效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚
效果图看上去是一个整体,其实是由很多细小的光束构成,制作之前需要先分析清楚。然后由底层开始慢慢渲染,很多光束并不是一步就可以画好,需要逐层叠加。
最终效果
1、光束可以分为两层,我们先来制作底层的效果,如下图。
<图1>
2、新建一个1000 * 700像素,分辨率为72的文档,背景填充黑色。新建一个图层,用矩形选框工具在右侧拉出下图所示的选区,并填充黑色。
<图2>
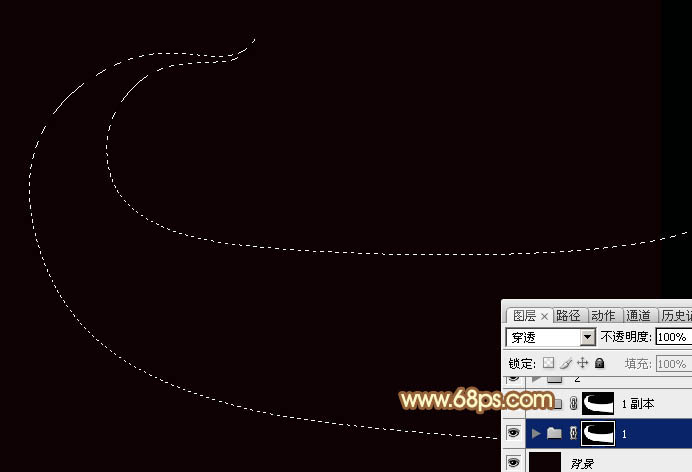
3、在背景图层上面新建一个组,用钢笔勾出光束的总体轮廓,转为选区后给组添加图层蒙版,如下图。
<图3>
4、在组里新建一个图层,填充橙黄色作为底色。
