Photoshop制作挂满彩灯的漂亮圣诞树
效果图制作并不难,大致过程:先设置好圣诞树的形状,然后用一些树叶等素材装饰圣诞树,把表面都贴上树叶。然后再把圣诞铃铛及彩灯等装饰上去即可
效果图制作并不难,大致过程:先设置好圣诞树的形状,然后用一些树叶等素材装饰圣诞树,把表面都贴上树叶。然后再把圣诞铃铛及彩灯等装饰上去即可。
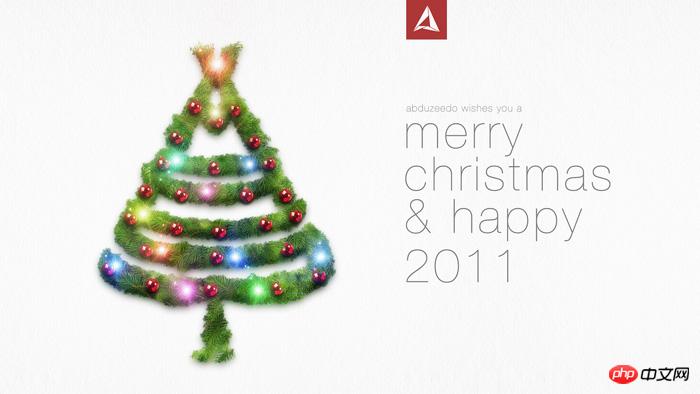
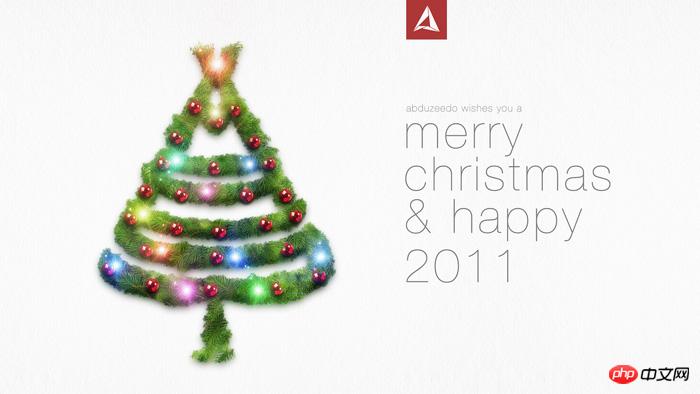
最终效果
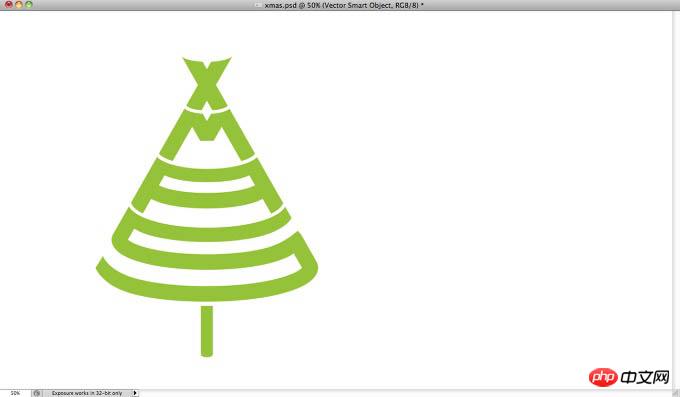
1、新建大小适当的文档,背景填充白色。打开圣诞树素材,拖进来,放好位置。 

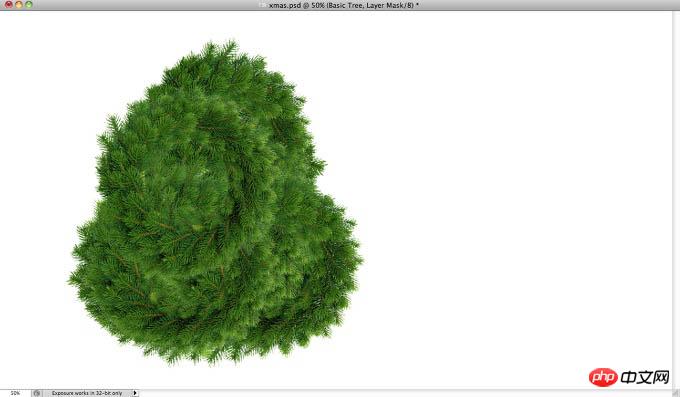
2、导入了一张圣诞花环的照片。 

3、因为这张圣诞花环并没有背景,将其多次复制直至其完全覆盖该基础对象。 
4、这里,我将所有的花环都放在一个文件夹中,然后,创建一个圣诞树的选区。 
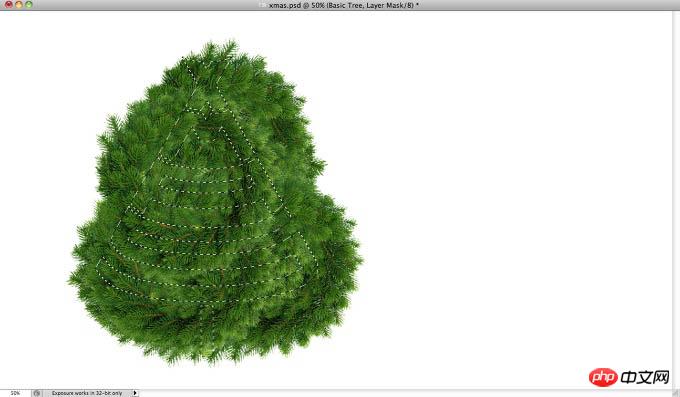
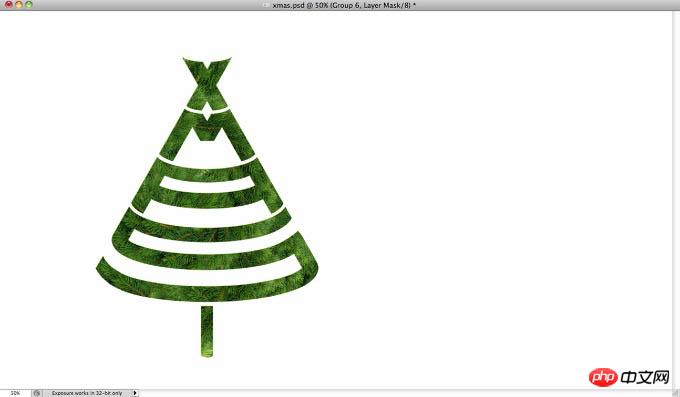
5、然后,在花环文件夹中使用一个蒙版,从而使其只在XMAS树的区域是可见的。但从下图可看出,这样看起来不够真实。树的边缘太过平整。不过,想解决这个问题还是很简单的。 
