浏览器网速慢的原因及解决方法(探究浏览器网速慢的原因)
浏览器是我们的日常生活中必不可少的工具。然而,有时我们可能会遇到浏览器网速慢的问题,这可能会令人沮丧。是什么原因导致了这种缓慢?有哪些解决办法可以帮助我们提高网页加载速度?本篇文章将深入探讨浏览器网速慢的原因,并提供详细的解决方法。通过了解本文,您将能够诊断并解决浏览器速度问题,享受更顺畅的上网体验。php小编鱼仔整理了以下内容,希望能对您有所帮助:

一、网络连接问题导致网速缓慢
浏览器网速慢是由于网络连接问题所导致的,许多时候。网络繁忙等原因都可能影响到网页的加载速度,网络信号弱、网络带宽不足。我们可以尝试重新连接网络,如果遇到这种情况,更换网络环境或联系网络服务提供商进行咨询。
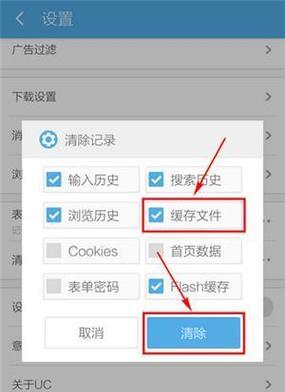
二、浏览器缓存问题导致网页加载缓慢
但有时候缓存也会成为浏览器网速慢的一个原因,浏览器的缓存功能能够提高网页的加载速度。浏览器的缓存过大或者缓存文件过期等问题都可能导致网页加载缓慢,比如。定期清理过期的缓存文件、我们可以清除浏览器的缓存,为了解决这个问题。

三、插件和扩展程序过多导致浏览器运行缓慢
以增加浏览器的功能,许多人喜欢在浏览器中安装各种插件和扩展程序。过多的插件和扩展程序也会导致浏览器运行缓慢、然而,从而影响到网页的加载速度。我们可以适度删除一些不常用或冲突较多的插件和扩展程序,为了解决这个问题。
四、操作系统或浏览器版本过旧导致性能下降
并提供更好的兼容性、操作系统和浏览器的更新版本通常都会修复一些已知的性能问题。很可能会导致浏览器网速慢,如果我们使用的是过旧的操作系统或浏览器版本。解决这个问题的方法是及时更新操作系统和浏览器至最新版本。
五、病毒或恶意软件感染导致浏览器运行缓慢
甚至影响到整个电脑的性能、病毒或恶意软件的感染可能导致浏览器运行缓慢。并定期进行病毒扫描和系统清理,为了解决这个问题,确保电脑的安全性和浏览器的正常运行,我们应该安装可靠的杀毒软件。