<图4>
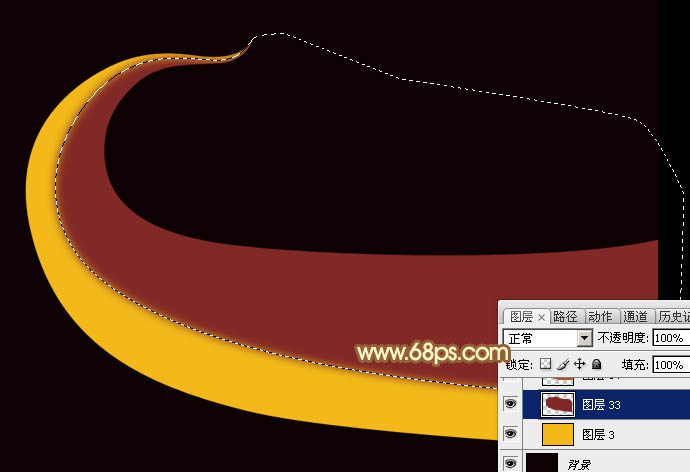
5、新建一个图层,用钢笔勾出顶部的暗部区域,羽化3个像素后填充暗红色。
<图5>
6、新建一个图层,用钢笔勾出一个比暗部稍小的选区,羽化2个像素后填充稍亮的暗红色。
<图6>
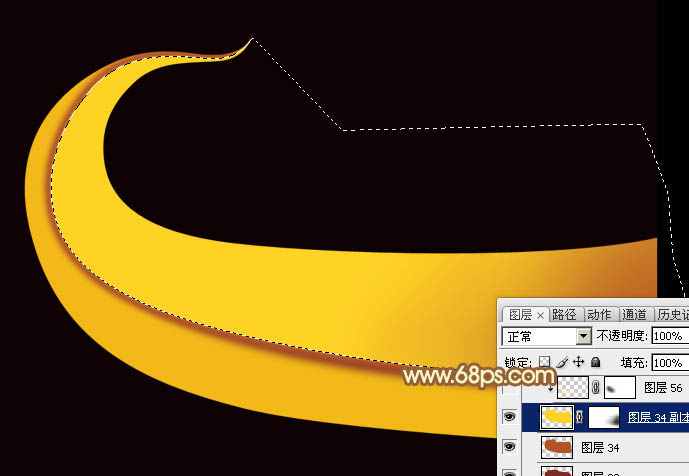
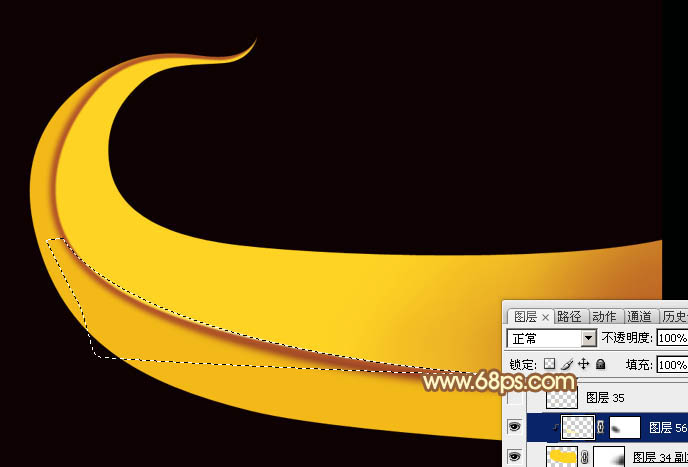
7、新建一个图层,再用钢笔勾出一个稍小的选区,羽化1个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把右侧边缘的过渡擦出来,如下图。
<图7>
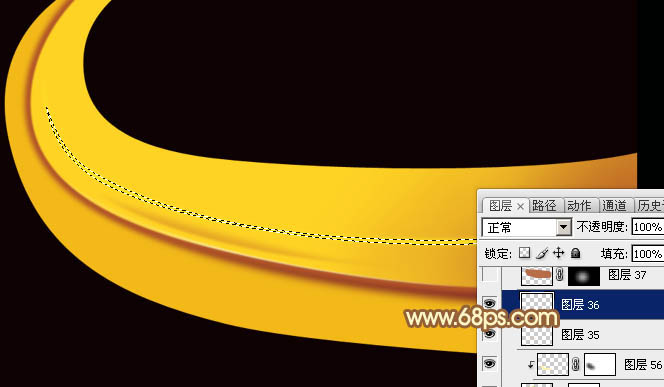
