Photoshop制作精致的金色木柄放大镜
教程难点是镜框及手柄部分的制作。镜框部分稍微复杂一点,有金属框和玻璃,需要分开完成。手柄部分需要用滤镜等做出木质纹理,然后调色,增加高光及暗部即可。
最终效果
1、新建一个1000 * 700像素,分辨率为72的画布,背景填充黄褐色:#C1AE84。
新建一个组,先来制作玻璃镜框部分。在组里新建一个图层,按Ctrl + R 调出标尺,在左侧位置拉两条相交的参照线。然后以参照线的焦点为圆心,用椭圆选框工具,按住Alt + Shift拉出下图所示的正圆选区。 
<图1>
2、用油漆桶把选区填充任意颜色,取消选区后效果如下图。 
<图2>
3、再用椭圆选框工具,同上的方法拉出图3所示的选区,然后按Delete键删除,取消选区后效果如图4。 
<图3> 
<图4>
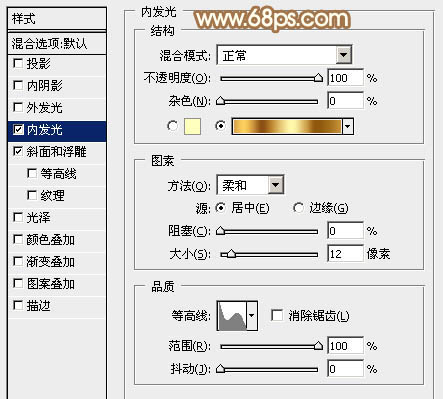
4、选择菜单:图层 > 图层样式 > 内发光,参数设置如图5,点选渐变色,颜色设置如图6。 
<图5> 
<图6>
再来设置斜面和浮雕,参数设置如下图。 
<图7>
5、加好图层样式后的效果如下图。 
<图8>
6、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版,如下图。 
<图9>
7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。 
<图10>
8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。 
<图11>
9、新建一个图层,用钢笔勾出底部的高光选区,填充同上的颜色,适当降低图层不透明度,效果如下图。 
<图12>
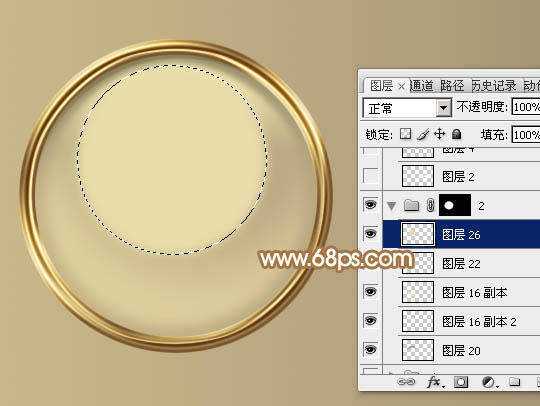
10、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化5个像素后填充淡黄色。 
<图13>
11、取消选区后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔擦掉底部区域,效果如图15。 
<图14>

<图15>
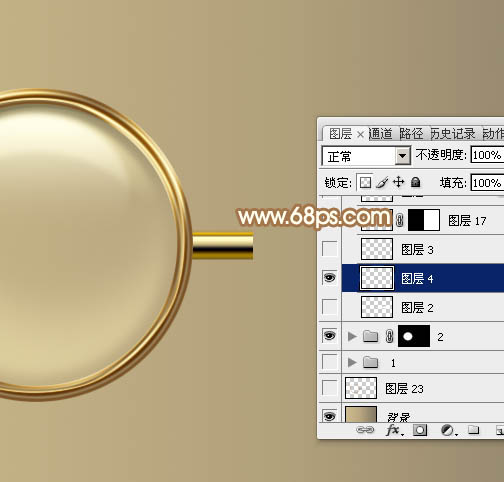
12、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区。 
<图16>
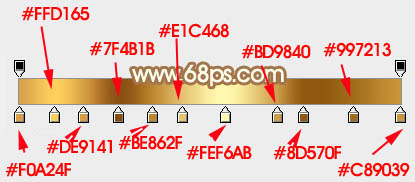
13、选择渐变工具,颜色设置如图17,然后由底部向上拉出图18所示的线性渐变。 
<图17> 
<图18>
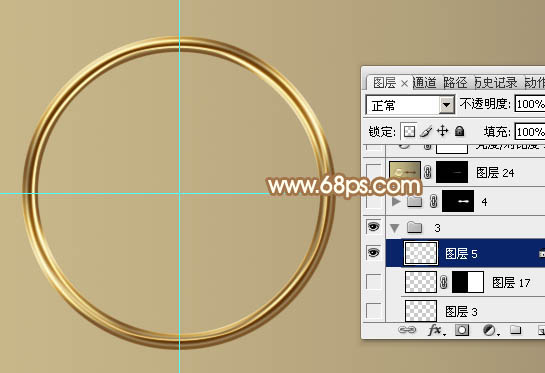
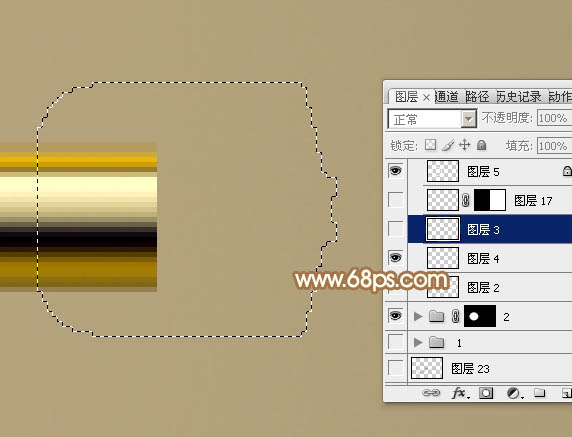
