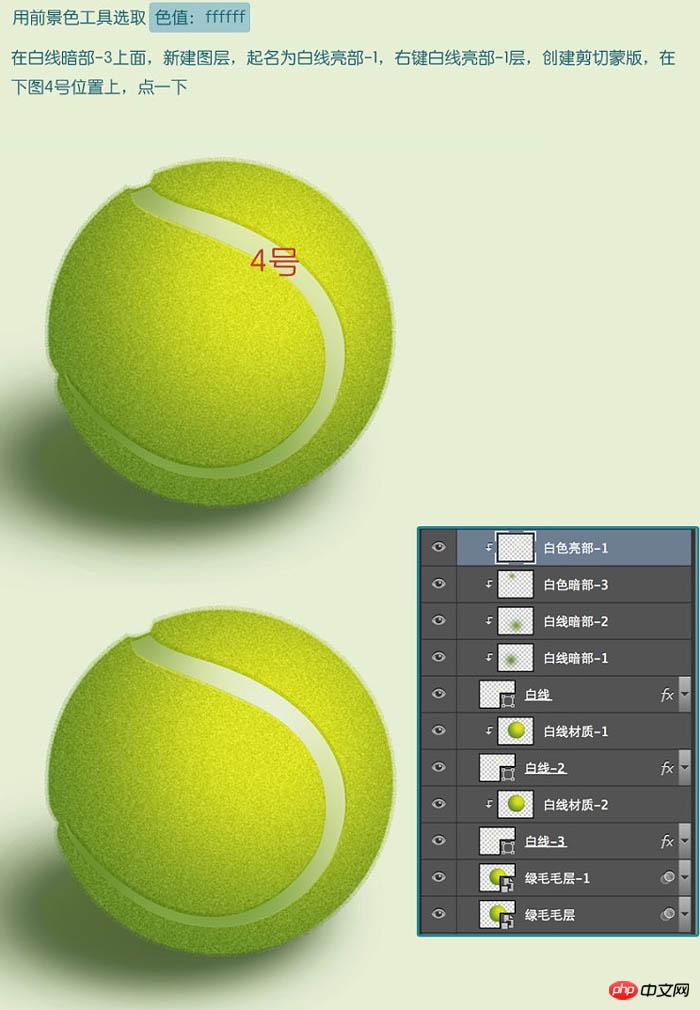
20、用前景色工具选取色值:#ffffff,在白线暗部-3上面新建图层,起名为白线亮部-1,右键白线亮部-1层,创建剪切蒙版,在下图4号位置上点一下。
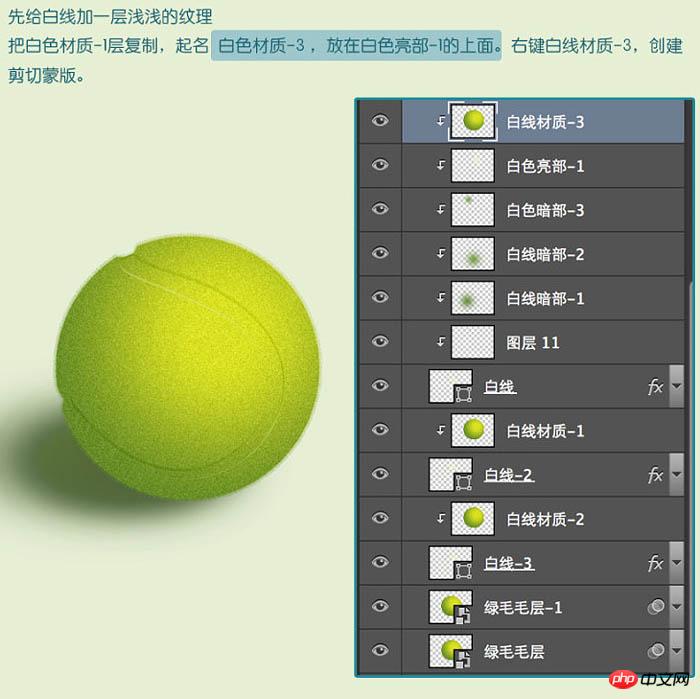
21、把白色材质-1层复制,起名白色材质-3,放在白色亮部-1的上面。右键白色材质-3。创建剪切蒙版。
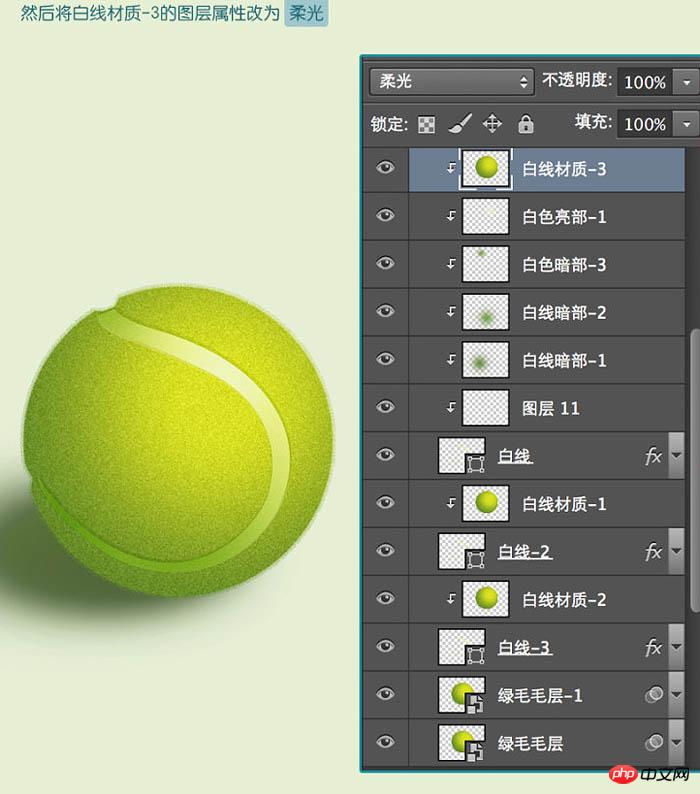