8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,羽化1个像素后填充淡黄色作为高光。
<图8>
9、新建图层,同上的方法添加几条散乱的高光,如图9,10。
<图9> 
<图10>
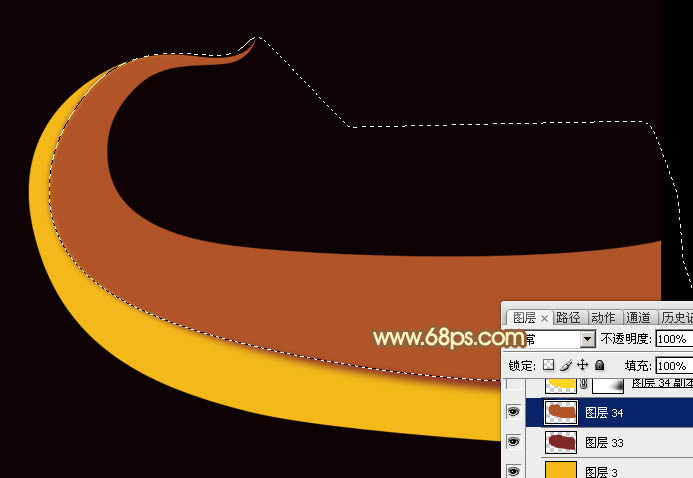
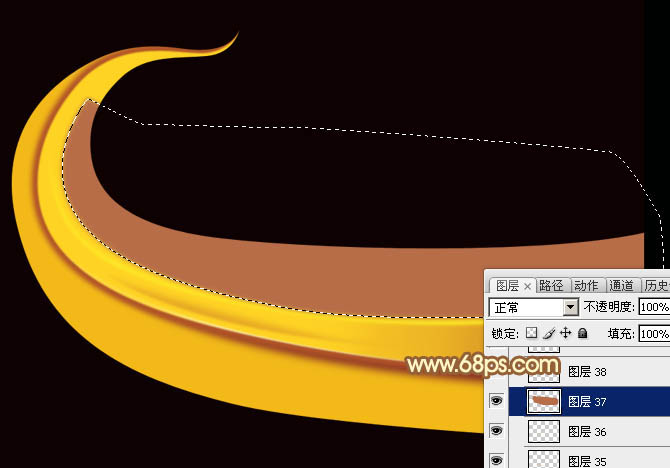
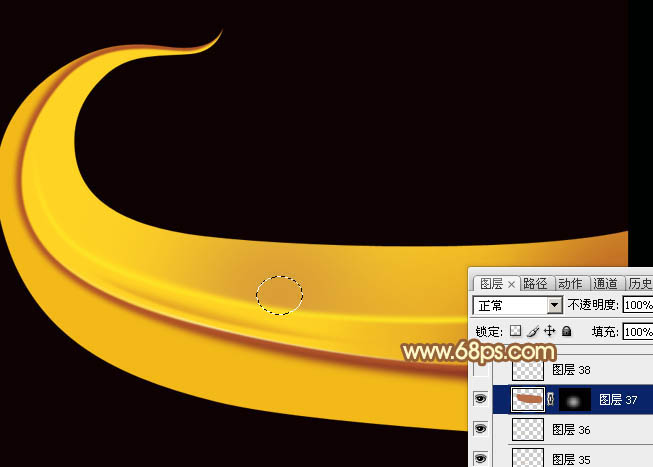
10、新建一个图层,用钢笔勾出顶部边缘的暗部选区,羽化1个像素后填充黄褐色如图11。取消选区后按住Alt键添加图层蒙版,用白色画笔把中间部分涂出来,效果如图12。
<图11> 