六、网络服务商限制导致网速慢
我们可能会发现无论使用哪个浏览器、在一些特殊情况下、都会感到网速慢。这很有可能是网络服务商对特定网站或特定时段进行限制所致。可以联系网络服务商了解情况并寻求解决方法、如果我们怀疑是网络服务商的问题。
七、网页设计或服务器问题导致加载速度慢
有时候,网页设计或服务器的问题也可能导致网页加载速度慢。网页代码冗长,图片过大或服务器响应不及时等原因都会影响到网页的加载速度,比如。我们可以选择优化网页代码、压缩图片大小或寻找更快速的服务器等方法,要解决这个问题。
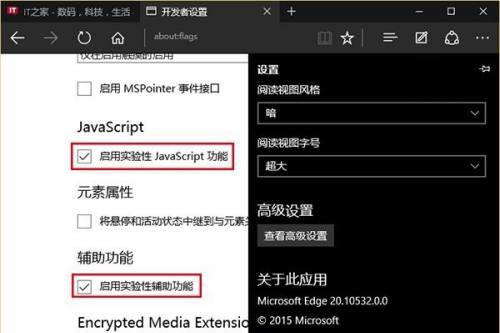
八、浏览器设置问题导致网页加载缓慢
浏览器的一些设置也可能导致网页加载缓慢。JavaScript或Cookie被禁用等都会影响到网页的加载速度,浏览器的安全设置过高。提高网页加载速度,适当调整安全级别和启用必要的功能,我们可以检查浏览器的设置。
九、网页内容过于复杂导致加载速度变慢
动画等、视频,例如高清图片,这些内容会导致网页加载速度变慢、有些网页可能会包含大量复杂的内容。或使用适当的压缩技术来提高网页加载速度,如果我们遇到这种情况、可以尝试减少网页中的复杂内容。
十、网络拥堵导致网速慢
都可能导致网络拥堵、进而影响到浏览器的网速,在特定时间段或特定地区、由于网络用户数量较多或网络传输带宽有限。以减少网络拥堵对网速的影响,这时候我们可以选择避开高峰时段使用网络、或者尝试更换网络环境。
十一、DNS解析问题导致网页加载缓慢
如果DNS解析出现问题,将会导致浏览器无法正确加载网页、DNS(域名系统)是将域名转换为IP地址的服务。我们可以尝试更换DNS服务器,要解决DNS解析问题,清除DNS缓存或重启路由器等方法。
十二、硬件设备老化导致网速慢
也会导致浏览器网速变慢,如果电脑或手机等设备的硬件老化,性能下降。以提高整体性能,此时,或者对设备进行适当的维护和优化,我们可以考虑更换设备。
十三、网络运营商服务不稳定导致网速慢
有时候,或者网络运营商在某些地区的信号覆盖较差、我们选择的网络运营商服务不稳定,也会导致浏览器网速慢。并根据实际情况调整网络服务套餐,解决这个问题的方法是选择可靠的网络运营商。
十四、使用代理服务器导致网速慢
有时候,但是代理服务器也可能导致浏览器网速变慢,我们可能会使用代理服务器来保护个人隐私或访问特定网站。直接连接互联网、可以尝试暂时关闭代理服务器,如果我们发现代理服务器影响到了浏览器的加载速度。
十五、综合应对措施提高浏览器网速
我们可以采取综合的应对措施、针对浏览器网速慢的问题。使用优化的网页设计等方法,及时更新软件,都可以帮助提高浏览器的加载速度,清理缓存、删除不必要的插件。
操作系统或浏览器版本过旧等等、浏览器缓存问题,包括网络连接问题,插件和扩展程序过多,浏览器网速慢可能由于多种原因所致。更新操作系统和浏览器等、我们可以采取相应的解决方法,清除缓存,如重新连接网络,删除冲突插件,针对这些问题,以提高浏览器的网速。还应注意避免恶意软件感染、同时,合理设置浏览器参数,减少网页复杂内容等,以提升整体的上网体验。
以上是浏览器网速慢的原因及解决方法(探究浏览器网速慢的原因)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
如何通过CSS自定义resize符号并使其与背景色统一?
Apr 05, 2025 pm 02:30 PM
CSS自定义resize符号的方法与背景色统一在日常开发中,我们经常会遇到需要自定义用户界面细节的情况,比如调...
 如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
如何在网页上正确显示本地安装的'荆南麦圆体”?
Apr 05, 2025 pm 10:33 PM
在网页中使用本地安装的字体文件最近,我从网上下载了一种免费字体,并成功将其安装到了我的系统中。现在...
 如何获取58同城工作页面上的实时申请和浏览人数数据?
Apr 05, 2025 am 08:06 AM
如何获取58同城工作页面上的实时申请和浏览人数数据?
Apr 05, 2025 am 08:06 AM
如何在爬虫时获取58同城工作页面的动态数据?在使用爬虫工具爬取58同城的某个工作页面时,可能会遇到这样�...
 为什么Edge浏览器中的特定div元素无法显示?如何解决这个问题?
Apr 05, 2025 pm 08:21 PM
为什么Edge浏览器中的特定div元素无法显示?如何解决这个问题?
Apr 05, 2025 pm 08:21 PM
如何解决用户代理样式表导致的显示问题?在使用Edge浏览器时,项目中的一个div元素无法显示。经过查看,发�...
 如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 实现图片和文本在不同屏幕尺寸下的响应式布局?
Apr 05, 2025 pm 06:06 PM
使用CSS实现响应式布局当我们希望在网页设计中实现不同屏幕尺寸下的布局变化时,CSS...