22、然后将白线材质-3的图层属性改为柔光。
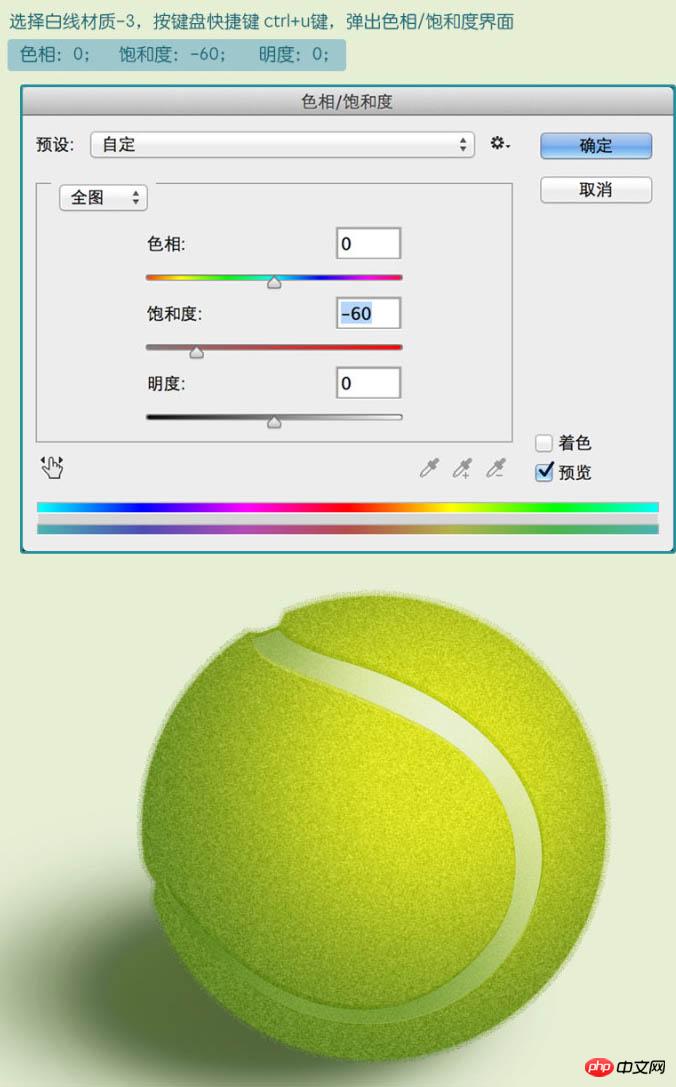
23、选择白线材质-3,按键盘快捷键Ctrl + U 键,弹出色相/饱和度界面,参数设置如下图。
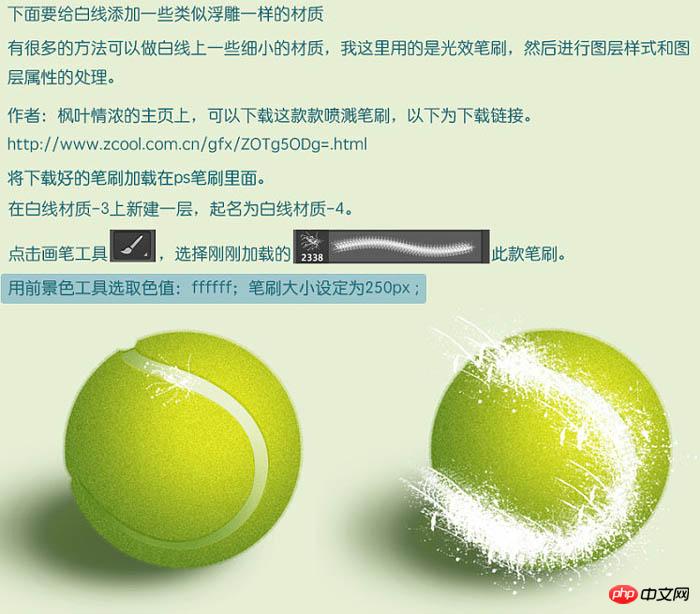
24、下面要给白线添加一些类似浮雕一样的材质。
25、右键白线材质-4,创建剪切蒙版。
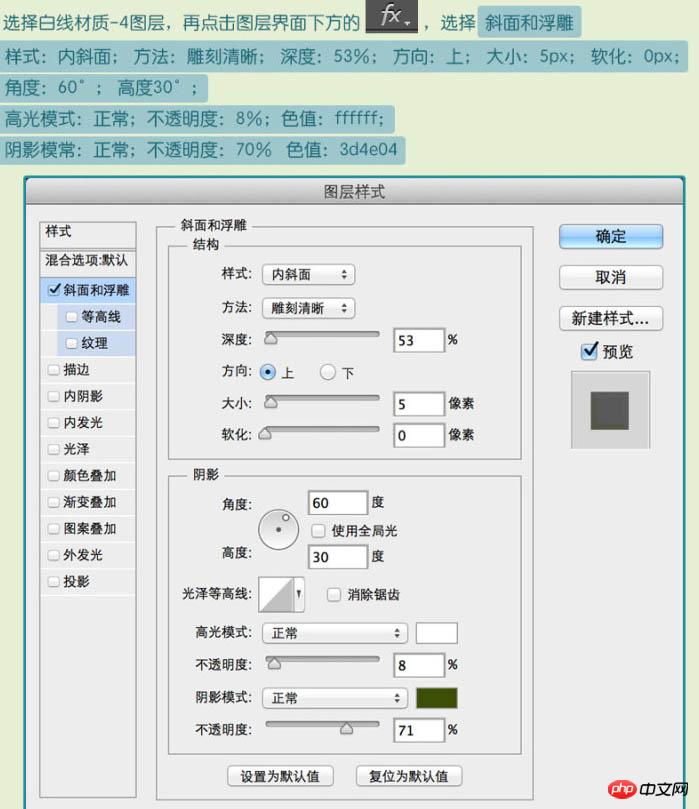
26、选择白线材质-4图层,再点击图层界面下方的图层样式,设置斜面和浮雕。