6、选取部分花环区域,复制并旋转直至形成一个类似叶片边缘的统一对象。合并这些图层形成一个新图层,然后选择图像→调整→去色,使图像变成灰色,然后选择图像→调整→色阶,增加阴影输入色阶使图像更暗,增加高光输入色阶以增加对比度。
将对象调整成黑白色调后,用矩形选框工具,同时按下Shift键,创建一个方形选区。而后进行编辑→定义画笔预设。 
7、用上面创建的画笔,在蒙版的边缘绘画,颜色为白色,以使它们更加真实。然后,复制该图层组,组合为一个图层,从而可以对其使用图层样式。 
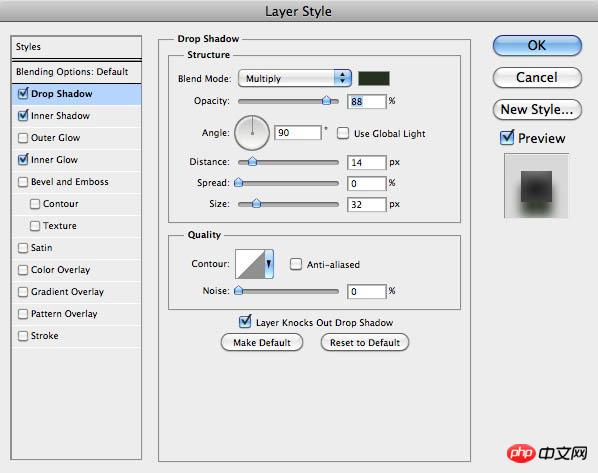
8、选中图层,然后选择图层→图层样式→投影。混合模式设为叠加,阴影颜色为黑色,不透明度为90%,角度为90°。距离设为15px,扩展设为0%,大小为30px。 
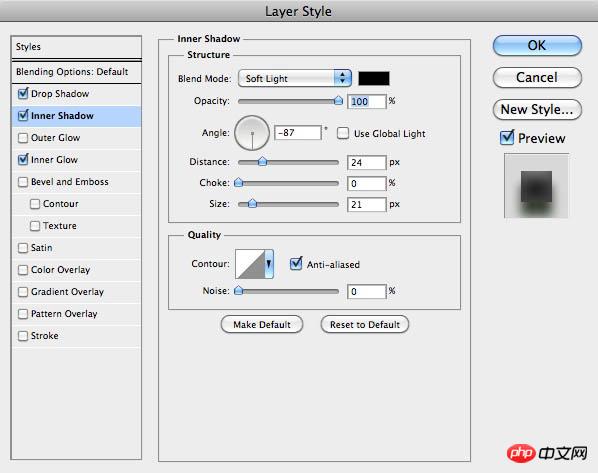
9、然后,增加内阴影,以增加图片的3D效果。设置参数为混合模式:柔光、100%不透明度、角度-90°、距离25px、阻塞0%、大小20px。 
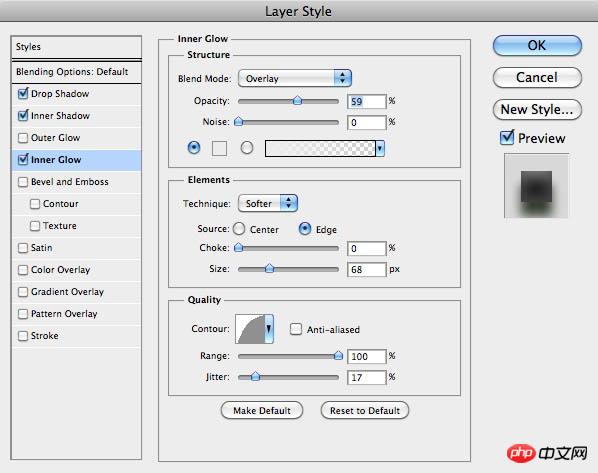
10、最后一个图层样式是内发光。设置参数为混合模式为叠加,颜色为浅灰色,源为边缘,大小为70px。 
11、经过前面几步的设置后,效果如下图所示,现在效果已经很不错了,不过,我还想添加一些圣诞装饰。 
