PS利用滤镜制作80年代复古风格海报设计
马上就要到圣诞节了,今天教大家设计一张具有复古风格的圣诞图片。我们将利用基本的滤镜和效果来渲染一种很美的复古风格,这里用到的字体为Avant Garde 和 FreestyleScrD.
效果图:
第一步
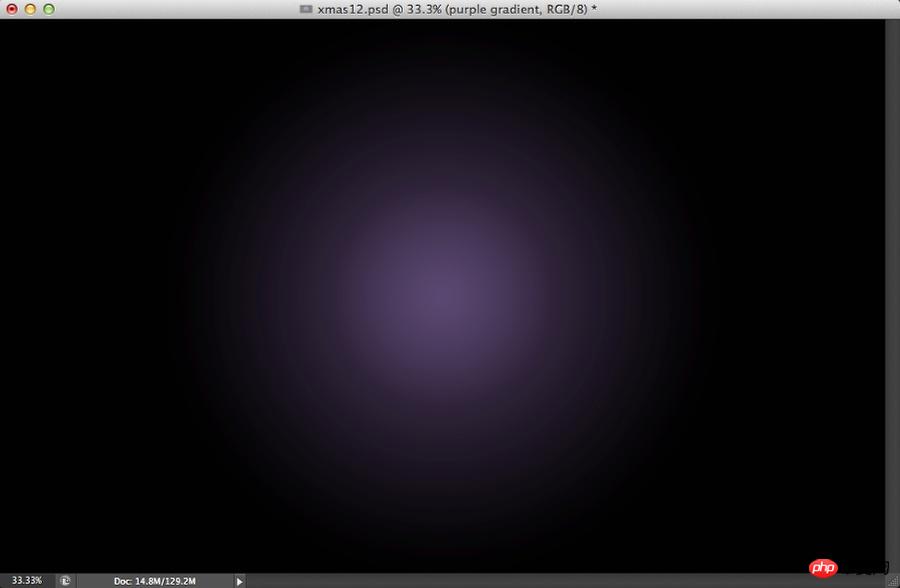
打开PS,新建一个文档,设置尺寸为2880*1800,这样我可以把设计好的图片用于桌面壁纸。对背景图层添加径向渐变,从#a4a4a4到黑色。然后在背景图层上面再添加一个图层,图层颜色为紫色(#8e70b2),混合模式为叠加。

第二步
在AI中利用矩形网格工具创建一个网格,网格线为白色。复制网格并粘贴到PS中。设置图层样式中的外发光混合模式为颜色减淡,不透明度为75%,白色,扩展5%,大小为10px。

