极星的'车钥匙”来了:极星 Polestar Phone 正式发布
昨晚,Polestar 在其极星品牌的夜间活动中发布了全新 AI 旗舰手机 Polestar Phone。这款手机专为车手互联生态而设计。

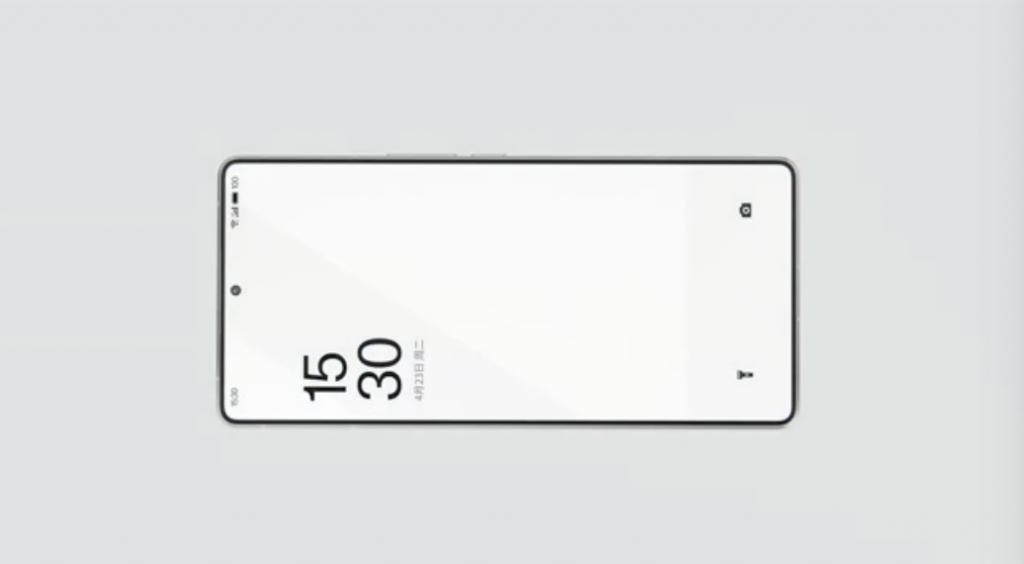
Polestar Phone是由瑞典的极星全球设计团队与星纪魅族团队共同完成。以极星特有的白色为主色调,辅以象征安全和性能的瑞典金色细节,如安全带彩和Brembo制动器颜色。手机采用航天级NP66铝材制成的中框,并后盖则采用了经过柔砂晶闪工艺处理的AG玻璃,背板上的极星汽车徽标采用了蚀刻和丝印技术精心制作,展现不同的质感。



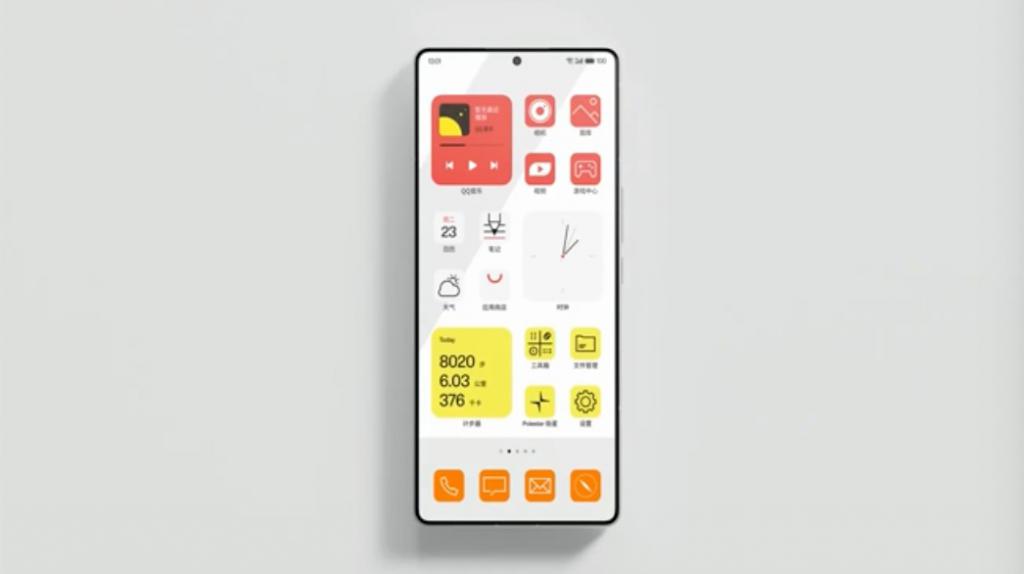
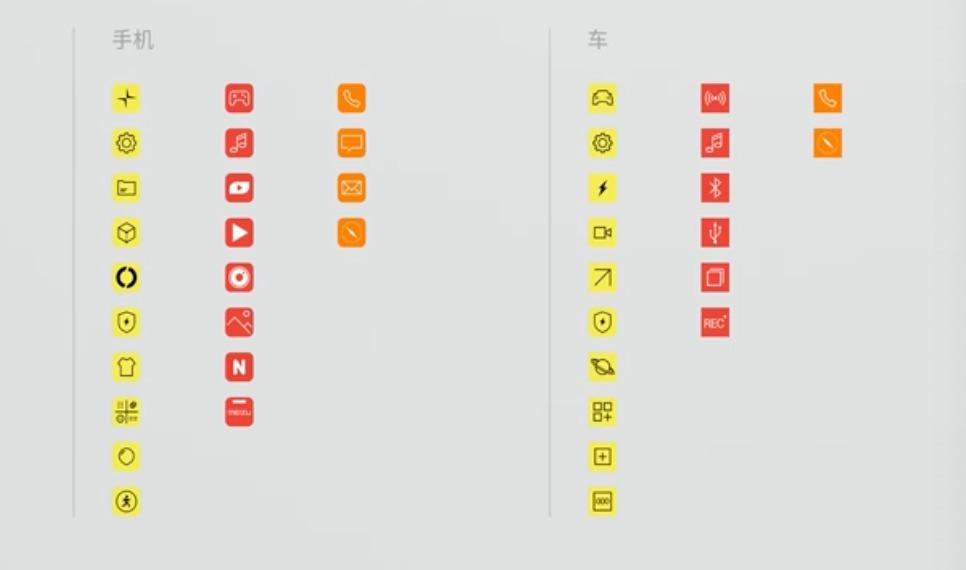
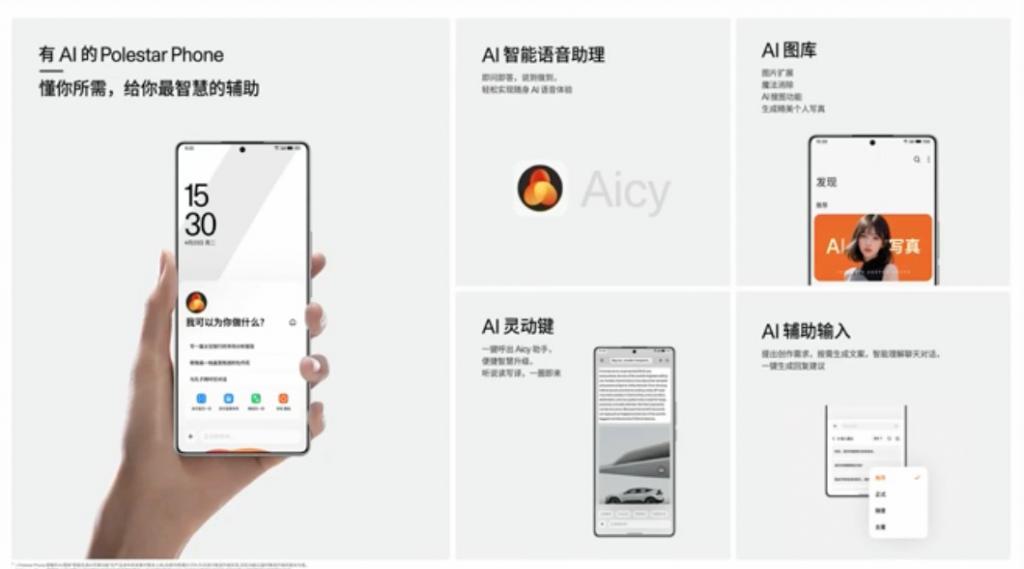
