Photoshop设计Mac炫彩背景效果
1.新建画布,背景设置成黑色,绘制矩形添加线性渐变(我设置的画布大小为1280X1024px)。
选择两种橙色制作细微的线性渐变(本教程渐变色设置:#e56b15-#d03403)。

2.新建图层。使用多边形索套工具,绘制如下图所示三角形选区。
选择画笔工具,选择大直径的柔角画笔(笔刷直径300px或者其他),笔刷不透明度设置为15%,沿着选区边缘,通过多次绘制制作出白色渐隐的效果,注意白色不能太浓烈。

3.设置白色渐变所在图层的混合模式为“叠加”。
新建图层
如上,使用多边形索套工具绘制类似的三角形选区,这次笔刷颜色设置成黑色,然后使用笔刷涂抹绘出黑色渐隐效果(你也可以使用渐变工具制作,渐变色设置成黑色到透明)

4.设置黑色渐变所在图层的混合模式为“叠加”,不透明度设为34%。
新建图层
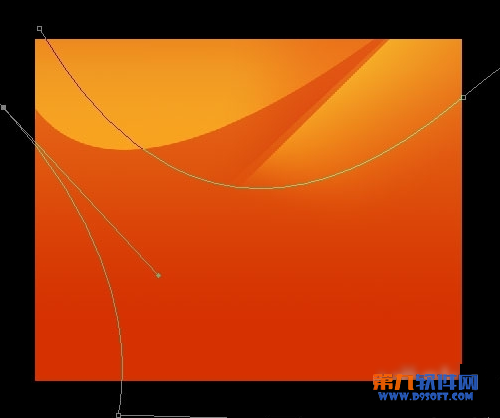
使用钢笔工具绘制如下漂亮的曲线路径。秘诀就是在绘制时尽量把锚点的调节线拉长。
备份路径然后取得选区。

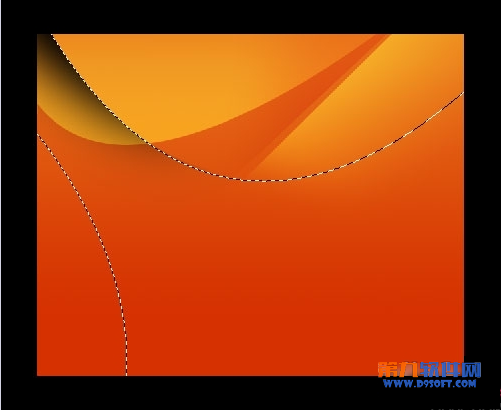
5.在选区内,使用渐变工具绘制白色到透明的渐变。图层混合模式为“叠加”,效果如下:

6.新建图层
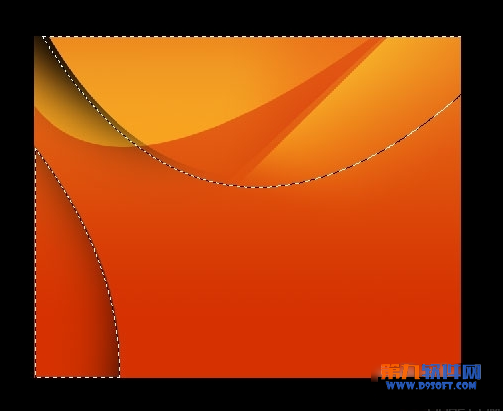
使用钢笔工具创建如下有趣的路径,Ctrl+Enter 取得选区。

7.在选区内,使用黑色画笔绘制黑色渐隐效果参照下图:
不要取消选区,下面还要用。

8.新建图层
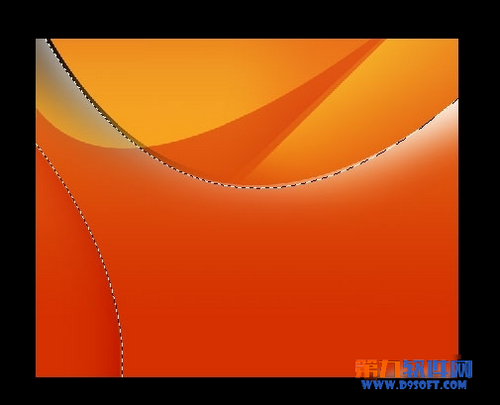
选定选择工具,向下移动10个像素。
Ctrl+Shift+I 反选,在选区的左下角部分,使用黑色柔角画笔绘制黑色渐隐效果如下图。
设置图层的混合模式为“叠加”,不透明度60%。