<图12>
11、新建一个图层,再给中间及边缘增加一点高光及暗部,效果如图13 - 15。
<图13> 
<图14> 
<图15>
12、把当前组复制一层,然后把组副本中的图层都删除,如下图。
<图16>
13、现在来制作第二层的高光及暗部。新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充暗红色。
<图17>
14、新建一个图层,用钢笔勾出一个稍小的选区,羽化1个像素后填充黄褐色,取消选区后添加图层蒙版,用黑色画笔把右侧的过渡涂出来。
<图18>
15、新建图层,同样的方法制作顶部的一些高光及暗部光束,过程如图19 - 27。
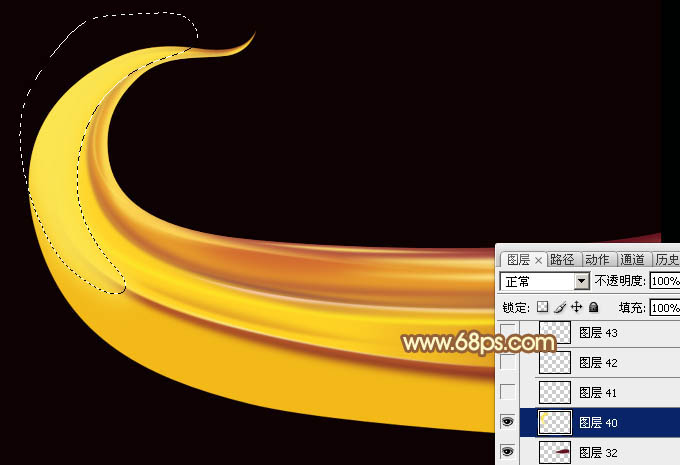
<图19> 
