Photoshop设计制作梦幻的舞台上圆环形紫色星点光束
环形光束看上去有点复杂,不过制作并不难,很多光束可以直接用滤镜来完成,尤其是比较密集的光束部分。这样可以省去大量手工刻画的过程
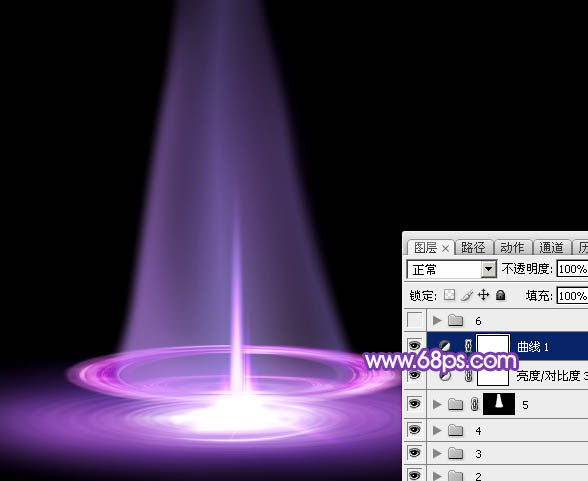
最终效果
1、新建一个1024 * 650像素的文件,背景填充黑色,如下图。
2、新建一个图层,把前景颜色设置为紫色:#D48FF5,背景颜色设置为暗蓝色:#684197,执行:滤镜 > 渲染 > 云彩,效果如下图。
3、用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后按Ctrl J 把选区部分图案复制到新的图层,取消选区后执行:滤镜 > 模糊 > 动感模糊,角度为0,距离设置为15,确定后把底部图层隐藏,效果如下图。
4、把当前图层复制一层,按Ctrl T 稍微缩小一点,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。
5、新建一个图层,把前景颜色设置为淡紫色:#F0E0F6,背景颜色设置为暗紫色:#6A4C8D,然后把当前图层填充前景色,执行:滤镜 > 渲染 > 纤维,效果如下图。
6、选择矩形相框工具,按住Shift键拉出下图所示的方形选区,按Ctrl C 复制。
7、按Ctrl N 新建文件,大小默认,确定后按Ctrl V 把复制的纹理粘贴进来,如下图。
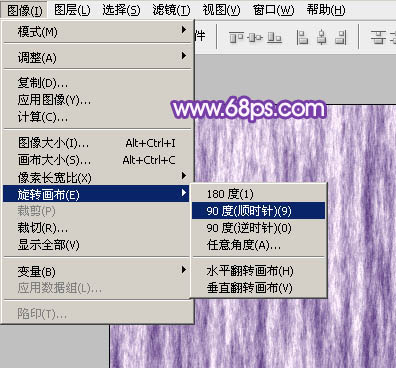
8、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,如下图。
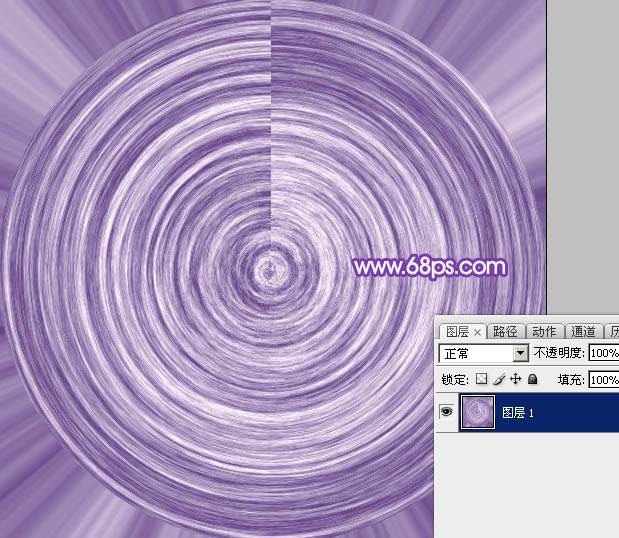
9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数及效果如下图。

10、选择涂抹工具把接口处稍微涂抹一下,如下图。
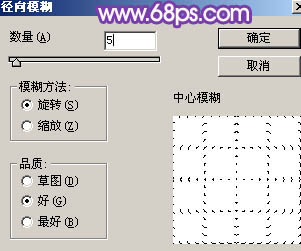
11、执行:滤镜 > 模糊 > 径向模糊,选择旋转,数量为5,参数及效果如下图。