14、新建一个图层,用钢笔勾出下图所示的选区,同上的方法加上渐变色,然后锁定图层像素区域,用矩形选框选取前面局部,再加上渐变色,效果如图20。 
<图19> 
<图20>
15、局部增加一点暗部,效果如下图。 
<图21>
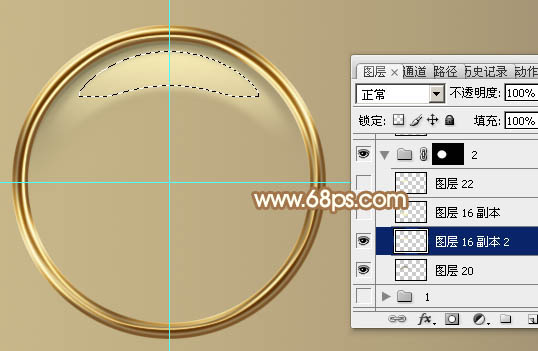
16、现在来制作木柄部分,需要完成的效果如下图。 
<图22>
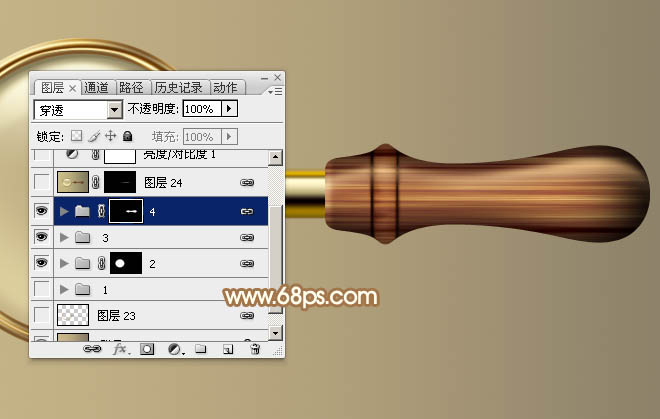
17、新建一个组,用钢笔勾出手柄的轮廓,转为选区后给组添加图层蒙版,然后在组里新建一个图层,填充黑色,再按字母键“D”,把前,背景颜色恢复到默认的黑白,选择菜单:滤镜 > 渲染 > 纤维,如图23,确定后按Ctrl + T 把纹理调水平,效果如图24。 
<图23> 
<图24>
18、按Ctrl + J 把纹理图层复制一层,选择菜单:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把不透明度改为:50%,效果如下图。 
<图25>
19、按Ctrl + J 把当前图层复制一层,混合模式改为“正片叠底”,不透明度改为:100%,效果如下图。 
<图26>
20、这一步需要自己发挥,调整一下纹理的颜色,调成木板颜色。 
<图27>
21、新建一个图层,给木柄的边缘增加暗部。 
<图28>
22、局部增加一点高光,效果如下图。 
<图29>
最后调整一下细节,增加一点投影,完成最终效果。 

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 JavaScript 如何实现图片放大镜效果?
Oct 18, 2023 am 08:45 AM
JavaScript 如何实现图片放大镜效果?
Oct 18, 2023 am 08:45 AM
JavaScript如何实现图片放大镜效果?在网页设计中,图片放大镜效果常用于展示细节丰富的产品图片。通过鼠标悬停在图片上时,能够在鼠标位置显示一个放大的镜头来放大图片的部分区域,从而提供更清晰的细节展示。本文将介绍如何使用JavaScript实现图片放大镜效果,并提供代码示例。一、HTML结构首先,需要创建一个带有放大镜的页面布局。在HTML文
 html5怎么实现放大镜功能
Jan 28, 2023 am 11:00 AM
html5怎么实现放大镜功能
Jan 28, 2023 am 11:00 AM
html5实现放大镜功能的方法:1、创建一个HTML示例文件;2、使用html5 canvas标签初始化图像;3、获得canvas和image对象;4、通过“function drawAnchor() {...}”等方法将选中的区域放大,然后再绘制到原先的图片上,保证两块区域的中心点一致即可。
 Vue 中如何实现图片缩放以及放大镜效果?