在系统方面,Polestar Phone 搭载了定制的 Polestar Phone OS,界面采用与极星车机相同的字体设计,并依据应用功能进行了分类。手机的 AI 功能是一大亮点,支持 AI 搜图、生图、知识查询等功能,并可以通过 "mBack" 按键快速唤起 AI 助理。



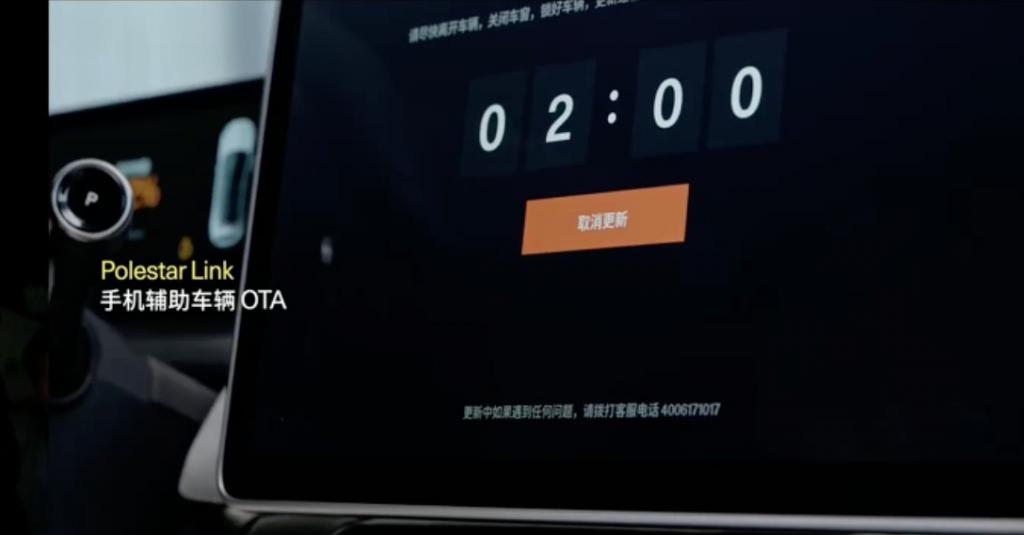
车机互联方面,Polestar Phone 支持 Polestar Link,可以进行车辆 OTA 功能预约升级。手机还配备了众多创新功能,如无界相册、地址复制流转功能、手机应用全屏投屏、车内 K 歌和全局手势操作,智能语音控制等,未来还将加入对苹果 Carplay 的支持。




手机硬件方面,Polestar Phone 与魅族 21 Pro 配置大致相同,配备了一块 6.79 英寸 2K 分辨率的 120Hz LTPO 直屏,支持 2160Hz PWM 高频调光。同时还搭载了高通骁龙 8 Gen 3 处理器,拥有 5000 万像素的 OV50H 主摄、1300 万像素超广角镜头和 1000 万像素三倍长焦镜头。此外,内置 5050mAh 电池,支持 80W 有线和 50W 无线充电。提供 16GB RAM 和 1TB 存储的单一版本,售价为 7388 元。


编辑点评:Polestar Phone 的发布展示了对于智能手机和车联网技术的深入整合,将智能手机与车辆生态系统无缝连接,为用户带来更加便捷、智能化的体验。其定制化的 Polestar Phone OS 和丰富的车联功能,彰显了对于用户需求的深刻理解和创新应用。此举也反映了智能手机行业对于跨界融合的趋势,相信未来应该会有不少汽车品牌布局手机业务。
以上是极星的'车钥匙”来了:极星 Polestar Phone 正式发布的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何用PS羽化制作透明效果?