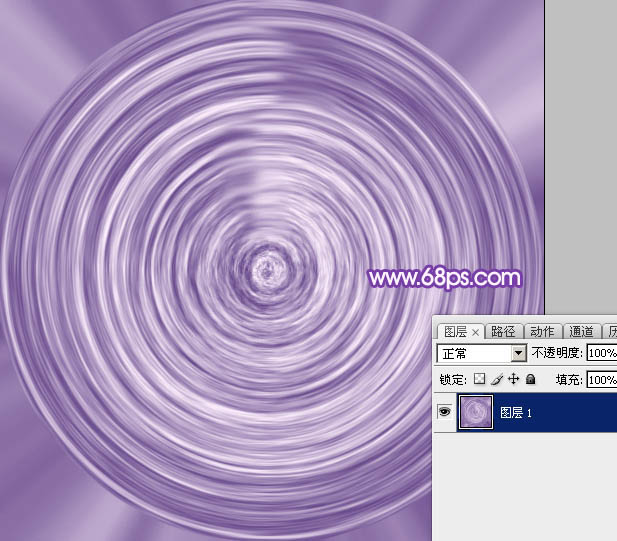
12、选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,羽化3个像素后按Ctrl C 复制。
13、回到最先制作的文件,按Ctrl V 把复制的正圆粘贴进来。
14、按Ctrl T 变形处理,稍微压扁一点,如下图。
15、把图层不透明度改为:10%,如下图。
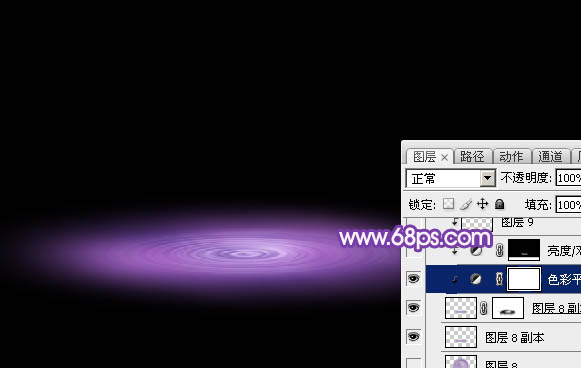
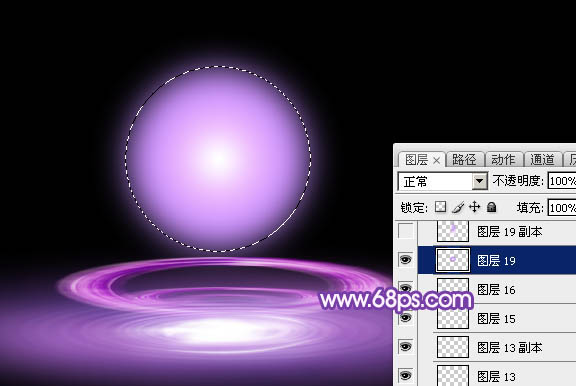
16、按Ctrl J 把当前图层复制一层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘部分不需要的部分擦掉,如下图。
17、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图19,20,确定后按Ctrl Alt G 创建剪贴蒙版,效果如图21。


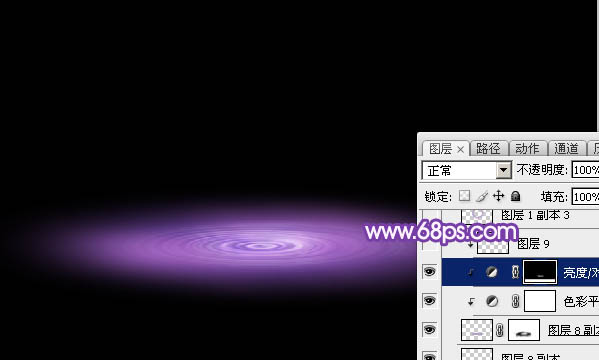
18、创建亮度/对比度调整图层,适当增加对比度,参数设置如图22,确定后同样按Ctrl Alt G 创建剪贴蒙版,效果如图23。

