PhotoShop(PS)自制炫酷旋转QQ头像实例教程
在网上荡下来的QQ头像图片,怎么都不对自己的口味,老是觉得缺点什么,不是自己心里想象中的样子,怎么办?没关系!你可以自己制作想要的头像图片,不会?没事,小编今天就给大家举个例子 你还在为不会制作炫酷旋转QQ头像而烦恼吗?看到别人发布的好看的炫酷旋转QQ头像,自己也想学习制作?今天小编教各位如何使用PS制作炫酷旋转QQ头像!

工具/原料
Adobe Photoshop CS3
方法/步骤
1双击图标打开photoshop图形图像软件

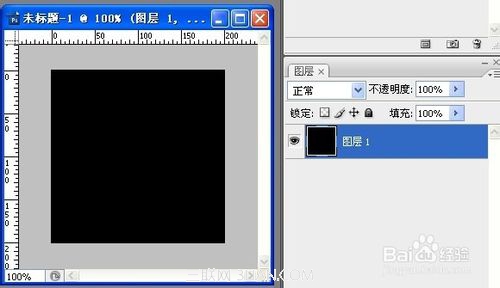
新建一个200*200大的透明图像

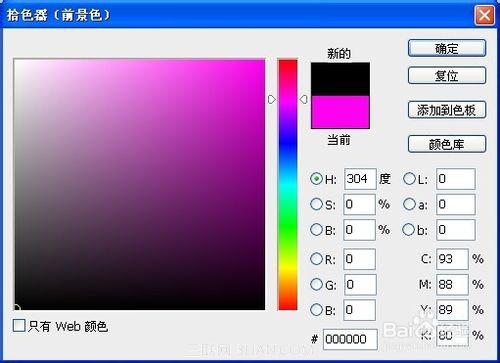
设置前景色为黑色(色值:#000000),并按快捷键:Alt+Delete键给新建的图层填充前景色


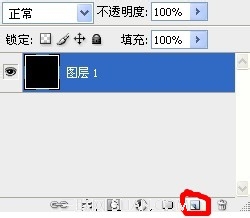
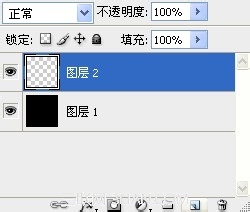
点击有图红圈内图标新建图层


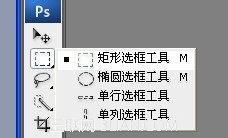
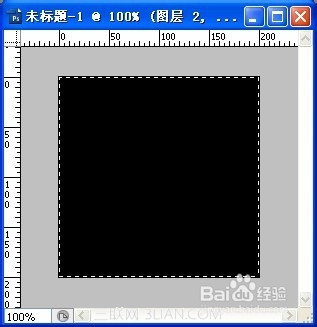
使用矩形选框工具,框选如下图所示:
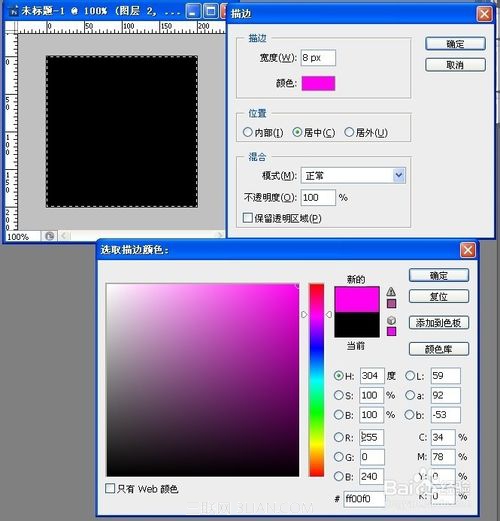
在虚线框内点击右键——描边,弹出描边对话框;
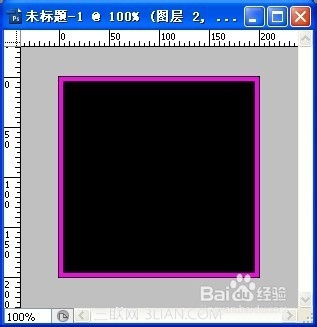
设置宽度为:8px;点击颜色框,弹出选取描边颜色对话框,设置颜色