Apr 06, 2025 pm 07:03 PM
如何用PS羽化制作透明效果?
Apr 06, 2025 pm 07:03 PM
透明效果制作方法:用选区工具和羽化配合:选取透明区域并羽化,柔化边缘;改变图层混合模式和不透明度控制透明度。用蒙版和羽化:选取并羽化区域;添加图层蒙版,灰度渐变控制透明度。
 Bootstrap图片居中的兼容性如何
Apr 07, 2025 am 07:51 AM
Bootstrap图片居中的兼容性如何
Apr 07, 2025 am 07:51 AM
Bootstrap 图片居中面临兼容性问题,解决方案如下:使用 mx-auto 针对 display: block 的图片水平居中。垂直居中使用 Flexbox 或 Grid 布局,确保父元素垂直居中对齐子元素。对于 IE 浏览器兼容性,使用 Autoprefixer 等工具自动添加浏览器前缀。优化图片大小、格式和加载顺序,提升页面性能。
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。
 Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
Bootstrap列表如何添加图标?
Apr 07, 2025 am 10:42 AM
在 Bootstrap 列表中添加图标的方法:直接将图标塞入列表项<li>,使用图标库(例如 Font Awesome)提供的类名。利用 Bootstrap 类对齐图标和文字(例如 d-flex、justify-content-between、align-items-center)。使用 Bootstrap 标签组件(badge)显示数字或状态。调整图标位置(flex-direction: row-reverse;),控制样式(CSS 样式)。常见错误:图标不显示(未
 PS卡在载入界面怎么办?
Apr 06, 2025 pm 06:54 PM
PS卡在载入界面怎么办?
Apr 06, 2025 pm 06:54 PM
PS卡在载入界面可能是由软件自身(文件损坏或插件冲突)、系统环境(驱动过时或系统文件损坏)或硬件(硬盘损坏或内存条故障)问题造成的。首先检查计算机资源是否充足,关闭后台程序释放内存和CPU资源。修复PS安装或检查插件是否存在兼容性问题。更新或回退PS版本。检查显卡驱动并更新,运行系统文件检查。若排除上述问题,则可以尝试硬盘检测和内存测试。
 Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap列表如何实现嵌套?
Apr 07, 2025 am 10:27 AM
Bootstrap 中嵌套列表需要使用 Bootstrap 的网格系统来控制样式。首先用外层 <ul> 和 <li> 创建列表,然后将内层列表包裹在 <div class="row"> 中,并在内层列表上添加 <div class="col-md-6"> 来指定内层列表占据一行的一半宽度。这样,内层列表就能拥有合适
 Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象用什么方法?
Apr 07, 2025 pm 09:39 PM
Vue.js 中字符串转对象时,首选 JSON.parse() 适用于标准 JSON 字符串。对于非标准 JSON 字符串,可根据格式采用正则表达式和 reduce 方法或解码 URL 编码字符串后再处理。根据字符串格式选择合适的方法,并注意安全性与编码问题,以避免 bug。
 PS羽化和模糊有什么区别?
Apr 06, 2025 pm 07:18 PM
PS羽化和模糊有什么区别?
Apr 06, 2025 pm 07:18 PM
羽化和模糊两大图像处理技术存在差异。羽化主要软化图像的硬边缘,通过改变透明度或不透明度产生自然的渐变效果,适合抠图、合成等场景。而模糊会降低图像整体清晰度,使细节变得不明显,常用于营造朦胧意境、虚化背景或降低图像噪点。