19、在纹理文件中,再复制下图所示的圆环进来。
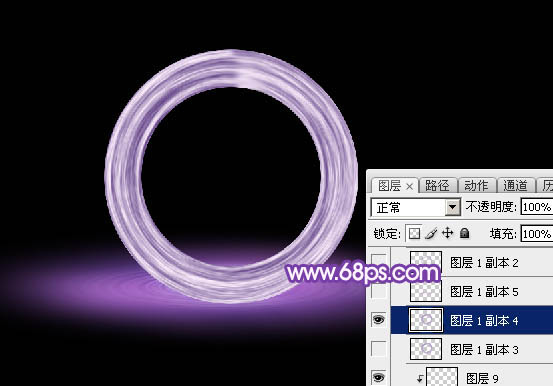
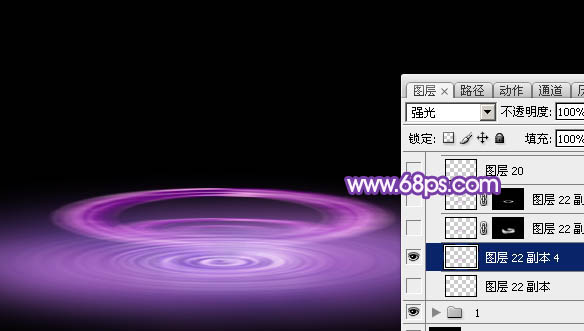
20、按Ctrl T 变形,稍微压扁一点,混合模式改为“强光”,执行:滤镜 > 模糊 > 动感模糊,距离设置小一点,效果如下图。
21、按Ctrl J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把边缘需要加亮的部分擦出来,效果如下图。
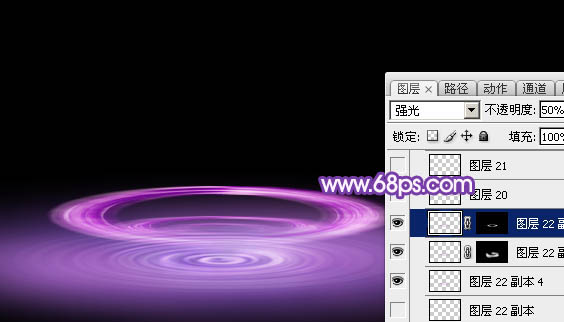
22、圆环的中间部分再增加一点高光,效果如下图。
23、新建一个图层,用白色画笔涂出图28所示的效果,然后用涂抹工具把边缘涂抹均匀,效果如图29。

24、新建一个图层,边缘部分增加一点高光,如下图。
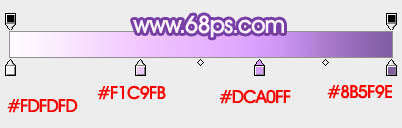
25、新建一个图层,用椭圆选框工具拉出图32所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图31,拉出图32所示的径向渐变。

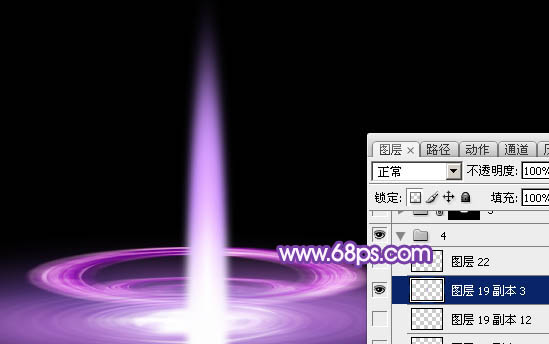
26、取消选区后按Ctrl T 变形,效果如下图。
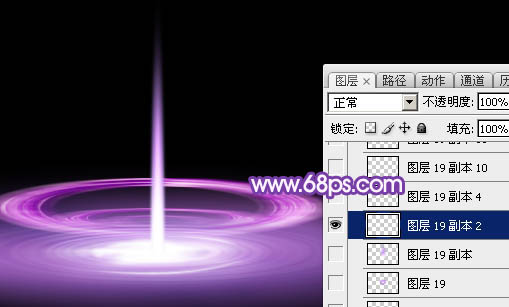
27、调整好位置及大小,添加图层蒙版,用黑色画笔把底部擦掉,效果如下图。
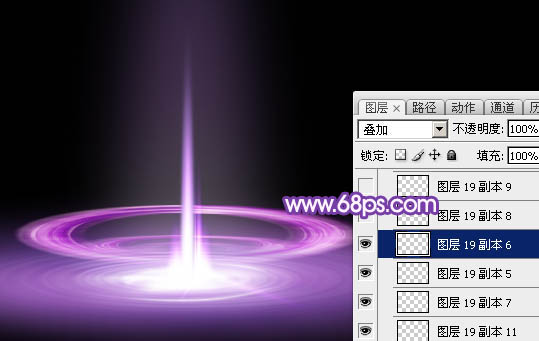
28、多复制一些光束,混合模式改为“叠加”,适当调整大小及位置,效果如下图。