按ctrl+D取消虚线框

使用文字工具输入“炫酷宅男”
点击弹出设置文字大小、行间距、颜色等信息。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 photoshopcs5序列号永久免费的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些
Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 解决方案:修复 Photoshop 中键盘快捷键无效的问题
Sep 22, 2023 pm 03:17 PM
解决方案:修复 Photoshop 中键盘快捷键无效的问题
Sep 22, 2023 pm 03:17 PM
AdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 扫描出来的文件模糊怎么处理
Jan 05, 2021 pm 03:09 PM
扫描出来的文件模糊怎么处理
Jan 05, 2021 pm 03:09 PM
处理方法:1、在ps软件中打开要处理的扫描图片;2、点击顶部工具栏的“滤镜”-“锐化”-“智能锐化”;3、在弹出的窗口中,根据需求选择锐化半径,点击“确定”;4、点击“文件”-“储存为”,另存为一个文件即可。
 photoshop是哪个公司的
Jul 20, 2022 am 11:47 AM
photoshop是哪个公司的
Jul 20, 2022 am 11:47 AM
photoshop是Adobe公司的。Photoshop是由Adobe公司开发和发行的图像处理软件,主要处理以像素所构成的数字图像。Adobe是美国的一家电脑软件,公司总部位于加州的圣何塞,主要从事多媒体制作类软件的开发;其客户包括世界各地的企业、知识工作者、创意人士和设计者、OEM合作伙伴,以及开发人员。
 Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop 官方网页版 AI 生成填充和生成扩展图像工具
Sep 29, 2023 pm 10:13 PM
Adobe的Photoshop网络服务(在线网页版本)现已全面推出。网页版Photoshop即将支持AI生成填充和生成扩展图像工具,这些工具最近已针对桌面版Photoshop发布。这些功能由AdobeFirefly生成式AI模型提供支持,可用于商业用途,并允许用户使用100多种语言的基于文本的描述快速添加、删除或扩展图像,同时匹配原始图像的照明条件和视角。Photoshop网页版还提供了许多桌面版最常用的工具,但重新设计了布局,为Photoshop新用户提供了更“简化”的用户体验。其中包括今年早
 photoshop是哪个公司开发的
Jul 08, 2022 am 11:34 AM
photoshop是哪个公司开发的
Jul 08, 2022 am 11:34 AM
photoshop是Adobe系统公司开发的;photoshop是由“Adobe Systems”开发和发行的图形处理软件,主要处理以像素所构成的数字图像,Adobe系统公司是美国一家跨国电脑软件公司,总部位于加州的圣何塞。
 photoshop使用什么工具来绘制路径
Mar 19, 2021 pm 05:11 PM
photoshop使用什么工具来绘制路径
Mar 19, 2021 pm 05:11 PM
在photoshop中,可以使用“钢笔工具”来绘制路径。钢笔工具是用来创造路径的工具,创造路径后,还可再编辑。钢笔工具属于矢量绘图工具,其优点是可以勾画平滑的曲线,在缩放或者变形之后仍能保持平滑效果。
 Win7自制主题桌面教程
Jun 29, 2023 pm 10:13 PM
Win7自制主题桌面教程
Jun 29, 2023 pm 10:13 PM
Win7系统如何自制主题桌面?Win7系统想要自制主题桌面应该如何进行操作?我们在使用Win7系统的时候,如果不满意系统当中的主题与壁纸,那么我们是可以自己制作主题桌面的,相信有不少用户不知道应该如何操作,那么接下来本文就为大家分享Win7系统自制桌面主题的详细操作步骤,一起来看看吧! Win7系统自制桌面主题的详细操作步骤 1、首先打开电脑,准备好用来制作壁纸的图片,可以到网上下载自己喜欢的就可以了。如图所示: 2、进入到Windows7系统的桌面,然后在桌面空白处点击鼠标右键,弹出






