Photoshop制作非常大气的特色产品网页横幅海报
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果
产品海报设计的难度是非常高的。如下面的教程,首先要了解清楚产品的特色,然后搜集相关的素材,再进行溶图,把产品包含的信息都表现出来,达到一目了然的效果。
最终效果
1、首先选择背景素材,为什么选择这两张背景,因为他们几个的透视是大概一致的。我在选素材的时候就首先考虑透视的问题。透视不对的素材不要拼一起,白色的线为视平线。 
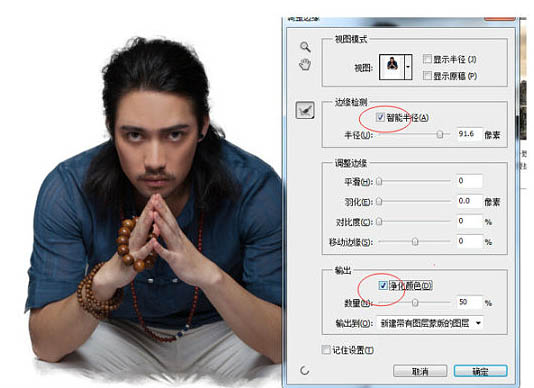
2、打开人物素材,抠图素材,工具是通道 + 调整边缘。 


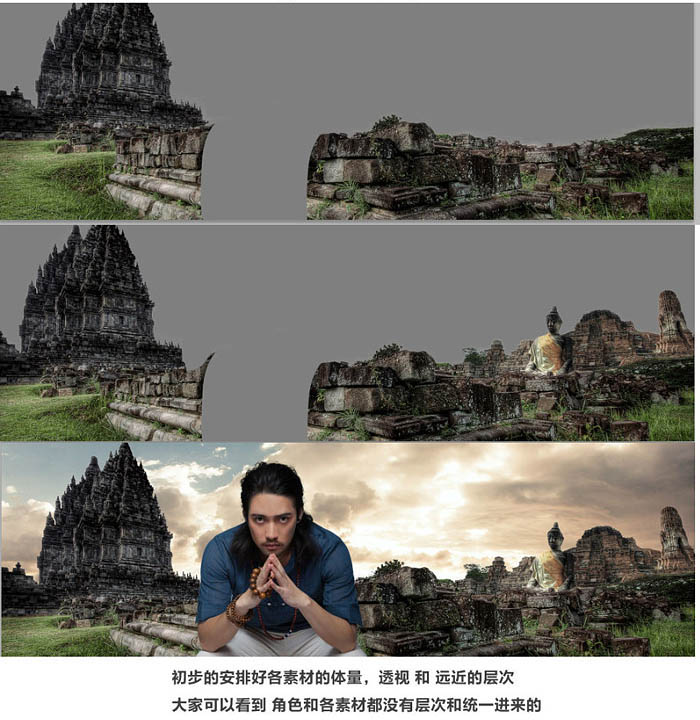
3、初步安排好各素材的体量、透视,远近层次等,主要的素材不够长咋办,裁剪和拼接。 




4、光影的处理方法。 
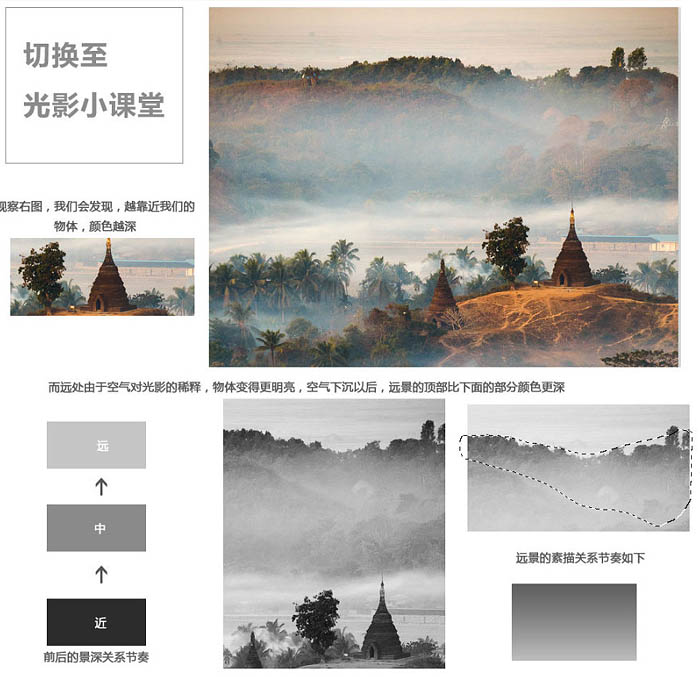
5、层次的调整如下,使用调色工具,将远景进行处理,同时要考虑到黄色的夕阳对建筑的影响,需要偏暖色,融入到天空。 
6、加入底部光影,采用画笔或者路径工具,勾画光影的面积,这样前后的层次更明显了。 
7、环境光的制作。 
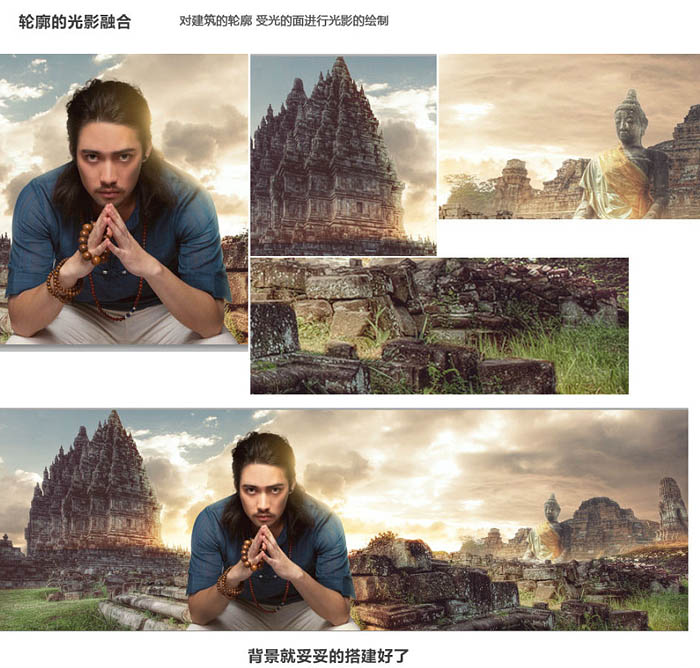
8、轮廓的光影融合,对建筑的轮廓,受光的面进行光影的绘制。 
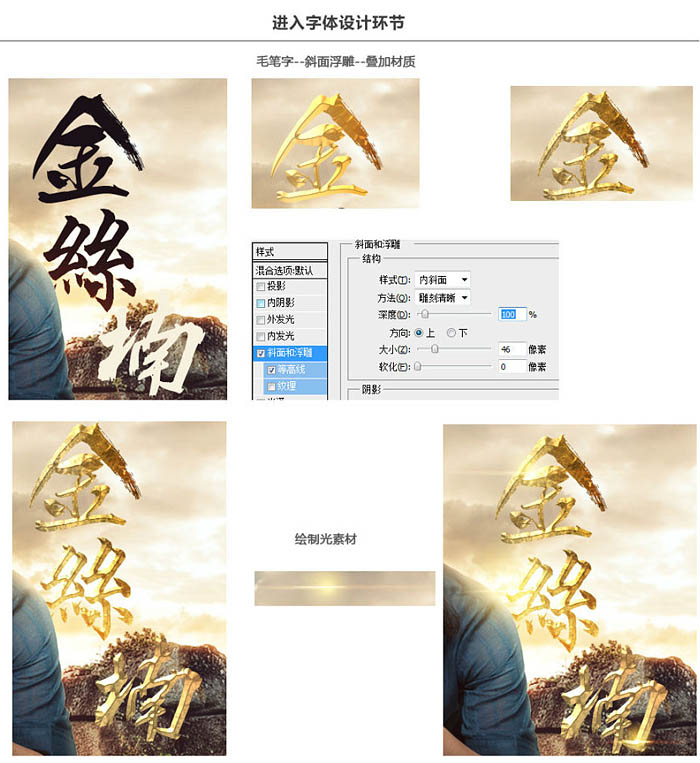
9、进入字体设计环节,如下图。 
最后添加其它装饰,完成最终效果。 

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?我们很多用户为了方便直接打开访问页面,想要将经常使用的网页以快捷方式的形式显示在桌面,但是不知道应该如何操作,针对这个问题,本期小编就来和广大用户们分享解决方法,一起来看看今日软件教程分享的内容吧。 Edge浏览器将网页发送到桌面快捷方式方法: 1、打开软件,点击页面中的“...”按钮。 2、在下拉菜单选项中选择“应用”中的“将此站点作为应用安装”。 3、最后在弹出的窗口中将其
 使用JavaScript开发网页投票系统
Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统
Aug 09, 2023 pm 01:30 PM
使用JavaScript开发网页投票系统摘要:随着互联网的飞速发展,网上投票成为了一种方便快捷的方式,用于收集公众的意见和做出决策。本文将介绍使用JavaScript开发一个简单的网页投票系统,实现了用户可以选择选项并提交投票的功能。介绍:网页投票系统是一个在网页上显示多个选项并允许用户选择的程序。它可以用于许多场景,例如选举投票、产品调查、意见收集等。本文
 8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
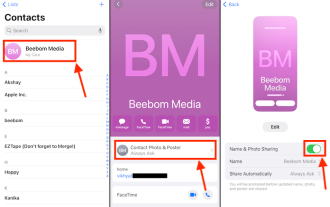
了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 网页无法访问怎么办
Sep 06, 2023 am 09:36 AM
网页无法访问怎么办
Sep 06, 2023 am 09:36 AM
网页无法访问的解决办法有检查网络连接、清除浏览器缓存、检查网页地址、尝试使用其他浏览器、检查服务器状态、检查域名解析、检查防火墙和安全设置和联系网站管理员等。详细介绍:1、检查网络连接,确保网络连接正常,可以尝试打开其他网页或者使用其他设备进行访问,确定是否是网络连接问题,如果其他网页可以正常访问,那么可能是该网页的问题;2、清除浏览器缓存,浏览器缓存可能导致网页无法加载等等。
 网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
浏览器打不开网页但是网络正常,可能的原因是多种多样的。在该问题出现时,我们需要逐步排查,才能确定具体的原因并解决问题。首先,确定网页打不开的现象是局限于某个特定的浏览器还是所有浏览器都无法打开网页。如果只有一个浏览器无法打开网页,可以尝试使用其他浏览器,如谷歌浏览器、火狐浏览器等进行测试。如果其他浏览器能够正常打开网页,那么问题很可能出在该特定浏览器上,可能
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1






