hbuilderx怎么设置div标签分栏显示_hbuilderx设置div标签分栏显示教程
Apr 30, 2024 am 10:22 AM
网页布局
id选择器
web项目
遇到过这个问题吗?想要让你的网页中的 div 标签分栏显示,却不知道如何设置?别着急,php小编子墨这就为你带来详细的教程,教你轻松掌握 hbuilderx 中的 div 标签分栏显示方法。快往下阅读,获取分步指南和示例代码,让你的网页布局更井然有序!
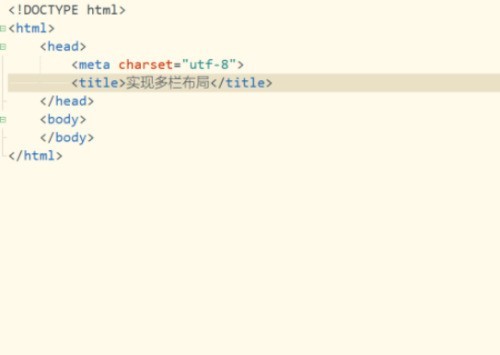
第一步,打开HBuilderX工具,创建web项目,然后新建文件。

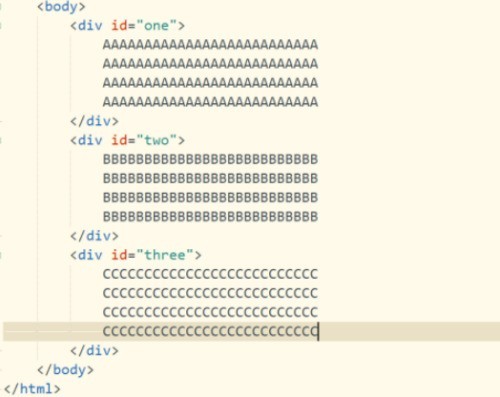
第二步,在标签中,插入三个div标签,分别设置不同的内容。

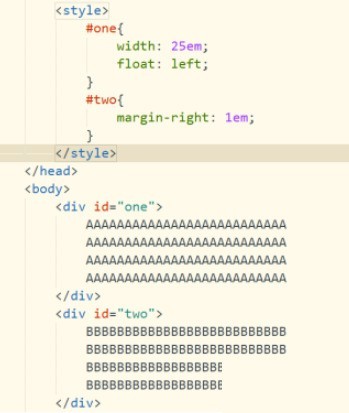
第三步,利用one和two ID选择器,设置对应的样式属性。

第四步,保存代码并运行页面文件,打开浏览器,查看界面效果。

第五步,再次添加设置第三个div标签的样式,分别添加background-color属性。
第六步,再次保存代码并刷新浏览器,可以看到界面出现了分栏。

以上是hbuilderx怎么设置div标签分栏显示_hbuilderx设置div标签分栏显示教程的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
两个点博物馆:邦格荒地地点指南
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章
两个点博物馆:邦格荒地地点指南
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
3 周前
By DDD
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