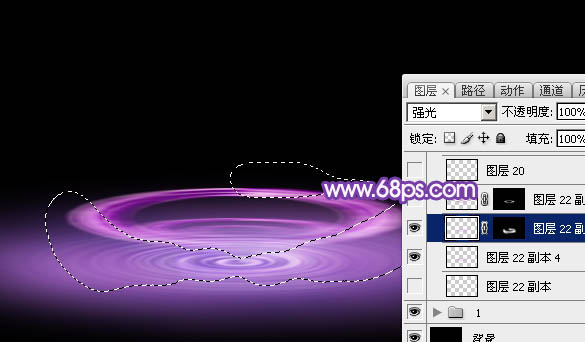
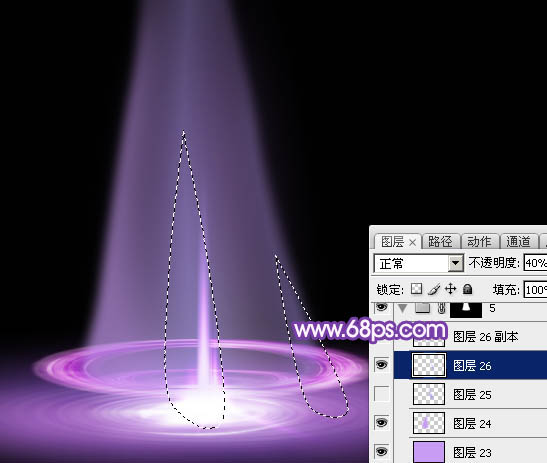
29、在图层的最上面新建一个组,用钢笔勾出下图所示的选区,羽化5个像素后给组添加图层蒙版。
30、在组里新建一个图层,填充淡紫色:#C99CF4,不透明度改为:20%,效果如下图。
31、新建一个图层,用钢笔勾出左侧边缘的高光区域,羽化50个像素后填充同上的淡紫色。
32、新建一个图层,同上的方法给中间及右侧增加一些高光,效果如下图。
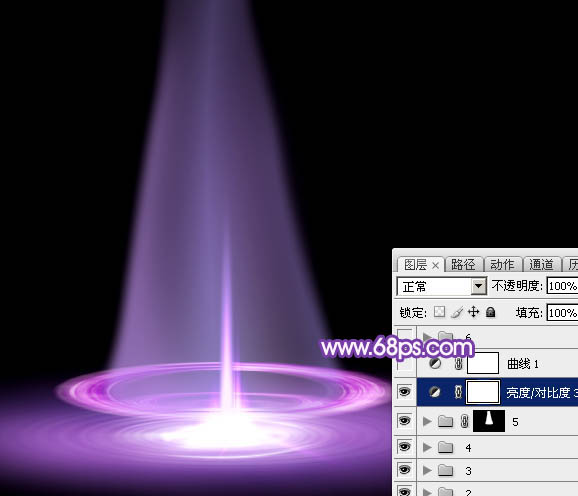
33、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