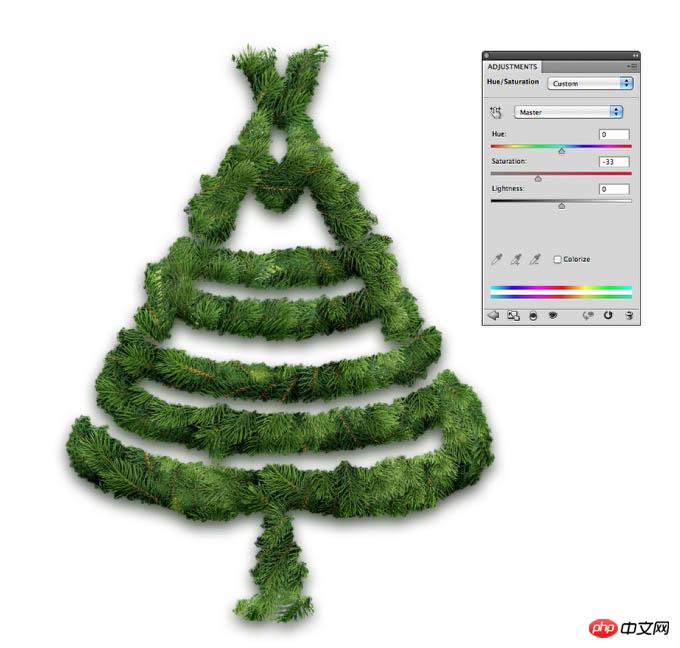
12、添加装饰前,我先对图像进行去饱和。 
13、这里,我添加了一些红色的圣诞球。这里,所有的圣诞球都是一样的,不过进行了不同的旋转。但看起来很假,因为这些球只是简单地挂在花环上。

14、为了解决这个问题,使圣诞球与圣诞树更好的融合在一起,复制圣诞树,然后去掉图层样式。将这个新图层移到所有其他图层的前面,选择图层→图层蒙版→隐藏全部。然后用画笔工具,用第十步中创建的画笔在图层蒙版上画,用黑色掩盖部分球。
15、接下来,增加了一些光效。这里,我用了一张光效图片,然后复制几次。就像处理圣诞球一样,通过改变光的角度和尺寸来形成不同的光效。

16、对每一个光,应用不同的色相和饱和度,从而制作出红、蓝、绿、粉和黄色的光。
17、选中所有图层并复制,然后将复制的图层组合为一个新图层,选择滤镜→模糊→高斯模糊,半径设为15px,然后复制该图层。
18、对这两个模糊图层应用50%不透明度,上面的模糊图层的混合模式为滤色,下面的模糊图层的混合模式为叠加。
最后,我增加了一些文字和我博客的logo。这里的文字用的是Helvetica Neue Ultra Light。另外,在所有图层上添加了一个旧纸张纹理,并设置混合模式为叠加,不透明度为20%。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS一直显示正在载入是什么原因?