第三步
将以上图层组合在一个文件夹中,文件夹的混合模式设为颜色减淡,不透明度为60%。然后对网格图层应用高斯模糊。

第四步
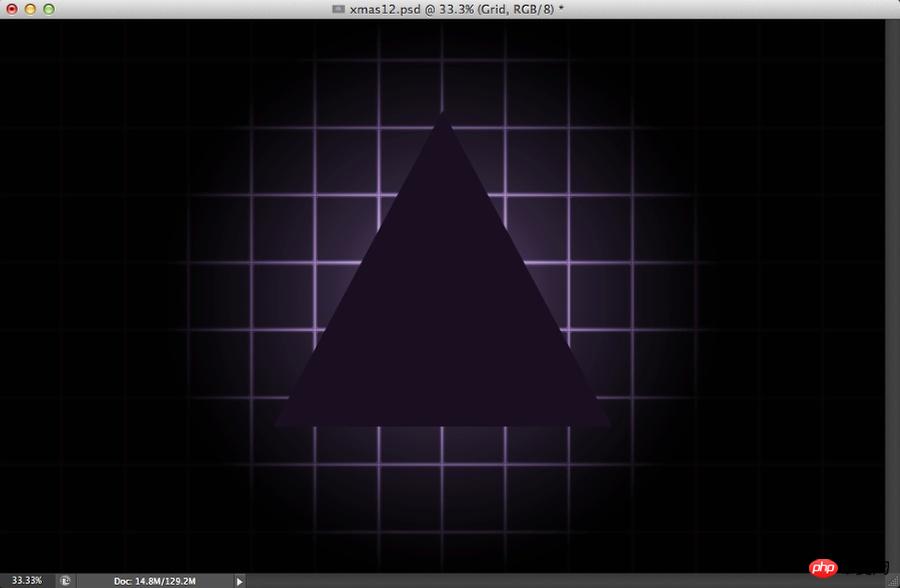
创建一个三角形,将其填充为暗紫色(#191123)。

第五步
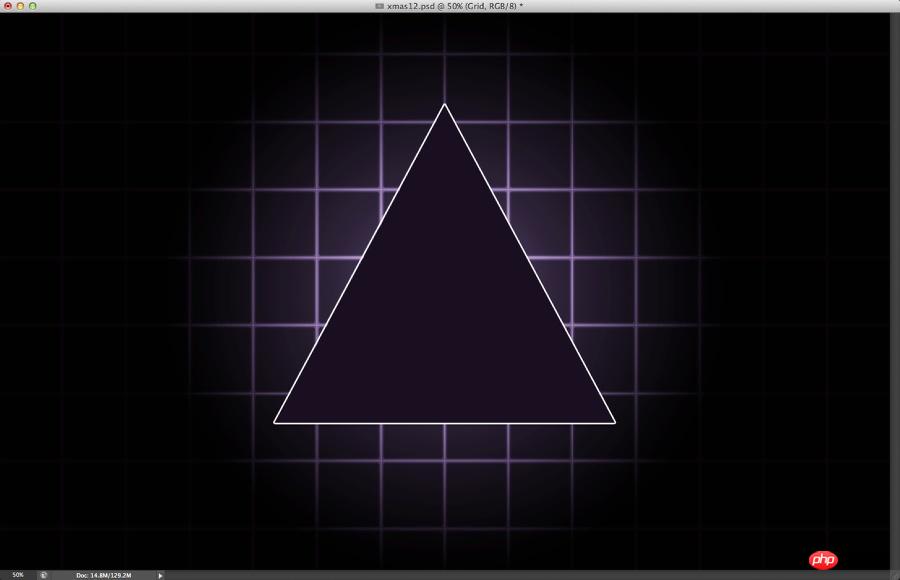
复制该三角形,选择图层→图层样式→描边。设置大小为5px,位置为外部,颜色为白色。

