一条线 理解SSH登录前因后果
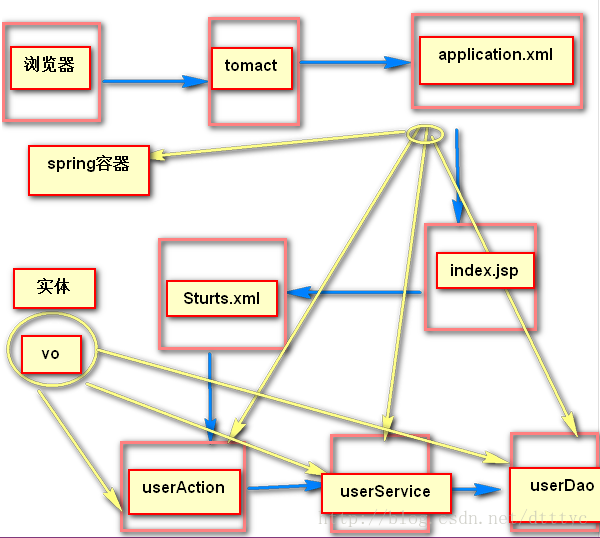
根据流程图我们可以相应的看出我们的程序从最初的浏览器到最后的页面回显的过程,有什么不明白的地方请留言提示。

主要负责映射文件和Action和Service的注入,负责后台服务3层之间调用**
相当于我们asp.net 中的html页面是一样,如果跟我们html页面大同一样的话,那么他也是可以可以写ajax的,并且可以触发我们的事件,通过他触发事件是通过action属性来触发,在这个属性里面会有一个地址,是专门用于与我们后台建立连接
<form id=<span class="hljs-string">"loginForm"</span> action=<span class="hljs-string">"<span class="hljs-variable">${ pageContext.request.contextPath }</span>/user_login.action"</span> method=<span class="hljs-string">"post"</span> novalidate=<span class="hljs-string">"novalidate"</span>>
根据Strust的配置我们可以找到我们要到方法,前台界面找后台提供的方法,根据name=login,User_*表示我们所有以user开头的地址都放到了userAction类里面。
result的意思是返回的结果,我们既然可以找到userAction类,那么当执行完userAction等一些列的功能之后我们肯定要返回结果给我的前台页面,为什么result后面会有一个name的属性呢??大家都写过3层的代码我们通过想要后台给我传过来一个参数,都是方法给予的,没有是类的把,我们只能说类里面包含了方法
所以在我们userAction类中我们有很多的方法,而name=login的方法结果我们可以跳转到/WEB-INF/jsp/login.jsp这个路径下面
<action <span class="hljs-property">name</span>=<span class="hljs-string">"user_*"</span> <span class="hljs-type">class</span>=<span class="hljs-string">"userAction"</span> method=<span class="hljs-string">"{1}"</span>>
<<span class="hljs-constant">result</span> <span class="hljs-property">name</span>=<span class="hljs-string">"login"</span>>/WEB-INF/jsp/login.jsp</<span class="hljs-constant">result</span>>Action是我们行动层,这个是我跟他起的名字,为什么这么说呢。因为jsp触发事件之后跑到后台的第一个地方就是Action。来执行相应的方法,他一般是用ActionSupport,并且引入ModelDriven。来使用模型驱动对象,其实就是我们的实体,其实Action可以看做是我们3层中的u层,然后Action调用service
根据我们的Struts我们可以找到我们的存放在userAction类中的login方法,在方法中可以看出来有一个是return,他就是通过这个返回到了我们Struts中的result属性中,然后找到了我们的jsp页面显示
<span class="hljs-keyword">public</span> String <span class="hljs-title">login</span>(){
User existUser = userService.login(user);
<span class="hljs-comment">// 判断返回会来的数据是否为空</span>
<span class="hljs-keyword">if</span>(existUser == <span class="hljs-keyword">null</span>){
<span class="hljs-keyword">this</span>.addActionError(<span class="hljs-string">"登录失败:用户名或者密码或用户没有激活"</span>);
<span class="hljs-keyword">return</span> LOGIN;
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//保存到共享变量中 </span>
ServletActionContext.getRequest().getSession().setAttribute(<span class="hljs-string">"existUser"</span>, existUser);
<span class="hljs-comment">// 页面跳转</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"loginSuccess"</span>;
}
}主要实现的事物还有就是调用Dao,其实在这里实现了解耦合的作用,也减轻了Action的工作量,根据代码看出只是简单的调用了dao持久层的方法
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-comment">//用户登录的方法</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
<span class="hljs-keyword">return</span> userDao.login(user);
}这个是持久化层,其实就是与进行数据库语句,进行增删改查,一般都使用的是getHibernateTemplate.XX来实现,实现过程是传入执行mysql的语句和参数就可以了,根究代码看出我们实现的查找方法,并且改变我们的状态值,如果成功则返回我们的用户名
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
String hql = <span class="hljs-string">"from User where username = ? and password = ? and state = ?"</span>;
List<User> list = <span class="hljs-keyword">this</span>.getHibernateTemplate().find(hql,user.getUsername(),user.getPassword(),<span class="hljs-number">1</span>);
<span class="hljs-keyword">if</span>(list != <span class="hljs-keyword">null</span> && list.size() > <span class="hljs-number">0</span>){
<span class="hljs-keyword">return</span> list.get(<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}vo他就是实体层,其实与我们MVC中EF映射是一样的,其实在vo里面我们有一个是实体层,有一个xml,我们通过xml来进行实体的映射
<span class="hljs-tag"><<span class="hljs-title">hibernate-mapping</span>></span>--表示根元素,包含一些属性
<span class="hljs-comment"><!-- 找到我们的包User,然后映射的表是user表 --></span>
<span class="hljs-tag"><<span class="hljs-title">class</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"cn.itcast.shop.user.vo.User"</span> <span class="hljs-attribute">table</span>=<span class="hljs-value">"user"</span>></span>
<span class="hljs-comment"><!--id主键,用native --></span>
<span class="hljs-tag"><<span class="hljs-title">id</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uid"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">generator</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"native"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">id</span>></span>
<span class="hljs-comment"><!-- 字段属性进行映射,实体与数据库的字段要保持一直性,否则报错 --></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"username"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"phone"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"addr"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"state"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"code"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">hibernate-mapping</span>></span>通过这几天的学习,对于ssh的一条线掌控的差不多了,如果有问题的可以随时跟我联系
以上是一条线 理解SSH登录前因后果的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Linux实际上有什么好处?
