Photoshop使用形状工具制作立体齿轮图标
本教程主要使用Photoshop设计绿色质感的立体齿轮图标,主要使用形状工具先画出齿轮的形状,然后在使用图层样式来完成效果,喜欢的朋友一起来学习吧
图标效果
1.新建512*512画布,分别拉一条水平和垂直居中的参考线
2.画一个竖向的矩形
3.在矩形顶端的两个锚点各向中间移动,并将顶部修饰为弧形
4.用变换工具,画出其余的11个角度
5.形状工具选择椭圆,画一个正圆切掉中间的部分
6.再用椭圆工具画中间更小的圆
7.重复5和6步骤至以下形状,并命名为设置
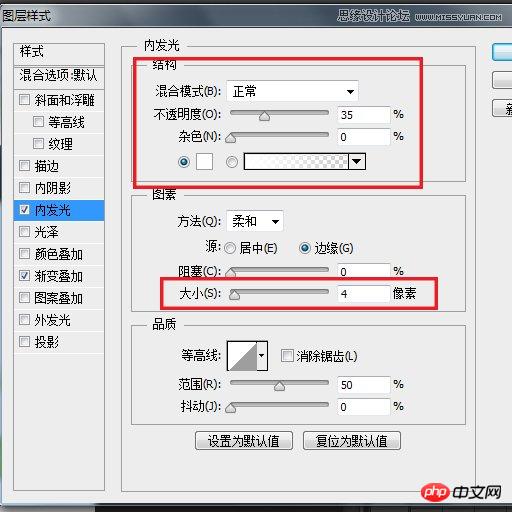
8.对设置图层添加图层样式,选择内发光和渐变叠加样式,参数如下


9.ctrl+J将设置复制一层,命名为设置暗部,颜色改为更深的色调,并移动到设置的下面,用方向键将设置暗部 往下移动4个像素
10.重复9步骤,多复制和移动几个设置暗部,如下图示
11.用钢笔工具画出亮面和更多的暗部
12.画出大面积的亮面,大功告成~

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
Win11怎么禁用任务栏缩略图预览? 关闭鼠标移动任务栏图标显示缩略图技巧
Feb 29, 2024 pm 03:20 PM
本文将介绍如何在Win11系统中关闭鼠标移动任务栏图标时显示的缩略图功能。这一功能在默认情况下是开启的,当用户将鼠标指针悬停在任务栏上的应用程序图标上时,会显示该应用程序的当前窗口缩略图。然而,有些用户可能觉得这个功能不太实用或者会干扰到他们的使用体验,因此想要关闭它。任务栏缩略图可能很有趣,但它们也可能分散注意力或烦人。考虑到您将鼠标悬停在该区域的频率,您可能无意中关闭了重要窗口几次。另一个缺点是它使用更多的系统资源,因此,如果您一直在寻找一种提高资源效率的方法,我们将向您展示如何禁用它。不过
 如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
如何在Ubuntu开始菜单中移除图标?
Jan 13, 2024 am 10:45 AM
ubuntu系统开始菜单里面列出了好多的软件图标,有很多不常用的图标,想要删除,该怎么删除呢?下面我们就来看看详细的教程。1、首先进入ubuntu桌面,点击左边面板下面的开始菜单。2、里面可以找到一个文本编辑器图标,我们要把它删除了。3、现在我们回到桌面直接鼠标右键打开终端。4、使用命令打开应用列表目录。sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5、在里面找到对应的文本编辑器图标。6、接着直
 如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
如何在我的所有 Windows 11 显示器上显示系统托盘图标
Sep 22, 2023 pm 03:21 PM
使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
下载手机设置图标到桌面「秒懂:Android手机为应用换图标步骤」
Feb 06, 2024 pm 04:27 PM
为了美化桌面,很多用户都喜欢定期更换桌面主题,时刻保持新鲜感。不过,换主题却不会更改第三方APP的图标,个性美化不够彻底。如果你厌倦了千篇一律的应用图标,不妨将它们替换掉吧。理论上,想给手机APP换图标,通常需要ROOT系统和一些工具来拆包替换图标。但由于绝大多数手机不再支持ROOT系统,我们需要寻找其他方法来实现。例如,一些特定的应用程序可能提供了自定义图标的选项,或者可以通过第三方启动器来实现个性化图标。此外,一些手机品牌也推出了专门的主题和图标商店,供用户选择和更换图标。在各大应用商店中,
 您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
您的T-mobile智能手机上的5G UC与5G UW图标的含义是什么?
Feb 24, 2024 pm 06:10 PM
T-Mobile用户已经开始注意到,他们的手机屏幕上的网络图标有时显示为5GUC,而其他运营商则显示为5GUW。这并不是一个拼写错误,而是代表着不同类型的5G网络。事实上,运营商们正在不断扩大他们的5G网络覆盖范围。在这个话题中,我们将探讨一下T-Mobile智能手机上显示的5GUC和5GUW图标的含义。这两种标志代表着不同的5G技术,每种技术都有其独特的特点和优势。通过了解这些标志的含义,用户可以更好地了解他们所连接的5G网络类型,以便选择最适合自己需求的网络服务。5GUCVS5GUW图标在T
 Win11如何关闭大小写提示图标
Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标
Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标?当我们的电脑在进行大小写切换时,有用户的电脑屏幕会出现提示图标,对此有用户想要将该图标关闭,那么应该如何操作呢?其实方法很简单,下面小编就为大家演示Win11关闭大小写提示图标的方法,希望以下教程对你有所帮助。 Win11关闭大小写提示图标的方法 解决的方法很简单,那就是打开任务管理器结束Thisutilitycontrolsspecialkeyboard这个进程。 总而言之就是关闭进程里面的XXXXXUtility进程就可以了,如果是联想电脑的话,就
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。
 如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤消从主屏幕中删除
Apr 17, 2024 pm 07:37 PM
从主屏幕中删除了重要内容并试图将其取回?您可以通过多种方式将应用程序图标放回屏幕。我们已经讨论了您可以遵循的所有方法,并将应用程序图标放回主屏幕如何在iPhone中撤消从主屏幕中删除正如我们之前提到的,有几种方法可以在iPhone上恢复此更改。方法1–替换应用程序库中的应用程序图标您可以直接从应用程序库将应用程序图标放置在主屏幕上。第1步–横向滑动以查找应用程序库中的所有应用程序。步骤2–找到您之前删除的应用程序图标。步骤3–只需将应用程序图标从主库拖动到主屏幕上的正确位置即可。这是将应用程序图






