使用console进行性能测试_javascript技巧
对于前端开发人员,在开发过程中经常需要监控某些表达式或变量的值,如果使用用 debugger 会显得过于笨重,最常用的方法是会将值输出到控制台上方便调试。
最常用的语句就是console.log(expression)了。
从早前一道阿里实习生招聘笔试题目入手:
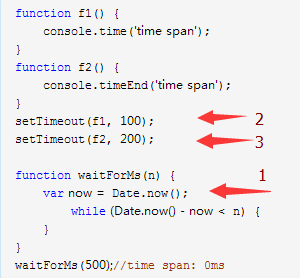
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
我们先说说关于console的高级操作,最后在一起分析这道题目。
trace
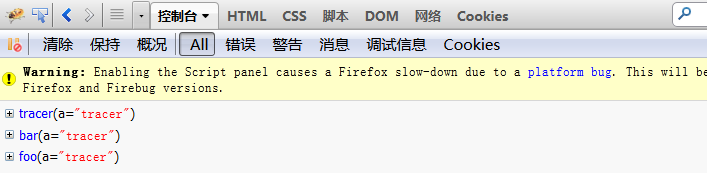
console.trace()用来追踪函数的调用过程。
在大型项目尤其是框架开发中,函数的调用轨迹可以十分复杂,console.trace()方法可以将函数的被调用过程清楚地输出到控制台上。
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

table
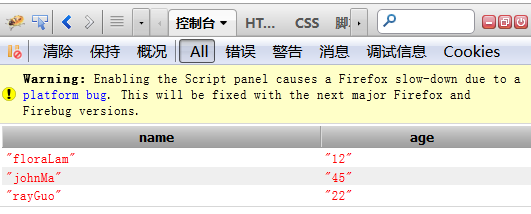
使用console将对象以表格呈现
可将传入的对象,或数组以表格形式输出,相比传统树形输出,这种输出方案更适合内部元素排列整齐的对象或数组,不然可能会出现很多的 undefined。
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
火狐的控制台:

time timeEnd
计算程序的执行时间
可以将成对的console.time()和console.timeEnd()之间代码的运行时间输出到控制台上
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
以上代码计算console.time('计时器');和console.timeEnd('计时器');之间的代码块所需要的事件。

profile
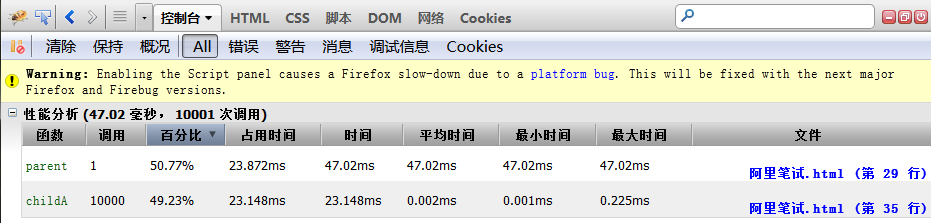
使用console测试程序性能
开发中,我们常常要评估段代码或是某个函数的性能。在函数中手动打印时间固然可以,但显得不够灵活而且有误差。借助控制台以及console.profile()方法我们可以很方便地监控运行性能。
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
上述代码计算console.profile('性能分析');和console.profileEnd();之间,代码块中涉及的函数的运行效率。