34、创建曲线调整图层,对RGB通道进行调整,参数及效果如下图。

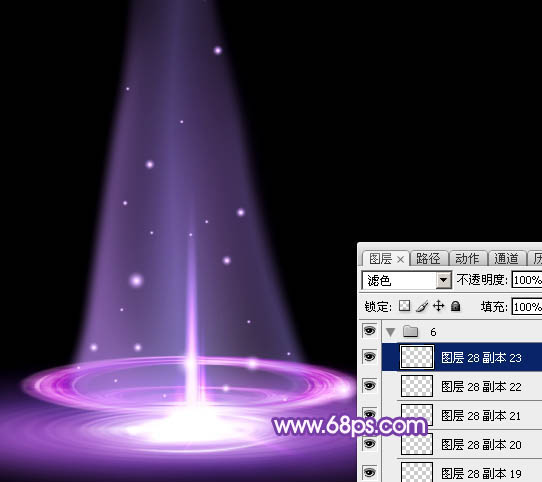
35、新建一个图层,混合模式改为“滤色”,用画笔点上一些紫色小点,效果如下图。
最后调整一下细节,完成最终效果。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 圆扇形的面积是多少?
Aug 30, 2023 am 08:33 AM
圆扇形的面积是多少?
Aug 30, 2023 am 08:33 AM
圆扇形,也称为圆扇区/圆的扇区,是由两个半径之间的弧线所围成的圆的一部分。这个区域被两个半径和一个弧线所包围。为了找到内切的面积,我们需要找到两个半径之间的角度。总面积等于360度的角度。为了找到一个角度的面积,我们将面积乘以θ/360。这给出了内切部分的面积。其中θ是两个半径之间的角度(以度为单位)。圆扇形的面积=π*r*r*(θ/360)。示例半径为5,角度为60度的圆扇形的面积为13.083。面积=(3.14*5*5)*(60/360)=13.03示例代码 演示#incl
 已经2024年了,还有人记得这款超经典回合制网游吗?
Mar 23, 2024 pm 01:41 PM
已经2024年了,还有人记得这款超经典回合制网游吗?
Mar 23, 2024 pm 01:41 PM
2011年3月25日,一个画风精致,玩法亲民的回合制MMORPG走进了大家的视野,它就是《梦幻聊斋》,一个基于名著《聊斋志异》改编的Q版2D回合制玄幻修真类网络游戏。游戏通过五大门派的设置,结合帮派系统、摆摊系统、PK系统等特色系统,使玩家可以在游戏中打造装备,成立帮派,摆摊开店等。可以说,无论是战斗还是模拟经营,它的玩法多样,难度适中,老少兼宜。随着时间的流逝,《梦幻聊斋》和大多数同期游戏一样,逐渐淡出了大众的视野。随着MOBA游戏的兴起,很多人开始误以为回合制游戏已经变成时代的眼泪了。但是,
 CSS布局技巧:实现圆形网格图标布局的最佳实践
Oct 20, 2023 am 10:46 AM
CSS布局技巧:实现圆形网格图标布局的最佳实践
Oct 20, 2023 am 10:46 AM
CSS布局技巧:实现圆形网格图标布局的最佳实践在现代网页设计中,网格布局是一种常见且强大的布局技术。而圆形网格图标布局则是一种更加独特和有趣的设计选择。本文将介绍一些最佳实践和具体代码示例,帮助你实现圆形网格图标布局。HTML结构首先,我们需要设置一个容器元素,在这个容器里放置图标。我们可以使用一个无序列表(<ul>)作为容器,列表项(<l
 梦幻新聊斋,他们是靠什么让老玩家重拾信心的?
Mar 15, 2024 pm 08:55 PM
梦幻新聊斋,他们是靠什么让老玩家重拾信心的?
Mar 15, 2024 pm 08:55 PM
说到《梦幻聊斋》,相信一部分老玩家可能对此并不陌生。作为一款老牌回合制网游,它在运营的十几年里历经风雨,但依旧屹立不倒,成为一代“苟命王”。运营了这么久的时间,官方团队是靠着什么样的方式让游戏“永葆青春”的?接下来,就由小编带大家来揭秘,看看《梦幻聊斋》是如何让老玩家们重拾对游戏信心的吧!没有什么成功是可以一蹴而就的,游戏产品的品质是运营游戏的基础与核心。在过去的十几年里,团队一直致力于维护游戏服务器稳定、研发新系统新玩法、设计新外观新道具、关注用户留存率等等,《梦幻聊斋》也从一个只有回合制基础
 叫上你的好朋友,一起暴打小怪兽! 《梦幻聊斋》新世界BOSS来袭!
Mar 22, 2024 pm 12:40 PM
叫上你的好朋友,一起暴打小怪兽! 《梦幻聊斋》新世界BOSS来袭!
Mar 22, 2024 pm 12:40 PM
你,想不想成为游戏世界中拯救众生的的盖世英雄?你,想不想一战成名,独霸鳌头?在游戏《梦幻聊斋》中,有一个趣味性很强的玩法:世界BOSS挑战。玩家可以组队跟队友们一同战胜来自各地的世界BOSS,获取丰厚的战斗奖励和成就。在即将到来的新区中,我们将推出全新玩法——单人世界BOSS挑战!什么是单人世界BOSS挑战呢?顾名思义就是玩家在不组队的模式先战胜强大的世界BOSS,根据战斗的情况累积积分,为自己所在的帮会打榜。当然咯,奖励也会比多人模式更丰厚!大家不但可以获取世界BOSS的常规奖励,还可以获得专
 小时候玩过的回合制游戏竟然还在运营,甚至要开新区了?
Mar 16, 2024 am 08:49 AM
小时候玩过的回合制游戏竟然还在运营,甚至要开新区了?
Mar 16, 2024 am 08:49 AM
小时候家里刚买电脑的时候,我接触过一款名叫《梦幻聊斋》的网游,精致可爱的画风、憨态可掬的宠物、绚丽多彩的坐骑、华丽炫酷的战斗画面,这些场景都在我的脑海中产生了深刻的印象。但是随着时间的流逝,《梦幻聊斋》也随着我的青春被遗忘在记忆长廊的角落中。殊不知,十几年过去了,一次偶然的机会使我重新接触到了这款游戏,没想到它竟然还在,甚至还要开新区?一下子,我的记忆又重新复苏。那些曾经一起战斗过的战友们,有很多已经退游了,但是竟然也有几个人还在坚守阵地。回来了,一切都回来了!之前就听说,运营为了这次开新区也是