第六步
选中内发光,按照下图所示设置相应的参数。

第七步
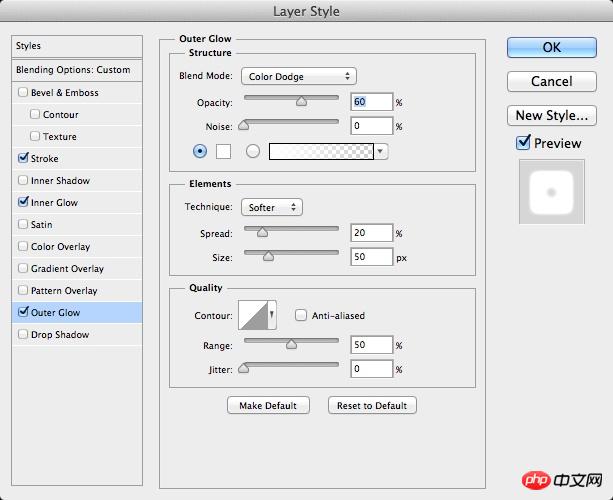
选中外发光,按照下图所示设置相应的参数。

第八步
内发光和外发光将三角形后面的光与网格融合在一起。接下来,选用横排文字工具插入文字。

第九步
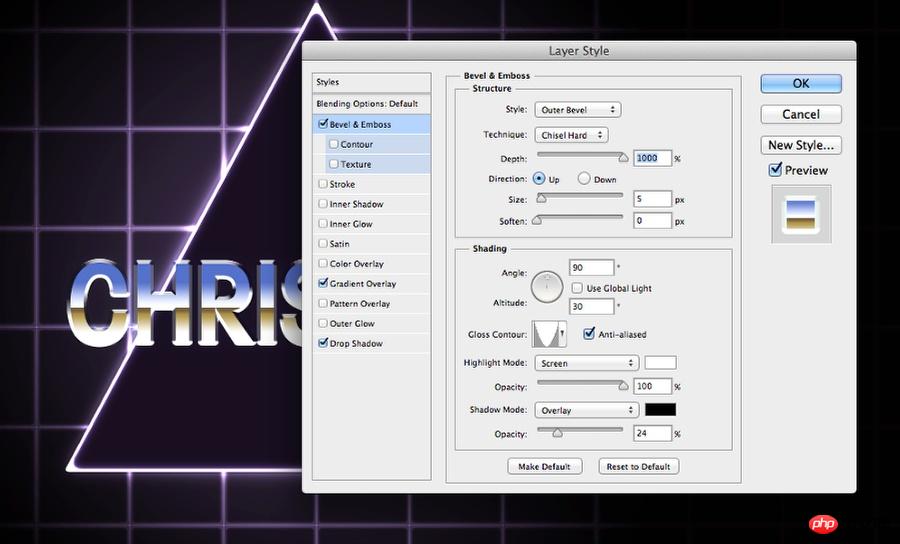
对插入的文字应用样式。选择图层→图层样式→斜面和浮雕。按照下图所示设置相应参数。

第十步
然后,添加一个线性渐变。可以自定义或者使用PS中预设的渐变。

第十一步
设置好文字图层样式后,复制该图层,右键单击图层面板中该图层的fx图标,选择创建图层。这样,将会对每个图层样式创建图层。这里我们要用到的是渐变图层。选用图章工具在渐变的中心创建一些起伏的波纹形状。

第十二步
在最上方新建一个图层,选择一个非常软的画笔开始绘画,如下所示,从上到下依次为青色、绿色和紫色。

第十三步
组合以上三个图层,将其混合模式设为叠加。

第十四步
添加文字“Merry”,颜色设为#ff009c.