现在说回笔试题目
题目考察应聘者对console.time的了解和js单线程的理解。

console.time()语句和console.timeEnd()语句是用来对程序的执行进行计时的。
setTimeout()接受两个参数,第一个是回调函数,第二个是推迟执行的毫秒数。setTimeout()只是将事件插入了"任务队列",必须等到当前代码(执行栈)执行完,主线程才会去执行它指定的回调函数。
因为f1和f2被都setTimeout事先设置的定时器装到一个事件队列里面。本来 f1应该在100ms后就要执行了,但是因为waitForMs占用了线程,而执行JavaScript是单线程的,所以就没办法在100ms后执行那个 f1,所以需要等500ms等waitForMs执行完,然后在执行f1和f2,这时候f1和f2就几乎同时执行了。
以上所述就是本文的全部内容了,希望大家能够喜欢。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 全新 Nintendo Switch Lite 更新现已开放预订
Jun 29, 2024 am 06:49 AM
全新 Nintendo Switch Lite 更新现已开放预订
Jun 29, 2024 am 06:49 AM
任天堂已开放最新版本 Switch Lite 的预订(亚马逊售价 189.99 美元)。不过,该设备目前还无法在全球范围内订购。回顾一下,该公司在大约两周前推出了 Switch Lite Hyrule 版
 console什么意思
Sep 05, 2023 pm 02:43 PM
console什么意思
Sep 05, 2023 pm 02:43 PM
console是控制台的意思,是一种与计算机系统进行交互的设备或软件,用于与计算机系统进行交互,它通常是一个带有键盘和屏幕的设备,用于输入和输出信息,控制台最初用于大型计算机系统,后来也应用于个人计算机和服务器,它可以帮助用户管理和维护计算机系统,以及安装操作系统和应用程序,调试程序等。
 使用C#中的Console.Clear函数清空控制台输出
Nov 18, 2023 am 11:00 AM
使用C#中的Console.Clear函数清空控制台输出
Nov 18, 2023 am 11:00 AM
使用C#中的Console.Clear函数清空控制台输出在C#的控制台应用程序中,我们经常需要清空控制台中的输出信息,以便于显示新的内容或者提供更好的用户体验。C#中提供了Console.Clear函数来实现这个功能,它能够清除控制台中的输出,让界面重新变为空白。Console.Clear函数的调用格式如下:Console.Clear();该函数无需输入任何
 如何使用Docker进行容器的性能测试和压力测试
Nov 07, 2023 pm 04:53 PM
如何使用Docker进行容器的性能测试和压力测试
Nov 07, 2023 pm 04:53 PM
如何使用Docker进行容器的性能测试和压力测试,需要具体代码示例引言容器虚拟化技术的兴起使得应用程序的部署和运行更加灵活和高效,其中最受欢迎的工具之一就是Docker。作为一种轻量级的容器化平台,Docker提供了一种方便的方式来打包、分发和运行应用程序,但是如何对容器的性能进行测试和评估,特别是在高负载情况下的压力测试,是很多人关心的问题。本文将介绍
 Go语言中的性能测试与单元测试的区别
May 08, 2024 pm 03:09 PM
Go语言中的性能测试与单元测试的区别
May 08, 2024 pm 03:09 PM
性能测试评估应用程序在不同负载下的性能,而单元测试验证单个代码单元的正确性。性能测试侧重于测量响应时间和吞吐量,而单元测试关注函数输出和代码覆盖率。性能测试通过高负载和并发模拟实际环境,而单元测试在低负载和串行条件下运行。性能测试的目标是识别性能瓶颈和优化应用程序,而单元测试的目标是确保代码正确性和健壮性。
 任天堂在 Switch 2 发布前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂在 Switch 2 发布前宣布更新 Switch Lite
Jun 20, 2024 am 09:41 AM
任天堂昨天在最近的任天堂直面活动中展示了大量游戏,我们单独提供了概述。此外,该公司还发布了新版本的 Switch Lite(亚马逊售价 194.93 美元),可能是
 console是什么意思
Aug 09, 2023 pm 04:21 PM
console是什么意思
Aug 09, 2023 pm 04:21 PM
console是控制台,计算机程序中用于输入和输出文本或命令的交互界面,在不同的操作系统和开发环境中,控制台可能具有不同的外观和功能。通常是一个文本界面,提供了一个命令行界面或命令行提示符,允许用户通过键盘输入命令,并显示程序的输出结果。
 Nginx负载均衡的性能测试与调优实践
Oct 15, 2023 pm 12:15 PM
Nginx负载均衡的性能测试与调优实践
Oct 15, 2023 pm 12:15 PM
Nginx负载均衡的性能测试与调优实践概述:Nginx作为一款高性能的反向代理服务器,常用于负载均衡的应用场景。本文将介绍如何进行Nginx负载均衡的性能测试,并通过调优实践提升其性能。性能测试准备:在进行性能测试之前,我们需要准备一台或多台具备较好性能的服务器,安装Nginx,并配置反向代理与负载均衡。测试工具选择:为了模拟真实的负载情况,我们可以使用常见