Apr 06, 2025 pm 06:39 PM
PS“正在载入”问题是由资源访问或处理问题引起的:硬盘读取速度慢或有坏道:使用CrystalDiskInfo检查硬盘健康状况并更换有问题的硬盘。内存不足:升级内存以满足PS对高分辨率图片和复杂图层处理的需求。显卡驱动程序过时或损坏:更新驱动程序以优化PS和显卡之间的通信。文件路径过长或文件名有特殊字符:使用简短的路径和避免使用特殊字符。PS自身问题:重新安装或修复PS安装程序。
 PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
PS导出PDF有哪些常见问题
Apr 06, 2025 pm 04:51 PM
导出PS为PDF时常见问题及解决方法:字体嵌入问题:勾选"字体"选项,选择"嵌入",或将字体转换成曲线(路径)。颜色偏差问题:将文件转换成CMYK模式,并进行校色;直接用RGB导出需做好预览和颜色偏差的心理准备。分辨率和文件大小问题:根据实际情况选择分辨率,或使用压缩选项优化文件体积。特殊效果问题:导出前将图层合并(扁平化),或权衡利弊。
 PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS执行操作时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:30 PM
PS卡在“正在载入”?解决方法包括:检查电脑配置(内存、硬盘、处理器)、清理硬盘碎片、更新显卡驱动、调整PS设置、重新安装PS,以及养成良好的编程习惯。
 如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的载入速度?
Apr 06, 2025 pm 06:27 PM
解决 Photoshop 启动慢的问题需要多管齐下,包括:升级硬件(内存、固态硬盘、CPU);卸载过时或不兼容的插件;定期清理系统垃圾和过多的后台程序;谨慎关闭无关紧要的程序;启动时避免打开大量文件。
 PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
PS导出PDF如何设置密码保护
Apr 06, 2025 pm 04:45 PM
在 Photoshop 中导出带密码保护的 PDF:打开图像文件。点击“文件”>“导出”>“导出为 PDF”。设置“安全性”选项,两次输入相同的密码。点击“导出”生成 PDF 文件。
 ps钢笔工具怎么用
Apr 06, 2025 pm 10:15 PM
ps钢笔工具怎么用
Apr 06, 2025 pm 10:15 PM
钢笔工具是创建精确路径和形状的工具,使用方法为:选择钢笔工具(P)。设置路径、填充、描边和形状选项。单击创建锚点,拖动形成曲线,松开创建锚点。按 Ctrl/Cmd Alt/Opt 删除锚点,拖动移动锚点,单击调整曲线。单击第一个锚点闭合路径创建形状,双击最后一个锚点创建开放路径。
 PS载入慢与电脑配置有关吗?
Apr 06, 2025 pm 06:24 PM
PS载入慢与电脑配置有关吗?
Apr 06, 2025 pm 06:24 PM
PS载入慢的原因在于硬件(CPU、内存、硬盘、显卡)和软件(系统、后台程序)的综合影响。解决方法包括:升级硬件(尤其是更换固态硬盘),优化软件(清理系统垃圾、更新驱动、检查PS设置),处理PS文件。定期维护电脑也有助于提升PS运行速度。
 PS打开文件时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:33 PM
PS打开文件时一直显示正在载入如何解决?
Apr 06, 2025 pm 06:33 PM
PS打开文件时出现“正在载入”卡顿,原因可能包括:文件过大或损坏、内存不足、硬盘速度慢、显卡驱动问题、PS版本或插件冲突。解决方法依次为:检查文件大小和完整性、增加内存、升级硬盘、更新显卡驱动、卸载或禁用可疑插件、重装PS。通过逐步排查,并善用PS的性能设置,养成良好的文件管理习惯,可以有效解决该问题。