9.新建图层
Ctrl+Shift+I 反选,前景色设置成白色,使用柔角画笔绘制一些漂亮的白色。选定选择工具,上移10个像素。

10.新建图层
选择渐变工具,颜色设置成白色到透明渐变,渐变类型选“径向渐变”,绘制渐变如下图:
图层混合模式选“叠加”

11.现在看起来画面的颜色不是很正。如果我想要画面更有活力,可以回到开始的背景层重新设置渐变色。我们这里采用一种更快捷的办法。
新建图层,填充橙色,设置图层混合模式为“颜色”,图层不透明度55%。

12.新建图层,使用钢笔工具绘制如下路径并取得选区。

13.为选区填充白色到透明的渐变,混合模式选择“叠加”,图层不透明度根据个人喜好自由调整。

14.新建图层。使用钢笔工具绘制如下图所示,左下角的曲线路径,Ctrl+Enter键取得选区,填充白色到透明的渐变,混合模式选“叠加”。

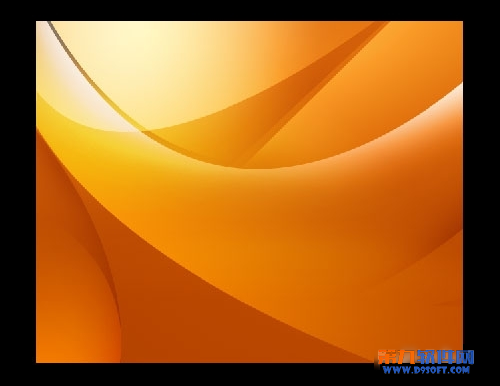
15.最后的处理。我为背景的左上角添加了白色到透明的叠加图形、右下角添加了黑色到透明叠加图形。完成。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 mac键盘输入密码无反应?
Feb 20, 2024 pm 01:33 PM
mac键盘输入密码无反应?
Feb 20, 2024 pm 01:33 PM
导读:本篇文章本站来给大家介绍有关mac键盘输入密码无反应的相关内容,希望对大家有所帮助,一起来看看吧。苹果Mac系统无法输入密码如何解决还可以尝试在其他计算机上连接这个键盘,看看是否正常工作。如果在另一台计算机上也出现同样的问题,那么很可能是键盘本身的故障。您可以考虑更换键盘或者修理它。第一次用你的Mac电脑登录支付宝时,你会发现登录界面,无法输入密码。密码输入栏显示:“请点此安装控件”,所以支付宝登录需要安装安全控件。安全控件,可以对你输入的信息(金额、密码等)进行加密保护,提高账号安全。系
 3 招教你轻松自定义 Mac 计算机名、主机名和 Bonjour 名称
Mar 06, 2024 pm 12:20 PM
3 招教你轻松自定义 Mac 计算机名、主机名和 Bonjour 名称
Mar 06, 2024 pm 12:20 PM
许多Mac用户往往习惯保留设备的默认名称,可能从未考虑过更改。很多人选择沿用初始设置时的名称,例如“张三的MacBookAir”或简单的“iMac”。学会如何修改Mac的名称是一项非常实用的技能,尤其是在拥有多台设备时,可以帮助你快速区分和管理它们。接下来,我们将一步步教你如何在macOS系统中更改计算机名称、主机名和Bonjour名称(本地主机名)。为什么要更改Mac名称?修改Mac名称不仅能彰显个性,还能有助于提升使用体验:个性化你的Mac:默认名称可能并不符合你的口味,换一个自己喜欢的名字
 pkg文件安装mac?
Feb 20, 2024 pm 03:21 PM
pkg文件安装mac?
Feb 20, 2024 pm 03:21 PM
前言:今天本站来给各位分享关于pkg文件安装mac的相关内容,如果能正好解决你现在面临的问题,别忘了关注本站,现在开始吧!macos过往版本pkg无法安装升级操作系统:如果您的笔记本电脑正在使用较老的操作系统版本,建议升级到最新的操作系统版本。因为较老的版本可能无法支持安装最新的macOS系统。在磁盘工具中选择“抹掉”,然后在格式中选择Macos扩展,不要勾选加密选项,也不要选择apfs格式,最后点击“抹掉”按钮,这样就可以解决无法完成macOS安装的问题。将应用程序的图标拖到以App开头的文件
 微信mac如何设置语音消息自动转成文字-设置语音转成文字的方法
Mar 19, 2024 am 08:28 AM