第十五步
设置图层样式,首先设置内阴影,按照下图所示进行设置。

第十六步
然后设置内发光,如下图所示。

第十七步
设置外发光。

第十八步
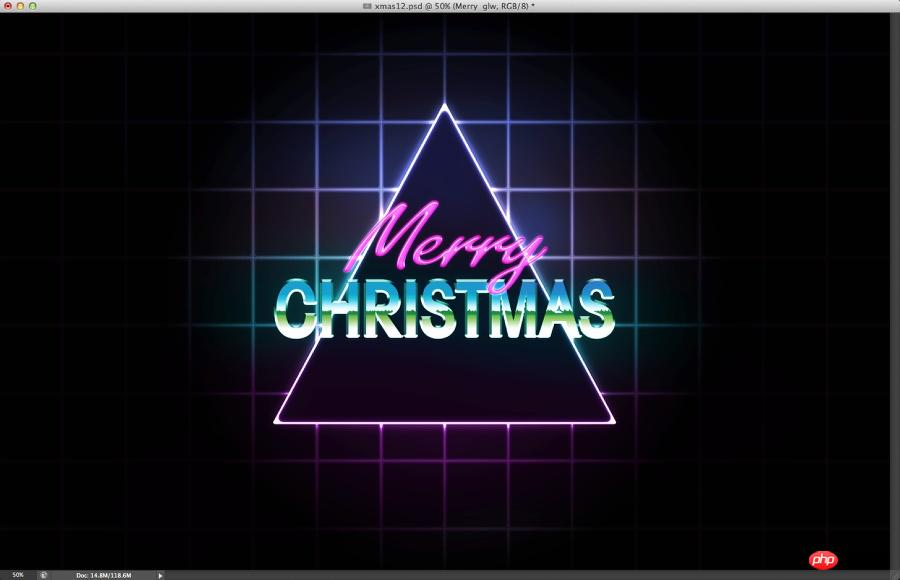
以上几步完成后,效果如下图所示。

第十九步
在最上面新建一个图层,将该图层放在一个文件夹中。用软画笔开始画一些白点,以制造光效。

第二十步
选中所有图层,并复制。将新图层组合为一个图层,选择滤镜→杂色→添加杂色。数量设为5%,并选中高斯分布和单色。

第二十一步
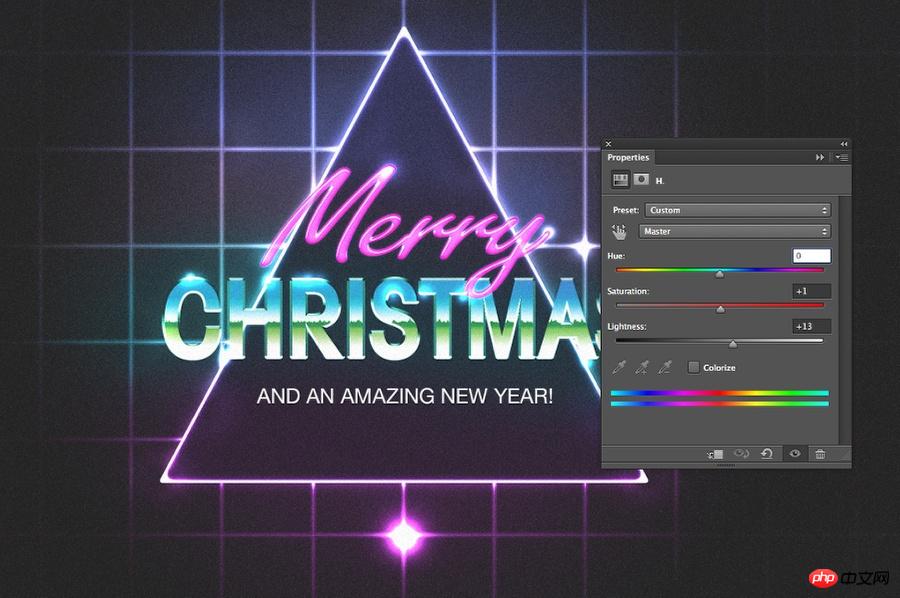
选择图层→新建调整图层→色相和饱和度。色相设为0,饱和度设为1,明度设为13.

总结
还可以在最上面再添加一个图层,设置从紫色到黑色的径向渐变,混合模式设为线性减淡。另外,可添加一个扫描线效果的图层。方法是:新建一个文档,大小为4*4px. 将图像一半颜色设为黑色,另一半颜色设为白色,这样就得到了两条线。选择编辑→定义图案。然后在原来的作品中添加一个图层,并填充该图案,并设置颜色加深、30%不透明度。
这就是最终完成的作品,也可以根据自己的喜好来添加一些其他效果。