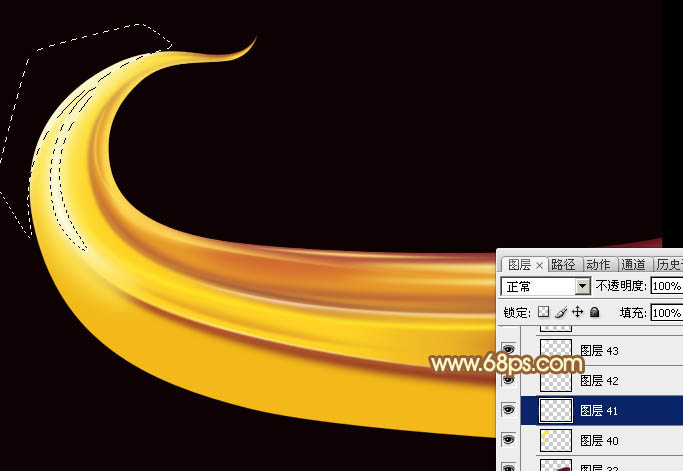
<图20> 
<图21> 
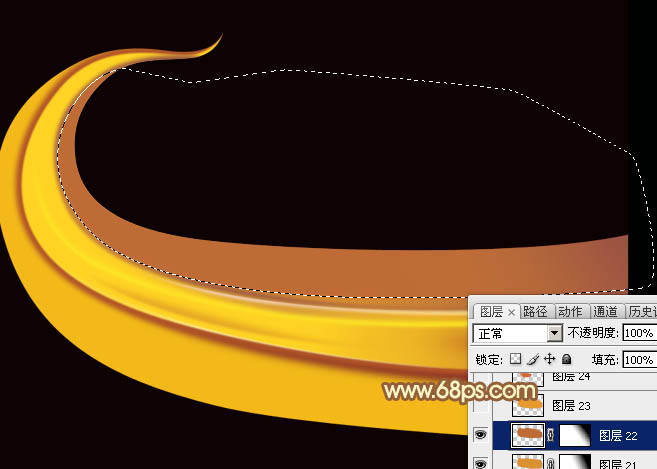
<图22> 
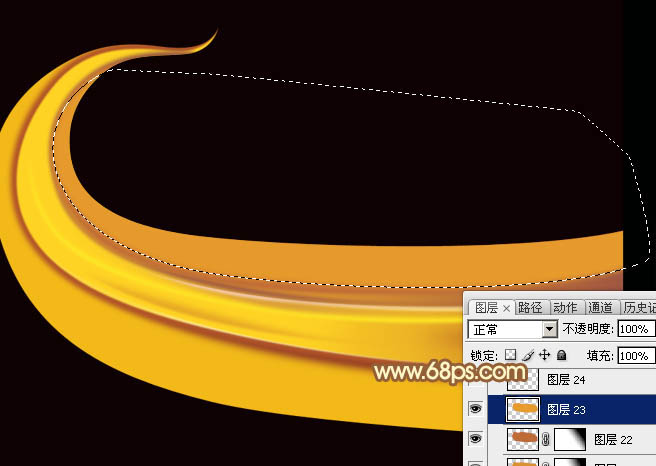
<图23>

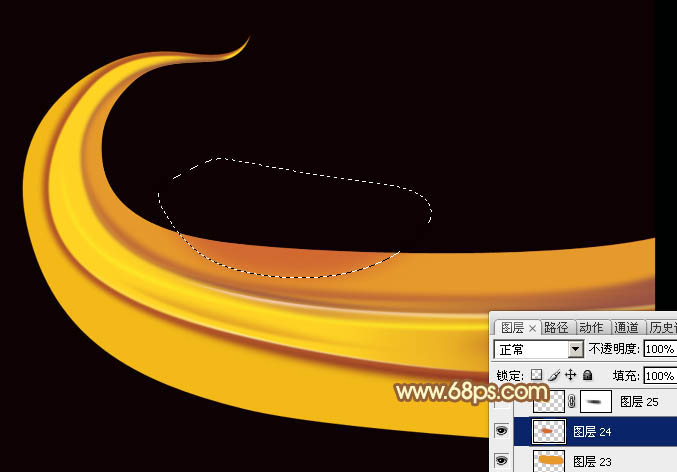
<图24> 
<图25> 
<图26> 
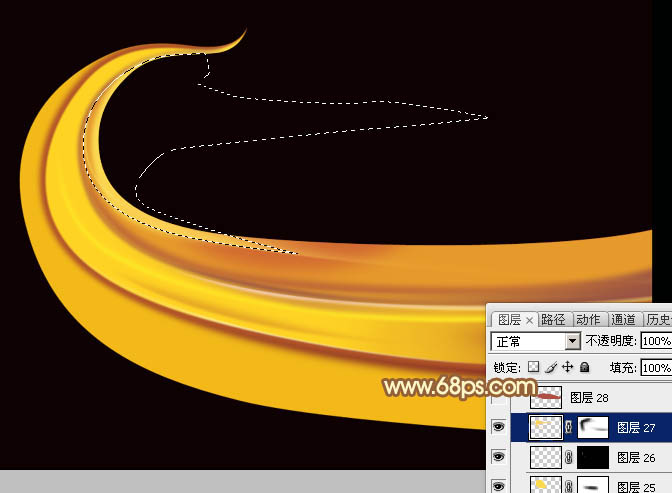
<图27>
16、新建图层,同样的方法制作左侧的高光及暗部,过程如下图。
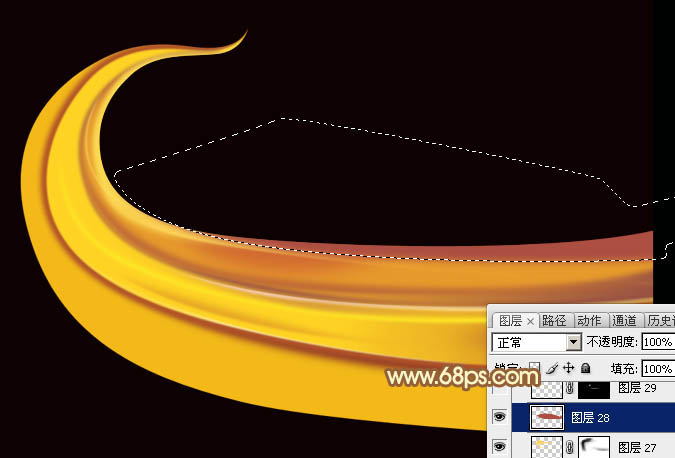