Apr 12, 2025 am 12:20 AM
Linux实际上有什么好处?
Apr 12, 2025 am 12:20 AM
Linux适用于服务器、开发环境和嵌入式系统。1.作为服务器操作系统,Linux稳定高效,常用于部署高并发应用。2.作为开发环境,Linux提供高效的命令行工具和包管理系统,提升开发效率。3.在嵌入式系统中,Linux轻量且可定制,适合资源有限的环境。
 将Docker与Linux一起使用:综合指南
Apr 12, 2025 am 12:07 AM
将Docker与Linux一起使用:综合指南
Apr 12, 2025 am 12:07 AM
在Linux上使用Docker可以提高开发和部署效率。1.安装Docker:使用脚本在Ubuntu上安装Docker。2.验证安装:运行sudodockerrunhello-world。3.基本用法:创建Nginx容器dockerrun--namemy-nginx-p8080:80-dnginx。4.高级用法:创建自定义镜像,使用Dockerfile构建并运行。5.优化与最佳实践:使用多阶段构建和DockerCompose,遵循编写Dockerfile的最佳实践。
 apache80端口被占用怎么办
Apr 13, 2025 pm 01:24 PM
apache80端口被占用怎么办
Apr 13, 2025 pm 01:24 PM
当 Apache 80 端口被占用时,解决方法如下:找出占用该端口的进程并关闭它。检查防火墙设置以确保 Apache 未被阻止。如果以上方法无效,请重新配置 Apache 使用不同的端口。重启 Apache 服务。
 apache怎么启动
Apr 13, 2025 pm 01:06 PM
apache怎么启动
Apr 13, 2025 pm 01:06 PM
启动 Apache 的步骤如下:安装 Apache(命令:sudo apt-get install apache2 或从官网下载)启动 Apache(Linux:sudo systemctl start apache2;Windows:右键“Apache2.4”服务并选择“启动”)检查是否已启动(Linux:sudo systemctl status apache2;Windows:查看服务管理器中“Apache2.4”服务的状态)启用开机自动启动(可选,Linux:sudo systemctl
 oracle怎么启动监听
Apr 12, 2025 am 06:00 AM
oracle怎么启动监听
Apr 12, 2025 am 06:00 AM
启动 Oracle 监听器的步骤如下:检查监听器状态(使用 lsnrctl status 命令)对于 Windows,在 Oracle Services Manager 中启动 "TNS Listener" 服务对于 Linux 和 Unix,使用 lsnrctl start 命令启动监听器运行 lsnrctl status 命令验证监听器是否已启动
 如何在Debian上监控Nginx SSL性能
Apr 12, 2025 pm 10:18 PM
如何在Debian上监控Nginx SSL性能
Apr 12, 2025 pm 10:18 PM
本文介绍如何在Debian系统上有效监控Nginx服务器的SSL性能。我们将使用NginxExporter将Nginx状态数据导出到Prometheus,再通过Grafana进行可视化展示。第一步:配置Nginx首先,我们需要在Nginx配置文件中启用stub_status模块来获取Nginx的状态信息。在你的Nginx配置文件(通常位于/etc/nginx/nginx.conf或其包含文件中)中添加以下代码段:location/nginx_status{stub_status
 Debian系统中如何设置回收站
Apr 12, 2025 pm 10:51 PM
Debian系统中如何设置回收站
Apr 12, 2025 pm 10:51 PM
本文介绍两种在Debian系统中配置回收站的方法:图形界面和命令行。方法一:使用Nautilus图形界面打开文件管理器:在桌面或应用程序菜单中找到并启动Nautilus文件管理器(通常名为“文件”)。找到回收站:在左侧导航栏中寻找“回收站”文件夹。如果找不到,请尝试点击“其他位置”或“计算机”进行搜索。配置回收站属性:右键点击“回收站”,选择“属性”。在属性窗口中,您可以调整以下设置:最大大小:限制回收站可用的磁盘空间。保留时间:设置文件在回收站中自动删除前的保
 如何优化debian readdir的性能
Apr 13, 2025 am 08:48 AM
如何优化debian readdir的性能
Apr 13, 2025 am 08:48 AM
在Debian系统中,readdir系统调用用于读取目录内容。如果其性能表现不佳,可尝试以下优化策略:精简目录文件数量:尽可能将大型目录拆分成多个小型目录,降低每次readdir调用处理的项目数量。启用目录内容缓存:构建缓存机制,定期或在目录内容变更时更新缓存,减少对readdir的频繁调用。内存缓存(如Memcached或Redis)或本地缓存(如文件或数据库)均可考虑。采用高效数据结构:如果自行实现目录遍历,选择更高效的数据结构(例如哈希表而非线性搜索)存储和访问目录信