27、将白线材质-4的图层样式调整为柔光,不透明度:50%。
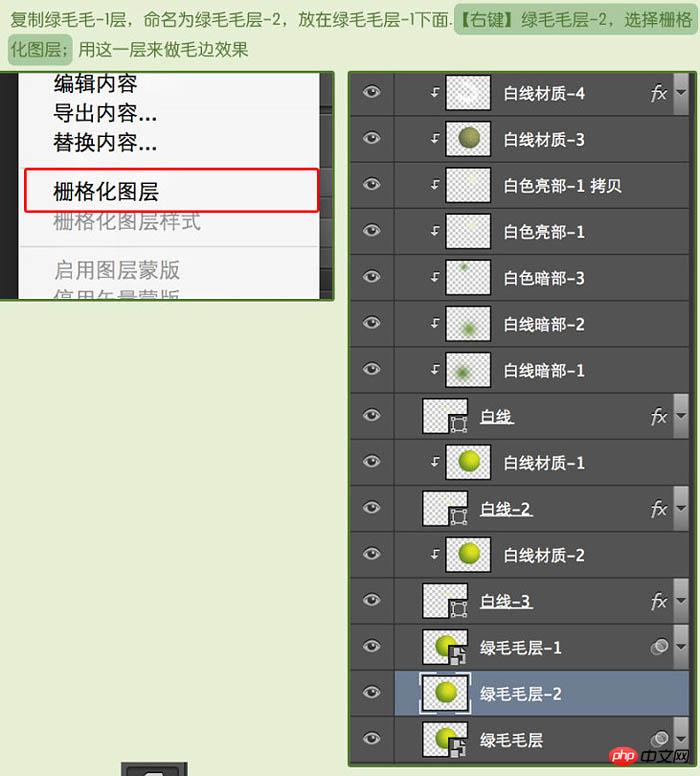
28、复制绿毛毛-1层,命名为绿毛毛层-2,放在绿毛毛层-1下面,右键绿毛毛层-2,选择栅格化图层,用这一层来做毛边效果。
29、使用涂抹工具来实现毛边效果,大小3px,模式正常,强度80%。在边缘涂抹出网球的毛边,这时候就比较考验耐心了,涂抹到自己满意就可以了。
30、下面黑框里面的地方是网球离光影最近的地方,所有它的细致度要增强一些。
最终效果:




