PS利用滤镜及画笔制作漂亮的彩色星空光环
光环制作主要分为两个大的部分。首先需要用多种滤镜做出初步的黑白光环,截取想要的部分;然后添加细节,再整体上色即可。
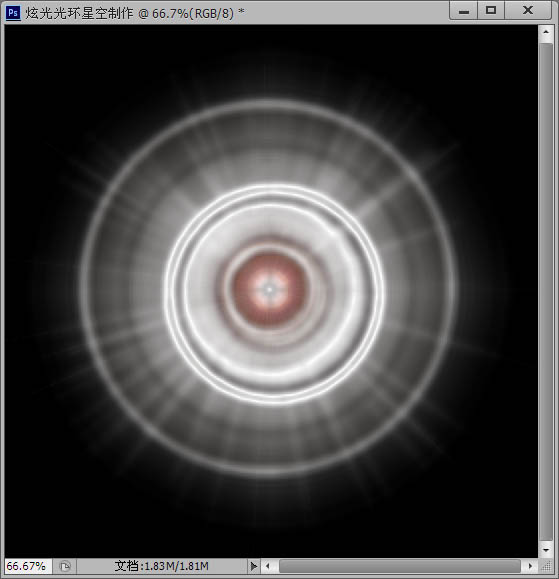
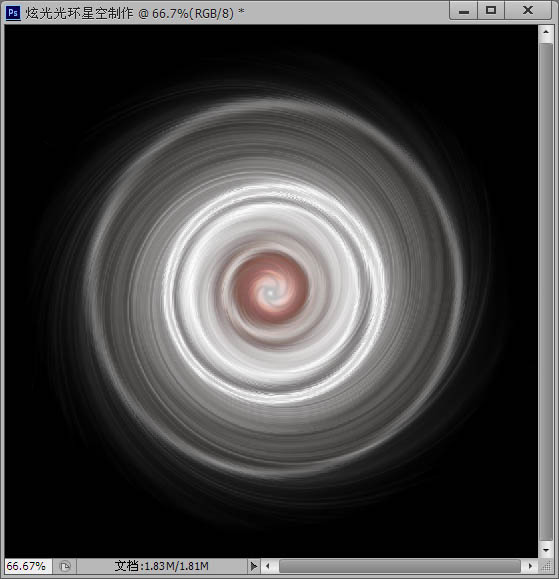
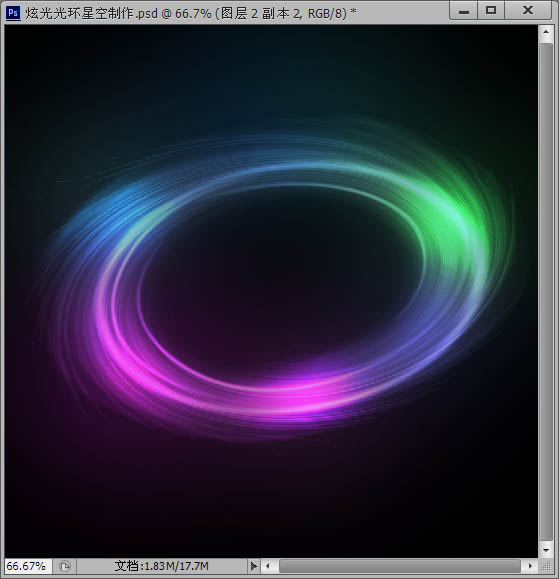
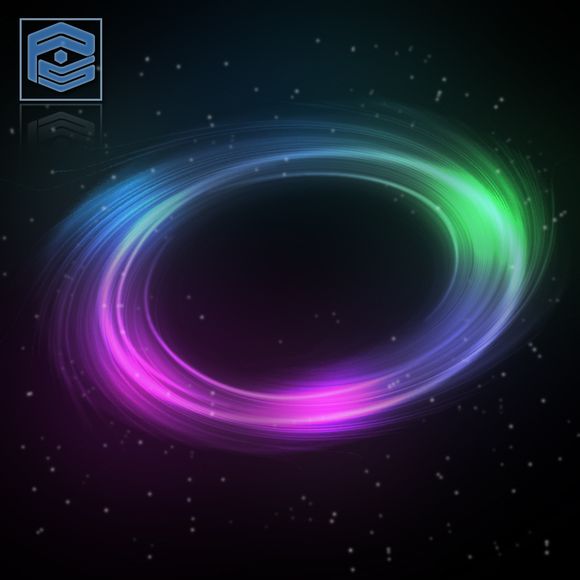
最终效果
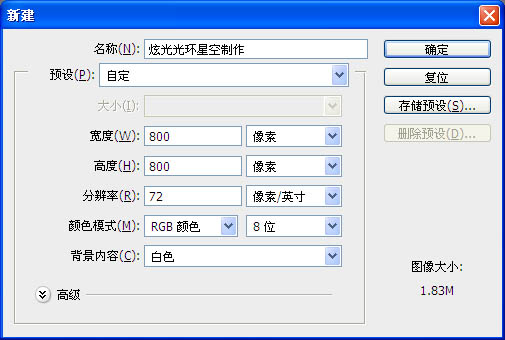
1、新建一个像素为800*800的像素文件,背景填充为黑色。

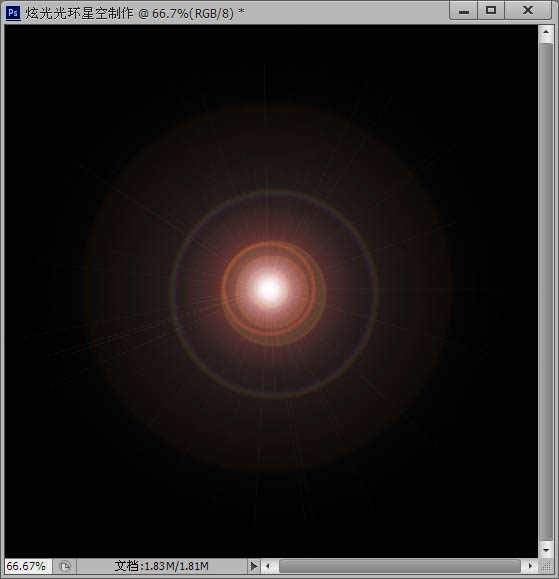
2、选择菜单:滤镜 > 渲染 > 镜头光晕。

3、选择菜单:滤镜 > 艺术效果 > 塑料包装。

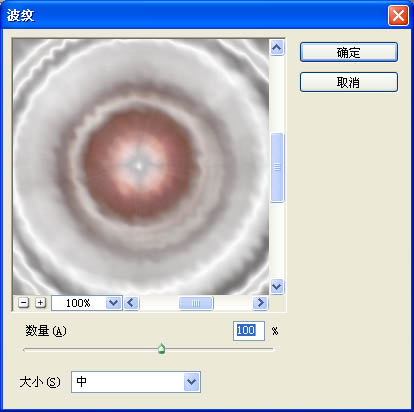
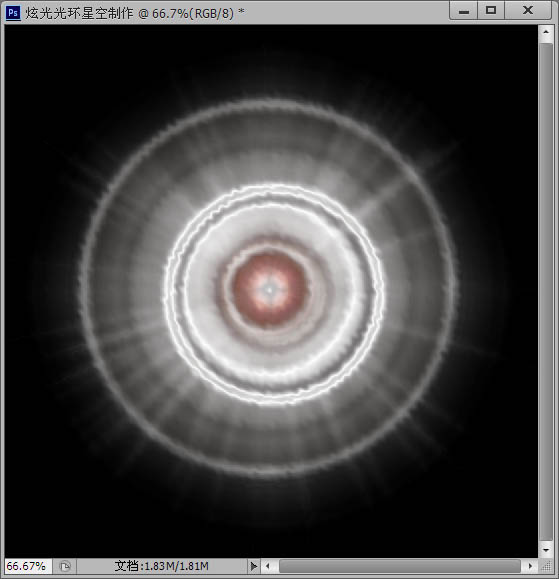
4、选择菜单:滤镜 > 扭曲 > 波纹。

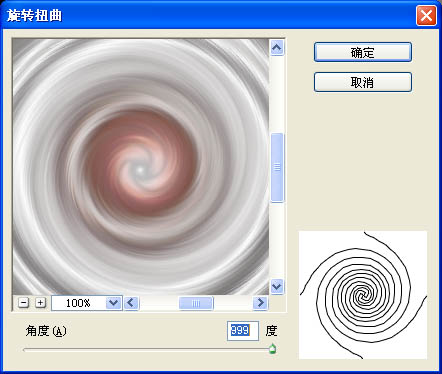
5、滤镜 > 扭曲 > 旋转扭曲。

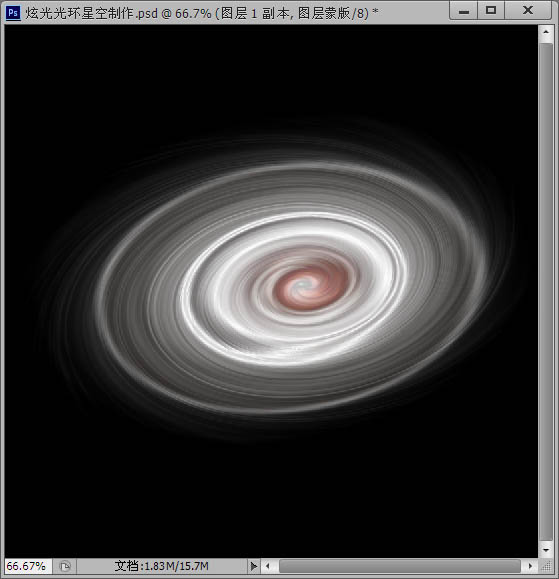
6、Ctrl T将光环变形。
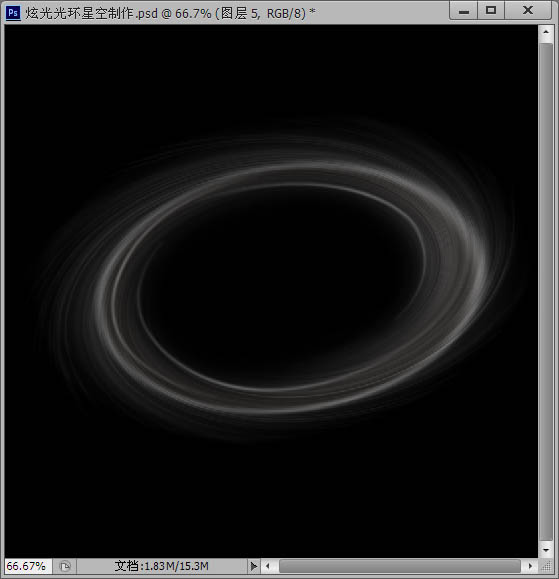
7、添加一个蒙版,将画笔设置成黑色,笔刷硬度0%,大小为280左右,在光环的中间刷两下,刷出光环的内环来。
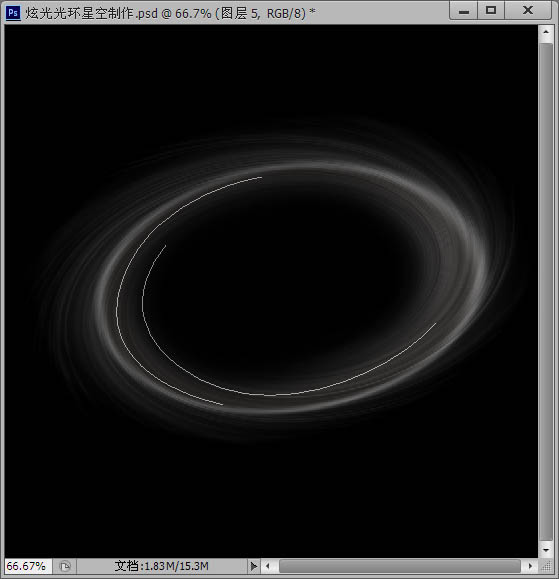
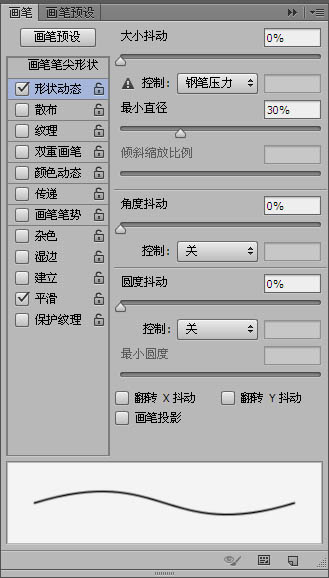
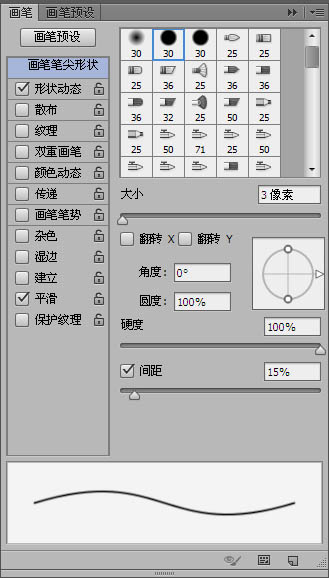
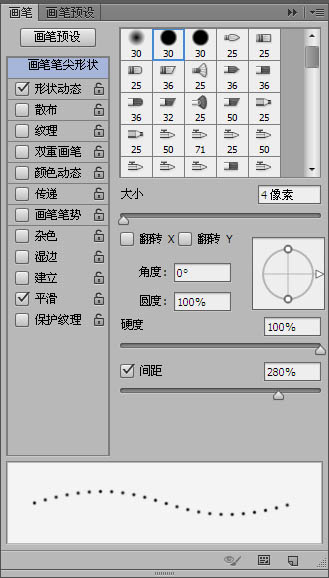
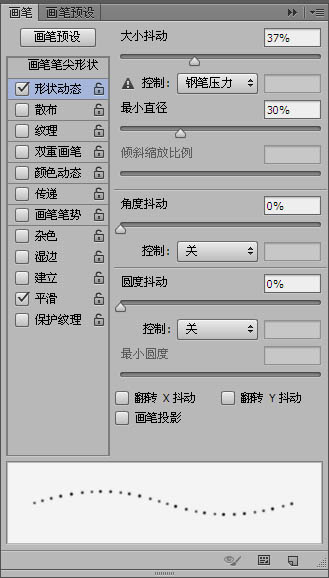
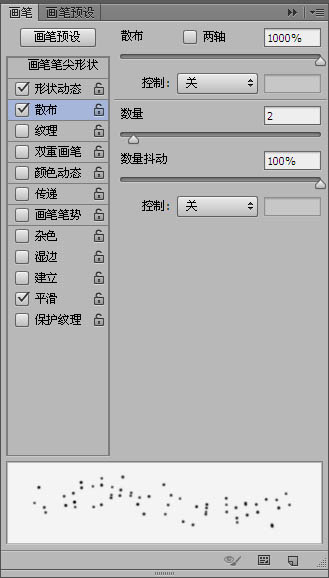
8、这个时候我们的光环看起来太虚,可以用钢笔工具,随着光环画三根线,把画笔设置为白色,大小为3~5个值,硬度100%,画笔预设如图所示。


9、新建图层,右击路径>描边路径,然后滤镜>模糊,高斯模糊1.5个值。

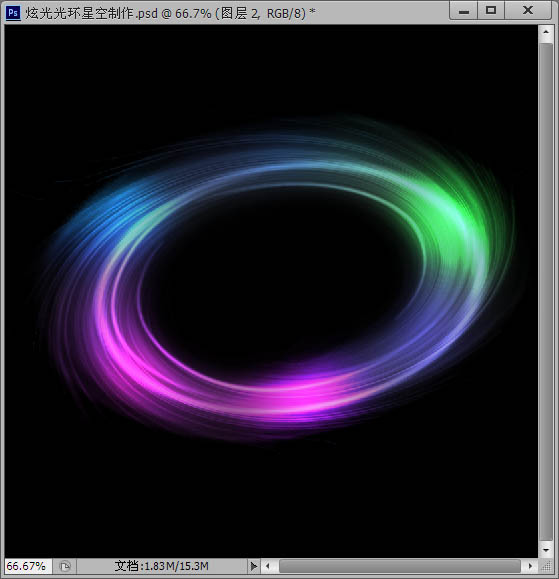
10、新建图层,图层模式为“颜色减淡”,把画笔大小设为300,或者更大,硬度0%,选择你想要的颜色,到光环上涂一下,然后再换其他颜色继续涂,涂成一个彩色的光环。
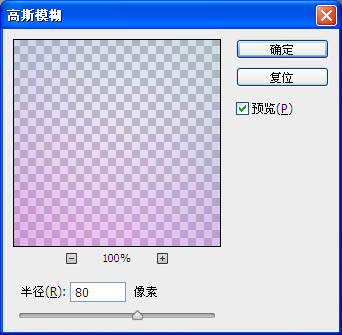
11、把彩色光圈的图层复制一层,放到最上面,图层模式为正常,不透明度为60%,填充为60%,然后高斯模糊设置80个值左右,主要是为了加一个彩色光晕效果。

12、最后我们要为星空加上星星,可以将画笔大小设为4或5,颜色为白色,硬度100%,画笔预设参数如图所示。


13、新建图层,画出星星,最后可以高斯模糊1~2个值,星星图层的不透明度调整到80%就可以得到发光似的星星了,现在你也可以尝试做一个美丽的光环星空了。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++图像处理实践指南:实现图像特效和滤镜
Nov 27, 2023 am 11:40 AM
C++图像处理实践指南:实现图像特效和滤镜
Nov 27, 2023 am 11:40 AM
在计算机科学和图像处理领域,C++一直是最常用的编程语言之一。图像处理是计算机视觉的重要子领域之一,包括图像分析、处理和识别等方面。本文将介绍C++图像处理中的一些基本概念和技巧,并提供一些实现图像特效和滤镜的示例代码,帮助读者更好地理解和实践C++图像处理。一、C++图像处理基础1.1常用的图像文件格式在图像处理中,我们通常需要用到各种图像文件格式,包括
 另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果
Oct 18, 2022 pm 08:21 PM
另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果
Oct 18, 2022 pm 08:21 PM
本篇文章带大家另辟蹊径,聊聊使用CSS滤镜构建圆角的方法,并利用圆角聊聊实现波浪效果的方法,希望对大家有所帮助!
 聊聊怎么使用CSS滤镜实现圆角及波浪效果
Jul 28, 2022 pm 07:42 PM
聊聊怎么使用CSS滤镜实现圆角及波浪效果
Jul 28, 2022 pm 07:42 PM
怎么利用CSS实现圆角及波浪效果?下面本篇文章带大家了解一下怎么巧用CSS滤镜构建圆角及波浪效果,希望对大家有所帮助!
 如何在Edge浏览器中使用绘图工具
Jan 29, 2024 pm 09:42 PM
如何在Edge浏览器中使用绘图工具
Jan 29, 2024 pm 09:42 PM
edge浏览器怎么用画笔?我们在使用edge浏览器的时候,要如何使用画笔,具体的方法步骤是什么,下面介绍!edge浏览器有个画笔功能,可以将任何一个网页变成画板来进行涂鸦,但是有些小伙伴不知道该如何使用edge浏览器的画笔,具体应该如何操作,小编下面整理了edge浏览器用画笔攻略,不会的话,跟着我一起往下看吧!edge浏览器用画笔攻略1、将鼠标放在上图右边箭头所示的位置(一个小日记本状图标),会出现下图界面2、点击该图标,就会进入下图界面。3、上图第一个图标为笔,可以选择不同的颜色大小进行标注和
 英特尔显卡发布新驱动适配《星空》,显着减少游戏加载时间
Sep 17, 2023 am 09:53 AM
英特尔显卡发布新驱动适配《星空》,显着减少游戏加载时间
Sep 17, 2023 am 09:53 AM
本站9月4日消息,英特尔显卡发布新驱动适配《星空》,版本号为31.0.101.4672,此更新解决了许多功能问题,包括显着减少加载时间,支持ArcA系列显卡和锐炬Xe显卡,点此下载。本站注意到,新驱动包含以下内容:图形驱动程序包已暂时增加,以显着减少《星空》游戏加载持续时间。修复了一些《星空》游戏不稳定和视觉伪影,建议使用高预设及以下设置以提高稳定性。正努力在未来的驱动程序更新中进一步改善英特尔Arc用户的《星空》整体游戏体验。广告声明:文内含有的对外跳转链接(包括不限于超链接、二维码、口令等形
 Win11打印彩色文档的问题怎么解决?
Jan 04, 2024 pm 05:41 PM
Win11打印彩色文档的问题怎么解决?
Jan 04, 2024 pm 05:41 PM
彩色打印机不能打印彩色,这是有使用Win11系统用户遇到的问题,不知道怎么解决,这篇文章是本站给大家带来的Win11彩色打印机不能打印彩色文档解决方法。方法一:重启PrintSpooler服务1、首先,按键盘上的【Win+X】组合键,或右键点击任务栏上的【Windows开始图标】,在打开的隐藏菜单项中,选择【运行】;2、运行窗口,输入【services.msc】命令,按【确定或回车】,可以打开服务;3、服务窗口,找到并双击打开名称为【PrintSpooler】的服务;PrintSpooler服务
 基于JavaScript开发图片滤镜效果
Aug 09, 2023 pm 11:46 PM
基于JavaScript开发图片滤镜效果
Aug 09, 2023 pm 11:46 PM
基于JavaScript开发图片滤镜效果摘要:本文介绍了如何使用JavaScript开发图片滤镜效果。通过使用Canvas元素和相关的API,我们可以实现常见的图片滤镜效果,如灰度、模糊、对比度调整等。本文将针对每种滤镜效果分别进行详细的代码示例和实现过程,帮助读者快速上手开发图片滤镜效果。一、引言在网页开发中,我们经常会遇到需要对图片进行处理和美化的需求。