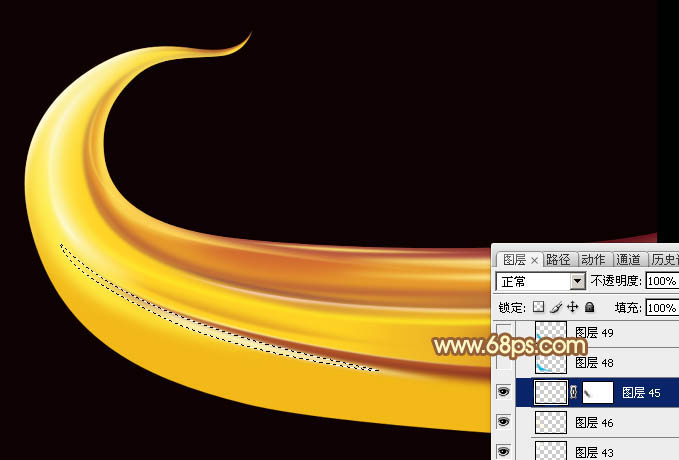
<图28> 
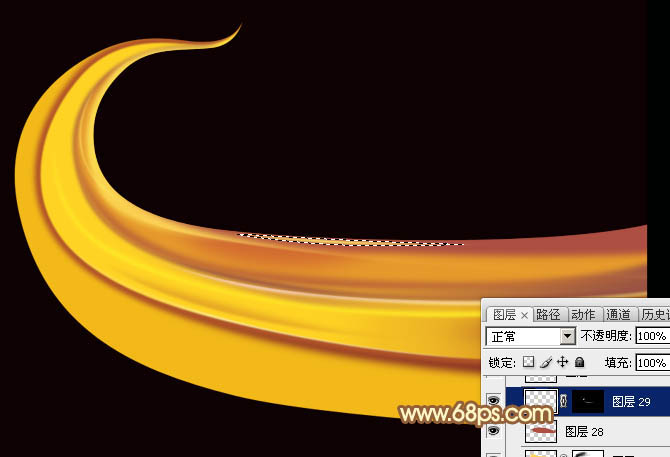
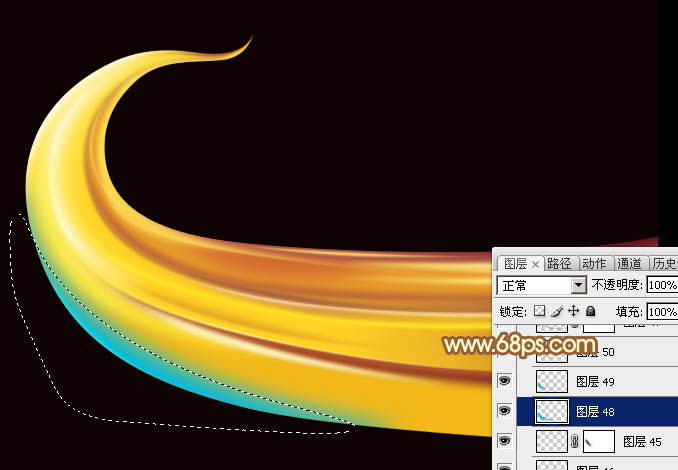
<图29>
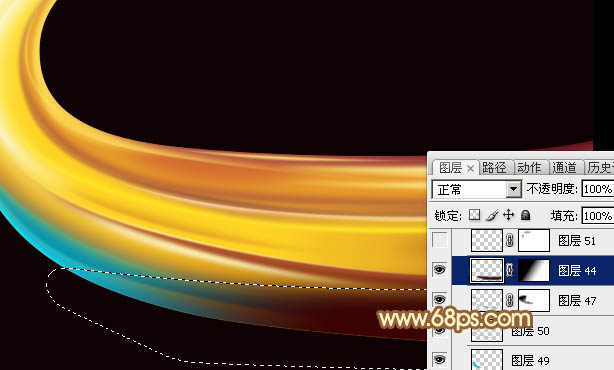
17、底部的光束也是同样的方法制作,过程如下图。
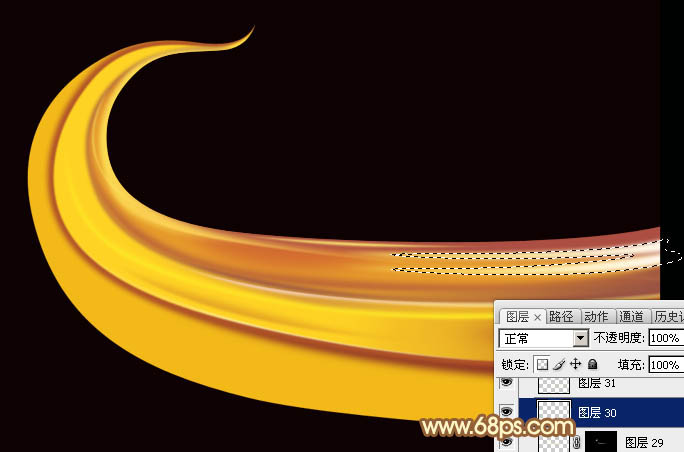
<图30> 
<图31> 
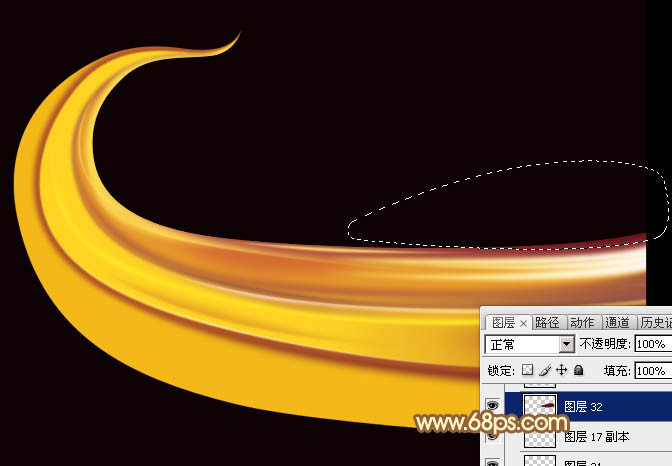
<图32> 
<图33>
18、新建图层,再添加一些细小的光束,效果基本出来。
<图34>
最后微调一下细节,完成最终效果。