Jun 25, 2023 pm 07:32 PM
Vue 中如何实现图片缩放以及放大镜效果?
Jun 25, 2023 pm 07:32 PM
Vue中如何实现图片缩放以及放大镜效果?随着Web技术的不断发展,用户对于网站上的图片展示效果要求也越来越高。其中,图片缩放以及放大镜效果是比较常见的需求。在Vue中实现图片的缩放以及放大镜效果相对来说比较简单,接下来我将详细介绍具体实现方法。一、基础方法首先,让我们来看一下如何实现基础的图片缩放效果。实现方法简单,只需要使用Vue的内置指令
 CSS实现放大镜特效的技巧和方法
Oct 20, 2023 pm 02:12 PM
CSS实现放大镜特效的技巧和方法
Oct 20, 2023 pm 02:12 PM
CSS实现放大镜特效的技巧和方法摘要:CSS在网页设计中扮演着重要的角色,它不仅可以控制文本和图像的样式,还可以实现一些酷炫的特效。本文将介绍如何使用CSS来实现一个放大镜特效,并提供具体的代码示例。一、准备工作在开始之前,我们需要一些图片资源和基本的HTML结构。<!DOCTYPEhtml><html><head>
 win11放大镜放大150怎么操作?win11放大镜放大缩小快捷键分享详情
Mar 09, 2024 pm 01:04 PM
win11放大镜放大150怎么操作?win11放大镜放大缩小快捷键分享详情
Mar 09, 2024 pm 01:04 PM
win11系统有着很多的全面的功能,带给用户们一个别样的使用感受,但是也有不少的用户们在询问win11放大镜放大150怎么操作?用户们可以直接的点击开始图标下的设置,然后选择辅助选项来进行操作就可以了。下面就让本站来为用户们来仔细的介绍一下win11放大镜放大缩小快捷键分享吧。win11放大镜放大缩小快捷键分享用户可以轻松在电脑桌面下方的任务栏找到开始图标,点击后会弹出开始选项卡,然后选择其中的设置图标即可进入设置界面。3、随后用户在右侧页面中,找到影像板块并点击放大镜选项,将会打开新页面。5、
 如何在 Windows 11 上使用放大镜工具
Apr 17, 2023 pm 06:58 PM
如何在 Windows 11 上使用放大镜工具
Apr 17, 2023 pm 06:58 PM
如何在Windows11上使用放大镜工具如果您的PC和显示器不能完全让您鸟瞰屏幕上的文本和对象,您将需要使用放大镜。要启动放大镜,请使用以下步骤:按Windows键,搜索放大镜,然后选择最上面的结果。当放大镜实用程序打开时,您会注意到一个带有控件的小栏。当您想要放大某个项目时,请单击加号按钮。放大镜将放大文本或其他对象。要减小缩放,请单击减号按钮。您可以放大或缩小需要更好地查看的内容。还值得注意的是,放大镜有阅读选项。单击播放按钮可通过系统的扬声器或连接的耳机向您朗读文本。它可以为您大声朗
 如何使用Vue实现图片放大镜效果
Nov 07, 2023 pm 03:02 PM
如何使用Vue实现图片放大镜效果
Nov 07, 2023 pm 03:02 PM
如何使用Vue实现图片放大镜效果引言:图片放大镜效果是一个常见的网页交互效果,通过鼠标悬浮在图片上时,能够放大图片并显示放大部分的细节。本文将介绍如何使用Vue框架来实现图片放大镜效果,并提供具体的代码示例供参考。一、需求分析:我们需要在Vue项目中实现一个图片放大镜效果,用户将鼠标悬浮在图片上时,能够放大图片并显示放大部分的细节。具体而言,我们需实现以下功
 如何使用Vue实现图片放大镜特效
Sep 19, 2023 am 10:54 AM
如何使用Vue实现图片放大镜特效
Sep 19, 2023 am 10:54 AM
如何使用Vue实现图片放大镜特效引言:随着互联网技术的不断发展,图片在我们的日常生活中扮演着越来越重要的角色。为了提升用户体验和视觉效果,图片放大镜特效被广泛地应用于网页设计中。本文将介绍如何使用Vue框架实现一个简单的图片放大镜特效,并给出具体的代码示例。一、准备工作:在开始之前,请确保你已经正确安装了Vue框架并创建了一个Vue项目。二、组件设计:我们将