热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
8种方法来解决在iOS 17中禁用联系人照片和海报的问题
Sep 22, 2023 am 10:33 AM
了解设置联系人照片和海报的正确方法联系人照片和海报是一项新功能,可以在iOS17中为您的联系人卡片以及保存在iPhone上的其他联系人设置。对于不知道的人,该功能允许您使用自定义海报个性化呼叫屏幕外观,您可以使用照片、名称、颜色、字体、表情符号和拟我表情进行设计。创建后,联系人海报可以与您保存的联系人共享,也可以限制它们,以便只有少数选定的人可以查看它们。要了解如何创建自己的联系人海报以及如何与他人共享,您可以查看以下链接中的指南:联系人照片和联系人海报已禁用:8个修复程序解释尽管设置联系人照片
 C++图像处理实践指南:实现图像特效和滤镜
Nov 27, 2023 am 11:40 AM
C++图像处理实践指南:实现图像特效和滤镜
Nov 27, 2023 am 11:40 AM
在计算机科学和图像处理领域,C++一直是最常用的编程语言之一。图像处理是计算机视觉的重要子领域之一,包括图像分析、处理和识别等方面。本文将介绍C++图像处理中的一些基本概念和技巧,并提供一些实现图像特效和滤镜的示例代码,帮助读者更好地理解和实践C++图像处理。一、C++图像处理基础1.1常用的图像文件格式在图像处理中,我们通常需要用到各种图像文件格式,包括
 6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
6种修复方法:如何解决 iPhone 上联系人海报无法正常显示的问题?
Sep 17, 2023 pm 12:41 PM
1.检查您的iPhone是否支持iOS17如果联系人海报功能在您的iPhone上不起作用,您应该做的第一件事就是检查您的iPhone是否支持iOS17。此新功能仅在运行iOS17的iPhone上可用,因此请务必将手机更新到最新更新。此外,即使您的iPhone运行的是iOS17,您的联系人也应该安装iOS17更新的iPhone。以下是所有支持iOS17的iPhone的列表:iPhone15,15PlusiPhone15Pro,15ProMaxiPhone14,14PlusiPhone14Pro,1
 如何在最新的 iOS 17 上个性化你的 iPhone 电话
Sep 21, 2023 am 08:17 AM
如何在最新的 iOS 17 上个性化你的 iPhone 电话
Sep 21, 2023 am 08:17 AM
如何在iPhone上个性化电话Apple的iOS17引入了一项名为“联系人海报”的新功能,可让您在iPhone上个性化呼叫屏幕的外观。此功能允许您使用所选的照片、颜色、字体和拟我表情作为联系人卡片设计海报。因此,当您进行通话时,您的自定义图像将完全按照您的设想显示在收件人的iPhone上。您可以选择与所有保存的联系人共享您唯一的联系人海报,也可以选择可以看到它的人。同样,在通话交流期间,您还将看到其他人的联系人海报。此外,Apple允许您为单个联系人设置特定的联系人照片,使来自这些联系人的呼叫与
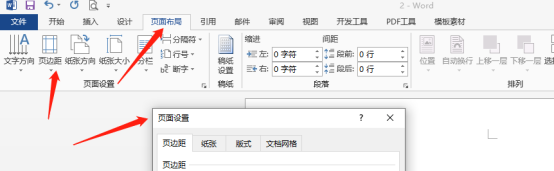
 word海报怎么制作
Mar 19, 2024 pm 07:50 PM
word海报怎么制作
Mar 19, 2024 pm 07:50 PM
不要以为word只能对简单的文字进行编辑和处理,其实作为常用的办公软件之一,word的功能可算是很强大的,只是有些功能大家还没发现或者没有使用,不为大众所知罢了。比如,word能够制作海报你知道吗?如果你还没有使用过word制作过海报,那么就跟我一起做一次尝试,我们来做一个既简单又美观的word海报吧!1、首先,我们新建并打开一个word文档,之后,菜单栏找到【页面设计】,随后点击【页面距】,在页边距选项中我们选择“自定义页边距”。2、按照下图设置参数,我们需要把页边距的参数都设置为0。之后,点
 如何在iPhone上保护联系人照片和海报的隐私
Sep 18, 2023 am 10:49 AM
如何在iPhone上保护联系人照片和海报的隐私
Sep 18, 2023 am 10:49 AM
谁可以在iPhone上查看您的联系人照片和海报?Apple提供了一些选项,用于个性化您在致电或发消息时在某人的iPhone上的显示方式。这些选项包括拟我表情、简单文本或带有效果的自定照片作为您的联系人照片和显示图像。您可以随时自由更改这些选择,并在联系人卡片上在不同配置文件之间转换。此外,Apple还使您能够控制谁可以在iOS17上查看和访问您选择的照片或显示图像。您可以决定与保存在联系人列表中的个人共享这些内容,也可以将iPhone设置为每次与联系人交互时提示您。如果您愿意,还可以永久禁用名称
 如何在iPhone上更改联系人照片
Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片
Jun 08, 2023 pm 03:44 PM
iOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
 另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果
Oct 18, 2022 pm 08:21 PM
另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果
Oct 18, 2022 pm 08:21 PM
本篇文章带大家另辟蹊径,聊聊使用CSS滤镜构建圆角的方法,并利用圆角聊聊实现波浪效果的方法,希望对大家有所帮助!