微信mac如何设置语音消息自动转成文字-设置语音转成文字的方法
Mar 19, 2024 am 08:28 AM
近日有一些小伙伴咨询小编微信mac如何设置语音消息自动转成文字?下面就为大家带来了微信mac设置语音消息自动转成文字的方法,有需要的小伙伴可以来了解了解哦。第一步:首先,打开Mac版微信。如图:第二步:接着,点击『设置』。如图:第三步:然后,点击『通用』。如图:第四步:再勾选『聊天中的语音消息自动转成文字』选项即可。如图:第五步:最后,关闭窗口即可。如图:
 在Mac上将HEIC照片转换为JPG的3种方法
Mar 15, 2024 pm 08:43 PM
在Mac上将HEIC照片转换为JPG的3种方法
Mar 15, 2024 pm 08:43 PM
默认情况下,iPhone以HEIC格式从相机拍摄照片。HEIC代表高效图像容器,可以容纳比PNG或JPG文件更多的像素数据,与其他格式相比,在iPhone存储上占用的空间显着减少。这些文件在iPhone上效果最佳,但并未在互联网上得到广泛接受,因为当您与非Apple设备共享这些文件时,它们通常会导致图片模糊/有颗粒感。为了确保HEIC图片在其他设备上可兼容,可能需要将其转换为JPG格式。本文将介绍在Mac上将HEIC图像转换为JPG的方法。如何在Mac上将HEIC照片转换为JPG[3种方法]方法
 mac配置文件不生效?
Feb 20, 2024 pm 02:00 PM
mac配置文件不生效?
Feb 20, 2024 pm 02:00 PM
导读:本文本站来给大家介绍有关mac配置文件不生效的相关内容,希望对大家有所帮助,一起来看看吧。Mac下环境变量无法生效的解决方案在Mac系统中配置环境变量后,发现只在当前终端有效,一旦切换终端就会失效。经过查询发现,Mac系统预装了一个称为终极shell-zsh的工具,并且环境变量的读取需要在.zshrc文件中进行设置。2、为了让我们的配置文件生效,只能在.zshrc中添加上面的配置。如果不做上述设置,你就会发现,只有当你每次source~/.bash_profile后才会生效,下次重新打开z
 mac看文件大小?
Feb 20, 2024 pm 01:18 PM
mac看文件大小?
Feb 20, 2024 pm 01:18 PM
前言:今天本站来给各位分享关于mac看文件大小的相关内容,如果能正好解决你现在面临的问题,别忘了关注本站,现在开始吧!mac的wps怎么看文件的尺寸首先,打开wps并点击【插入】选项卡。接着,点击【图片】按钮下方的小三角,选择【来自文件】。在弹出的窗口中找到目标图片文件,双击添加。添加完毕后,右键单击图片。在打开WPS后,我们首先需要点击ppt右侧的三个小圆点。接着,弹出一个界面,我们向下滑动,找到【详细信息】并点击进入。一旦进入详细信息界面,我们就可以看到这个ppt的具体大小。第三步是选择“显
 vmmac虚拟机全屏(虚拟机macos如何全屏)
Feb 20, 2024 pm 01:15 PM
vmmac虚拟机全屏(虚拟机macos如何全屏)
Feb 20, 2024 pm 01:15 PM
前言:很多朋友问到关于vmmac虚拟机全屏的相关问题,本文本站就来为大家做个详细解答,供大家参考,希望对大家有所帮助!一起来看看吧!mac虚拟机守望先锋没有画面原因:显卡兼容性问题。如果曾经正常运行《守望先锋》,但现在黑屏,可能是因为显卡驱动出现故障。解决:检查显卡是否支持游戏要求。更新显卡驱动程序。尝试使用不同的电源来排除第二种可能性。检查主板是否存在异常情况,如电容是否凸起(可能已被击穿),主板表面是否有明显损坏导致线路中断等情况。建议将主板送至维修站进行检查,如果条件允许,可以考虑更换另一






